前提条件
- 熟悉命令行
- 已安装 16.0 或更高版本的 Node.js
确保你安装了最新版本的 Node.js,然后在命令行中运行以下命令 (不要带上 > 符号):
> npm init vue@latest
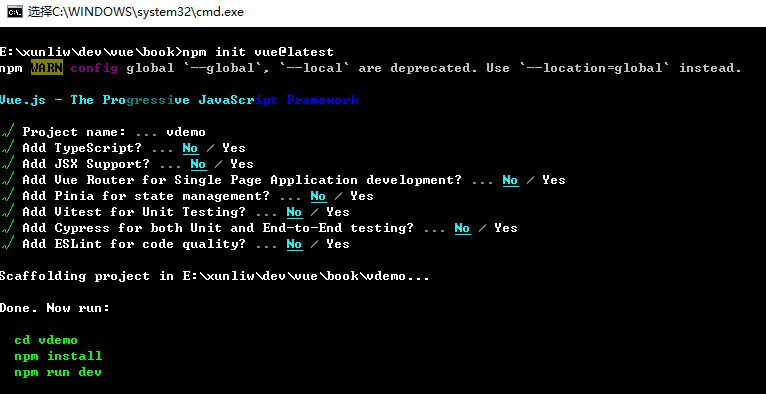
这一指令将会被安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>✔ Add TypeScript? … No / Yes✔ Add JSX Support? … No / Yes✔ Add Vue Router for Single Page Application development? … No / Yes✔ Add Pinia for state management? … No / Yes✔ Add Vitest for Unit testing? … No / Yes✔ Add Cypress for both Unit and End-to-End testing? … No / Yes✔ Add ESLint for code quality? … No / Yes✔ Add Prettier for code formatting? … No / YesScaffolding project in ./<your-project-name>...Done.如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>> npm install> npm run dev你现在应该已经运行起来了你的第一个系统 Vue 项目!请注意,生成的项目中的示例组件使用的是组合式 API 和 <script setup>,而非选项式 API。
当你准备将应用发布到生产环境时,请运行:
> npm run build此命令会在 ./dist 文件夹中为你的应用创建一个生产环境的构建版本。
通过 CDN 使用 Vue#
你可以借助 script 标签直接通过 CDN 来使用 Vue:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>这里我们使用了 unpkg,但你也可以使用任何提供 npm 包服务的 CDN,例如 jsdelivr 或 cdnjs。当然,你也可以下载此文件并自行提供服务。
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
使用全局构建版本#
上面的例子使用了全局构建版本的 Vue,该版本的所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。这里有一个使用全局构建版本的例子:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script><div id="app">{{ message }}</div><script> const { createApp } = Vue createApp({ data() { return { message: 'Hello Vue!' } } }).mount('#app')</script>JSFiddle 中的示例
使用 ES 模块构建版本#
在本文档的其余部分我们使用的主要是 ES 模块语法。现代浏览器大多都已原生支持 ES 模块。因此我们可以像这样通过 CDN 以及原生 ES 模块使用 Vue:
<div id="app">{{ message }}</div><script type="module"> import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js' createApp({ data() { return { message: 'Hello Vue!' } } }).mount('#app')</script>注意我们使用了 <script type="module">,且导入的 CDN URL 指向的是 Vue 的 ES 模块构建版本。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号