在本文中,我将向您介绍用于网站设计和开发的好文章和工具(第1部分)。

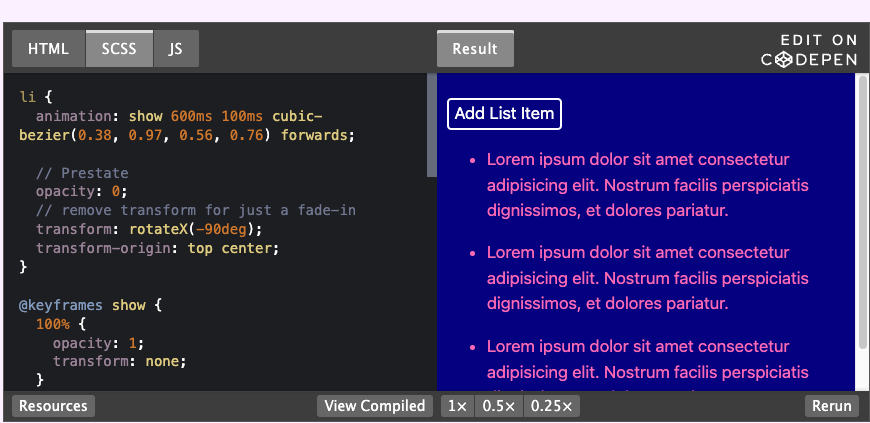
CSS 快速提示:在新添加的元素中制作动画
链接
https://thinkdobecreate.com/articles/css-animating-newly-added-element/

2022年的50个很酷的网络和移动项目创意
链接
https://dev.to/andrewbaisden/50-cool-web-and-mobile-project-ideas-for-2022-1flj

2022年React备忘单:React 中常见的代码片段的集合。
链接
https://www.freecodecamp.org/news/the-react-cheatsheet/

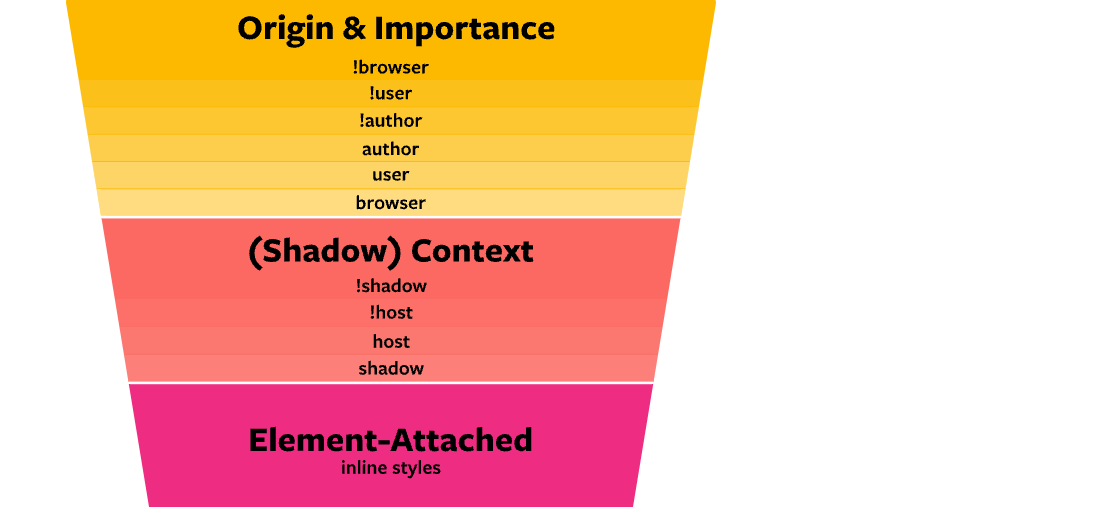
CSS Cascade Layers的完整指南
全面了解 CSS Cascade Layers。
链接
https://css-tricks.com/css-cascade-layers/

您可能想要使用的 24 个鲜为人知的 HTML 属性
链接
https://dev.to/madza/24-lesser-known-html-attributes-you-may-want-to-use-1059

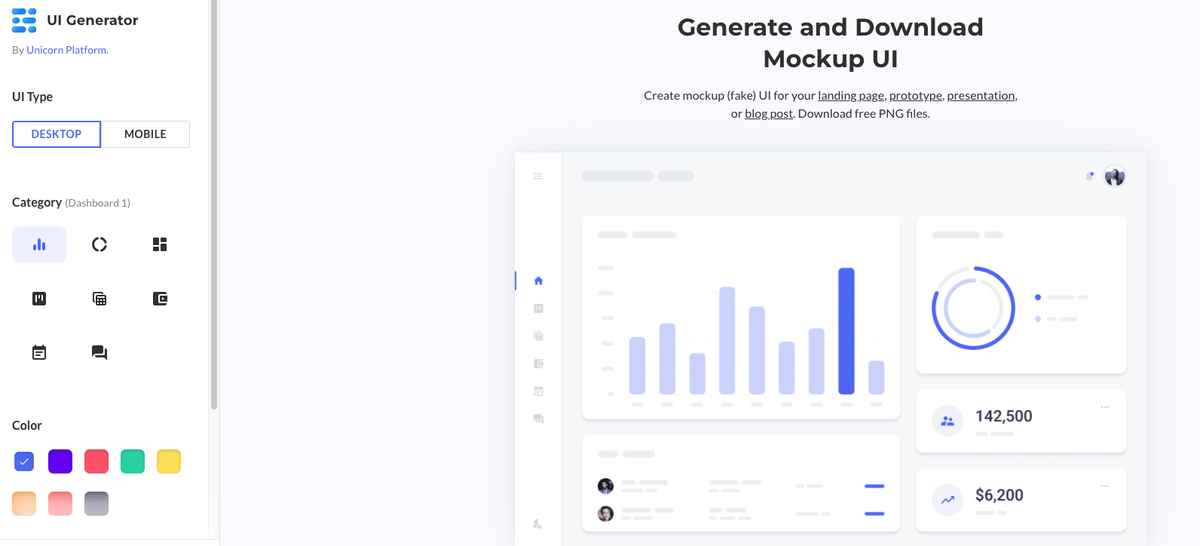
UI 生成器创建并下载模型 UI。
链接https://uigenerator.org/

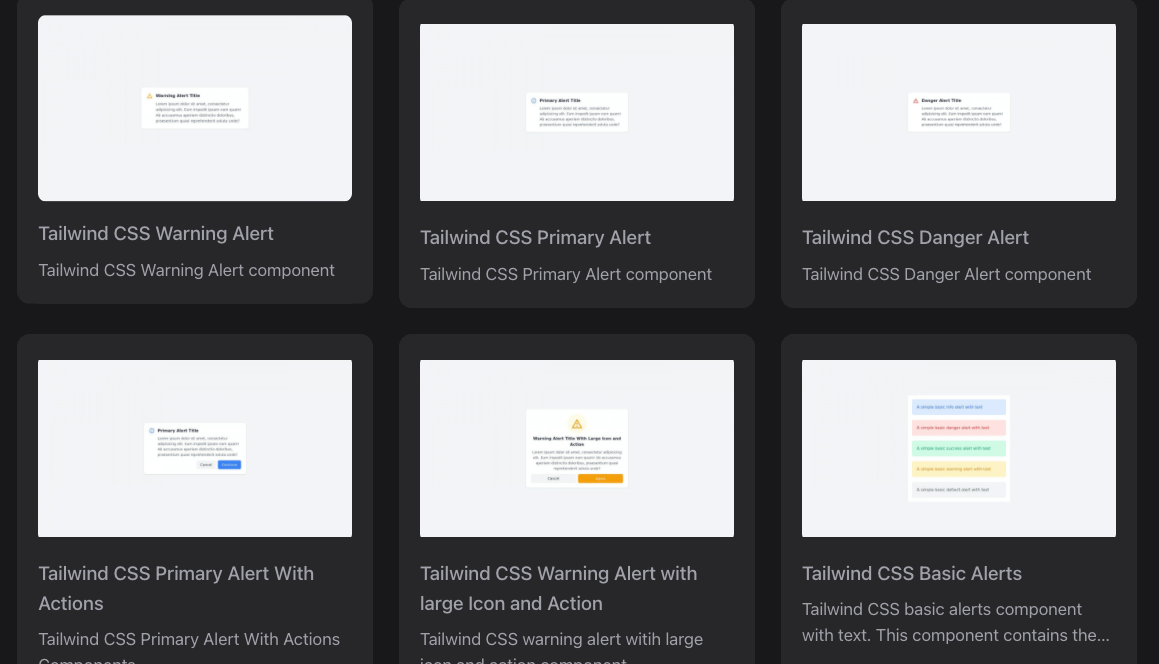
Tailwind CSS 组件
使用Tailwind CSS 构建的常见组件的集合。
链接
https://postsrc.com/components

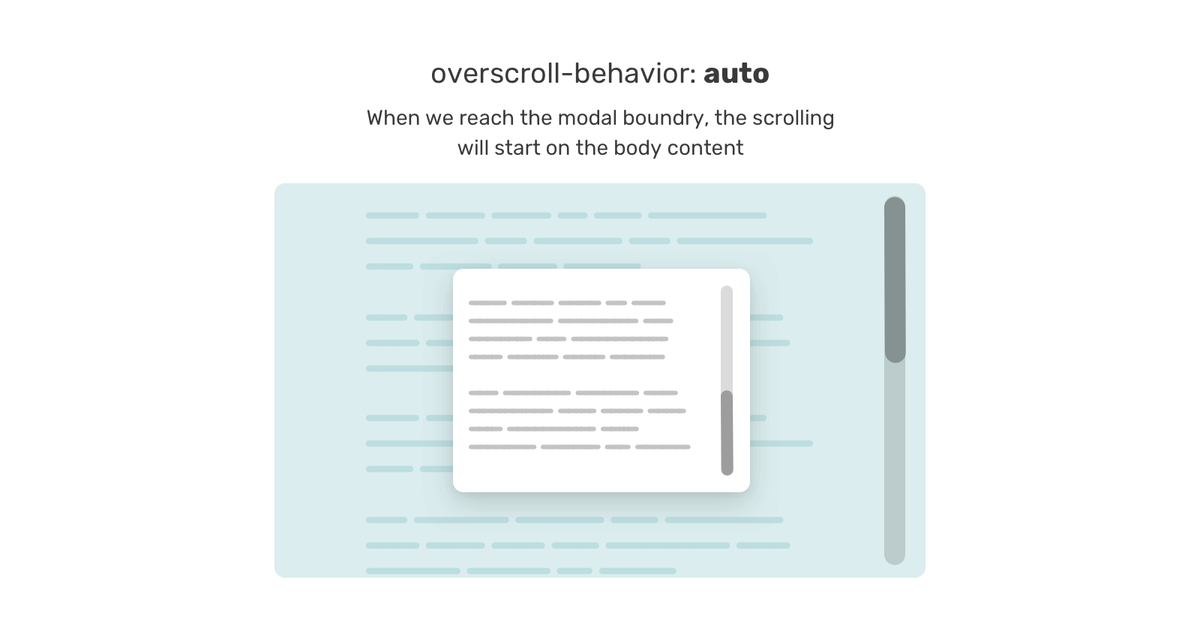
Defensive CSS
合成常见的CSS代码片段,以帮助解决网站设计中的常见问题。
链接
https://ishadeed.com/article/defensive-css/

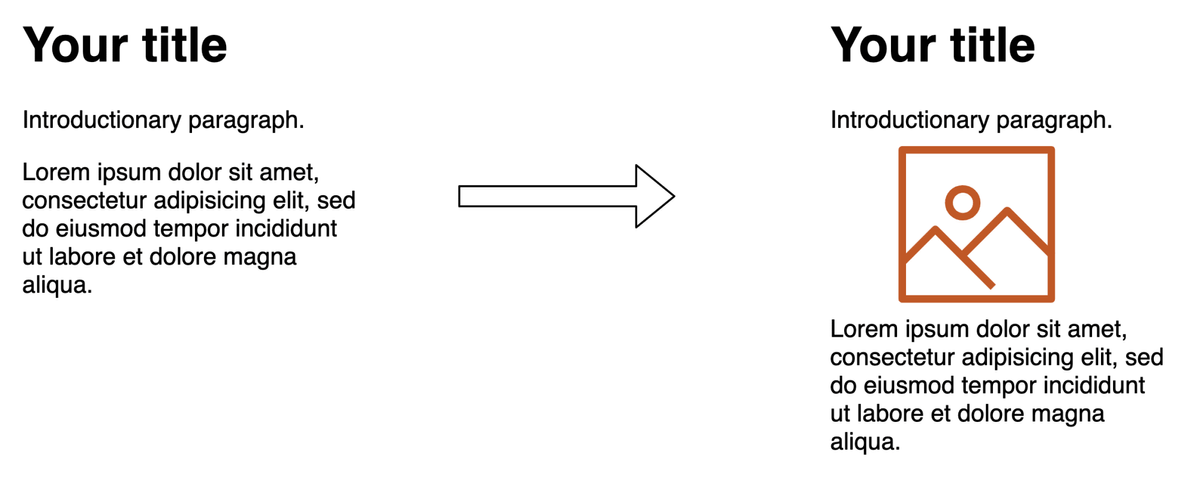
如何解决累积布局偏移 (CLS) 问题
本文介绍了如何在网站优化过程中修复CLS错误。
链接
https://www.smashingmagazine.com/2021/06/how-to-fix-cumulative-layout-shift-issues/

Atropos
Atropos库可帮助您创建 3D 视差悬停效果。
链接
https://github.com/nolimits4web/atropos

Flexbox动态分隔线
帮助您使用 flexbox 设置分隔网页中各部分的直线。
链接
https://ishadeed.com/article/flexbox-separator/

每个开发人员应该了解的顶级 React JS 框架
有关 react 常用框架的文章。
链接
https://dev.to/pankod/top-react-js-frameworks-every-developer-should-know-3pod/

最佳宽高比
本文向您展示了如何使用宽高比进行网页设计。
链接
https://css-irl.info/aspect-ratio-is-great/

Web 开发人员训练营 2022
您需要学习Web开发的唯一课程 - HTML,CSS,JS,Node等!
链接
https://www.awin1.com/cread.php?awinmid=6554&awinaffid=1036491&ued=
https%3A%2F%2Fwww.udemy.com%2Fcourse%2Fthe-web-developer-bootcamp%2F

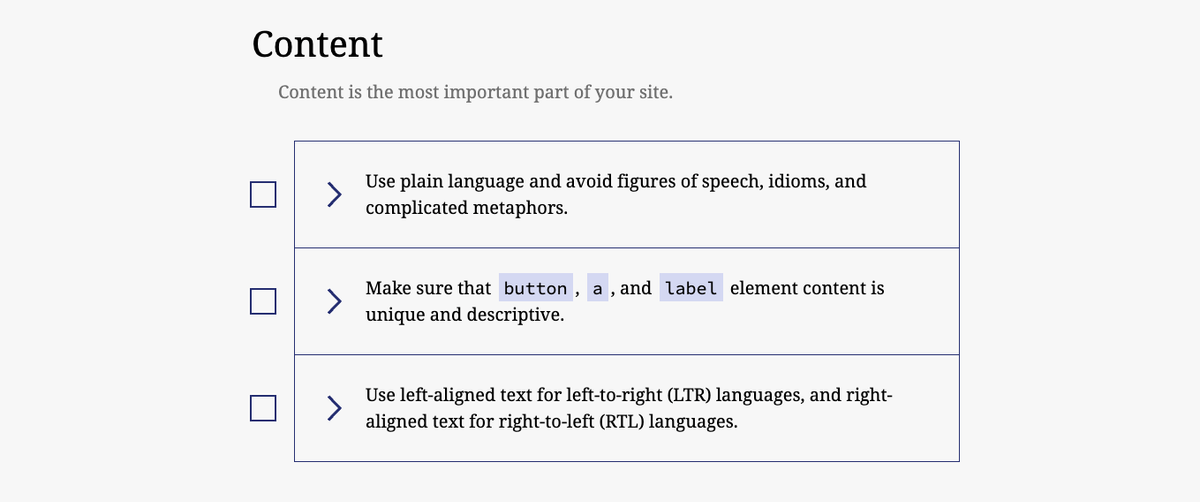
A11Y 检查清单
帮助您检查您的网站是WCAG(个人,组织和政府访问Web内容的通用标准)。
链接
https://www.a11yproject.com/checklist/

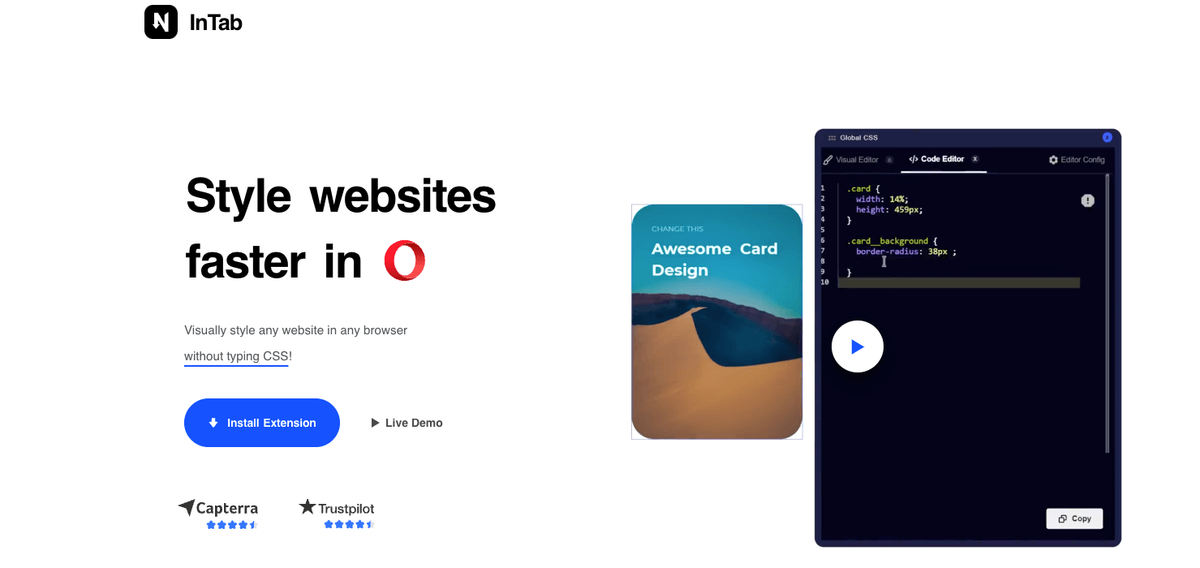
In Tab
这是一个扩展程序,可帮助您快速设置网站样式。
链接 https://intab.io/

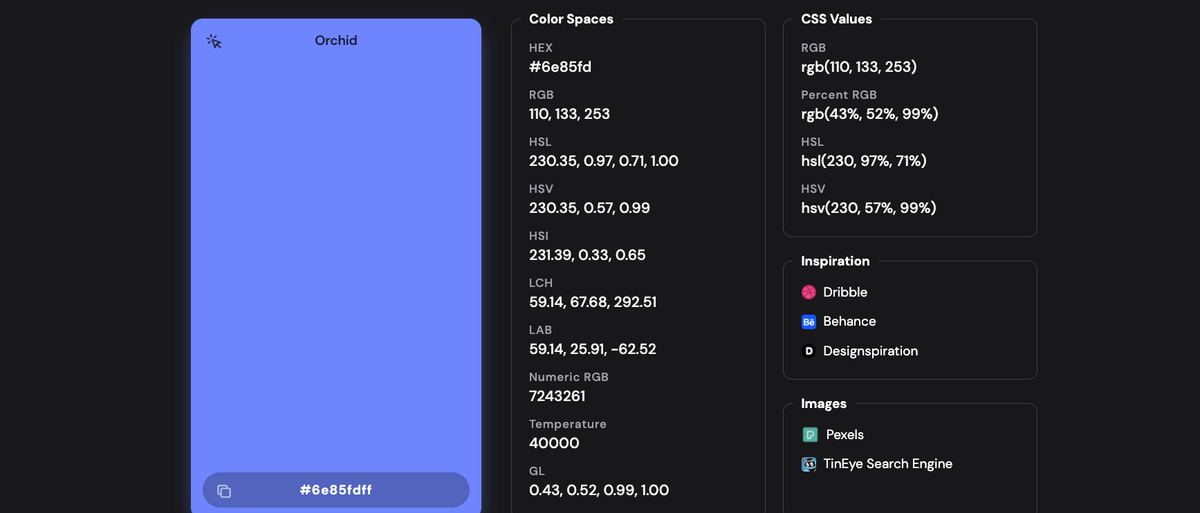
色相工具
用于网页设计的免费颜色工具。
链接 https://hue.tools/?format=hex

面向设计人员的 CSS 容器查询
指南将 CSS 容器用于响应式网站。
链接
https://ishadeed.com/article/container-queries-for-designers/

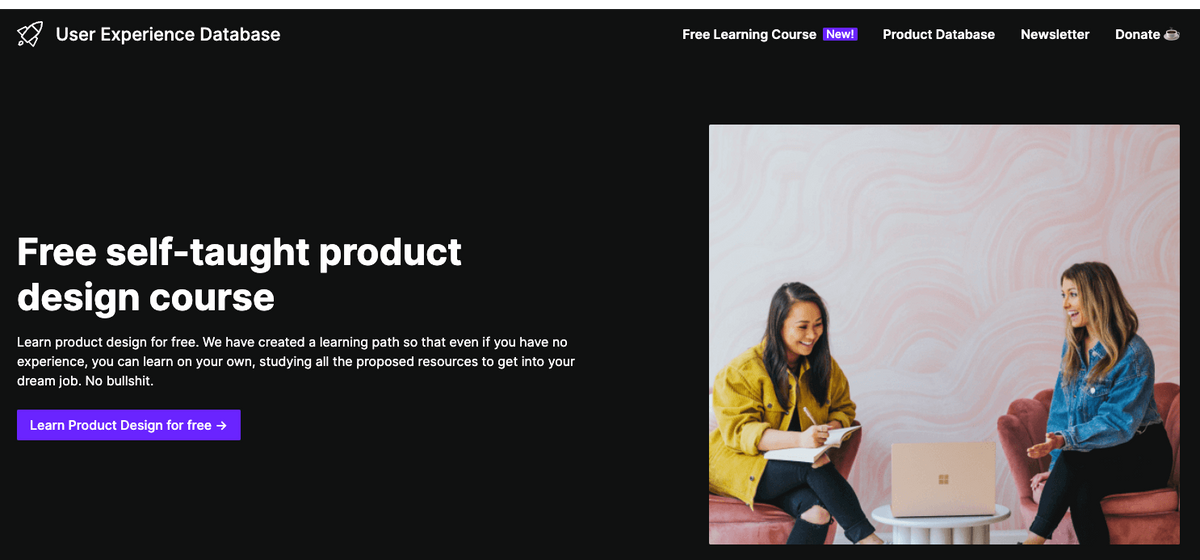
用户体验数据库
这是一个帮助您完全免费学习设计的地方。
链接
https://www.uxdatabase.io/free-product-design-course

高级 CSS 和 Sass
互联网上最先进和最现代的CSS课程:master flexbox,CSS Grid,响应式设计等等。
链接
https://www.awin1.com/cread.php?awinmid=6554&awinaffid=1036491&ued=
https%3A%2F%2Fwww.udemy.com%2Fcourse%2Fadvanced-css-and-sass%2F

Web dev (学习 css)
一个从经验丰富的Google程序员那里完全免费学习CSS的地方。
链接
https://web.dev/learn/css/

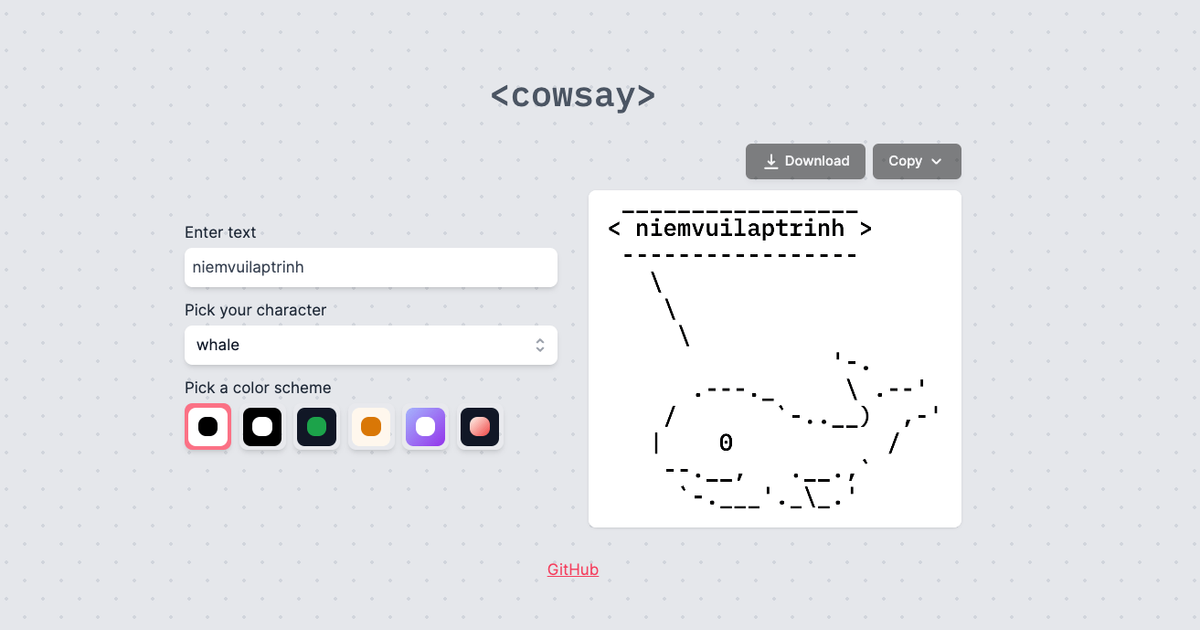
Cowsay
帮助您为网站创建有趣的图像。
链接
https://cowsay-svelte.vercel.app/

网页设计中理想的线条长度和线条高度。本文介绍了如何在网站设计中应用行高。
链接
https://pimpmytype.com/line-length-line-height/

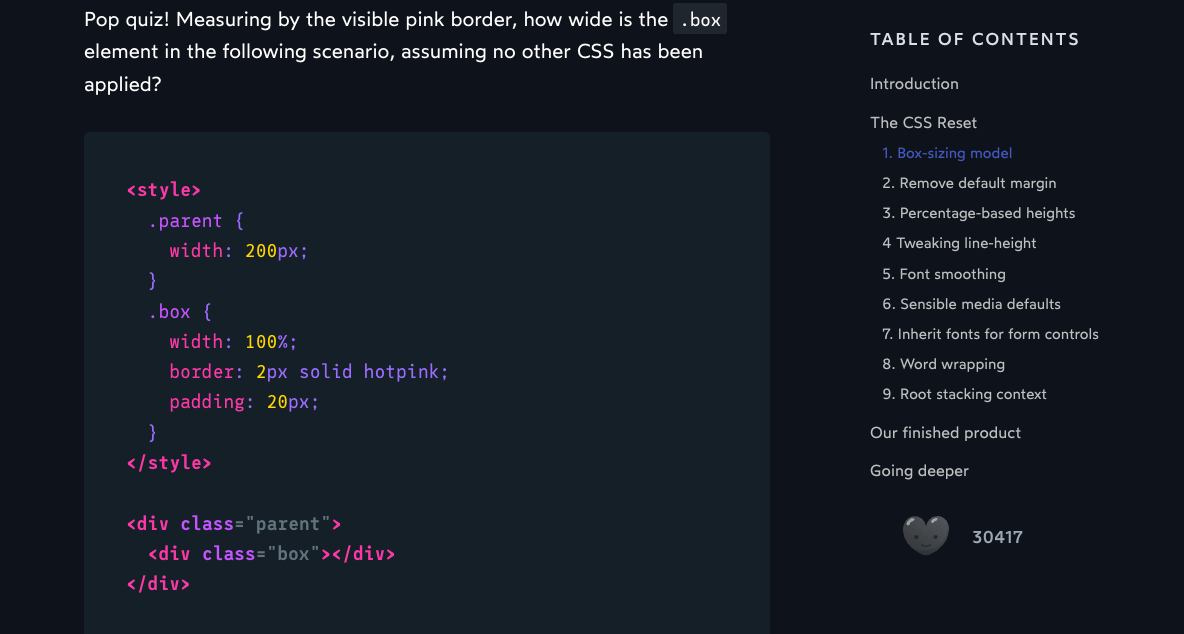
CSS Reset
教你如何为您的网站设置CSS Reset。
链接
https://www.joshwcomeau.com/css/custom-css-reset/#
digit-tweaking-line-height

2022年最受欢迎的前端框架。比较并提供网站开发中常用的框架。
链接
https://stackdiary.com/front-end-frameworks/

Shuffle:网站常用布局摘要。
链接 https://shuffle.dev/setup

CSS Speedrun
这是一个帮助您根据网站提供的练习,练习CSS selectors的地方。
链接
https://css-speedrun.netlify.app/

Clay.css
该库可帮助您为网站创建 3D 粘土形态。
链接
https://codeadrian.github.io/clay.css/

用户界面图标。为网站提供超过1000个图标。
链接
https://www.streamlinehq.com/icons/streamline-mini-line

Subsetting Font Awesome to Improve Performance
了解如何通过设置字体优化网站性能。
链接
https://css-tricks.com/subsetting-font-awesome-to-improve-performance/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号