H5新标准引领下,移动应用开发的未来趋势
发表时间: 2021-04-28 11:15
随着H5标准的发布,使得移动应用的开发有了更多的选择,出于效率、成本、质量等原因,移动应用不再只是单纯的原生开发。
今天就简单总结一下目前的三大主流移动应用开发类型。
WebApp
WebApp是指使用前端语言编写的可以用于多平台的应用,运行在手机或浏览器上,对手机性能要求比较高。
HybridApp是指使用原生语言与前端语言编写的只能用于iOS和Android平台的应用,但其总体特性更接近NativeApp。
NativeApp是指基于手机操作系统如iOS、Android,使用原生程式编写的应用,运行在手机上。
常用语言
iOS :Objective-C swift
Android :JAVA
WebApp:h5与WKWebView交互
例如:WKWebView加载html链接展示页面:
oc中WKWebView实现:
//与前端约定统一标识符:nameIDWKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];WKUserContentController * wkUController = [[WKUserContentController alloc] init];[wkUController addScriptMessageHandler:self name:@"nameID"];config.userContentController = wkUController; //创建WKWebViewself.webView = [[WKWebView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight) configuration:config];self.webView.navigationDelegate = self;[self.view addSubview:self.webView];//加载urlNSURL * baseUrl = [NSURL URLWithString:self.url];NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:baseUrl];[_webView loadRequest:request];#pragma mark -- WKScriptMessageHandler- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{ //判断是nameID if([message.name isEqualToString:@"nameID"]){ //写点击按钮的执行方法 }}HTML中按钮点击事件中实现:
function jsFunction(){window.webkit.messageHandlers.nameID.postMessage({});}HybridApp:选择第三方框架,根据JS API接口调用。例如:中控易动,根据插件文档使用JS API接口使用
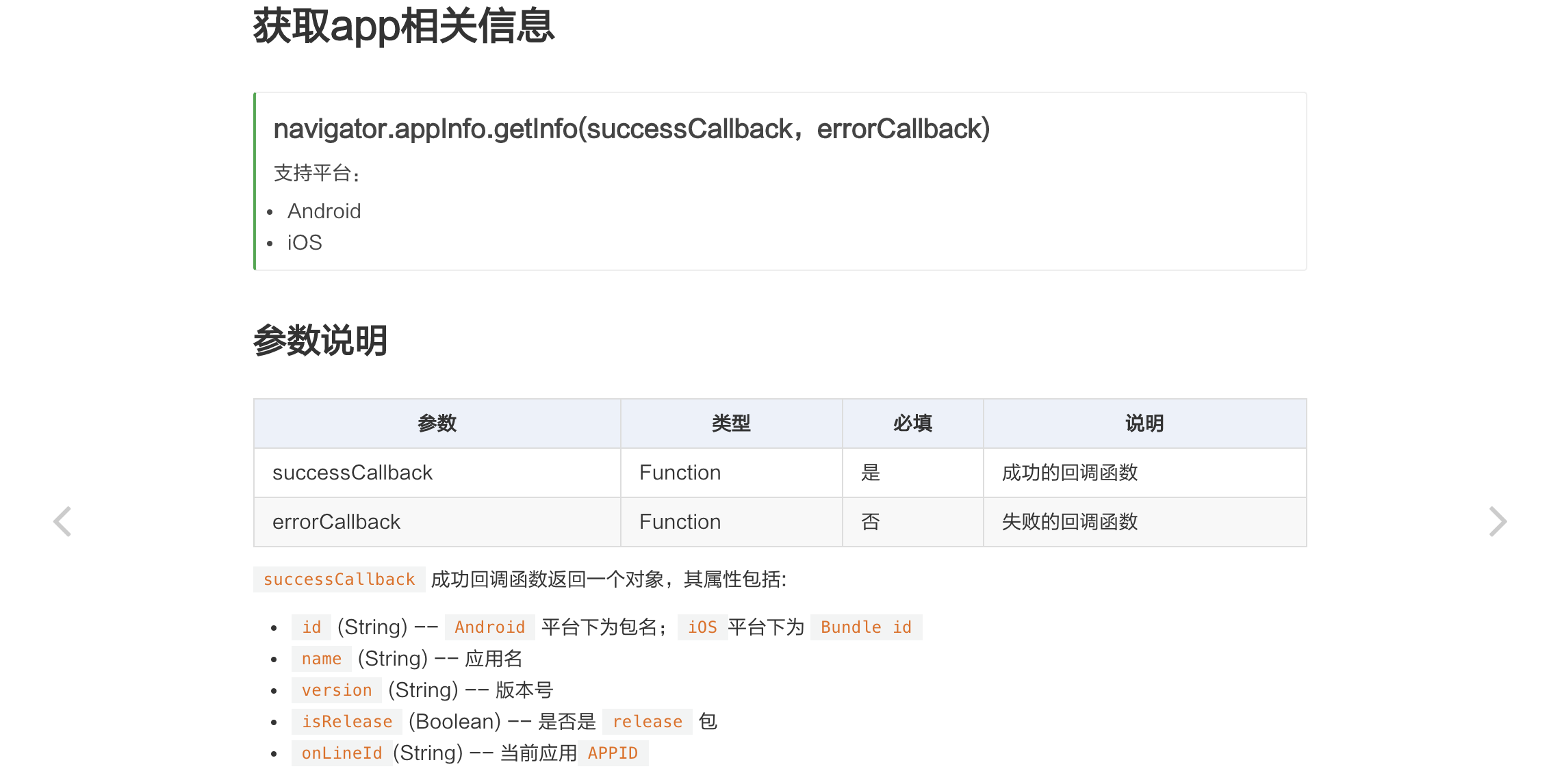
例如:在中控易动创建应用、添加插件、参考插件API接口参考,这边以AppInfo插件为例:

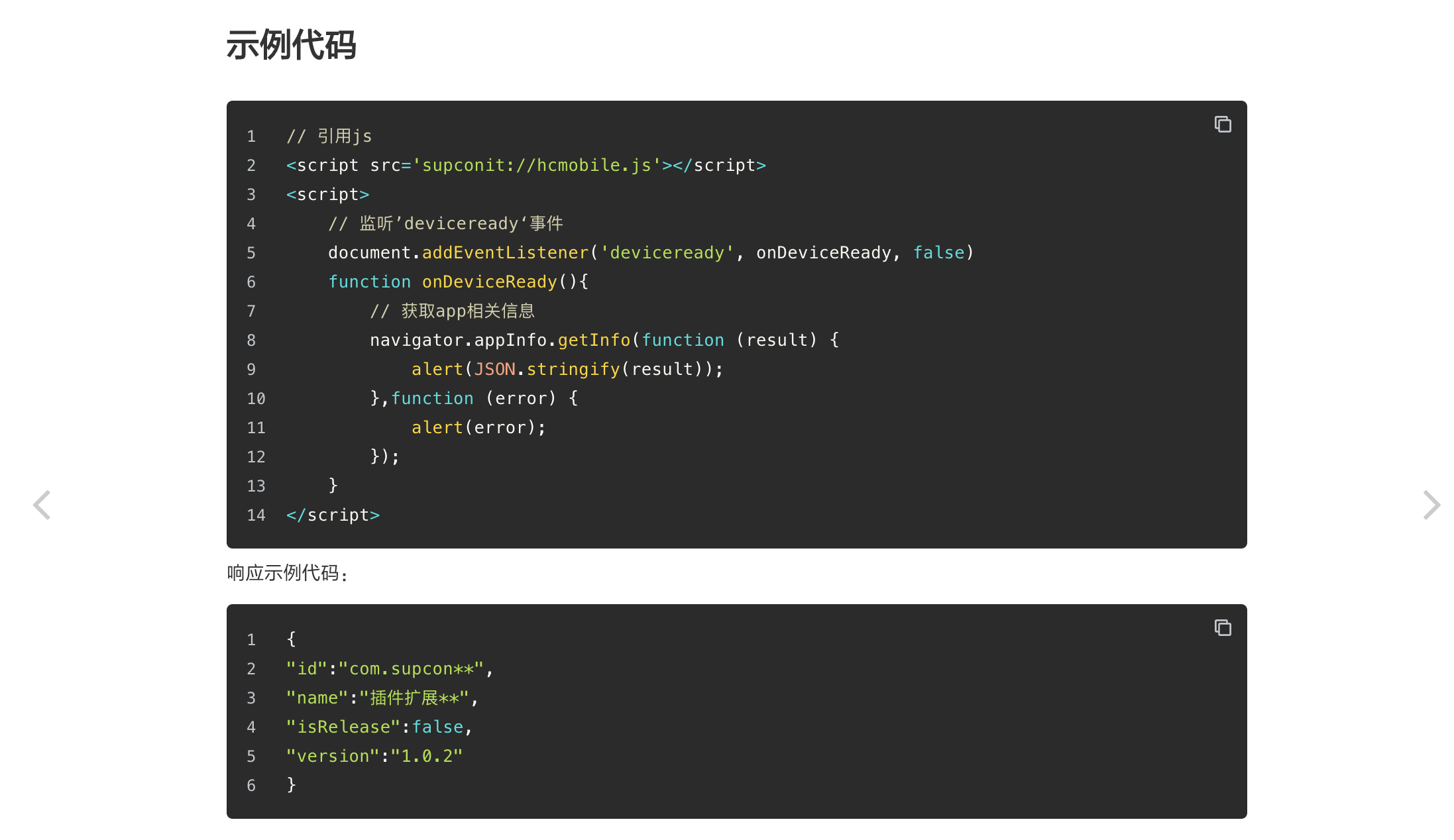
示例代码:

复制示例代码,写在调用的前端按钮事件里面:
function getAppInfo() {// 获取app相关信息 navigator.appInfo.getInfo(function (result) { alert(JSON.stringify(result)); },function (error) { alert(error); });}NativeApp:使用oc编码。例如:
UIButton *senBtn = [UIButton buttonWithType:UIButtonTypeCustom];senBtn.frame = CGRectMake(0, 0, 100, 100);[senBtn addTarget:self action:@selector(senClick)forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:senBtn];- (void)senClick{//写按钮点击方法}下一节会介绍WebAPP或HybridApp自动更新(热更新)