前端学到什么程度可以找到工作?换个问法其实就是前端开发行业对前端工程师的基本要求是什么。
所以,这其实是没有固定的答案的,因为市场和企业对于前端开发工程师的要求和门槛,是伴随着市场需求和市场环境这两大因素变化的。市场需求大,对前端开发工程师的要求就会降低,反之则会提高。同样的,如果市场环境不好,企业对前端开发工程师的要求也会更高一些。
但是,市场需求再怎么改变,一些最基本最基础的内容,仍然是企业招聘时会给出的要求。
如果想要找到前端工程师的工作,应该学会哪些基本内容呢?
下面我就以我们的前端课纲为例,给大家展示下最基础的,能称为前端开发工程师的人都应该学会哪些能。
话不多说,我们直接看学习路线安排,如果有正打算自学的朋友,可以按着下面这套学习路线走,能避免很多问题,少走弯路。
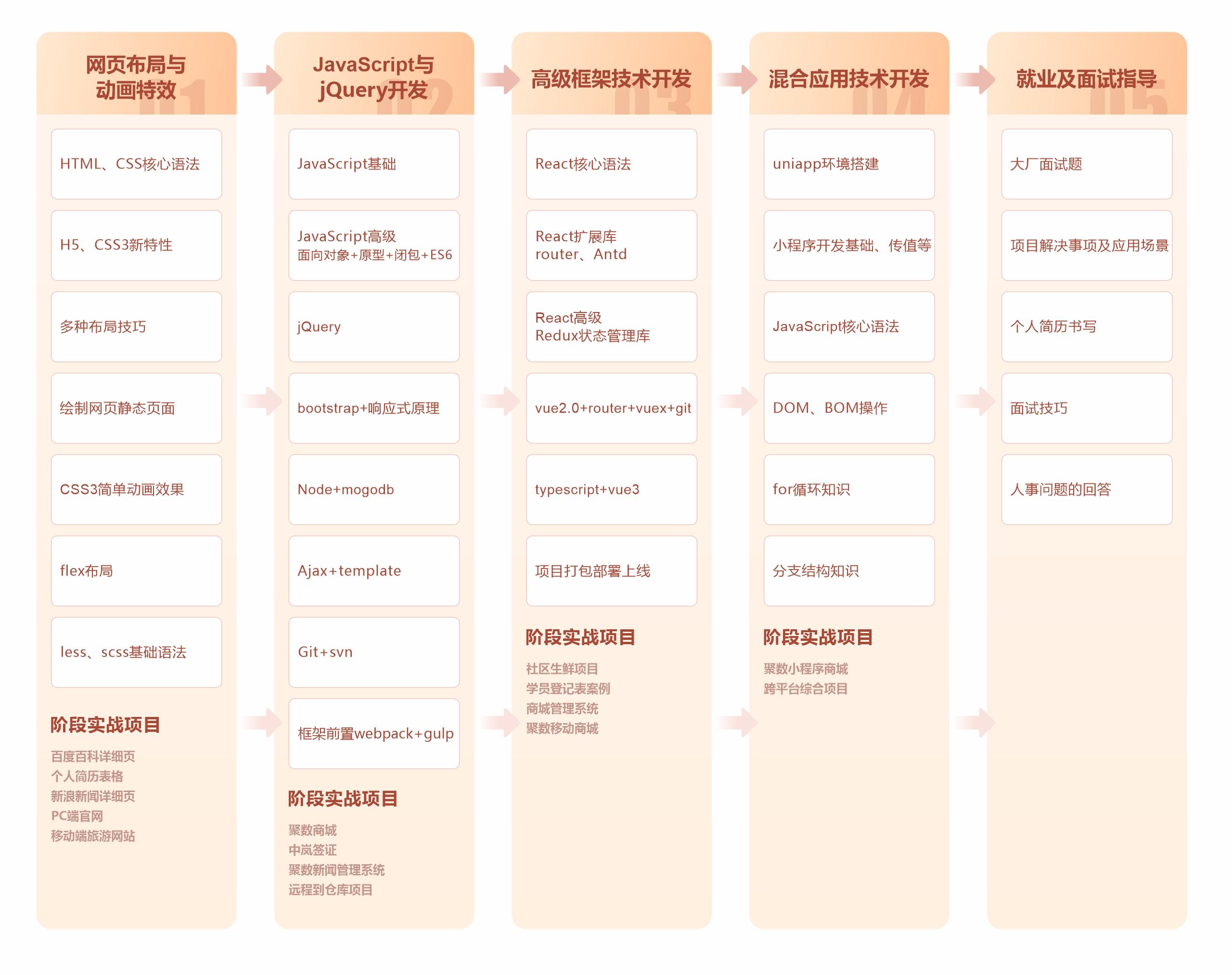
直接上学习路线图:
第一阶段 网页布局与动画特效
一、学习目标
HTML5、CSS3等基础知识,掌握前端基础核心语法,针对性讲解动画、过度等多种经典布局方案,掌握移动端布局,掌握针对不同分辨率的设备布局方案。
二、学习内容
1、HTML5+CSS3:HTML、CSS核心基础、CSS过渡;HTML5语义化标签、表单标签、实体字符等;HTML新增标签属性;表单项新增属性;弹性盒模型;CSS选择器;经典布局练习;CSS3伪类;CSS伪元素
2、pc端项目实战:学习内容:ps基础工具;编辑器常用插件;字体图标的使用;项目内部注解
3、HTML5+CSS3进阶:字体图标、2D转换、3D转换、动画;线性渐变、径向渐变;rem、vw/vh、Flex布局、模型、Less基础语法
4、移动端项目 实战:学习内容:项目布局的思维方式;字体图标的使用;网页的公共样式书写;移动端初始化网页样式的书写
三、求职方向
前端开发工程师、网页重构、静态网页制作。
第二阶段 JavaScript与jQuery开发
一、学习目标
学习JavaScript基础知识及应用,深入学习闭包、原型、继承等面向对象高级语法,学习jQuery和jQuery插件的使用,git、git高级等服务器端知识及工程化开发工具的使用,学习框架阶段前置知识,熟悉并掌握常用的构建工具。
二、学习内容
1、JavaScript基础:运算符、if阴支、switch分支、三元表达式;while循环、for循环、数组、 函数;DOM树、DOM对象、获取 元素、innerHTMLs style;节点操作、事件委派、元素位 置、window对象;本地存储、地理定位;自定义属性
2、JavaScript高级-面向对象+原型+闭包+ES6:单体对象、面向对象;原型、class、getter、setter;解构赋值、箭头函数;Objects Array、let、const;严格模式;闭包+ES6
3、jQuery:添加网页动态效果
4、bootstrap+ 响应式原理:媒体查询、bootstrap框架、 栅格系统、组件、响应式网页布局;视口、分辨率、二倍图、移动 适配、媒体查询,响应式布局原理
5、node+ mogodb:npm常用命令;git基础(常用操作);git高级• Node.js基础;git基础(常用操作);http协议 & cookie & session;MongoDB;Express框架;模块化
6、Ajax+ template:Aja履生、使用promise进行封装;jQuery之Ajax;axios;template的使用;
7、管理系统项目:项目环境搭建;项目数据增删改查;项目数据请求;跨域的讲解;前后端分离的基础知识
8、Git+svn:版本的概念;版本的管理;Git安装、Git命令;分支远程仓库;了解svn和Git的区别
9、框架前置webpack+ gulp:webpack4.0打包基础;gulp的工程化构建工具
三、求职方向
web前端开发工程师、移动端开发工程师、js交互设计师、网站开发工程师、node开发工程师。
到此,学完了HTML、CSS、JavaScript 这三大基础技术栈,但要能参与实际项目开发,还要掌握一些主流的框架体系。
第三阶段 高级框架技术开发
前端有很多框架,我们不可能全都掌握,就算是资深的前端工程师,也只是精通其中一两部分。而不管是 Vue、Angular还是React,其背后的核心设计思想都是组件化的设计,因此只要掌握一两种常用的框架,我们也就能学习到前端技术的核心思想了。
一、学习目标
前端高级框架React全面讲解,深入学习react组件的书写以及各组件之间的值传递,hooks、redux的使用,了解flux的进化史,vue知识全面应用,通过案例深入了解并掌握vue的使用方法及技巧。
二、学习内容
1、react全家桶:React基础语法;react-router;React Antd 使用
2、react项目:请求模块化、工具拦截;SCSS样式、布局组件;Redux状态管理、create- react-app;反向代理;ant-design表单校验;Auth Route;token认证
3、vue2.0+ router+ vuex+ git:Vue基础、指令、MWM、 SPA单页面应用;Vue调试工具、虚拟DOM的理解;di晴法、指令系统、V- model原理、数据选项;生命周期、插槽;组件系统、组件通信、ref;动态组件、$nextTick、自定 义事件;计算属性、侦听器、组件库、 组件封装;路由系统、导航守卫、vue- cli、工程化基础、axios
4、vue项目实战移动+PC:基于vue-cli创建工程化的Vue项目;基于element-ui组件库快速 实观页目布局;用户制与鳗的案 .使用Vuex管理全局共享的麟 .使用axios实现前后端的数据交互
5、typescript+ vue3:ts安装与使用;基础类型、声明变量;接口、函数、泛型;枚举、TS接口;vue3基础、proxy响应式、新增特性;Composition Api、生命周期
5、vue3移动商项目:使用vue3新特性;使用TS基础语法
三、求职方向
web前端开发工程师、移动端开发工程师、react开发工程师、vue开发工程师。
第四阶段 混合应用技术开发
一、学习目标
本阶段是项目和知识点的综合阶段,掌握时下最火爆的APP开发和小程序开发已经是势在必行。
二、学习内容
uniapp+小程序基础+项目:uniapp的环境搭建;如何使用vue进行小程序开发;小程序的基础;小程序传值等
三、求职方向
web前端开发工程师、移动端开发工程师、react开发工程师、vue开发工程师、APP开发工程师、小程序开发工程师。
第五阶段 就业及面试准备
一、学习目标
了解面试过程中的坑,回顾知识点,展现自身优势获取更多的高薪机会,了解完整的项目结构、功能使用等,参与公司的各种模拟面试。
二、学习内容
1、面试题:熟悉大厂面试题、常问面试题,实现原理;项目解决事项以及应用场景
2、简历:个人简历的书写;网络简历的书写
3、面试:面试技巧;如何回答坑人的人事问题
其实,不管是自学还是培训,只要能够学完并掌握好上面的所有内容,找到一份不错的前端工作还是完全足够的,想要得到更好的工作机会则需要自己继续学习去争取了。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号