本文介绍9个JavaScript编程技巧,如果使用这些技巧优化JavaScript代码,则可以帮助您编写更简洁的代码,节省资源并优化编程时间。
1.如何使用条件快捷方式
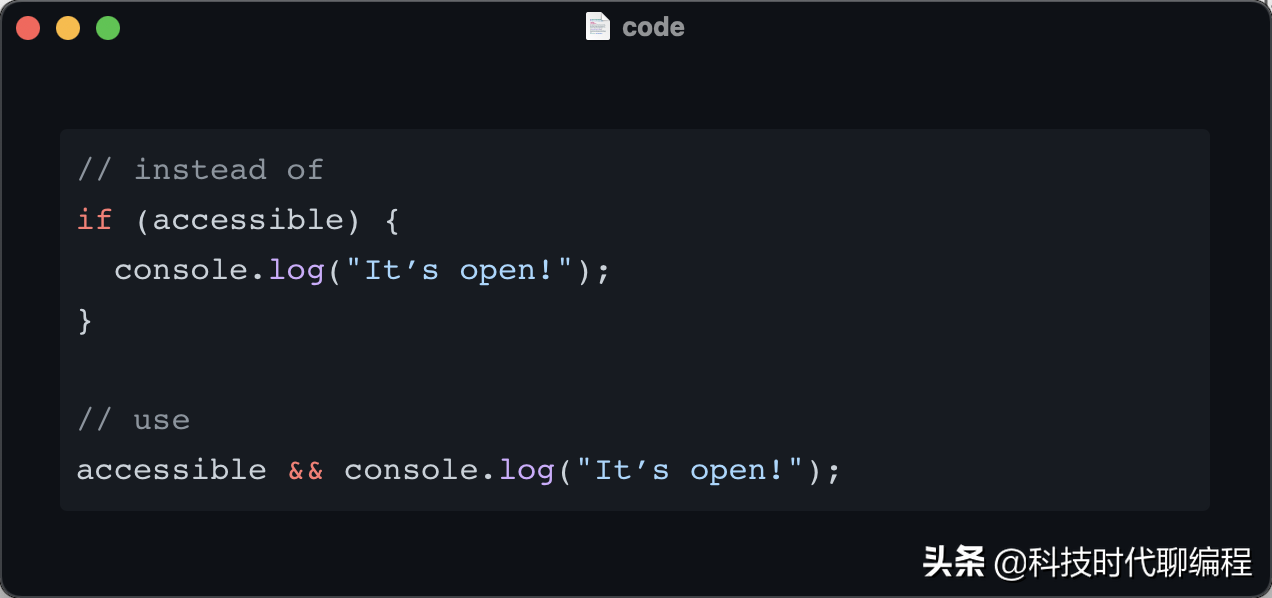
JavaScript使您可以使用某些快捷方式来简化代码。在某些简单情况下,您可以使用逻辑运算符&&和||代替if和else。
让我们看看实际的&&运算符。
示例片段:

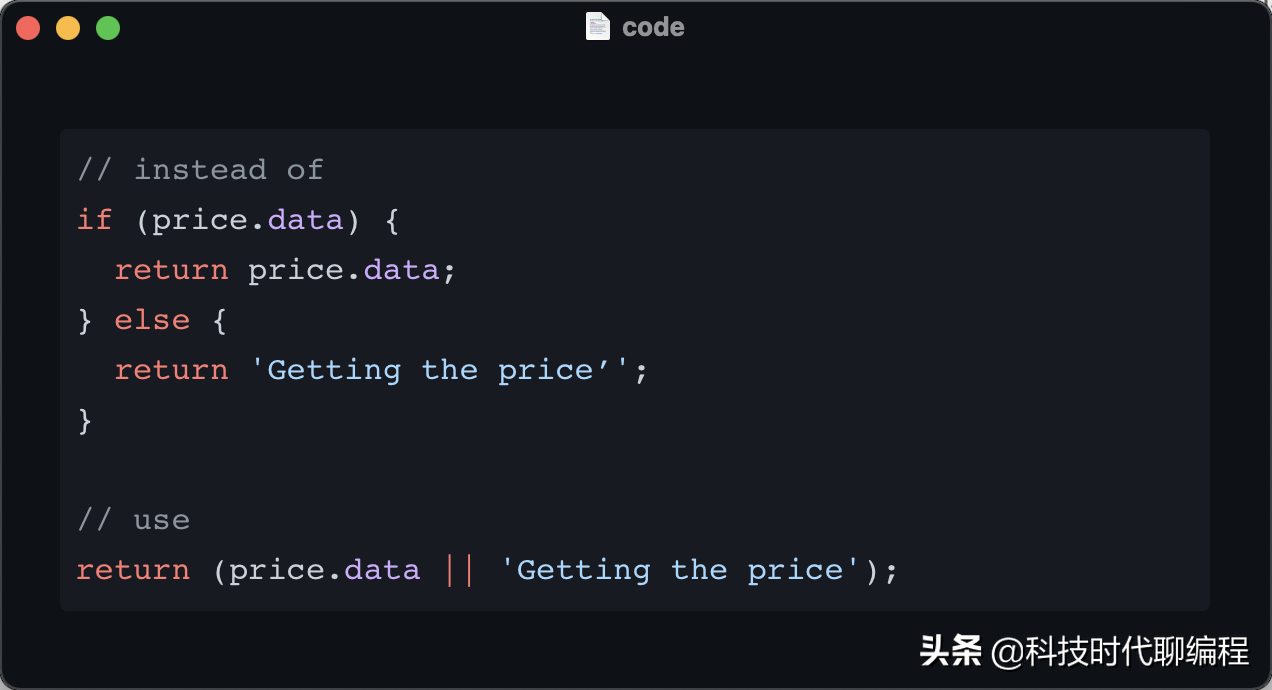
||操作者用作“或”子句,现在,使用此运算符比较麻烦,因为它可能阻止应用程序执行。但是,我们可以添加条件来解决它。
示例片段:

2.如何使用~~运算符转换为最大整数
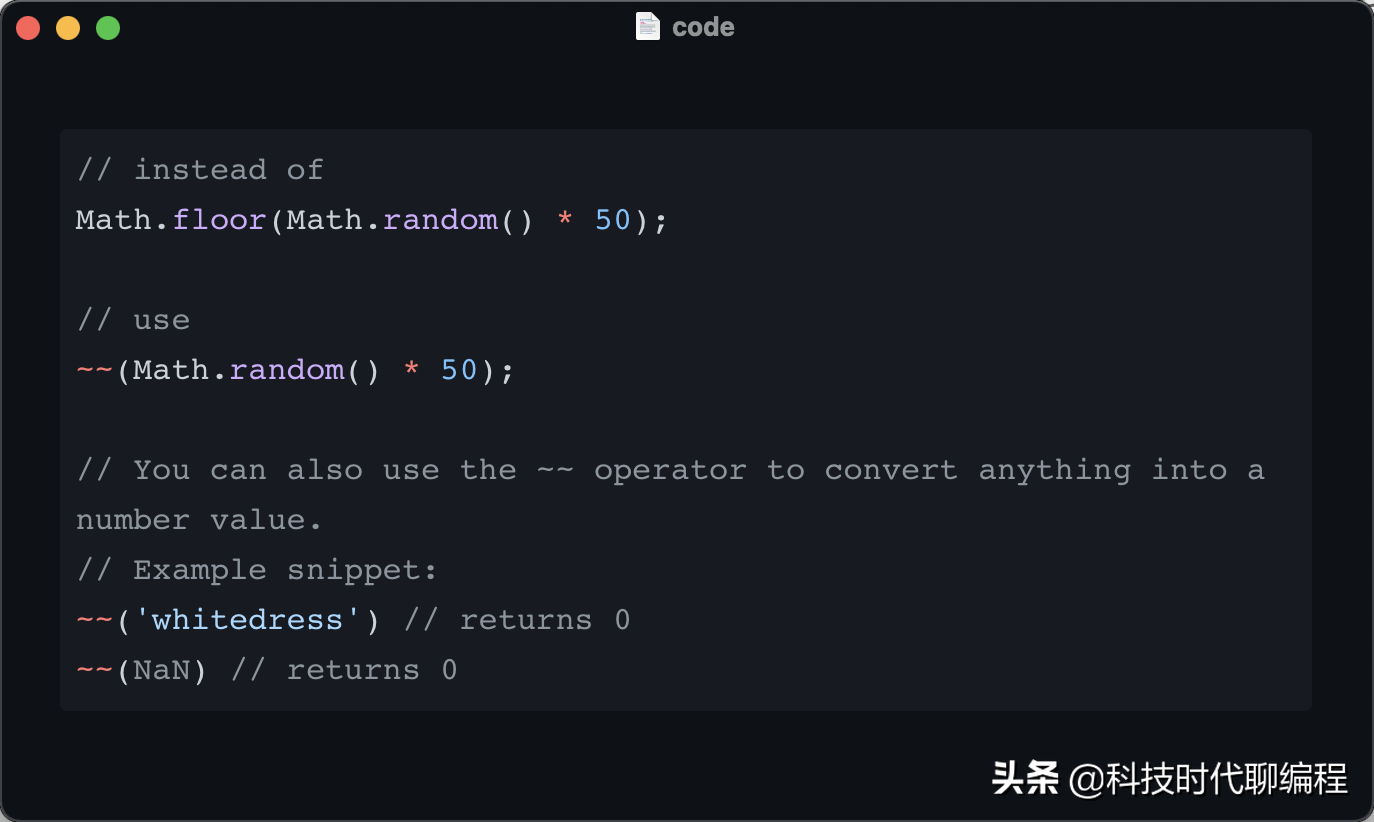
使用Math.floor返回指定浮点数的最大整数,但这是一个相当长的字符串要牢记。一种更有效的方法是使用~~运算符
这是一个例子:

3.使用array.length调整大小或清空数组
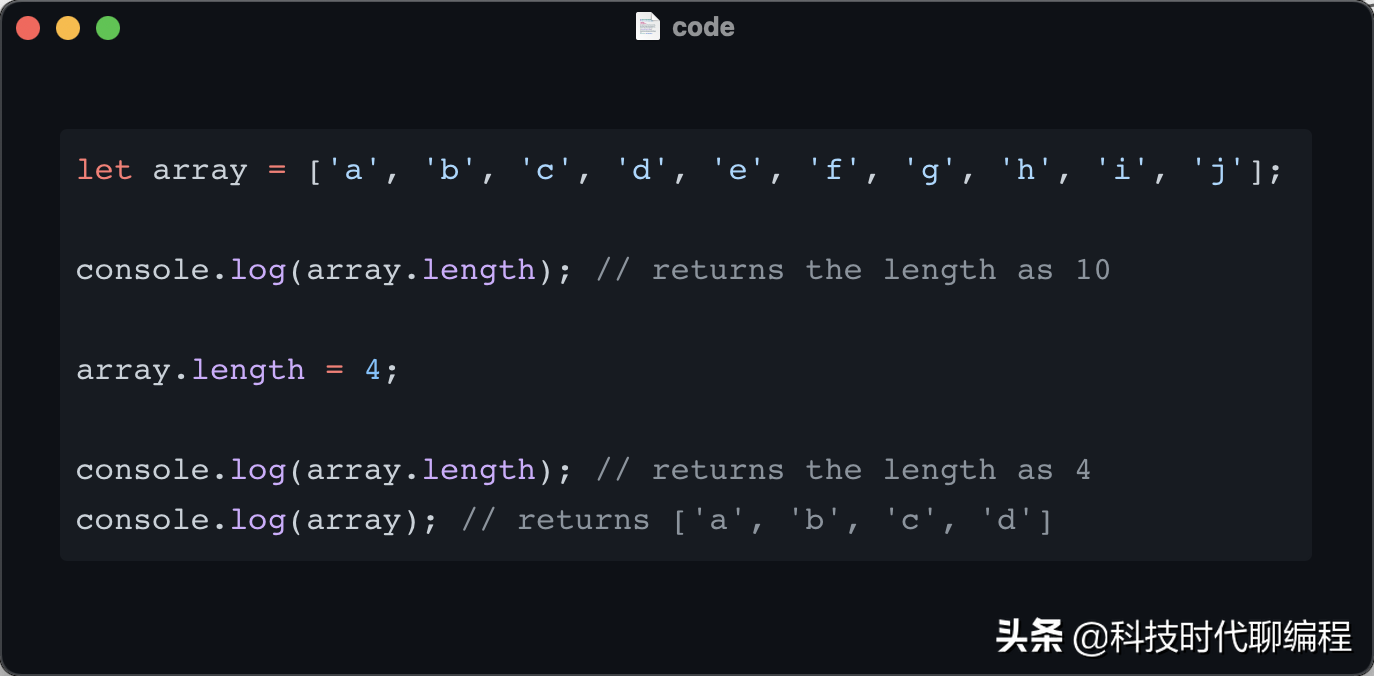
有时您需要调整数组的大小或将其清空,最有效的方法是使用Array.length。
示例片段:

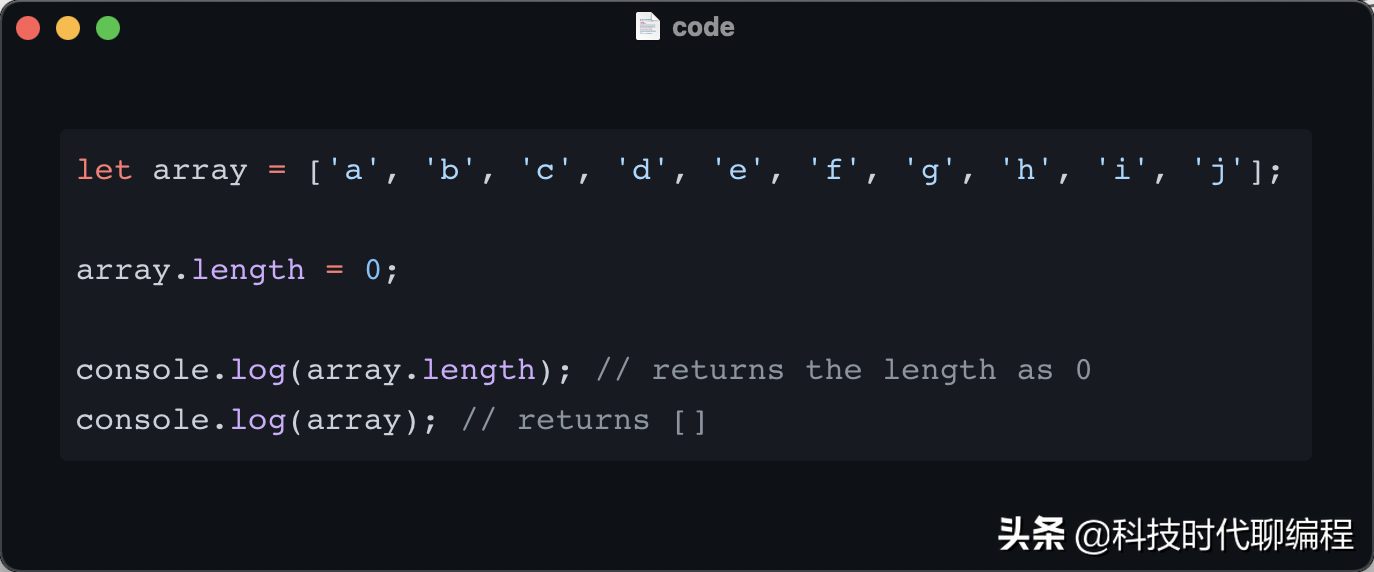
您还可以Array.length用于从指定数组中删除所有值。
示例片段:

4.如何在不导致服务器超载的情况下合并阵列
合并阵列时,这可能会对服务器造成严重的压力,尤其是在处理大型数据集时。为了使事情简单并保持性能水平,请使用Array.concat()和Array.push.apply(arr1, arr2)函数。
该如何选择这两个函数呢?这取决于阵列的大小。
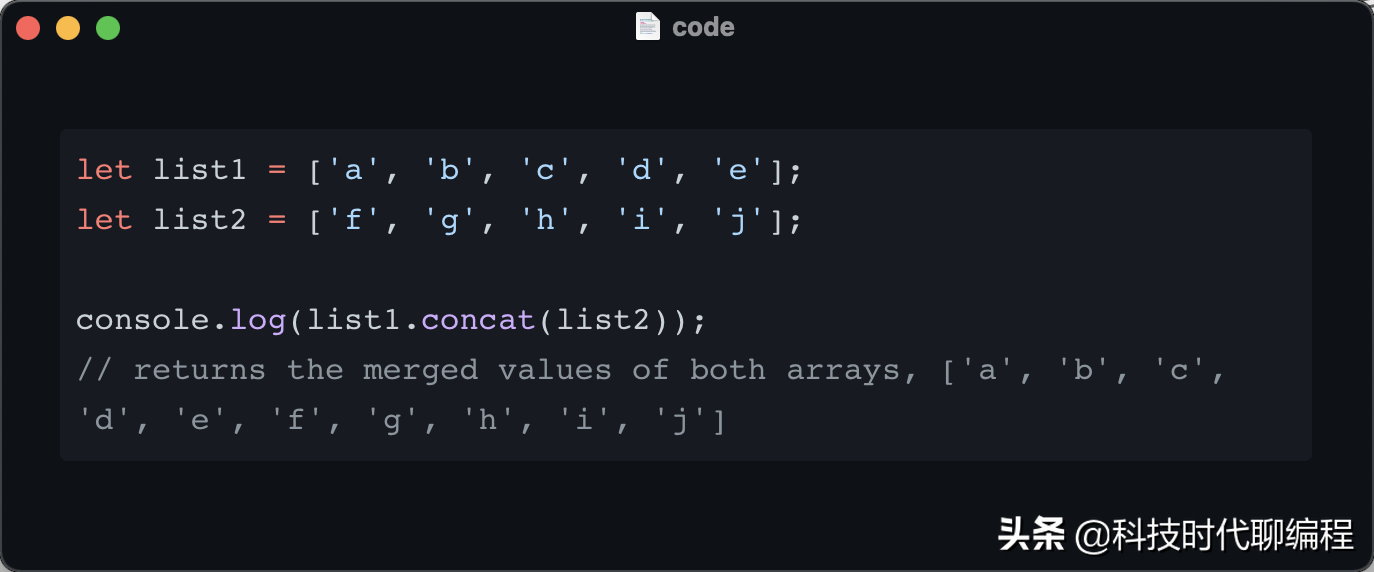
让我们看一下如何处理较小的数组。
示例片段:

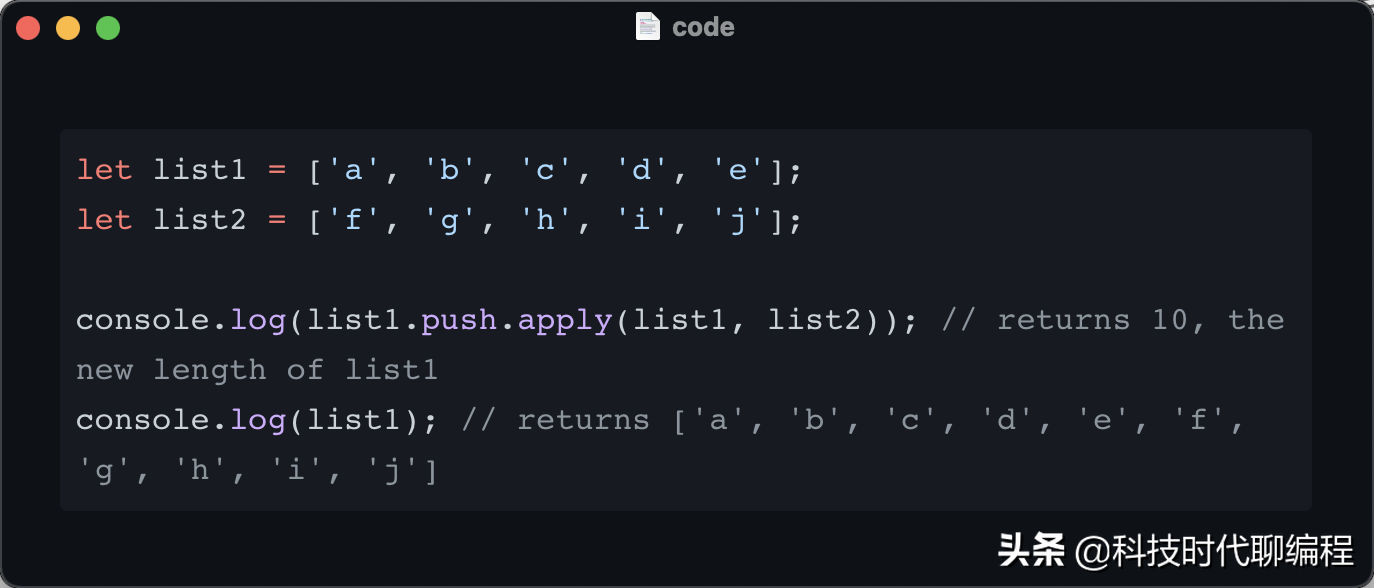
Array.concat()在较大的数据集上使用该函数时,在创建新数组时会消耗大量内存。要避免性能下降,请使用Array.push.apply(arr1, arr2),将第二个阵列合并为第一个阵列,而不创建新的阵列。
示例片段:

5.如何对数组使用过滤器
当您使用多列对应数据时,过滤数组很有用。在这种情况下,您可以基于描述阵列中组的任何特征来包含和排除数据。
要过滤数组,请使用filter()函数。
示例片段:

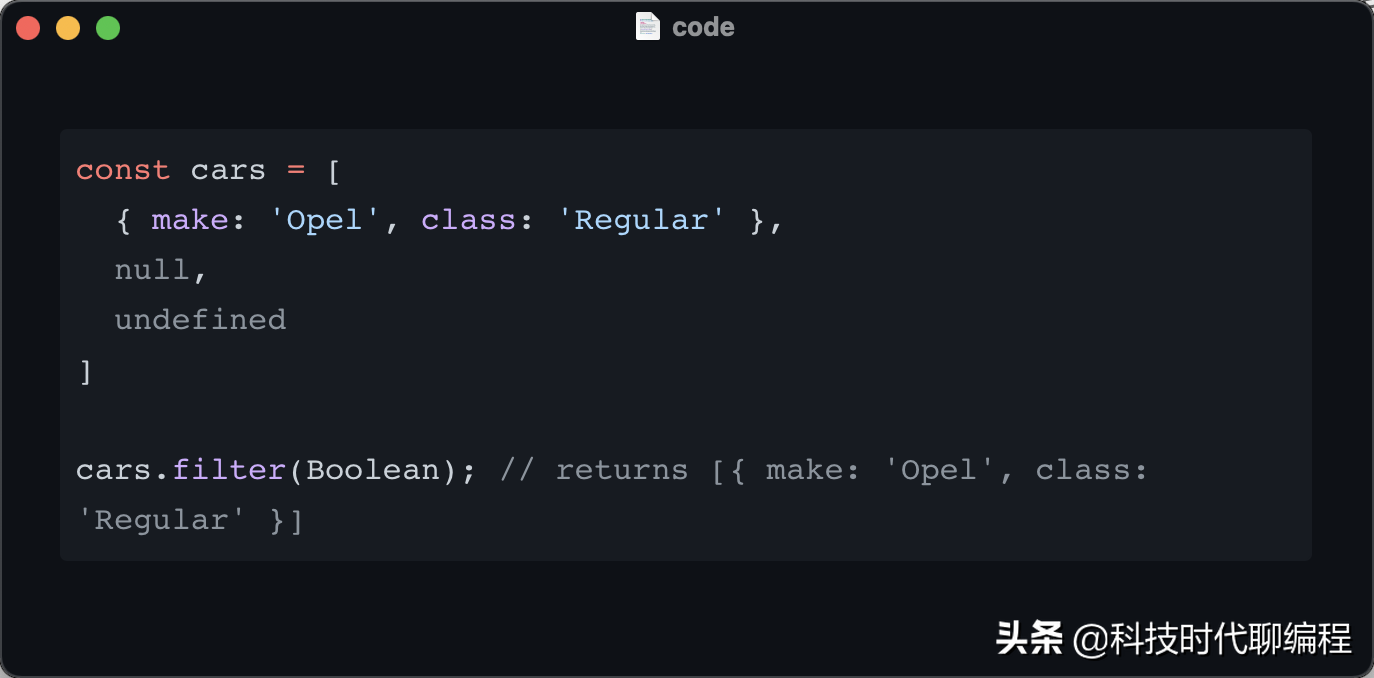
您还可以将filter()和Boolean一起使用,Boolean可以从数组中删除全部null或undefined值。
示例片段:

6.如何提取唯一值
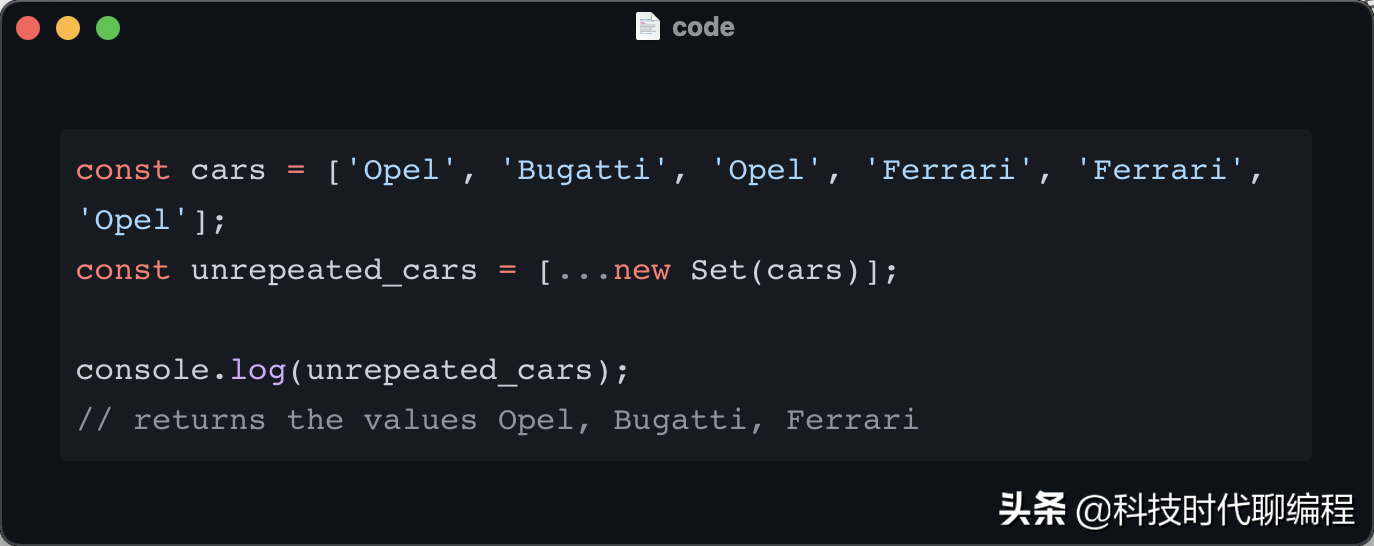
假设您有一个重复值的数据集,并且需要从该值集中找到唯一值。您可以结合使用扩展语法...和对象类型来做到这一点,此方法适用于单词和数字。
示例片段:

7.如何使用替换功能快捷方式
您应该熟悉该String.replace()功能。但是,它只会用指定的行替换一次字符串,然后从该位置停止。假设您有一个较大的数据集,并且需要多次键入此函数,那就太麻烦了。
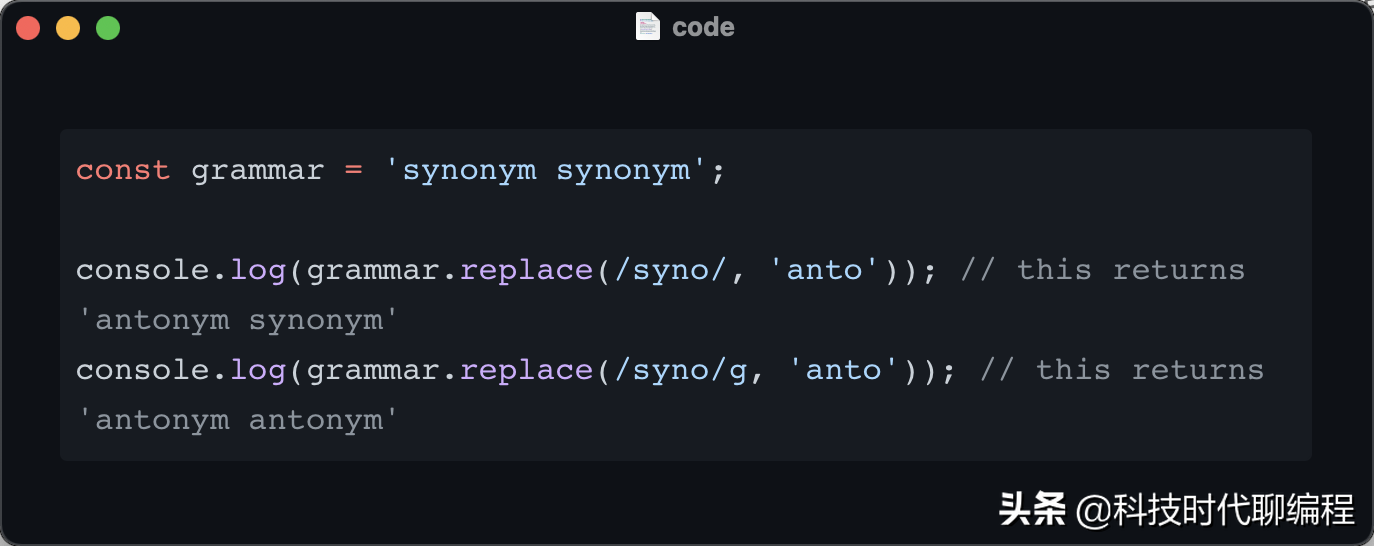
您可以在正则表达式的末尾添加/g,以便该函数运行并替换所有匹配的条件,而无需在第一个条件处停止。
示例片段:

8.如何缓存值
当您需要使用ID通过getElementById()或所使用的类名来执行getElementsByClassName(),JavaScript会在每个相似元素请求的循环中遍历数组,这可能会占用大量资源。
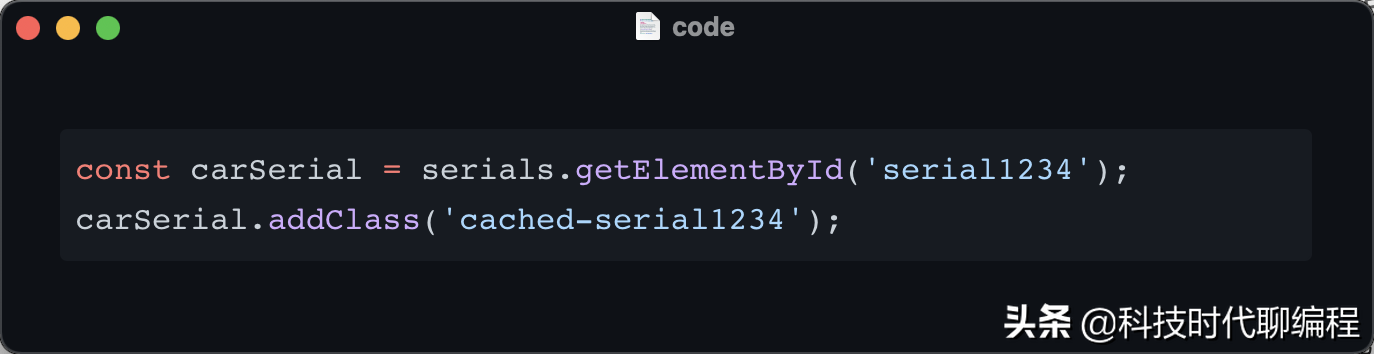
但是,如果知道您定期使用指定的选择条件,则可以通过缓存值来提高性能。
示例片段:

9.如何检查对象是否具有值
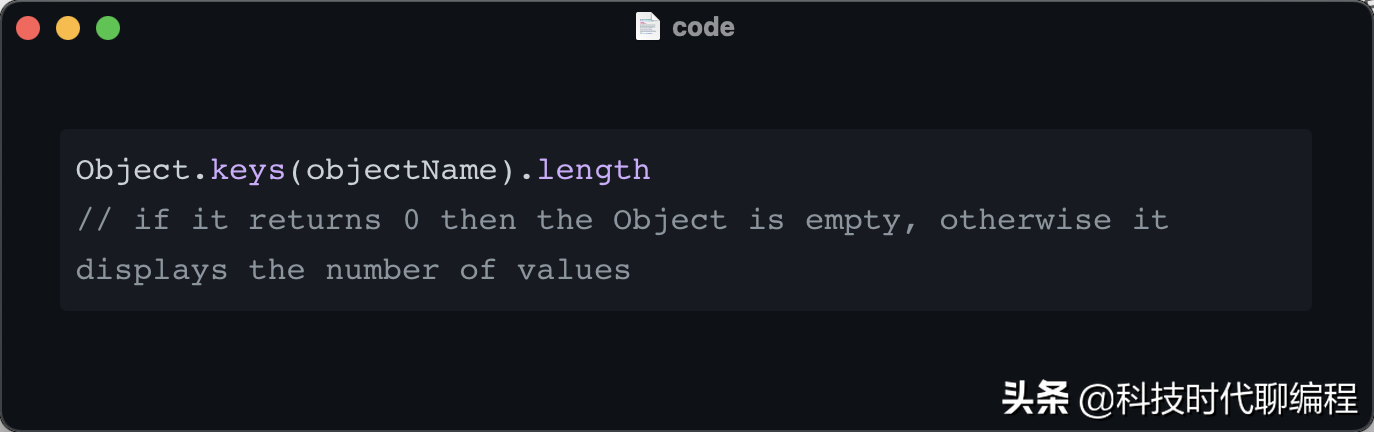
当您使用多个对象时,很难跟踪哪些对象包含实际值以及可以删除哪些对象。下面是有关如何检查对象是否为空或具有Object.keys()函数值的快速技巧。
示例片段:

好了,使用这九个技巧可以使您的代码更整洁、编程效率更高,快去试试吧!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号