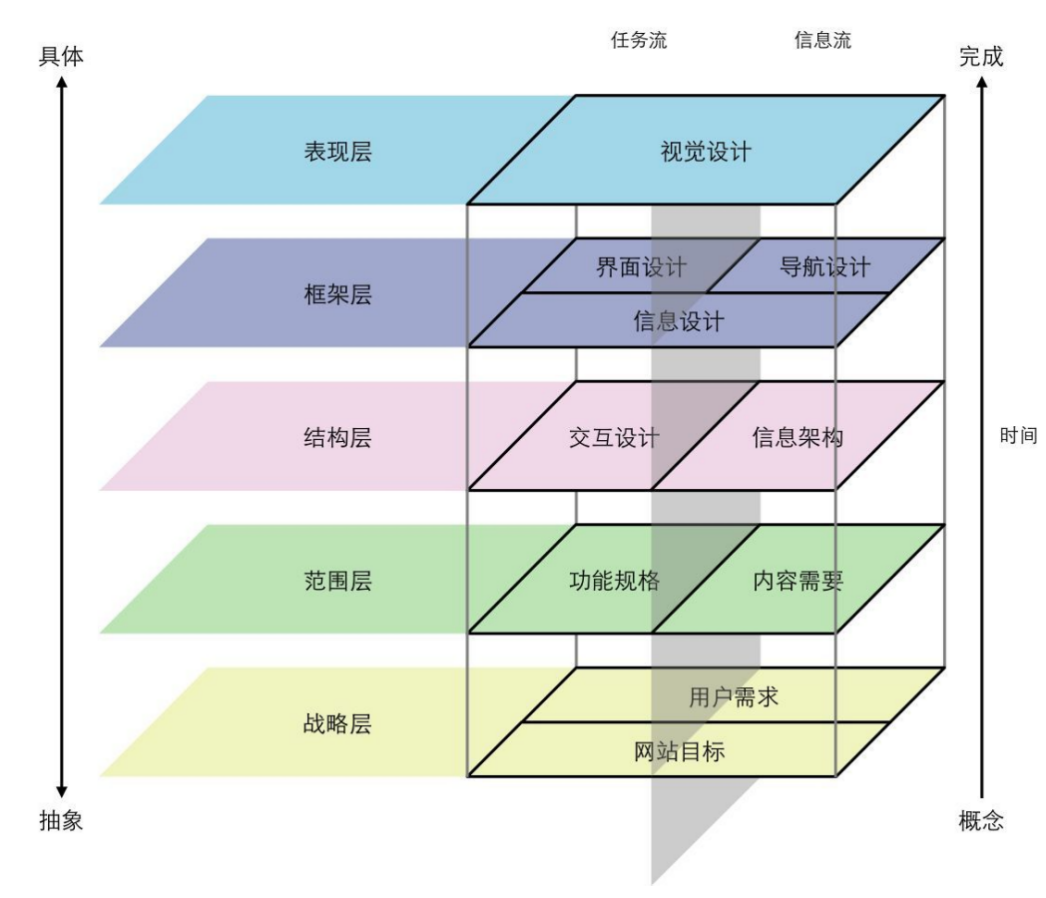
如果把《用户体验五要素》的五层塔,搬到B端产品设计上,会有怎样的效果?这篇文章里,作者结合“奖励金结算系统”的B端产品实战案例,对整个分析过程做了拆解,不妨来看看,或许会对B端产品经理同学们有所启发和帮助。

要说产品经理的必读书单,《用户体验五要素》必定位列其中。记得是在2014年,那时公司的产品老大把这本书甩我桌上,说:“有空读读这本书,产品设计还是要讲究逻辑的。”
彼时正是移动互联网如日中天,滴滴与快滴的补贴大战让老百姓尝到甜头,在“大众创业,万众创新”的前夕,市面上的主流互联网还是C端,产品经理有足够的话语权,极致的用户体验经常挂在嘴边。
作为产品菜鸡的我,没太多项目经验,这本书也读的一知半解,但我依旧把“用户体验五要素”奉为圭臬,虽然常分不清“框架层”和“结构层”谁先谁后。

后来兜兜转转,从C端改做B端产品。“用户体验五要素”似乎不适用了。我下力气打磨交互细节,却因为遗漏业务场景,导致产品无法正常使用。B端产品动辄横跨多个系统,联动多个用户角色,复杂的业务逻辑时常搞得我脑袋发懵。有没有一个B端产品设计的模板,也能像五层塔那样,让B端产品经理们在设计产品时也有章可循呢?
有次听某个B端产品课程,老师讲:“B端产品设计是个自上而下,由粗到细的过程”。一下子给了我启发,《用户体验五要素》不也讲求从抽象到具体,渐进明细嘛,如果把《用户体验五要素》的五层塔,搬到B端产品设计上,会是怎样的一种效果呢?
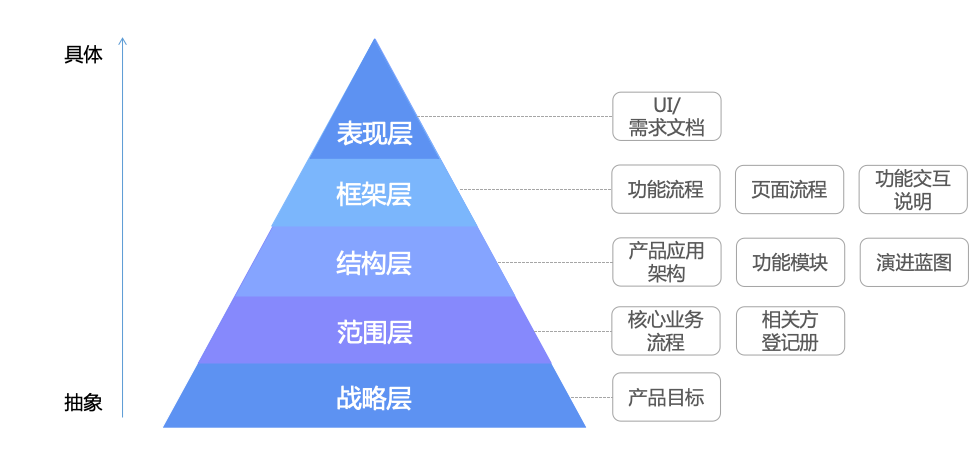
老规矩,先上干货;

为了让整个分析过程更加具体一些,我们举一个B端产品的实战案例,就用之前文章中提到的“奖励金结算系统”吧。
(看我文章的朋友可能会有一种看连续剧的错觉^_^)
虾壳作为一名负责销售管理系统的B端产品经理,接到销售总监的需求,需要设计一套奖励金结算系统,用于给全国各地的经销商结算奖励金,解决复杂的奖励金结算问题,提升效率、减少错误,促进业务发展。要求奖励金可以自动计算、经业务财务审核后,可以发放到经销商账户中。
一、战略层
书中的战略层指“网站目标”、“用户需求”。我们将其转化为“产品目标”、“业务需求”,在B端产品中,产品目标是为了满足业务需求,为公司提供商业价值。但是,我们又不能将“实现业务需求”作为产品目标,因为这样会让B端产品经理沦为需求工具人。
所以,我们要找到属于产品经理自己的产品目标。我将它称为B端产品的“北极星指标”,在“奖励金结算系统”的案例中,我们将北极星指标定为:
定好产品目标,就有了主心骨,那接下来一切的工作,都是为了实现产品目标。
二、范围层
B端产品的范围层,与C端可有着天壤之别。就如前文说的,B端产品动辄横跨多个系统,联动多个用户角色,所以我们需要确定为了达成产品目标,需求范围是什么。
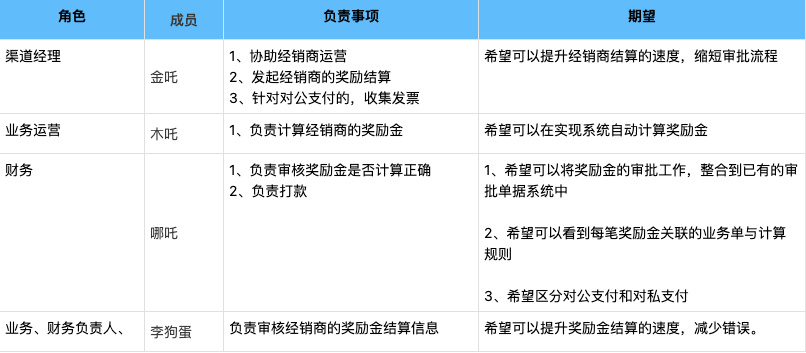
1. 相关方登记册
要梳理B端需求,就要先找出涉及到的相关方都有哪些人。在这里推荐一个项目管理中的工具,叫做“相关方登记册”,根据登记好的相关方,挨个进行需求访谈,并整理他们的诉求。
在“奖励金结算系统”案例中,“相关方登记册”如下:

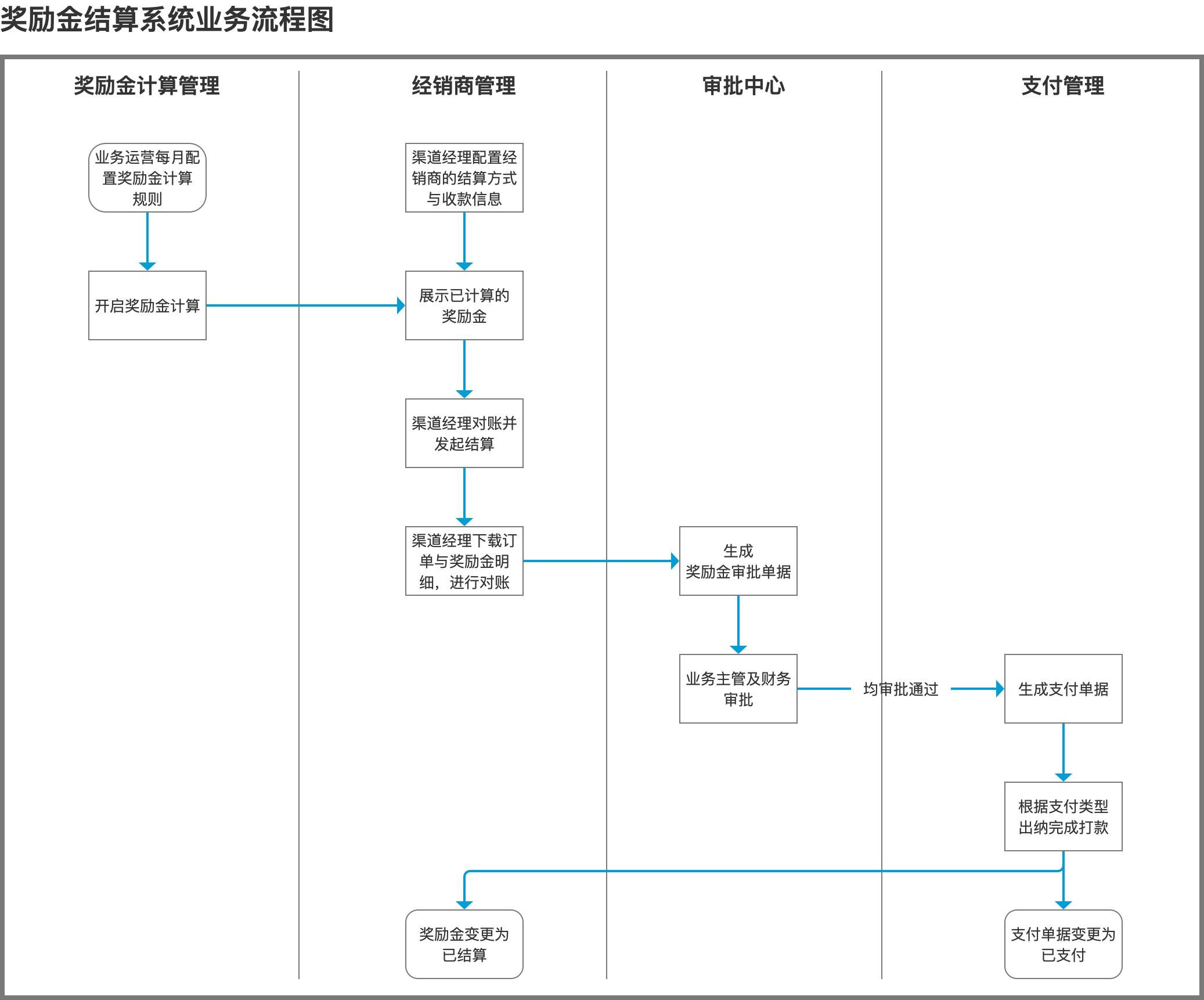
2. 核心业务流程图
梳理完相关方的需求后,B端产品设计中非常重要的一环,是确定核心业务流程图。有以下二个要点:
即,在绘制业务流程图时,需要系统开发实现的功能,与线下作业的部分都绘制进来。
在“奖励金结算系统”案例中,“核心业务流程图”如下:(原谅我只画了一个简易的业务流程图)

到这里,我们已经梳理清楚各个需求方的诉求,并确定了需要开发实现的功能在业务流程中的什么位置。
三、结构层
书中的结构层已经开始考虑交互设计了,而在B端,还有很多前期工作需要梳理。在B端产品的日常工作中,多数是在已有系统的基础上进行升级迭代,就必须要考虑新增模块与旧有系统的融合。
1. 产品架构图
设计产品架构图时,需要注意以下三项:
- 明确功能在系统中的定位
- 考虑模块的解耦与联动性
- 考虑系统的扩展性
当然,绘制产品架构图的确非常考验产品经理的功力,通常可以求助技术架构师。如果没人帮忙的话……就当是锻炼自己吧。可以先照着模板画,慢慢摸索。
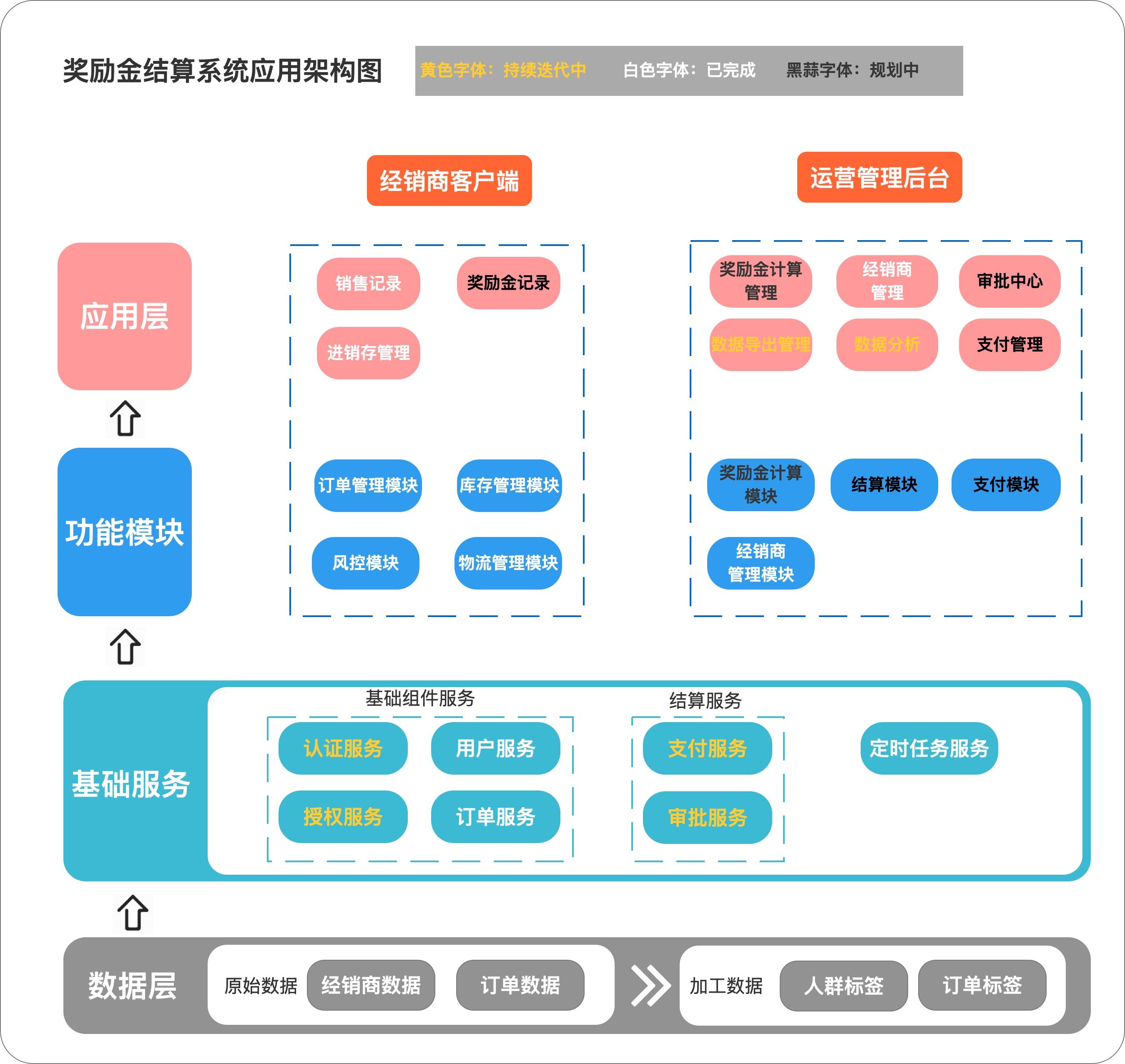
在“奖励金结算系统”案例中,“产品架构图”如下:

2. 功能模块表
画完产品架构图,想必一定心潮澎湃,势必要把这个山头拿下!可饭要一口一口吃,步子大了容易扯着0。俗话说,复杂的事情简单化,简单的事情标准化,将大模块拆解成小功能,有助于进一步明确功能范围,防止需求蔓延,并确定优先级与产品演进蓝图。
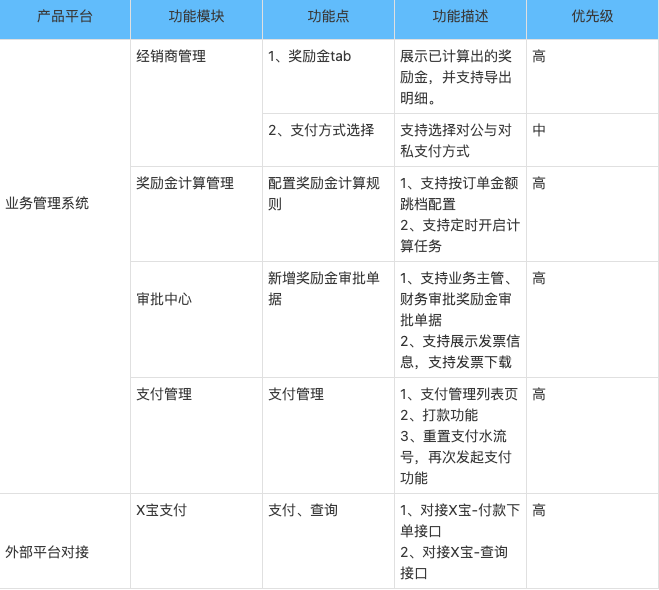
在“奖励金结算系统”案例中,“产品架构图”如下:

在功能模块表中,一定要包含所有需要开发的系统功能,以免遗漏。以完成最小业务闭环为准,确定功能优先级。
我个人有个工作喜欢,在后面的编写需求、画原型图的环节,每完成一项功能点,就在功能模块表的那一项后面打✅。
四、框架层
到这里,终于确定了要做的产品设计内容有哪些了。接下来就是具体的画原型写需求啦。这里与书中的“界面设计”、“导航设计”、“信息设计”又有些类似。同时我建议还可以增加两种图。
1. 功能流程图
可以使用泳道图的形式,用于展示详细的功能逻辑流程与异常场景,通常后台开发同学很喜欢功能流程图。
2. 页面流转图
画出详细的页面跳转顺序流程,并标明哪些页面是新增的,哪些可复用。通常前端开发同学很喜欢页面流转图。
3. 需求原型
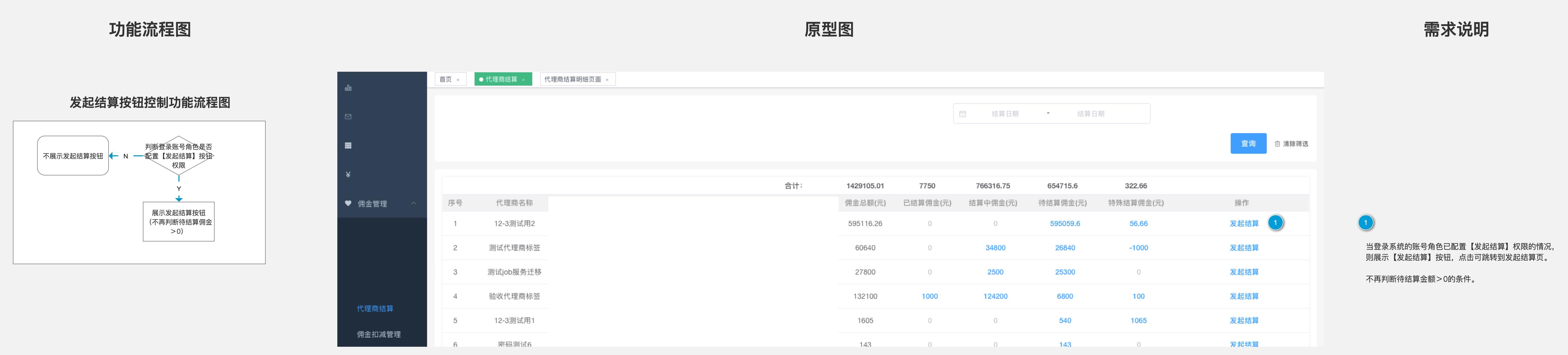
通常我习惯在最左侧放置功能流程图,中间放置页面原型,最右侧放置需求说明。

五、表现层
如果是内部业务管理系统,可能很多公司都跳过了UI的设计环节。
所以,暂且就把表现层,当做是B端产品经理完整的需求文档吧。我习惯在产品文档中,写明从战略层到框架层梳理的所有内容。如此丰富又细致的内容,可以在需求评审时起到很大的作用,让技术人员知其然,知其所以然。
总结下来,B端产品设计的“用户体验五要素”,同样涵盖了五层,并且每一层都有各自的产品设计工具。

以上是我个人的工作经验整理,仅一家之言。欢迎沟通交流。
作者:徐虾壳,金蝶高级产品经理
本文由 @徐虾壳 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号