大家好,很高兴又见面了,我是"前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

前端进阶
前言
开始介绍ExcelJS之前,先说一个在线表格编辑的研发案例。
一开始在做在线表格时,语雀团队采用的是“SpreadJs+二次开发”的模式,后来发现功能越来越难做,维护和开发成本上升。于是,2019年5月语雀团队弃用了SpreadJs,开始自研。所以,本文也不再聚焦SpreadJs(如果有兴趣可以阅读文末资料),而是向大家介绍另一个在线表格控件ExcelJS。话不多说,直接开始。
1.什么是ExcelJS?
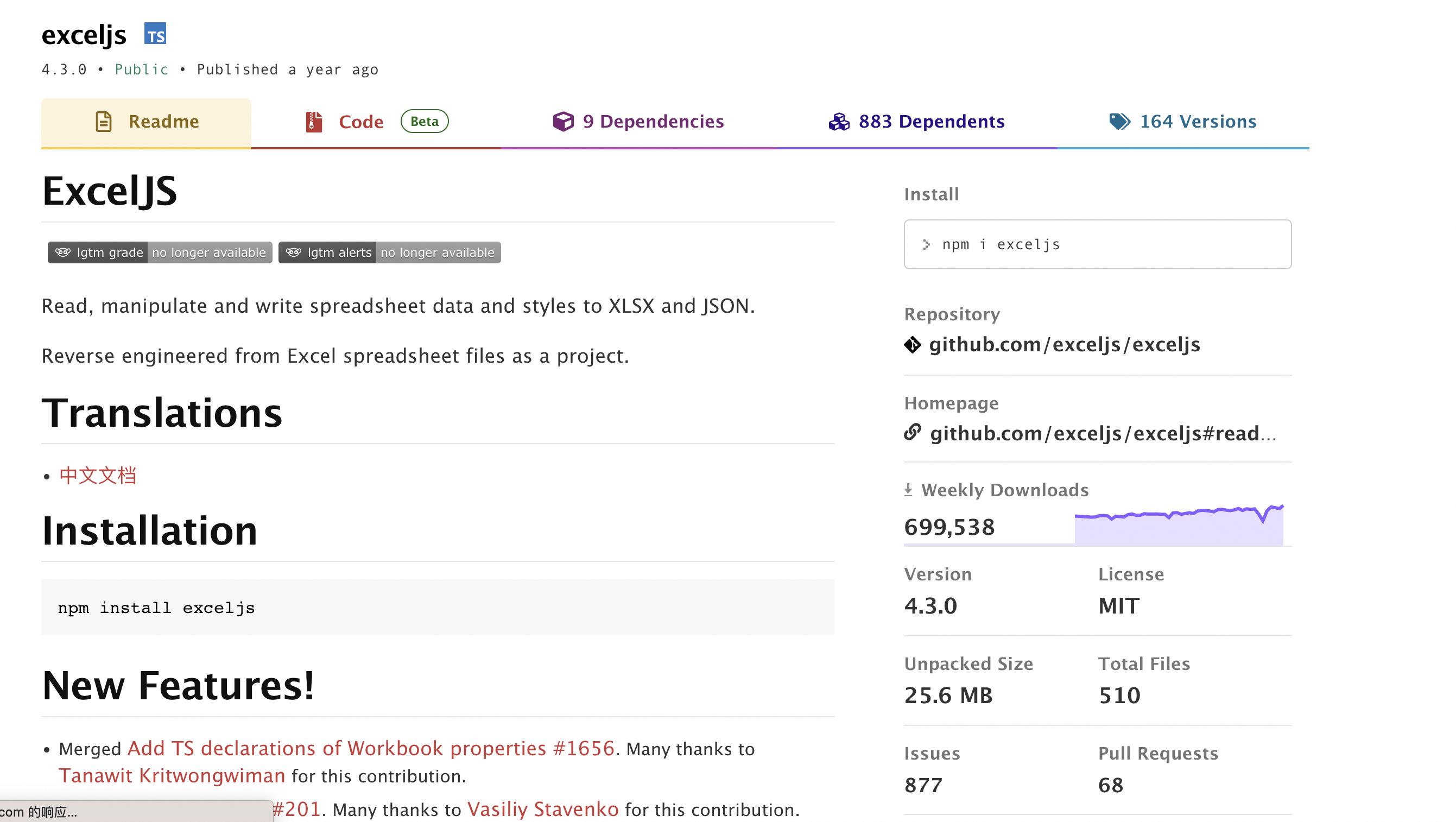
ExcelJS 是一个 JavaScript 包,充当 Excel 工作簿管理器。 根据其官方文档,exceljs 可以读取、操作电子表格数据和样式并将其写入 XLSX 和 JSON。 它是从 Excel 电子表格文件作为项目进行逆向工程。
ExcelJS具有以下能力:
- 创建工作簿。
- 创建工作表。
- 处理页眉和页脚。
- 设置冻结或拆分视图。
- 设置自动过滤器。
- 对行和列的数据操作。
- 添加数据验证。
- 添加样式。
- 将图像插入工作簿。
此外,exceljs 更新及时并且完全免费,这一点和handsontable等在线表格解决方案相比确实有比较大的吸引力。
2.ExcelJS项目状态
从NPM的官方数据来看,ExcelJS的周下载量稳定在699,538左右,同时处于稳定的上升期。

ExcelJS项目的NPM的官方数据
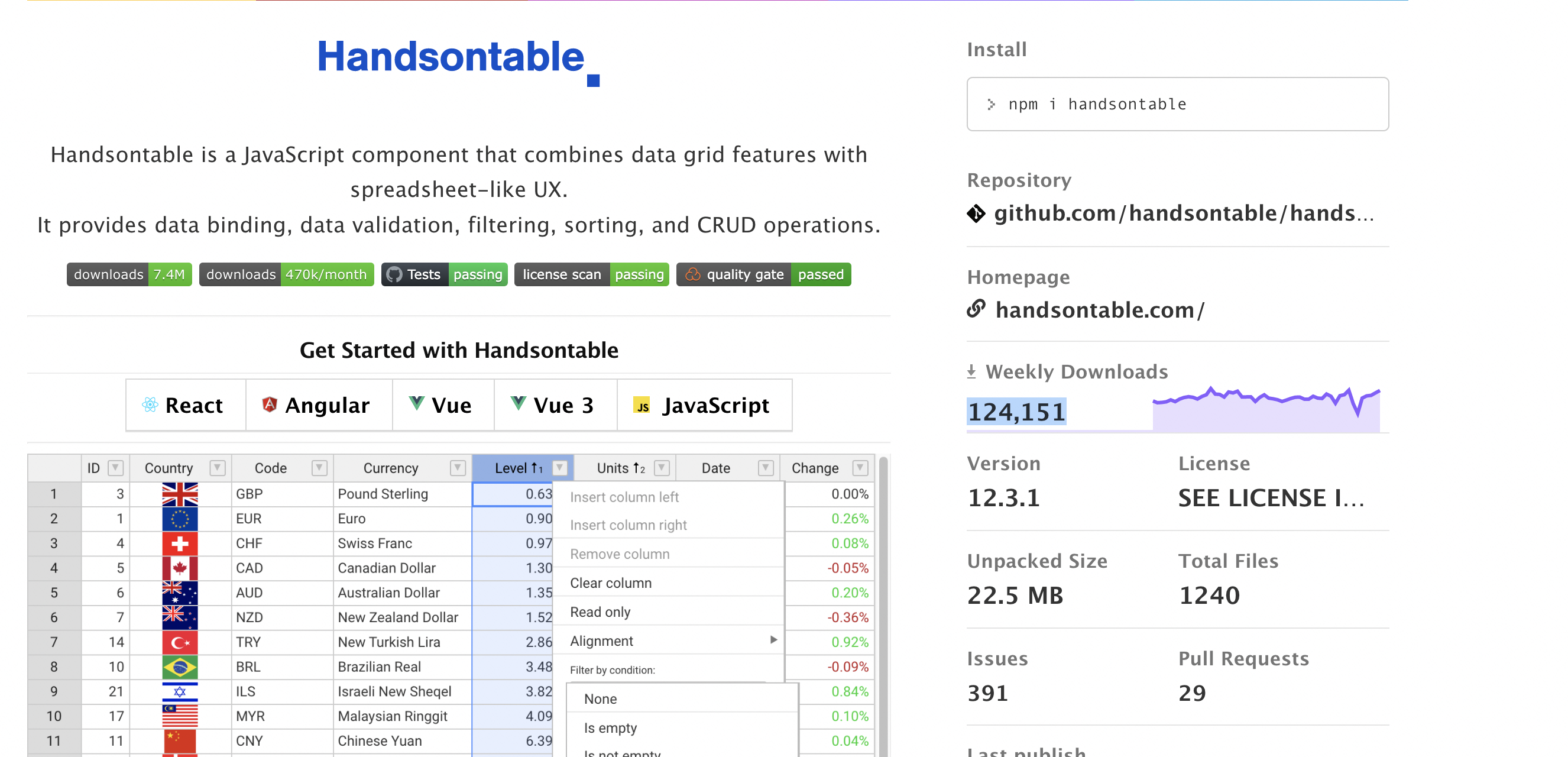
与ExcelJS的直接竞争者handsontable的周下载量124,151相比,ExcelJS的下载量也有5.6倍之多。

ExcelJS的直接竞争者handsontable的周下载量
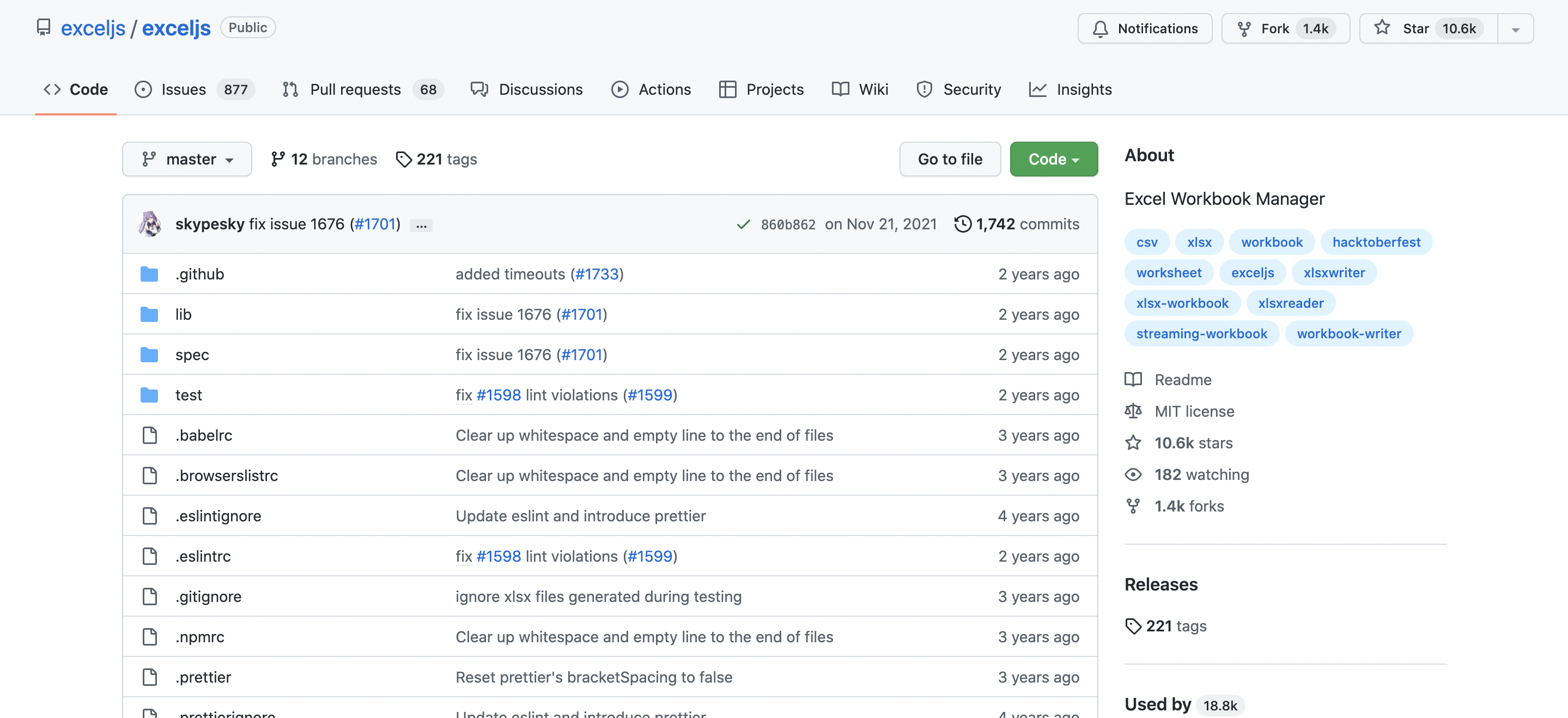
同时,从Github的统计数据来看,项目的star达到了惊人的10.6k,而且fork数量也达到了1.4K。

而同类产品handsontable的star达到了17.5k,fork数量也达到了2.8k。从这点来说,Github的数据指标和NPM的真实下载量之间还是有一定的差异。不过,也从侧面反映了handsontable、ExcelJS都是非常优秀的在线表格开发工具。
3.ExcelJS使用
3.1 不同环境安装ExcelJS
const ExcelJS = require('exceljs');如果在Node环境使用,还需要导入相应的polyfill。
// exceljs需要导入的polyfillrequire('core-js/modules/es.promise');require('core-js/modules/es.string.includes');require('core-js/modules/es.object.assign');require('core-js/modules/es.object.keys');require('core-js/modules/es.symbol');require('core-js/modules/es.symbol.async-iterator');require('regenerator-runtime/runtime');// 基础polyfillconst ExcelJS = require('exceljs/dist/es5');3.2 如何使用ExcelJS
创建一个新的工作簿
通过如下代码可以快速创建工作簿。
const workbook = new ExcelJS.Workbook();// 添加工作簿属性workbook.creator = 'Ng Wai Foong';workbook.lastModifiedBy = 'Bot';workbook.created = new Date(2021, 8, 30);workbook.modified = new Date();workbook.lastPrinted = new Date(2021, 7, 27);添加新工作表
可以通过以下代码将新工作表添加到之前创建的工作簿中:
const worksheet = workbook.addWorksheet('New Sheet');// 红色标签颜色const worksheet = workbook.addWorksheet('New Sheet', {properties:{tabColor:{argb:'FFC0000'}}});// 隐藏网格线const worksheet = workbook.addWorksheet('New Sheet', {views: [{showGridLines: false}]});// 冻结第一行和第一列const worksheet = workbook.addWorksheet('New Sheet', {views:[{state: 'frozen', xSplit: 1, ySplit:1}]});// pageSetup 设置为 A4 - 横向const worksheet = workbook.addWorksheet('New Sheet', { pageSetup:{paperSize: 9, orientation:'landscape'}});// 页眉和页脚const worksheet = workbook.addWorksheet('New Sheet', { headerFooter: {oddFooter: "Page &P of &N";, oddHeader: 'Odd Page'}});文件输入输出
exceljs 提供了一些辅助函数,用于根据用例读取和加载文件。一般来说,它分为:
- file
- stream
- buffer
请注意,与文件 I/O 相关的操作会返回一个 Promise,并且必须与 await 关键字一起调用。如果您在函数内部使用它,请确保将函数设置为异步。
假设你有一个本地的excel文件,可以按如下方式进行读写:
// file读取await workbook.xlsx.readFile(filename);// file写await workbook.xlsx.writeFile(filename);如果有数据流,可以使用以下代码片段:
// 读取streamawait workbook.xlsx.read(stream);// 写streamawait workbook.xlsx.write(stream);在处理缓冲区时,您应该改为调用 load 和 writeBuffer 函数:
// buffer读取await workbook.xlsx.load(data);// buffer写const buffer = await workbook.xlsx.writeBuffer();这是读取上传的 excel 文件的示例。 fileList 是从 input 标签中获取的 FileList 对象。只需实例化一个新的二进制大对象 (BLOB) 并获取底层缓冲区。然后,将其传递给加载函数,如下所示:
const blob = new Blob([fileList[0]], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8' });const buffer = await blob.arrayBuffer();const workbook = new ExcelJS.Workbook();await workbook.xlsx.load(buffer);4.本文总结
本文主要和大家介绍下Excel 工作簿管理器的JavaScript包exceljs,同时给出了几个简单的用法示例。因为笔者也没有在生产项目中使用、部署过exceljs,所以只是做了一个简短的介绍,但是文末的参考资料提供了大量优秀文档以供学习,如果有兴趣可以自行阅读。如果大家有什么疑问欢迎在评论区留言。
参考资料
https://github.com/exceljs/exceljs
https://github.com/handsontable/handsontable
https://builtin.com/software-engineering-perspectives/exceljs
ttps://www.grapecity.com.cn/developer/spreadjs
 鲁公网安备37020202000738号
鲁公网安备37020202000738号