一:微信小程序简介
微信小程序,也就是大家平常所说的网页简易版,自2016年正式内测。在触手即可及、开发、传播成本低,效率高等引起了广泛关注。越来越多的商品通过公众号,小程序推广他们自己的产品。与网站和APP相比,微信小程序是一种不需要下载安装即可使用,换言之,只有你拥有一个个人或者是企业的公众号、小程序,用记扫一扫,或者是搜一搜,即可打开观看你的作品,购买你的产品。微信小程序的发展,给年轻人看到了一丝曙光,带来了更多的就业机会,也使自己的社交能力不断攀升。
二:开发微信小程序的前提条件:
你要有自己的微信号,在微信公众平台注册小程序,完善自己的注册信息,注册范围可选个人,企业或者是政府机构等。大家必须注意一点的是:个人注册的小程序,不支持支付功能,只能选择个人微信赞赏功能。注册完成之后,登记自己的APPID,下载开发者工具。第一次打开开发都工个要用自己的微信号扫一扫,接着创建自己的小程序项目名称、项目存储目录,APPID(注:后端服务选择不使用云服务),选择新建即可。如下图:

三:开发工具的认识
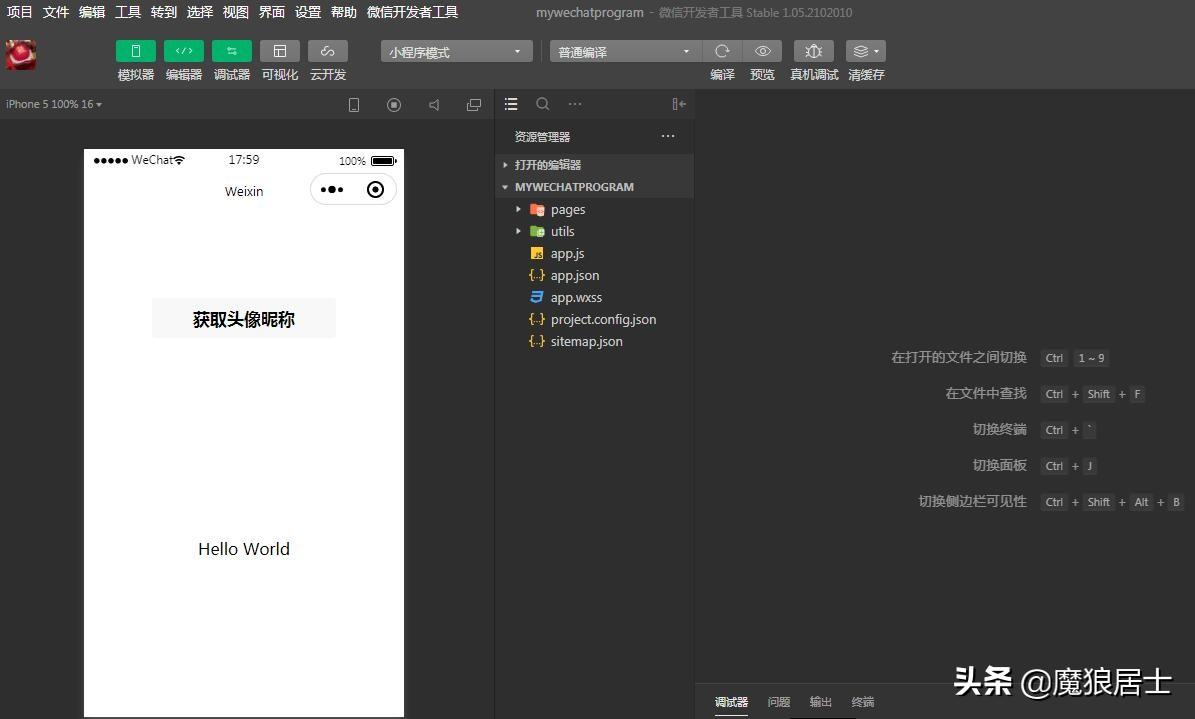
进入到开发界面以后,我们看到的一共有三个界面,分别为左中右,左边的是项目的浏览窗口,中间的是项目的文件目录,右边是编辑窗口。下面,就让我们一起开始我们的微信小程序开发之旅吧!
1、项目目录的编辑
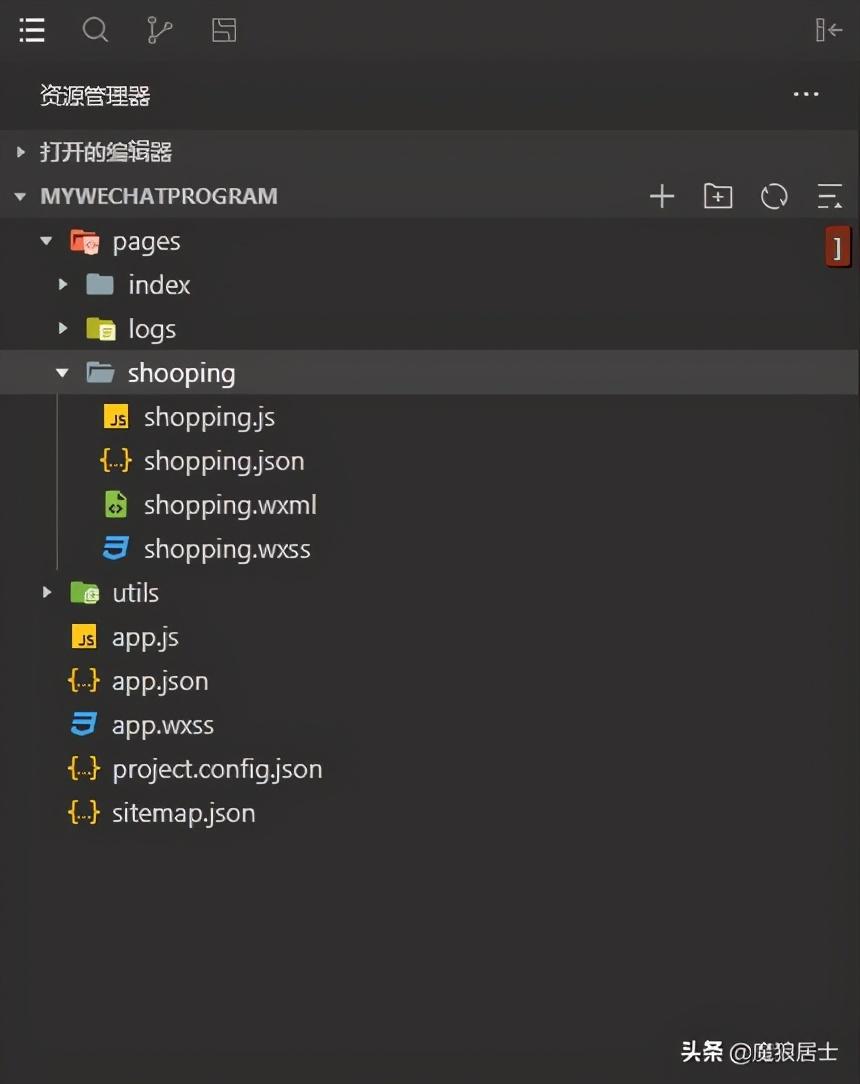
初建的项目一共有7个文件,这7个文件称为全局文件,pages文件是用来存储页面信息的,换言之,也就是说所有的页面信息的内容都存放在pages文件里面,每个页面信息又包括四个文件:index.js、index.json、index.wxml、index.wxss,index.wxml是用来搭建项目框架的,就好像我们html里面的div标签,index.wxss就好css,是用来写样式的,下面,让我们一起来创建一个页面,名为shopping.首先选中pages文件夹,右击新建文件夹shooping,其次在右击shooping文件夹,选择新建Page,就会自动地添加那四个文件了,如下图:

2、全局文件app.json
app.json文件是对整个项目的头部以及底部菜单tabBar进行规划和样式设置的,里面主要包含着:ages:即有几个pages,就有几个页面,windw项目顶部,我们可以这里设置顶部的样式,项目的名称,字体颜色,背景颜色等。
3、实践见真知
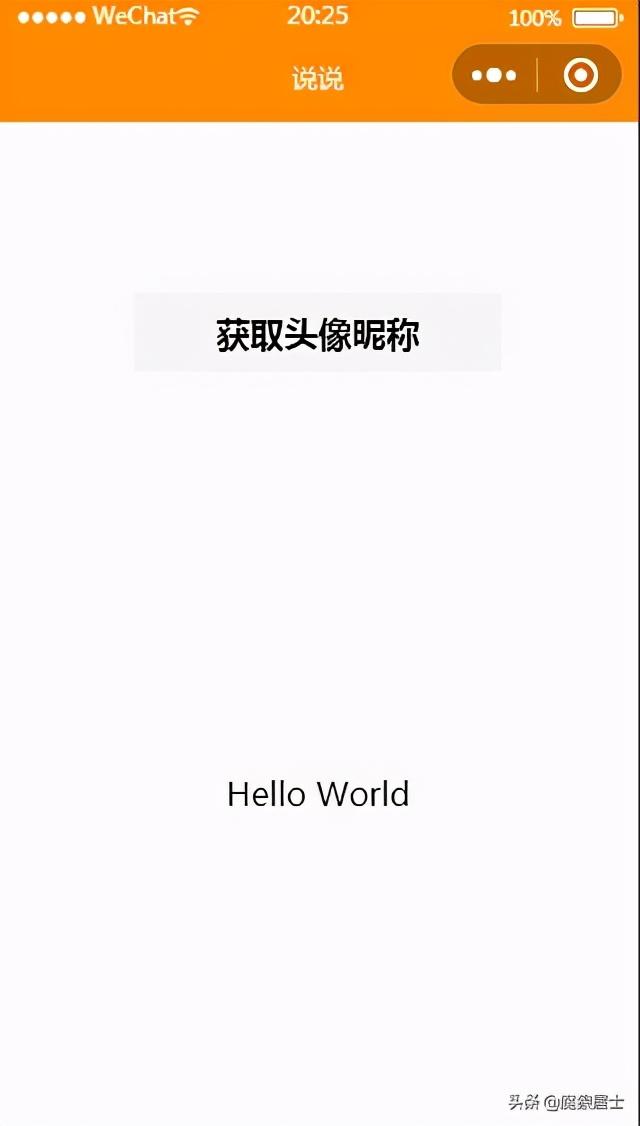
首先:打开全局设置文件app.json,找到window下的navigationBargitleText,设置项目名称:说说,其次,找到backgroundTextstyle,设置项目名称的字体背景样式为:light,顶部样式
navigationBarBackgroundColor为十六进制颜色 如:(#ff8c00),项目名称字体颜色navigationBarTextStyle为白色(white)结果如下图:

四:总结
大家在开发时候可打开微信公众平台有关小程序的开发文档,可先学习文档里面的内容,然后在开发工具上实践哦!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号