HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签之间。
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("你好,77!");
</script>
ps:浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
<body> 中的 JavaScript
代码练习:
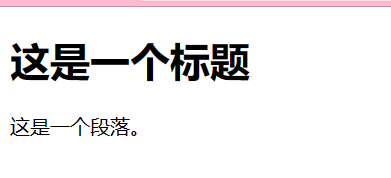
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title><body> 中的 JavaScript</title></head><body><script> document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>");</script></body></html>运行结果:

JavaScript 函数和事件
我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
在 <head> 或者 <body> 的JavaScript
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
<head> 中的 JavaScript 函数
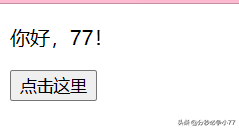
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title><head> 中的 JavaScript 函数</title> <script> function myFunction(){ document.getElementById("q").innerHTML="欢迎回家!"; } </script></head><body><p id="q">你好,77!</p><button type="button" onclick="myFunction()">点击这里</button></body></html>运行前:

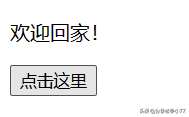
运行后:

<body> 中的 JavaScript 函数
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title><body> 中的 JavaScript 函数</title></head><body><p id="p">你好,77!</p><button type="button" onclick="myFunction()">点击这里</button><script> function myFunction(){ document.getElementById("p").innerHTML="欢迎回家!"; }</script></body></html>运行结果图,同<head> 中的 JavaScript 函数运行结果图。
外部的 JavaScript
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>外部的 JavaScript</title></head><body><p id="p">你好,77!</p><button type="button" onclick="myFunction()">点击这里</button><script src="myScript.js"></script></body></html>myScript.js 文件代码如下:
function myFunction(){ document.getElementById("p").innerHTML="欢迎回家!";}运行结果图,同<head> 中的 JavaScript 函数运行结果图。
ps:外部脚本不能包含 <script> 标签。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号