使用这7个库,加速你的项目开发

当今的软件开发行业,充斥着大量的库和框架,为开发人员提供了极大的便利性和效率。其中,JavaScript 库是最为广泛和重要的一类库之一,它们为开发人员提供了丰富的功能和组件,可以帮助开发人员快速实现各种功能。
在本文中,我们将介绍一些流行的 Node.js 库,包括 WebTorrent、Debug、Agenda、Node Rate Limiter Flexible、Node Archiver、Themis 和 Pica。这些库覆盖了不同的领域和应用场景,包括文件共享、调试、任务调度、限流、压缩、加密和图像处理等。我们将为每个库提供详细的介绍和入门代码示例,帮助读者更好地了解和使用这些强大的 Node.js 库。
接下来,我们将逐一介绍这些库的特点和用法,希望能为读者提供一些有用的参考和帮助。
1. Webtorrent

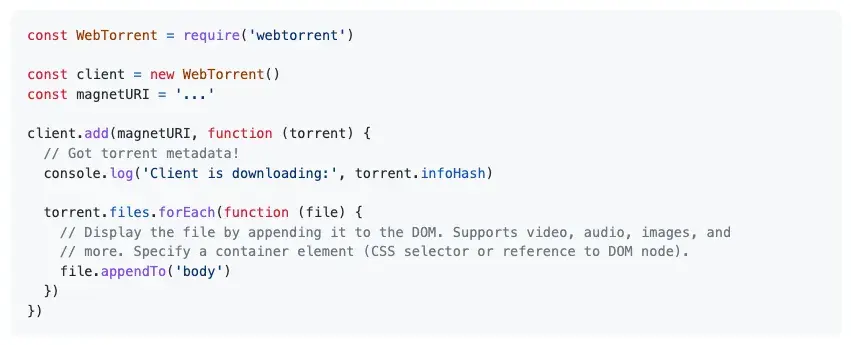
WebTorrent 是一个纯 JavaScript 实现的基于 WebRTC 技术的 BitTorrent 客户端,可以在浏览器和 Node.js 环境下运行。它允许用户在 Web 环境下轻松地分享和下载大型文件,而无需依赖于中央服务器。
WebTorrent 支持流媒体播放,文件加密,选择性下载,磁力链接和种子文件等常见的 BitTorrent 特性。它还可以与 Node.js 应用程序集成,使开发人员能够使用 BitTorrent 协议共享和下载文件。
下面是一个 WebTorrent 的入门代码示例,展示了如何使用 WebTorrent 在浏览器中下载一个 torrent 文件:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>WebTorrent Example</title> </head> <body> <h1>WebTorrent Example</h1> <input type="file" id="input-file" multiple> <button id="download-btn">Download</button> <div id="progress"></div> <script src="https://cdn.jsdelivr.net/npm/webtorrent/webtorrent.min.js"></script> <script> var client = new WebTorrent(); var torrentId = ''; document.getElementById('input-file').addEventListener('change', function (e) { var file = e.target.files[0]; var reader = new FileReader(); reader.onload = function (event) { var data = event.target.result; client.seed(data, function (torrent) { console.log('Client is seeding:', torrent.infoHash); torrentId = torrent.magnetURI; }); }; reader.readAsArrayBuffer(file); }); document.getElementById('download-btn').addEventListener('click', function (e) { e.preventDefault(); var torrent = client.add(torrentId); torrent.on('download', function (bytes) { var progress = (torrent.progress * 100).toFixed(1) + '%'; console.log('Downloading: ' + progress + ' (' + bytes + ' downloaded)'); document.getElementById('progress').textContent = progress; }); }); </script> </body></html>该示例演示了如何使用 WebTorrent 客户端在浏览器中下载一个 torrent 文件。用户可以通过选择一个本地文件并将其上传到 WebTorrent 客户端进行种子创建。然后,用户可以通过单击下载按钮将 torrent 文件添加到客户端中,并跟踪下载进度。
https://github.com/webtorrent/webtorrent
2. Debug

Debug 是一个小巧但功能强大的 JavaScript 调试工具库,可以帮助开发人员更轻松地进行调试,以便更快地发现和修复问题。它的主要特点是可以轻松地添加调试日志语句,同时在不需要调试时可以轻松地禁用它们,以避免在生产环境中对性能产生影响。
Debug 库包含了一个全局函数 debug(),通过调用这个函数可以创建一个具有指定名称的调试器对象。调试器对象提供了一些方法,可以用于在控制台中输出调试信息。同时,可以使用环境变量来控制调试器对象是否启用。
下面是一个 Debug 库的入门代码示例,展示了如何使用它在控制台中输出调试信息:
let debug = require('debug')('myapp');function myFunction() { debug('This is a debug message'); // other code here}myFunction();在这个示例中,我们首先使用 require() 函数将 Debug 库引入到我们的代码中,并调用 debug() 函数创建一个名为 "myapp" 的调试器对象。然后,我们定义一个名为 myFunction() 的函数,在这个函数中调用调试器对象的 debug() 方法输出一条调试信息。最后,我们在函数末尾调用 myFunction(),触发调试信息的输出。
如果我们想要在控制台中看到这些调试信息,我们需要设置环境变量 DEBUG 的值为 "myapp",这可以在终端中使用命令行来完成:
$ DEBUG=myapp node myscript.js这会启动名为 "myapp" 的调试器对象,并在控制台中输出所有与该名称相关联的调试信息。如果我们要禁用调试信息,只需要将 DEBUG 环境变量的值设置为空即可:
$ DEBUG= node myscript.js这将禁用所有调试信息,避免在生产环境中对性能产生影响。
https://github.com/debug-js/debug
3. Agenda

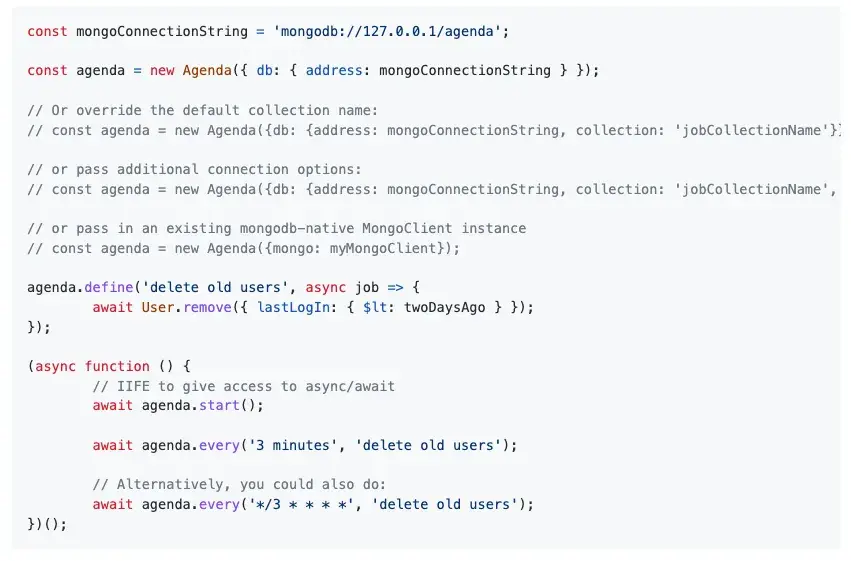
Agenda 是一个基于 Node.js 的轻量级定时任务调度库,可以帮助开发人员轻松地实现定时任务调度功能。它提供了许多方便的功能,例如:支持多进程环境、调度任务的持久化存储、任务失败重试、任务锁定、任务优先级、任务重复性设置等等。
Agenda 的主要概念是 job(任务)和 processor(任务处理器)。job 是指需要被调度的任务,而 processor 是指用来处理任务的函数。我们可以使用 Agenda 定义 job 并指定其对应的 processor,然后设置任务的调度时间和其他相关属性。Agenda 将在指定的时间触发 job 并调用相应的 processor 进行任务处理。
下面是一个 Agenda 库的入门代码示例,展示了如何使用它创建和调度一个简单的任务:
const Agenda = require('agenda');const agenda = new Agenda({ db: { address: 'mongodb://localhost/agenda-example' } });// 定义任务处理器函数function sendEmail(job, done) { const { email, message } = job.attrs.data; console.log(`Sending email to ${email} with message: ${message}`); done();}// 注册任务和任务处理器agenda.define('send email', sendEmail);// 调度任务agenda.schedule('in 1 minute', 'send email', { email: 'test@example.com', message: 'Hello World!' });// 启动 Agendaagenda.start();在这个示例中,我们首先使用 require() 函数将 Agenda 库引入到我们的代码中,并创建一个新的 Agenda 实例。然后,我们定义一个名为 sendEmail() 的任务处理器函数,这个函数将在任务被调度时被调用。在函数中,我们可以通过 job.attrs.data 属性获取任务传递的数据,并使用 console.log() 函数输出一条日志。最后,我们使用 define() 函数注册名为 "send email" 的任务和相应的处理器函数。然后,我们使用 schedule() 函数在一分钟后调度 "send email" 任务,并传递一些数据。最后,我们使用 start() 函数启动 Agenda,开始执行任务。
当我们运行这个代码示例时,Agenda 会在一分钟后触发 "send email" 任务并调用 sendEmail() 处理器函数。在处理器函数中,我们将会看到一条类似于 "Sending email to test@example.com with message: Hello World!" 的日志。
https://github.com/agenda/agenda
4. Rate limiter

Node-rate-limiter-flexible 是一个基于 Node.js 的灵活的速率限制器库,可以帮助开发人员在其应用程序中实现速率限制功能。它支持多种速率限制策略和算法,并提供了许多配置选项,可以根据具体应用场景进行灵活配置。此外,它还支持分布式环境和多进程环境下的限速。
Node-rate-limiter-flexible 采用令牌桶算法和漏桶算法进行速率限制。令牌桶算法是一种固定窗口的速率限制算法,它在每个时间段内分配一个固定数量的令牌。当请求到达时,只有在当前时间段内有可用令牌时才能被处理。漏桶算法是一种滑动窗口的速率限制算法,它维护一个固定大小的漏桶,请求到达时会被放入漏桶中,然后以固定速率从漏桶中取出请求进行处理。
下面是一个
Node-rate-limiter-flexible 库的入门代码示例,展示了如何使用它创建一个简单的速率限制器:
const { RateLimiterMemory } = require('rate-limiter-flexible');// 创建一个基于内存的令牌桶速率限制器,每秒限制 5 次请求const rateLimiter = new RateLimiterMemory({ points: 5, duration: 1,});// 在路由中使用速率限制器app.get('/', async (req, res) => { try { // 检查是否超过速率限制 await rateLimiter.consume(req.ip); // 处理请求 res.send('Hello World!'); } catch (err) { // 如果超过速率限制,返回 429 Too Many Requests 错误 res.status(429).send('Too Many Requests'); }});在这个示例中,我们首先使用 require() 函数将
Node-rate-limiter-flexible 库引入到我们的代码中,并创建一个基于内存的令牌桶速率限制器。这个速率限制器将每秒限制 5 次请求。然后,在路由中我们使用 consume() 函数检查当前 IP 地址的请求是否超过速率限制。如果请求没有超过速率限制,我们处理请求并返回 "Hello World!"。如果请求超过了速率限制,我们返回一个 429 Too Many Requests 错误。
当我们运行这个代码示例时,
Node-rate-limiter-flexible 会在每秒钟内限制每个 IP 地址的请求次数不超过 5 次。如果某个 IP 地址的请求次数超过了这个限制,将会返回一个 429 Too Many Requests 错误。
https://github.com/animir/node-rate-limiter-flexible
5. Archiver

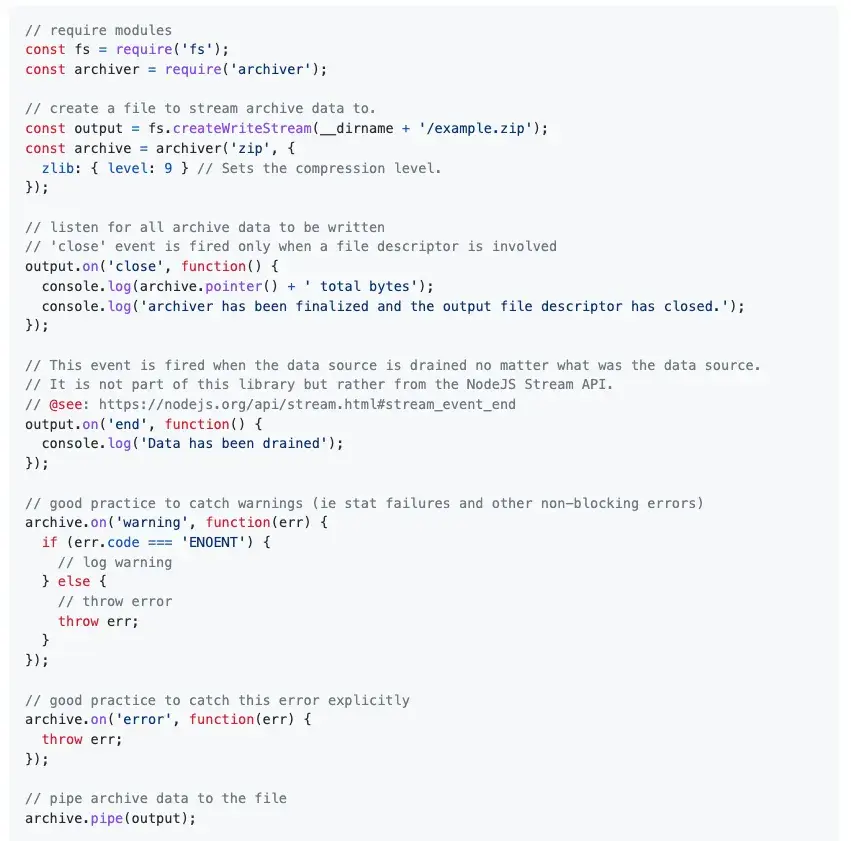
Node-archiver 是一个基于 Node.js 的流式压缩工具库,可以帮助开发人员在其应用程序中实现文件的压缩和归档功能。它支持多种常见的压缩格式,如 ZIP、TAR 和 GZIP 等,并提供了许多配置选项,可以根据具体应用场景进行灵活配置。
Node-archiver 库的主要功能是将文件或文件夹打包成压缩文件。可以将多个文件打包成一个压缩文件,也可以将一个文件夹中的所有文件打包成一个压缩文件。它还支持添加文件的元数据,例如文件的修改时间和权限等信息。
下面是一个 Node-archiver 库的入门代码示例,展示了如何使用它创建一个 ZIP 压缩文件:
const archiver = require('archiver');const fs = require('fs');// 创建一个输出流,并将其连接到文件系统中的 ZIP 文件const output = fs.createWriteStream(__dirname + '/example.zip');const archive = archiver('zip', { zlib: { level: 9 } // 设置压缩级别});// 在完成压缩后,关闭输出流output.on('close', function() { console.log(archive.pointer() + ' total bytes'); console.log('archiver has been finalized and the output file descriptor has closed.');});// 在完成压缩后,关闭输出流archive.on('warning', function(err) { if (err.code === 'ENOENT') { // log warning } else { // throw error throw err; }});// 在完成压缩后,关闭输出流archive.on('error', function(err) { throw err;});// 添加文件到压缩文件中archive.file(__dirname + '/file1.txt', { name: 'file1.txt' });archive.file(__dirname + '/file2.txt', { name: 'file2.txt' });// 将目录中的所有文件添加到压缩文件中archive.directory(__dirname + '/subdir/');// 完成压缩archive.pipe(output);archive.finalize();在这个示例中,我们首先使用 require() 函数将 Node-archiver 库引入到我们的代码中,并创建一个输出流,并将其连接到文件系统中的 ZIP 文件。然后,我们创建一个 archiver 实例,并设置压缩级别为 9,表示最高压缩级别。我们向压缩文件中添加两个文件和一个文件夹。最后,我们将压缩文件写入输出流,并在压缩完成后关闭输出流。
当我们运行这个代码示例时,Node-archiver 将会创建一个名为 example.zip 的 ZIP 压缩文件,其中包含了两个文件和一个文件夹。
https://github.com/archiverjs/node-archiver
6. Themis

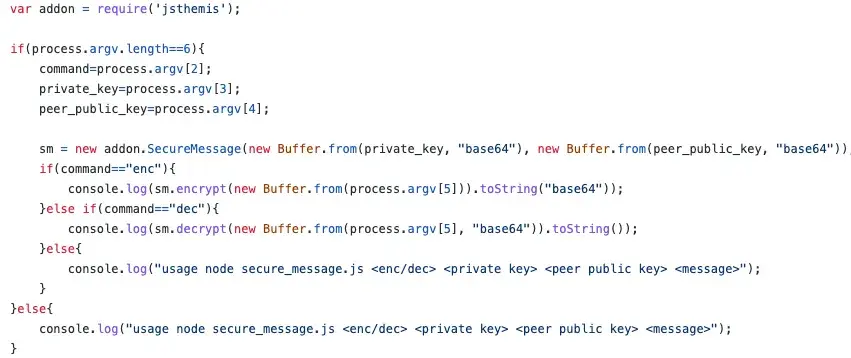
Themis 是一个跨平台的开源加密库,它提供了安全的加密、解密、数据验证、安全存储和安全通信等功能。Themis 支持多种编程语言,包括 C、Java、Python、JavaScript 等,可以用于各种不同的应用场景,例如保护用户数据、安全存储和传输敏感数据等。
Themis 的主要特点是简单易用、跨平台、高性能和安全可靠。Themis 采用现代密码学算法,包括 Elliptic Curve Cryptography (ECC)、RSA、HMAC、SHA-256 等,提供了一流的安全性能。
下面是一个使用 Themis 进行加密解密的入门代码示例:
const themis = require('themis');// 生成密钥对const keys = themis.genECKeyPair();// 加密数据const message = 'Hello, world!';const encryptedMessage = themis.scellSeal(keys.private, message);// 解密数据const decryptedMessage = themis.scellUnseal(keys.private, encryptedMessage);console.log(decryptedMessage.toString());在这个示例中,我们首先使用 require() 函数将 Themis 库引入到我们的代码中。然后,我们使用 genECKeyPair() 函数生成一对公钥和私钥。我们将一个字符串消息 "Hello, world!" 加密,使用 scellSeal() 函数和私钥作为参数,加密后的结果存储在 encryptedMessage 变量中。最后,我们使用 scellUnseal() 函数和私钥作为参数,将加密的消息解密,并将结果存储在 decryptedMessage 变量中。
需要注意的是,Themis 的加密过程是跨平台的,即使用 Themis 进行加密的数据可以在不同的平台上进行解密,如 C、Java、Python、JavaScript 等。
Themis 提供了很多加密、解密、数据验证、安全存储和安全通信的功能。需要根据具体的应用场景选择合适的功能进行使用。在使用 Themis 进行加密解密时,需要注意保护好私钥,以确保数据的安全性。
https://github.com/cossacklabs/themis
7. Pica

Pica 是一个用于图像处理的 JavaScript 库,它提供了快速高效的图像缩放、裁剪和转换功能。Pica 采用了现代化的算法和多线程处理技术,可以在浏览器和 Node.js 环境下高效地处理图像,同时保证图像的质量和清晰度。
Pica 的主要特点是快速高效、易于使用、跨平台和高质量。Pica 提供了多种图像处理算法,包括 Lanczos、Catmull-Rom、Bilinear、Nearest-neighbor 等,可以根据不同的应用场景选择合适的算法进行使用。
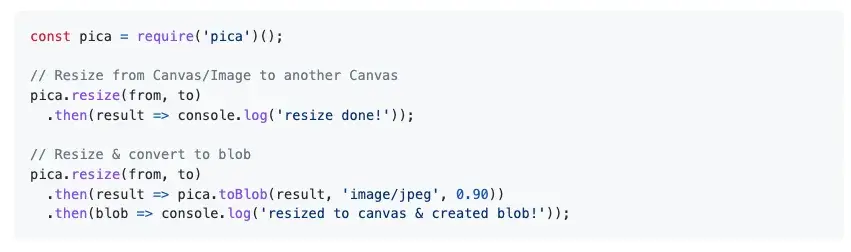
下面是一个使用 Pica 进行图片缩放的入门代码示例:
const Pica = require('pica');// 创建 Pica 实例const pica = new Pica();// 获取图片数据const img = new Image();img.src = 'test.jpg';// 图片缩放pica.resize(img, {width: 800, height: 600}) .then(result => { // 处理缩放后的图片数据 document.body.appendChild(result); }) .catch(error => { console.log(error); });在这个示例中,我们首先使用 require() 函数将 Pica 库引入到我们的代码中。然后,我们使用 new Pica() 函数创建一个 Pica 实例。接着,我们使用 Image() 函数获取一张图片,并将其传递给 Pica 的 resize() 函数进行缩放。我们将缩放后的结果存储在 result 变量中,并将其插入到 HTML 文档中。最后,我们使用 catch() 函数来捕获任何可能的错误并进行处理。
需要注意的是,Pica 的图像处理功能可以应用于不同的应用场景,如网页设计、移动应用、图像编辑等。在使用 Pica 进行图片处理时,需要根据具体的应用场景选择合适的算法进行使用,并注意保证图片的质量和清晰度。
https://github.com/nodeca/pica
结尾
总之,Node.js 库是现代软件开发不可或缺的一部分,它们为开发人员提供了快速、高效、可靠的解决方案。本文介绍的这些库都是非常流行和实用的,覆盖了不同的应用场景和领域。无论是前端还是后端开发,这些库都能为开发人员带来很大的帮助和便利。
当然,本文只是对这些库的简单介绍,更深入的了解和应用需要开发人员自己去尝试和探索。希望本文能为读者提供一些有用的信息和启示,激发读者的学习兴趣和热情,从而更好地应对现代软件开发的挑战。
今天的内容介绍到这里,希望今天的介绍能够帮助到你。如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号