大家好!本期《交互设计KASH》系列为大家分享的是:设计师需要了解的程序开发基本概念。对于设计师来说,了解一些程序开发的基本概念,有助于我们与开发同事沟通交互方案。所以本文列出了一些需要了解的基本概念。
01 从计算机工作原理出发,理解人机交互的底层逻辑
说到计算机的工作原理,必须要提到一个人,那就是约翰·冯·诺依曼。
约翰·冯·诺依曼(1903—1957),20世纪最重要的数学家之一,是一位最伟大的全能科学家,在现代计算机、博弈论、核武器、生化武器等许多领域都做出了杰出贡献,被后人称为“计算机之父”和“博弈论之父”。
冯·诺依曼三大原理由控制器、运算器、存储器、输入设备、输出设备五部分组成。程序和数据以二进制代码的形式无差别地存放在存储器中,存放位置由地址决定。控制器按照存放在存储器中的指令序列(程序)工作,由程序计数器控制指令的执行。控制器具有判断能力,能根据计算结果选择不同的工作过程。按照冯·诺依曼体系结构构造的计算机必须具备以下功能:将所需的程序和数据送入计算机。必须具有长期记忆程序、数据、中间结果和最终计算结果的能力。
计算机能够完成各种算术、逻辑运算、数据传输等数据处理能力;能根据需要控制程序走向;能按指令控制机器各部分的协调运转;能按要求将加工结果输出给用户。
为了完成上述功能,计算机必须具备五个基本部件,包括:
输入设备,用于输入数据和程序;存储器,用于存放程序和数据;运算器,用于完成数据处理;控制器,用于控制程序执行;输出设备,用于输出处理结果。
作者注:
是不是感觉一头雾水、印象深刻?没错,就是看不懂。但看完这个原理,我仿佛明白了人机交互的底层逻辑:任何形式的人机交互都包含三个基本要素:输入、计算、输出。
02 前端、后端、移动工程师,是一样的吗?
相信很多读者所在的公司都有前端工程师、后端工程师、移动工程师,那么这些角色之间到底有什么区别呢?要了解他们的区别,首先要了解两个概念:B/S结构和C/S结构。
01 B/S结构
B/S是“Browser/Server”的缩写,即“浏览器/服务器”模式。
B/S结构是随着互联网的发展和Web的出现而出现的一种网络结构模型,该模型将客户端统一起来,让核心业务处理放在服务器端(也可以称之为“云端”)完成。
只要我们在电脑或者手机上安装一个浏览器应用程序,就可以通过Web Server和数据库进行交互,比如我们使用电脑浏览器访问微博、今日头条、爱奇艺、腾讯视频等网页时,访问的就是B/S结构的程序。
作者注:
B/S结构由于用户直接通过浏览器使用,因此更易于维护和升级。
因此当我们发布产品或功能时,只需要对服务器端进行维护和升级,用户可以继续使用浏览器并体验新的功能。
02 C/S结构
C/S是“Client/Server”的缩写,即“客户机/服务器”模式。
C/S结构是一种软件系统架构,在生活中也很常见,比如我们电脑、手机系统中安装的微信、QQ、Office等应用程序都是C/S结构的。
作者注:
C/S结构把需要处理的业务合理地分布到客户端和服务器端,可以大大减少通讯成本,但是升级和维护成本较高。
因此,当我们发布客户端产品或功能时,理论上需要发布软件版本,用户也需要主动升级才能体验新的产品和功能。(注:对于客户端中的H5页面,一般不需要重新发布客户端版本)
03 前端工程师
前端工程师主要的技术有:html5、css3、jquery、angularjs、bootstrap、reactjs、vuejs、webpack、less/sass、gulp、nodejs、Google V8引擎、java多线程、模块化、面向切面编程、设计模式、浏览器兼容性、性能优化等。
前端关注:前端页面上需求的实现,速度,兼容性,用户体验等。
04 后端Java工程师
后端Java工程师主要技术有:Java基础、设计模式、jvm原理、spring+springmvc原理及源码、linux、mysql事务隔离与锁机制、mongodb、http/tcp、多线程、分布式架构、弹性计算架构、微服务架构、Java性能优化、以及相关项目管理等。
后端重点关注:高并发、高可用、高性能、安全、存储、业务等。
作者注:
下面我会用下拉刷新APP的场景来帮助大家理解前端与后端的交互。
STEP 1:下拉(用户手指与APP前端交互)
STEP 2:释放(手指与APP前端交互后,APP前端与后端交互)
STEP3:刷新成功,加载新数据(后端发送新数据给APP前端)
STEP 4:前端渲染显示新数据(APP前端与用户交互)
03 Web前端的两个基本概念
对于设计师来说,知道Web前端技术中两个概念就够了:HTML和CSS。下面我举一个装修房子的例子,帮助大家理解这两个概念。
我们在设计房屋的时候,会根据需要去规划设计房屋内各个空间的位置和大小,比如客厅、厨房、卧室等等,这个布局和框架的过程就是HTML所做的事情。
房子的大小和布局确定之后,我们就会进行油漆,装修,做一些软装,我们可以把这个软装的过程理解成CSS做的事情。
因此搭建一个静态的Web前端页面,以HTML为框架、布局,用CSS来修饰HTML的视觉效果。(注:如果要实现业务交互,还需要JS、jQuery等其他技术,这里就不讨论了)
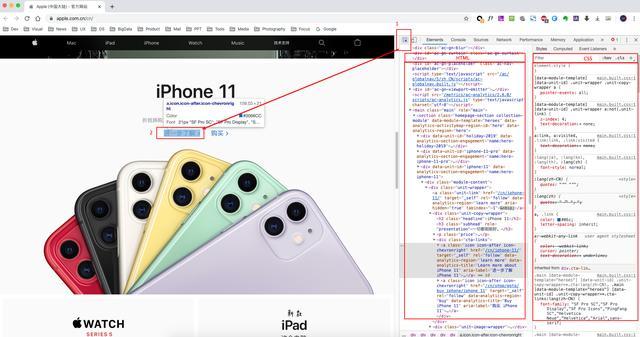
我们可以通过浏览器的开发者工具随时查看前端工程师开发出来的页面,这种方式可以帮助我们对比前端工程师制作出来的页面效果和我们的设计稿效果的具体区别。
在 Windows 上按 F12,在 Mac 上按 command+option+i
另外,像Sketch插件sketch measure、Blue Lake、iDoc等工具都可以生成CSS,供前端工程师参考。
图片来自蓝湖官网
最后的想法
具体的开发技术我不太懂,自学的也只是 HTML 和 CSS。但是工作中跟开发同事交流多了,慢慢就了解了一些技术知识和概念。所以,如果想对技术有更深的理解,我觉得有两个途径:
报一个前端开发基础课程;和开发同事交流,问问题。当然记得加鸡腿哦~~(推荐这个方法)
程序运行要么0,要么1,如果本文有什么概念上的错误,描述不恰当,或者存在疑问,还请指出~
插曲
我正在参加《人人都是产品经理》2019年度作者评选,希望喜欢我文章的朋友可以来支持我~
点击下面链接进入我的个人参选页面,点击红心就可以投票给我。
每人最多可投10票,登录后您将拥有5票,投完票后,您可以点击首页的“支持作者”,有机会再加5票。
投票就有机会赢得百万惊喜礼品及起点学院千元大礼!
投票入口:
#专栏作家#
王涵玲,微信公众号:设计意志(ID:D-Minder),人人都是产品经理专栏作家,专注于交互/UI设计领域及职场能力,擅长需求分析、用户体验与原型设计。
关注官方账号即可查看全系列KASH互动文章。



 鲁公网安备37020202000738号
鲁公网安备37020202000738号