服务器应用技巧:优雅部署Node.js SSR应用的完全指南
发表时间: 2023-05-21 09:00
在一个web应用中,如果前后端不分离,后端的逻辑很难融入到客户端的HTML代码中,代码会比较难阅读和维护。使用SSR (Server Side Rendering) 将服务端渲染技术应用于 Node.js 环境的 Web 应用程序,可以更友好的支持SEO,便于搜索引擎爬虫工具获取渲染的页面,以及实现更快的前端页面响应速度,提升用户访问网站体验。
本文以轻量云主机(CenTOS 7.6系统)为例,介绍如何部署Nodejs.SSR应用。
正式开始部署前,您需完成如下的准备工作:
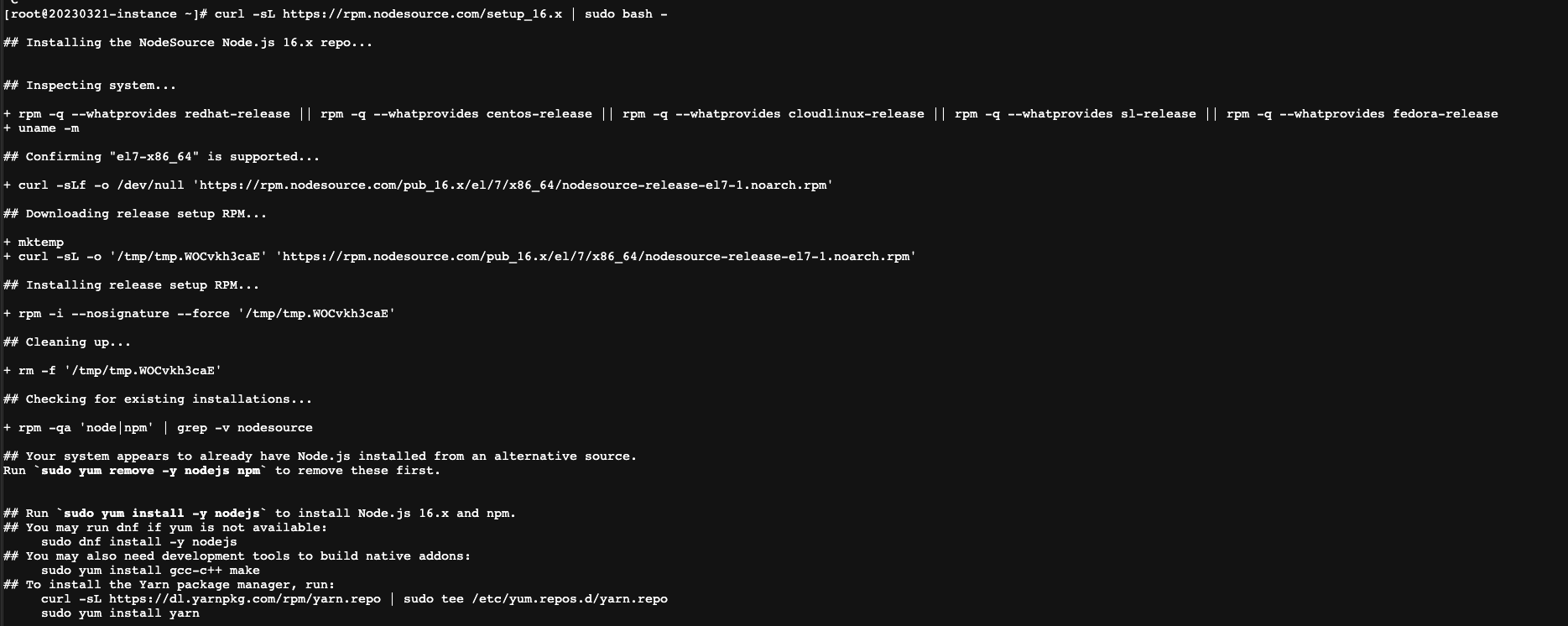
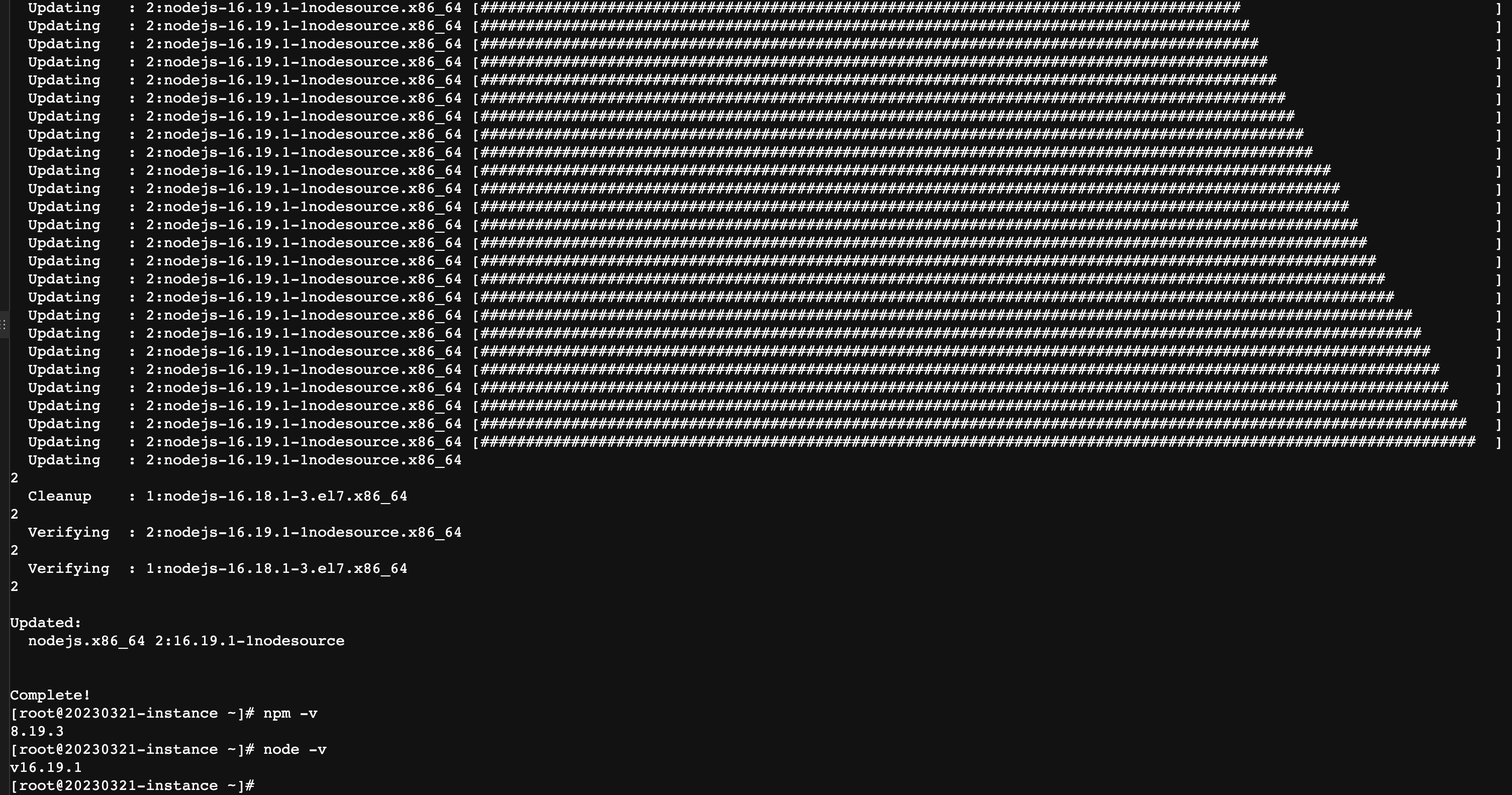
安装nodejs和npm
curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash -
sudo yum install nodejs -y 
安装PM2
npm install pm2 -g
Nuxt 是一个流行的基于 Vue.js 的通用应用框架,实现服务端的渲染,本文演示的demo网站是已初始化完成的Nuxt 网站。
下载demo网站
wget https://img1.jcloudcs.com/cn/iavm/tutorials/my-ssr-website.zip解压缩文件
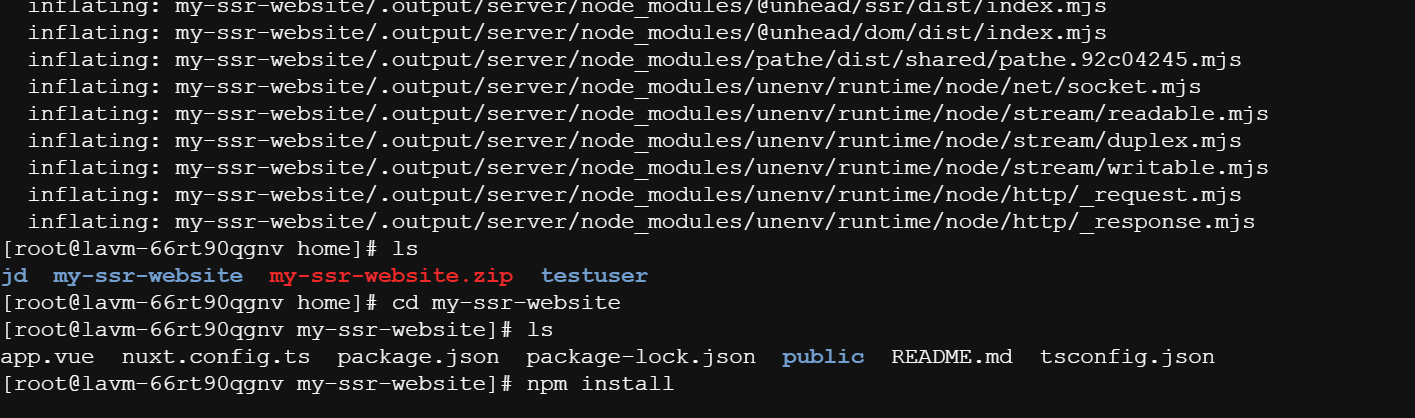
yum install -y unzip zipunzip my-ssr-website.zip安装依赖
cd my-ssr-websitenpm install
进行构建
npx nuxi build
部署node应用
pm2 start .output/server/index.mjs查看应用状态
pm2 logs
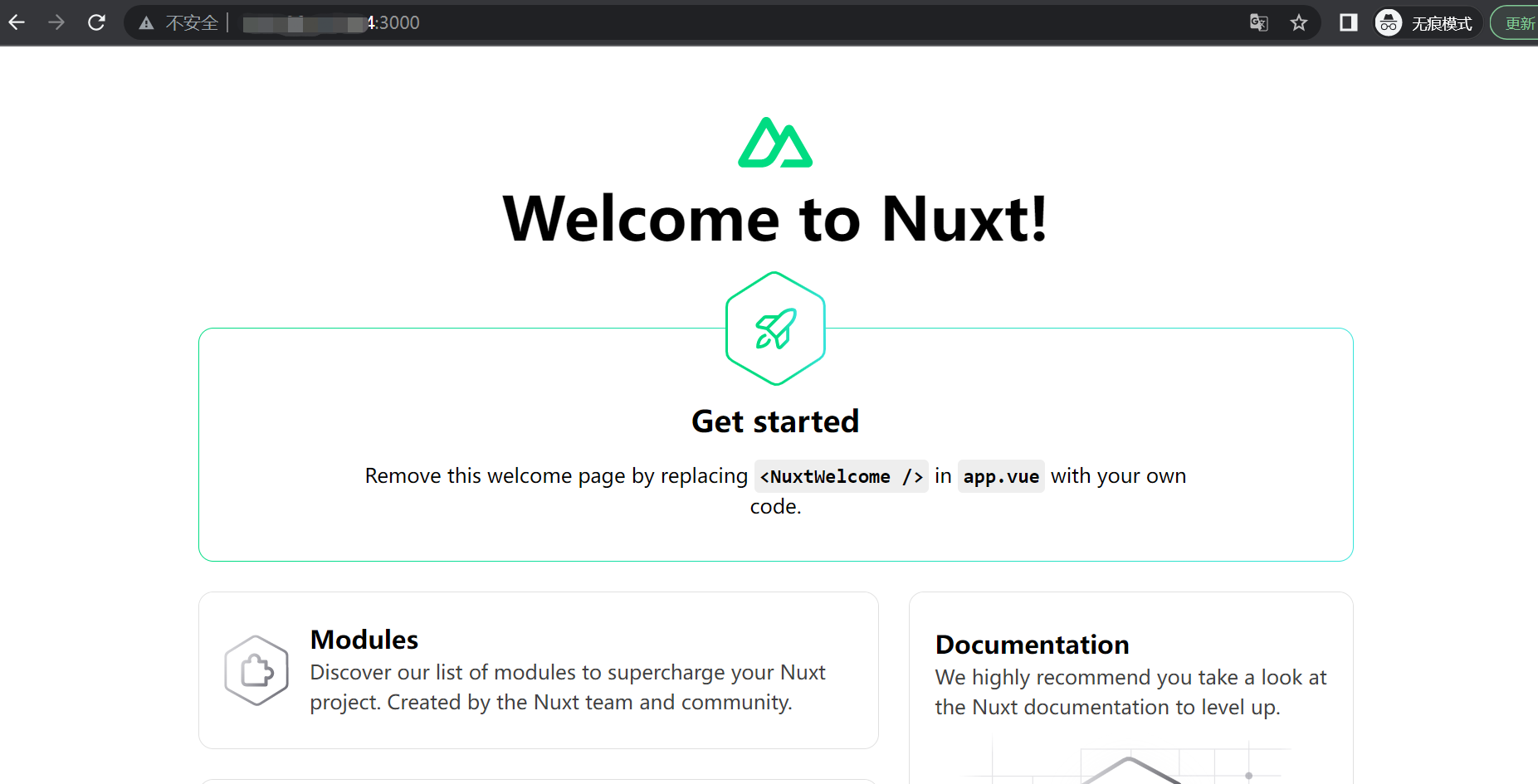
在浏览器中输入 IP:3000 查看效果, 如果3000端口未开放,您需先在防火墙开放3000端口。

这样,Nodejs.SSR应用就部署完成了。使用Nodejs.SSR应用制作网站不仅可以提高搜索引擎优化和用户体验,还可以使开发人员更加舒适并且代码可重用程度更高,快来部署自己的Nodejs.SSR用起来吧