
译者 | 涂承烨
审校 | 孙淑娟
由于代码可见性低,使用Java脚本进行编码可能会很耗时。这里有12个优雅的JavaScript技巧,可以帮助你在2023年优化代码生成。
JavaScript已经成为下一批开发人员中最主要脚本语言。对于前端编程、构建交互式、功能丰富的网站以及快速流畅的Web应用程序来说,这是一个不可思议的工具。每个前端程序员都知道JavaScript,然而,如果在不知情的情况下使用它,情况会变得更糟。糟糕的JavaScript代码会影响网站的性能、渲染速度和加载时间。在这篇博文中,我们将分享一些技巧,帮助你优化未来的JavaScript之旅。让我们一起来看看。
一、缩小文件的JavaScript代码
缩小代码与混淆代码不同。然而,这两种方法都是转换JavaScript的方法——读起来更复杂或更小。缩小实现了后者,并可以缩小文件大小以减少页面加载时间。换行符、多余空格、注释等都会增加JavaScript文件的大小,并影响页面加载的速度。缩小代码可以解决这个问题。
二、排除.js库中未使用的组件
开发人员使用JavaScript库,如jQuery UI或jQuery Mobile等。这意味着代码包含了每个库的所有组件,而你可能只需要其中的一些组件。
如果你精通于理解将在库的哪个包中包含哪些组件,那么就选择那些特定的组件。你的网站将加载更快,用户将得到一个很好的体验。
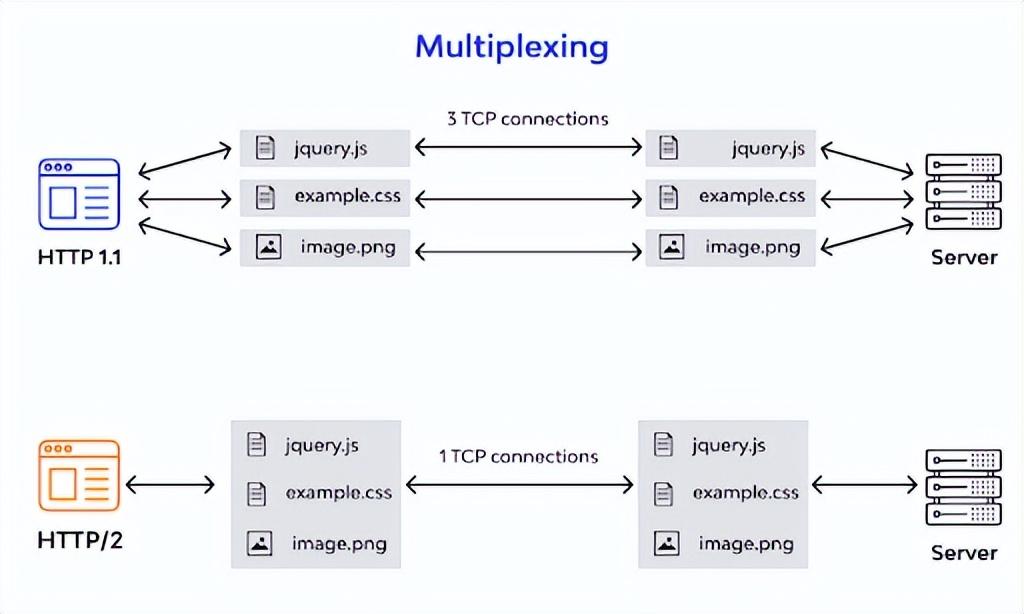
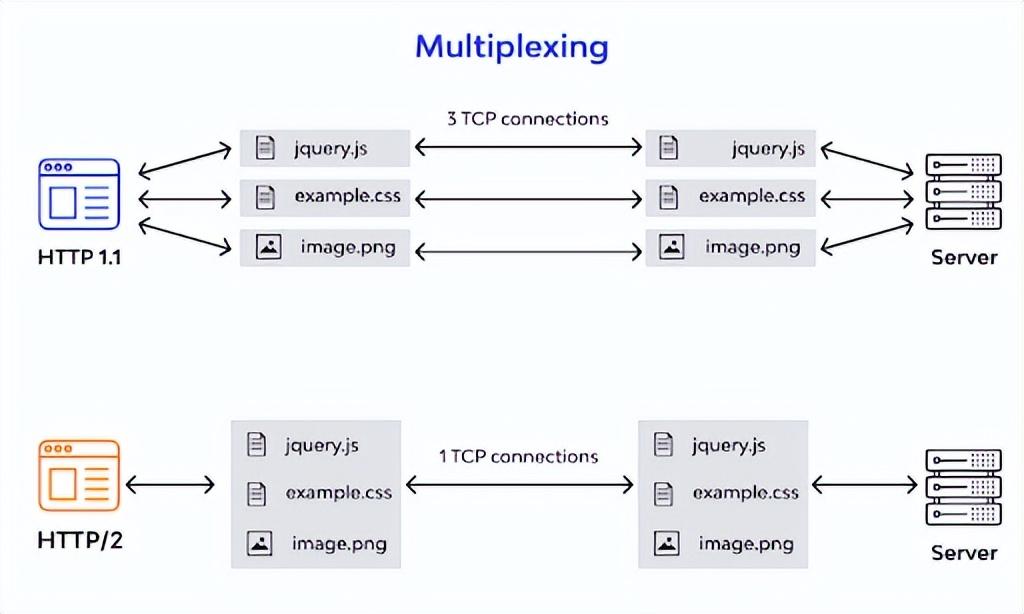
三、使用HTTP/2协议
这一主要互联网协议(HTTP)的更新版本可以为开发人员提供许多很酷的功能。它的众多优点之一是多路复用。这允许你使用TCP连接并发地接受类似的请求和响应。此外,早期的互联网协议需要对JavaScript理论有透彻的了解和增强的知识,而HTTP/2可以使JavaScript快速加载。因此,HTTP/2在性能上要比HTTP协议好得多。


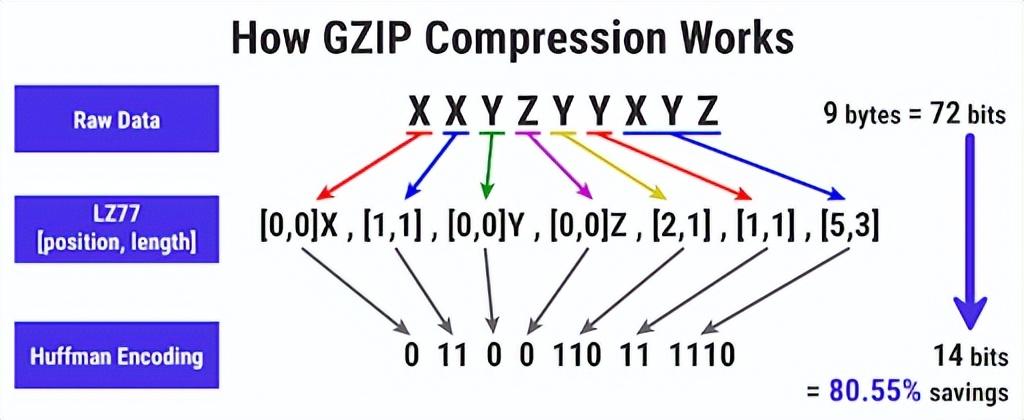
四、GZIP模块适用于Apache、Node.js和Nginx
GZIP是一种令人惊叹的压缩技术,它是在几年前互联网还没有像现在这样高速发展的时候引入的。它减少了Web服务器上的文件,将静态文件压缩到真实大小的80%到90%。由于JavaScript是文本文件,你可以使用GZIP来压缩JavaScript文件,也有助于减少页面加载时间。

有一些模块可用于Web服务器,包括Nginx和Apache。由于JavaScript同时用于前端编程和后端编程,因此可以使用Node.js的zlib模块来压缩JS文件。
// Code to run zlib module Const zlib = require(‘zlib’);1.2.3.使用GZIP的代码:
Const gzip = zlib.createGzip();Const fs = require(‘fs’);Const inp = fs.createReadStream(‘input.txt’);Const out = fs.createWriteStream(‘input.txt.gz’);Inp.pipe(gzip).pipe(out);1.2.3.4.5.6.7.8.9.五、缩短DOM层次和访问深度
DOM (Document Object Model,文档对象模型)是组成网页结构的对象的数据表示形式。每个Web页面都是文档,通常是一个HTML文件,文档中的每个对象称为节点。作为对用户输入的响应,JavaScript会影响DOM及其节点改变结构、样式和内容。
每次JavaScript代码访问DOM组件或修改DOM时,这取决于开发人员是怎么处理DOM的。如果系统必须在DOM中重新计算多个节点,这将消耗更多内存并降低性能。在优化代码时,修剪冗长的DOM的树型结构层次是一个很好的方法。保持较小的DOM有很多好处:
- 减少内存泄漏的风险
- 优化网络效率和负载性能
- 良好的执行性能
下面是一些最小化DOM的方法:
- 减少DOM引用
- 回避复杂动画
- 保持简单的CSS规范
六、将JavaScript代码和CSS放在head部分
此方法帮助你更快地加载网页;但是,你需要对DOM和SCCOM有很好的理解。这样做的目的是在head部分保留更少的CSS和JavaScript代码,以便页面立即加载,而更一般的代码通常保存在不同的.CSS和.js文件中。
七、抛弃等待,放到promise.all里一起执行
你应该将调用和未解决的promise合并到一个数组中,而不是等待执行。例如,如果要对数据库进行多次调用,通常需要等待的时间是每次调用完成的时间之和。
//Code to call two databasesconst getUsers = async () => {const consumers = await findAllConsumers();const managers = await findAllManagers();Return { consumers, managers}}1.2.3.4.5.6.7.8.9.10.11.最好的方法之一是同时运行两个调用,并在大约一半的时间内解析输出。
复制
// code to call both databases simultaneouslyconst getUsers = async () => {const consumers = findAllConsumers();const managers = findAllManagers();Return Promise.all([consumers, managers]);}1.2.3.4.5.6.7.8.你不必等待两个数据库都执行完成,两者是并行运行的。
八、代码分割
这是一种实践,将函数式元素的代码分解在小文件中,以便在需要时调用。将代码分割为小块,用应用程序中特定功能和特性的部分加载时间替换单个大型JavaScript文件的加载时间。你可以使用不同但可用的打包工具来分割代码以进行应用程序优化。
九、测试代码
测试对于识别内存泄漏等性能问题并恢复它们至关重要。下面是一些常用的JavaScript测试工具:
1.Console.time()
这是一个内置的JavaScript函数,可以使用它来检查执行某个过程需要多长时间。在这个过程的开始,只需调用:Console.time(label);
在这里,label可以是你给定时器的唯一名称。在这个过程的最后,只需要调用:Console.timeEnd(label);
编写此代码可为你提供执行某个过程的处理时间。
2.YSlow
它是一个开源的性能测量工具,可以评估网站并提供性能改进建议。YSlow调用你的网站,并将其性能与雅虎的网站性能标准进行比较。它会给你一个介于0到100%之间的分数。这是增强代码以获得更好性能的好方法。
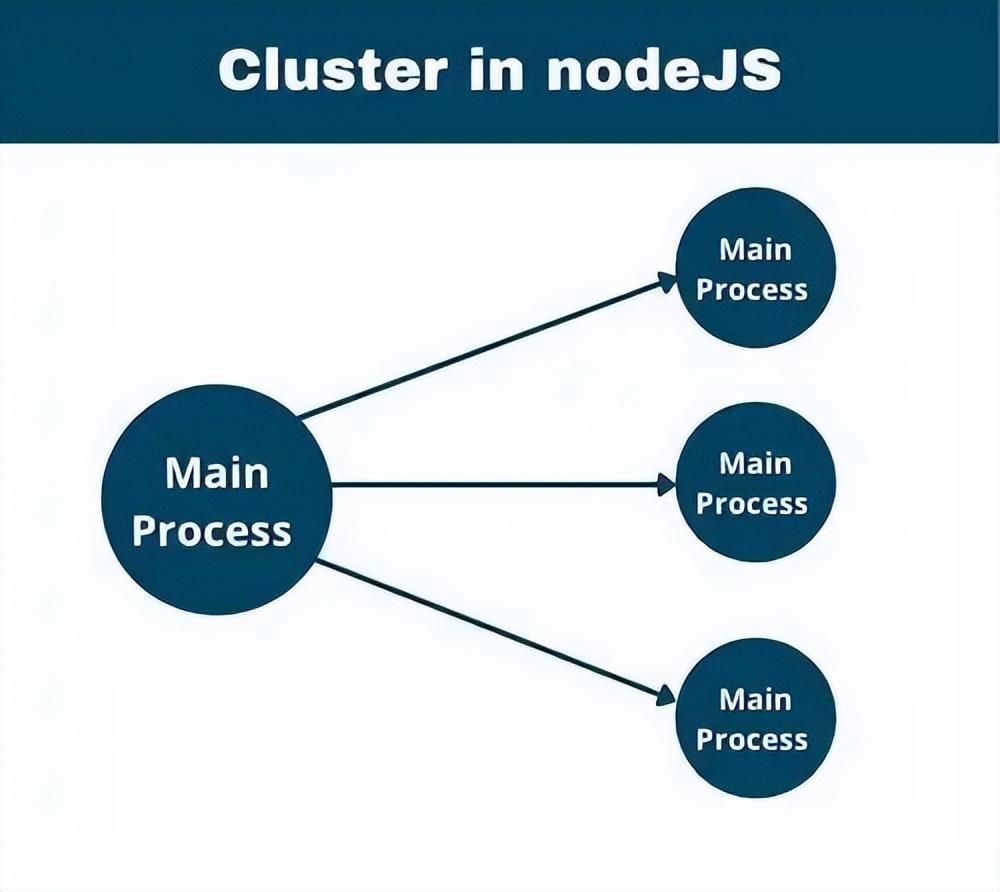
十、在集群中运行应用程序
在Node.js中,你可以利用集群模块来运行与父进程并发运行的子进程。子集群或进程在V8、事件循环和内存中运行。这将为每个进程分配负载和任务。

十一、内存溢出
在这种状态下,进程完成了对内存的使用,但没有将其返回给另一个应用程序或进程使用的操作系统。每次在JavaScript中创建对象或声明变量时,都会占用内存。当你使用完一个对象或变量时,内存溢出可能会发生,但JS运行时仍然会考虑你还需要它。这将影响系统性能,因为应该为其他不再可用的进程释放资源。避免JavaScript内存泄漏的最佳方法是适当地管理作用域。
十二、异步加载:Defer和Async标签
JavaScript的异步加载意味着网站以多信息流的方式加载。

当Web浏览器找到<script src = " some.js " ></script>的字符串时,它将在JavaScript执行期间停止创建DOM和CSSOM模型。这就是大多数JavaScript代码放在主HTML代码之后的原因。看下面的代码来理解这一点:
<html><head></head><body>This will not appear until hello.js is loaded.</body></html>1.2.3.4.5.6.7.8.9.你可以给JavaScript添加一个async标签,这样DOM模型就可以并行创建,并且在JavaScript加载和执行时不会被干扰。
十三、总结
我们尝试为你提供12个技巧来改进你的JavaScript之旅。你可能会发现很难一次性记住上面提到的所有技巧。但通过实践,你会学会所有这些方法,并见证JavaScript性能的重大提升。
原文链接:
https://dzone.com/articles/12-ways-to-optimize-your-javascript-journey
译者介绍
涂承烨,51CTO社区编辑,信息系统项目管理师、信息系统监理师、PMP,某省综合性评标专家,拥有15年的开发经验。
来源: 51CTO技术栈
 鲁公网安备37020202000738号
鲁公网安备37020202000738号