
“这里是云端源想IT,帮你轻松学IT”
嗨~ 今天的你过得还好吗?
再坚持一下
这世间的温柔都在等你
- 2023.06.14 -
今天我们接着来看jQuery遍历的操作方法、事件和动画的基础操作,最后再简单介绍一下jQuery插件,希望能够帮助大家更好地掌握jQuery,那么我们就开始吧,别忘了收藏呦!

一、遍历
1、遍历
each()
方法描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
需求描述:获取每一个li元素并把每一个li元素的标签及内容输出
<ul>
<p>我是段落1</p>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
<p>我是段落2</p>
</ul>
$('li').each(function (index, element) {
console.log(index, element);
});


2、筛选
first()
方法描述:获取匹配元素集合中第一个元素。
需求描述:设置ul下第一个li的背景为红色
<ul>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
</ul>
$('ul>li').first().css('background', 'red');

last()
方法描述:获取匹配元素集合中最后一个元素。
需求描述:设置ul下最后一个li的背景为红色
<ul>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
</ul>
$('ul>li').last().css('background', 'red');

eq()
方法描述:获取匹配元素集合中指定位置索引的一个元素。
注意:索引下标从0开始
需求描述:设置ul下第二个li的背景为红色
<ul>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
</ul>
$('ul>li').eq(1).css('background', 'red');

not()
方法描述:从匹配的元素集合中移除指定的元素。
需求描述:设置ul下li标签的背景为红色,排除第二个li
<ul>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
</ul>
var two = $('ul>li').eq(1);
$('ul>li').not(two).css('background', 'red');

filter()
方法描述:筛选元素集合中匹配表达式或通过传递函数测试的元素集合。

需求描述:查找所有id为two的li标签设置其背景为红色
<ul>
<li>列表项1</li>
<li id="two">列表项2</li>
<li>列表项3</li>
</ul>
$('ul>li').filter('[id=two]').css('background', 'red');

二、事件
1、浏览器事件
resize()
方法描述:为 JavaScript 的 “resize” 事件绑定一个处理函数,或者触发元素上的该事件。
需求描述:当浏览器窗口的尺寸改变时,控制台输出“浏览器尺寸改变了”
$(window).resize(function () {
console.log('浏览器尺寸改变了');
});

scroll()
方法描述:为 JavaScript 的 “scroll” 事件绑定一个处理函数,或者触发元素上的该事件。
需求描述:当浏览器窗口的滚动条滚动时,控制台输出“浏览器滚动条改变了”
body {
height: 2000px;
}
$(window).scroll(function () {
console.log('浏览器滚动条改变了');
});

2、事件绑定
on()
方法描述:在选定的元素上绑定一个或多个事件处理函数。
需求描述:为按钮添加单击事件,当按钮单击的时候,向控制台输出“按钮被单击了”
<button>按钮</button>
$('button').on('click',function () {
console.log('按钮被单击了');
});

off()
方法描述: 移除一个事件处理函数。
需求描述:为按钮添加单击事件,然后再解绑,这时候你在点击按钮看看是不是不会输出信息了
<button>按钮</button>
$('button').on('click',function () {
console.log('按钮被单击了');
});
$('button').off('click');


3、事件委托
delegate()
方法描述:设置事件委托。
需求描述:为ul下的所有li添加单击事件,要求将该单击事件委托给ul,当单击li时,所对应的li背景变为红色
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
$('ul').delegate('li', 'click', function () {
this.style.background = 'red';
});

undelegate()
方法描述:移除事件委托。
需求描述:要求移除上一节中设置的事件委托,然后在分别点击li进行验证是否移除事件委托
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
</ul>
// 设置事件委托
$('ul').delegate('li', 'click', function () {
this.style.background = 'red';
});
// 移除事件委托
$('ul').undelegate('click');


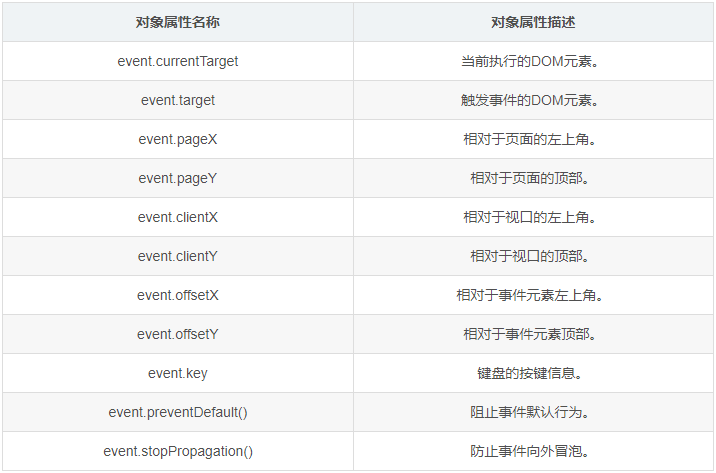
4、事件对象

5、表单事件
focus()
方法描述:当获取焦点时触发所绑定的函数。
需求描述:当文本框获取焦点时,设置其背景为红色
<input type="text">
$(':text').focus(function () {
$(this).css('background', 'red');
});

blur()
方法描述:当失去焦点时触发所绑定的函数。
需求描述:当文本框获取焦点时,设置其背景为红色,当文本框失去焦点时,设置其背景为绿色
<input type="text">
$(':text').focus(function () {
$(this).css('background', 'red');
});
$(':text').blur(function () {
$(this).css('background', 'green');
});

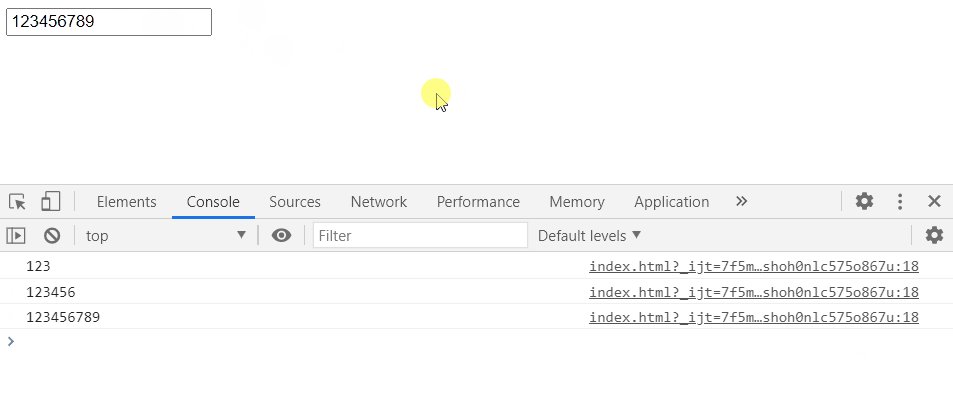
change()
方法描述:当内容改变时触发所绑定的函数。
需求描述:当文本框内容改变时,就向控制台输出当前文本框的内容
<input type="text">
$(':text').change(function () {
console.log($(this).val());
});

需求描述:当选择框的内容改变时,就向控制台输出当前选中项的内容
<select>
<option>河北</option>
<option>河南</option>
<option>上海</option>
<option>北京</option>
<option>广东</option>
</select>
$('select').change(function () {
console.log($(this).val());
});

select()
方法描述:当内容选择时触发所绑定的函数。
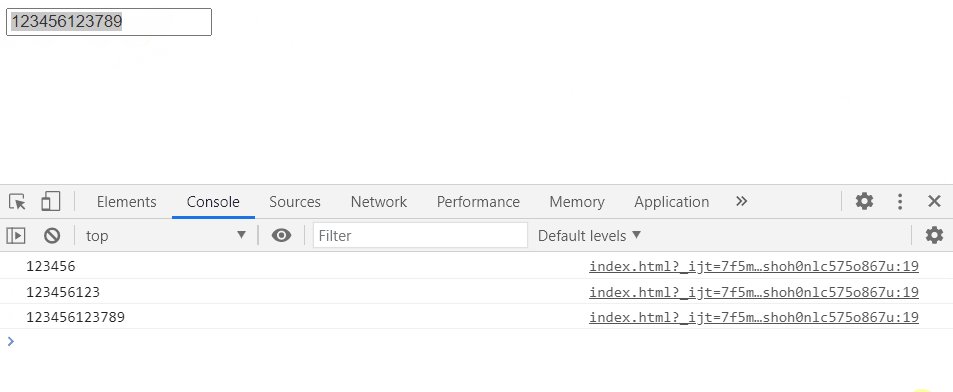
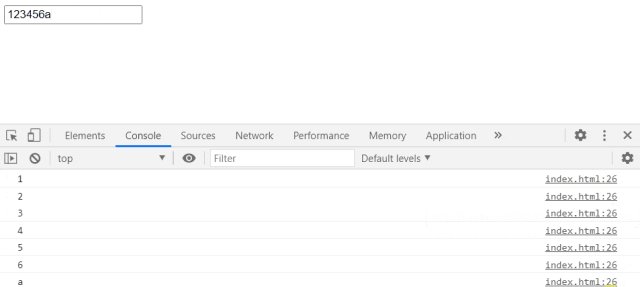
需求描述:当文本框的内容被选择时,就向控制台输出当前文本框的内容
<input type="text" value="123456">
$('input').select(function () {
console.log($(this).val());
});

submit()
方法描述:当表单提交时触发所绑定的函数。
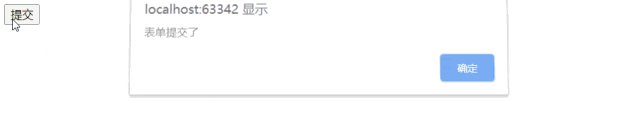
需求描述:当表单提交的时候,弹出对话框“表单提交了”
<form action="#">
<input type="submit">
</form>
$('form').submit(function () {
alert('表单提交了');
});


6、鼠标事件
click()
方法描述:当鼠标单击时调用所绑定的函数。
需求描述:为按钮绑定一个单击函数,然后点击按钮,在控制台输出“按钮被单击了”
<button>按钮</button>
$('button').click(function () {
console.log('按钮被单击了');
});

dblclick()
方法描述:当鼠标双击时调用所绑定的函数。
需求描述:为按钮绑定一个双击函数,然后双击按钮,在控制台输出“按钮被单击了”
<button>按钮</button>
$('button').dblclick(function () {
console.log('按钮被双击了');
});

mousedown()
方法描述:当鼠标左键按下的时候调用所绑定的函数。
需求描述:当鼠标左键按下的时候,控制台输出“鼠标左键按下”
<button>按钮</button>
$('button').mousedown(function () {
console.log('鼠标左键按下');
});

mouseup()
方法描述:当鼠标左键松开的时候调用所绑定的函数。
需求描述:当鼠标左键松开的时候,控制台输出“鼠标左键松开”
<button>按钮</button>
$('button').mouseup(function () {
console.log('鼠标左键松开');
});

mouseenter()
方法描述:当鼠标进入目标元素的时候调用所绑定的函数。
需求描述:创建两个div,当鼠标移到外层div的时候,向控制台输出“mouse enter”
.outer {
width: 200px;
height: 200px;
background: coral;
}
.inner {
width: 100px;
height: 100px;
background: pink;
}
<div class="outer">
<div class="inner"></div>
</div>
$('.outer').mouseenter(function () {
console.log('mouse enter');
});

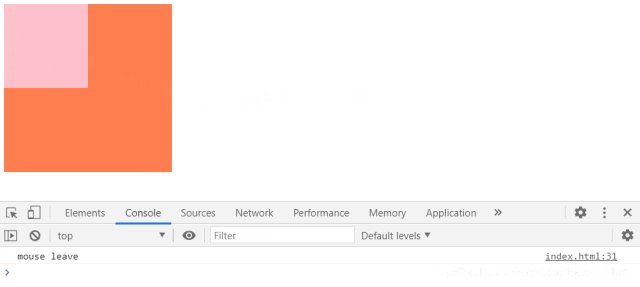
mouseleave()
方法描述:当鼠标离开目标元素的时候调用所绑定的函数。
需求描述:创建两个div,当鼠标移出外层div的时候,向控制台输出“mouse leave”
.outer {
width: 200px;
height: 200px;
background: coral;
}
.inner {
width: 100px;
height: 100px;
background: pink;
}
<div class="outer">
<div class="inner"></div>
</div>
$('.outer').mouseleave(function () {
console.log('mouse leave');
});

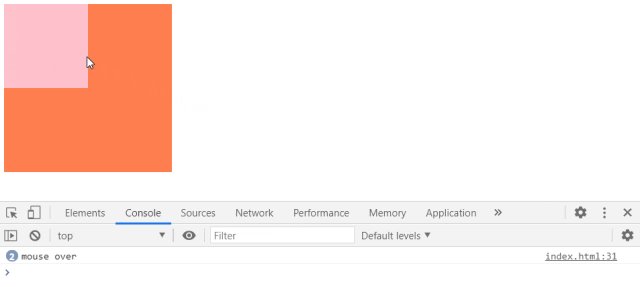
mouseover()
方法描述:当鼠标进入目标元素的时候调用所绑定的函数。
注意:mouseenter事件和mouseover的不同之处是事件的冒泡的方式。mouseenter 事件只会在绑定它的元素上被调用,而不会在后代节点上被触发。
需求描述:创建两个div,当鼠标移到外层div的时候,向控制台输出“mouse over”,鼠标移到内层div的时候,向控制台输出“mouse over”,当鼠标移到外层div的时候,向控制台输出“mouse over”
.outer {
width: 200px;
height: 200px;
background: coral;
}
.inner {
width: 100px;
height: 100px;
background: pink;
}
<div class="outer">
<div class="inner"></div>
</div>
$('.outer').mouseover(function () {
console.log('mouse over');
});


mouseout()
方法描述:当鼠标离开目标元素的时候调用所绑定的函数。
注意:mouseleave事件和mouseout的不同之处是事件的冒泡的方式。mouseleave 事件只会在绑定它的元素上被调用,而不会在后代节点上被触发。
需求描述:创建两个div,当鼠标移出外层div的时候,向控制台输出“mouse out”
.outer {
width: 200px;
height: 200px;
background: coral;
}
.inner {
width: 100px;
height: 100px;
background: pink;
}
<div class="outer">
<div class="inner"></div>
</div>
$('.outer').mouseout(function () {
console.log('mouse out');
});

mousemove()
方法描述:当鼠标指针在元素内移动时,mousemove事件就会被触发,任何HTML元素都可以接受此事件。
需求描述:鼠标在div内移动,获取当前鼠标相对div的位置坐标
.outer {
width: 200px;
height: 200px;
background: black;
position: absolute;
left: 20px;
top: 20px;
}
<div class="outer"></div>
$('.outer').mousemove(function (event) {
console.log(event.offsetX, event.offsetY);
});

hover()
方法描述:.hover()方法是同时绑定 mouseenter和 mouseleave事件。
需求描述:当鼠标进入div设置背景为红色,当鼠标移出div设置背景为绿色,默认背景为黑色
.outer {
width: 200px;
height: 200px;
background: black;
}
<div class="outer"></div>
$('.outer').hover(function () {
$(this).css('background', 'red');
}, function () {
$(this).css('background', 'green');
});


7、键盘事件
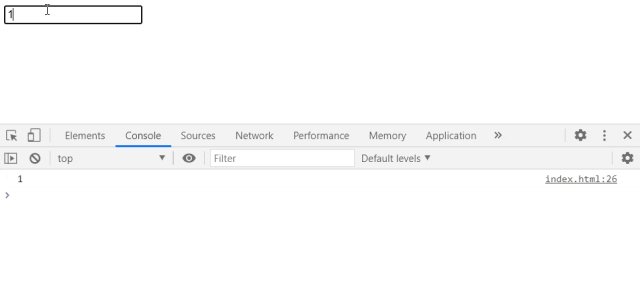
keydown()
方法描述:当键盘按键按下的时候调用绑定的函数。
需求描述:当键盘按键按下的时候,输出当前的按键
<input type="text">
$(':text').keydown(function (event) {
console.log(event.key);
});

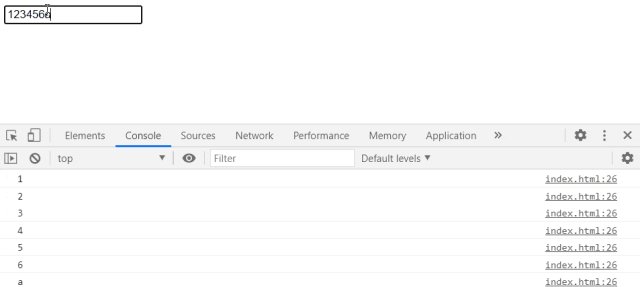
keyup()
方法描述:当键盘按键松开的时候调用绑定的函数。
需求描述:当键盘按键松开的时候,输出当前的按键
<input type="text">
$(':text').keyup(function (event) {
console.log(event.key);
});

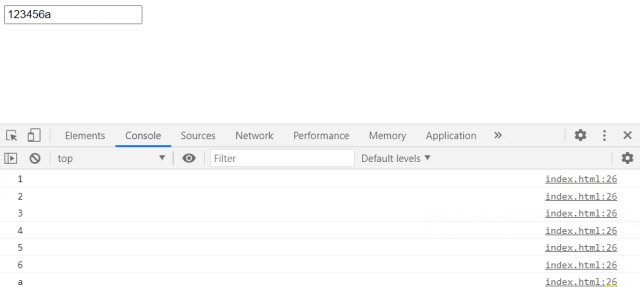
keypress()
方法描述:keypress与keydown类似,当键盘按键按下的时候调用绑定的函数。
需求描述:当键盘按键按下的时候,输出当前的按键
<input type="text">
$(':text').keypress(function (event) {
console.log(event.key);
});

三、动画
1、基础
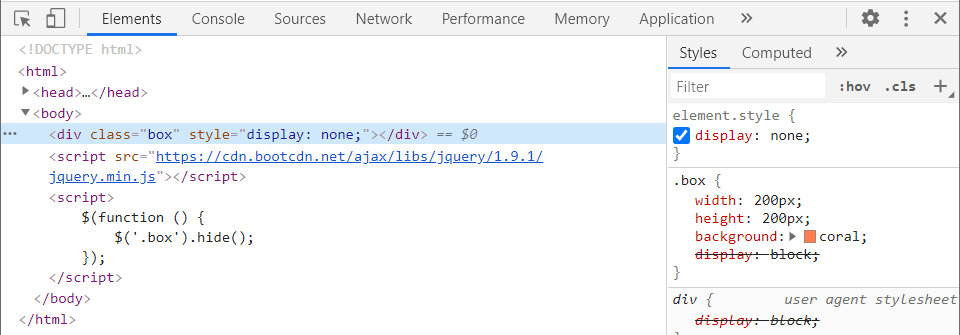
hide()
方法描述:隐藏元素。
需求描述:创建一个显示div,然后隐藏该元素
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<div class="box"></div>
$('.box').hide();

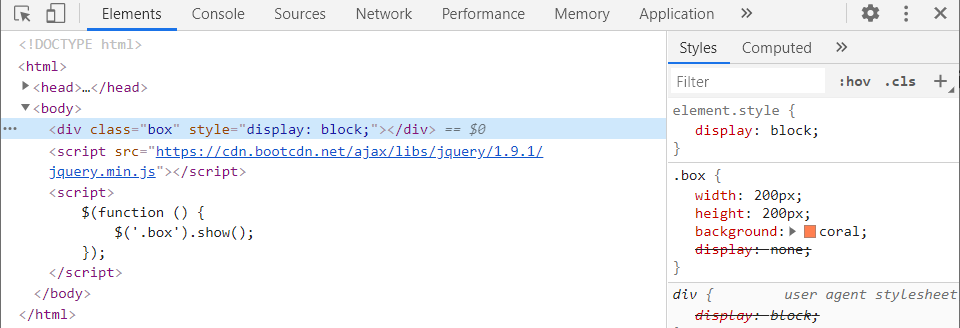
show()
方法描述:显示元素。
需求描述:创建一个隐藏div,然后显示该元素
.box {
width: 200px;
height: 200px;
background: coral;
display: none;
}
<div class="box"></div>
$('.box').show();

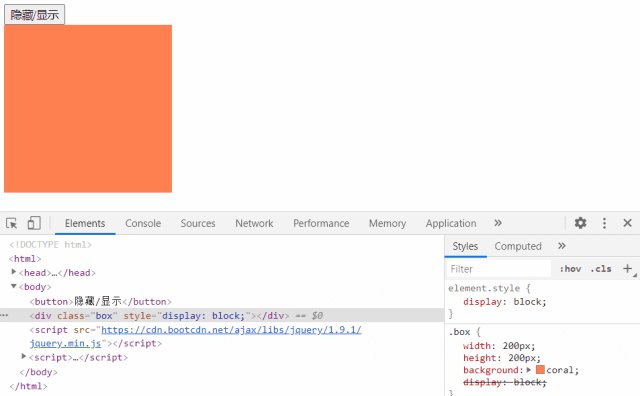
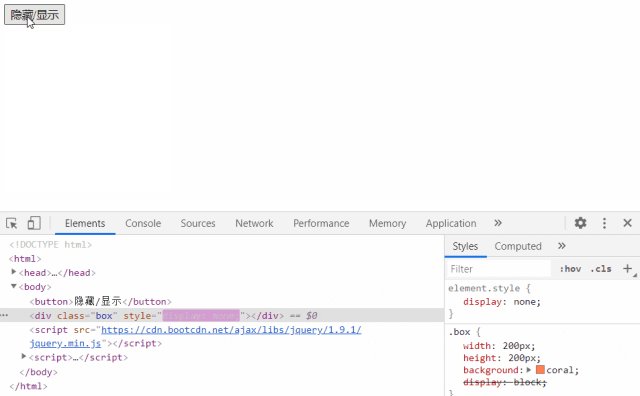
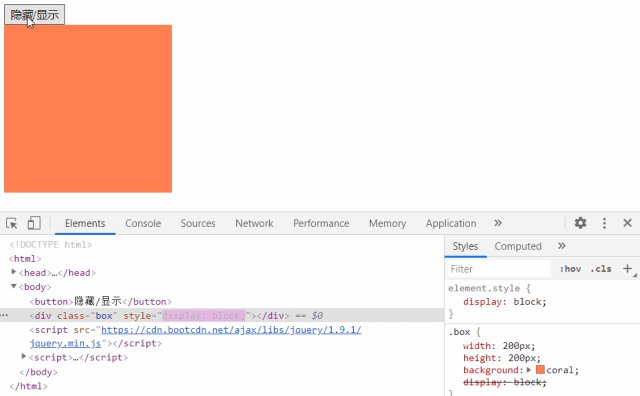
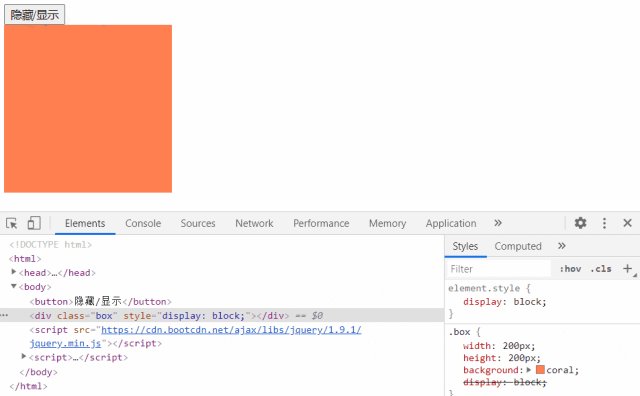
toggle()
方法描述:如果隐藏就设置为显示,如果显示就设置为隐藏。
需求描述:创建一个按钮,控制div显示和隐藏
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<button>隐藏/显示</button>
<div class="box"></div>
$('button').click(function () {
$('.box').toggle();
});


2、渐变
fadeIn()
方法描述:通过淡入的方式显示匹配元素。
需求描述:创建一个按钮,控制div缓慢淡入
.box {
width: 200px;
height: 200px;
background: coral;
display: none;
}
<button>淡入</button>
<div class="box"></div>
$('button').click(function () {
$('.box').fadeIn('slow');
});

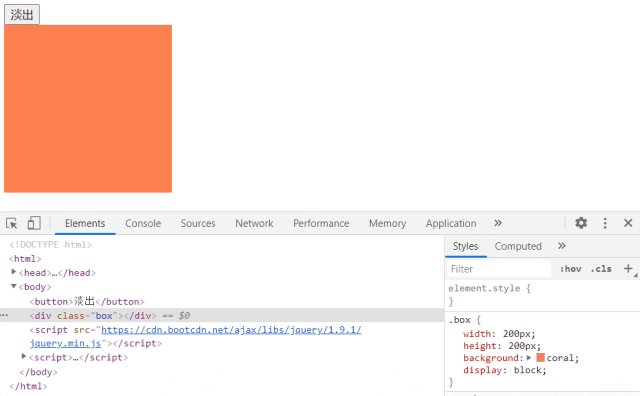
fadeOut()
方法描述:通过淡出的方式隐藏匹配元素。
需求描述:创建一个按钮,控制div缓慢淡出
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<button>淡出</button>
<div class="box"></div>
$('button').click(function () {
$('.box').fadeOut('slow');
});

fadeToggle()
方法描述:用淡入淡出动画显示或隐藏一个匹配元素。
需求描述:创建一个按钮,控制div淡入和淡出
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<button>淡出/淡入</button>
<div class="box"></div>
$('button').click(function () {
$('.box').fadeToggle('slow');
});


3、滑动
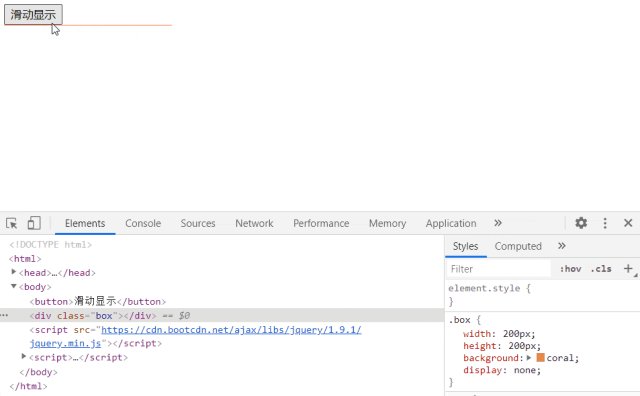
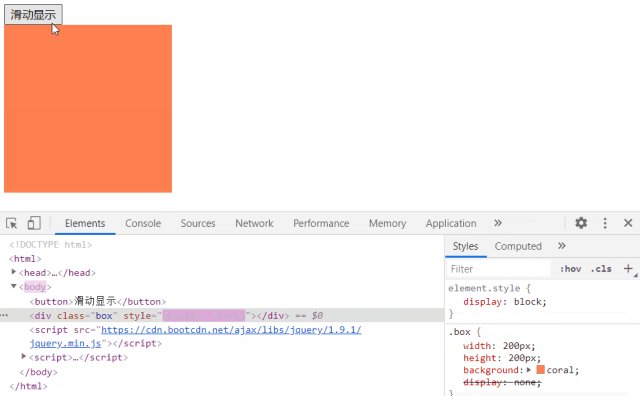
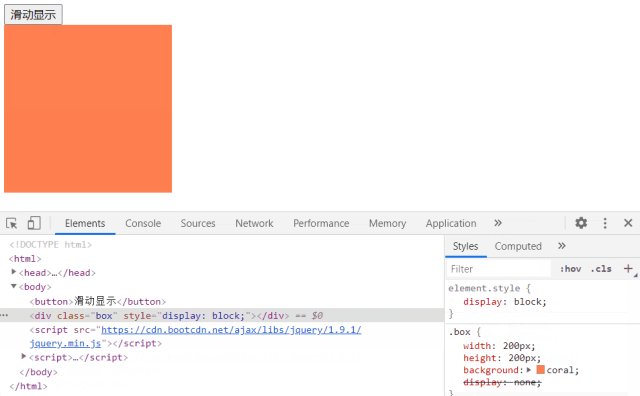
slideDown()
方法描述:用滑动动画显示一个匹配元素。
需求描述:创建一个按钮,控制div滑动显示
.box {
width: 200px;
height: 200px;
background: coral;
display: none;
}
<button>滑动显示</button>
<div class="box"></div>
$('button').click(function () {
$('.box').slideDown();
});

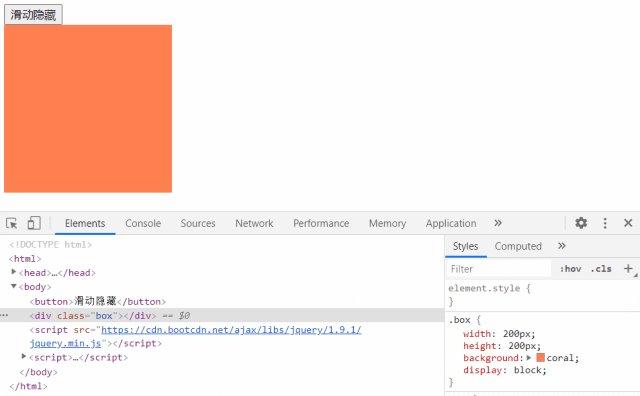
slideUp()
方法描述:用滑动动画隐藏一个匹配元素。
需求描述:创建一个按钮,控制div滑动隐藏
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<button>滑动隐藏</button>
<div class="box"></div>
$('button').click(function () {
$('.box').slideUp();
});

slideToggle()
方法描述:用滑动动画显示或隐藏一个匹配元素。
需求描述:创建一个按钮,控制div滑动显示和滑动隐藏
.box {
width: 200px;
height: 200px;
background: coral;
display: block;
}
<button>滑动隐藏/滑动显示</button>
<div class="box"></div>
$('button').click(function () {
$('.box').slideToggle();
});


4、自定义
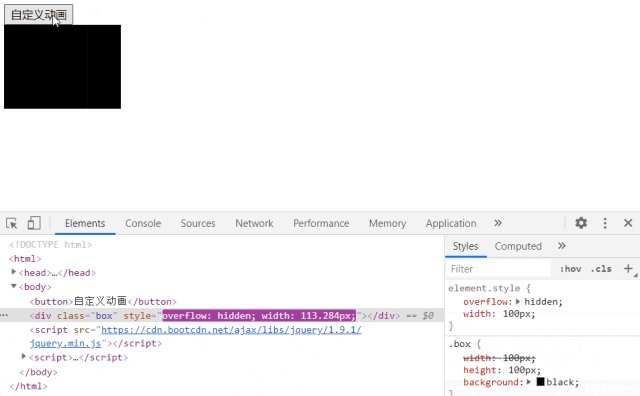
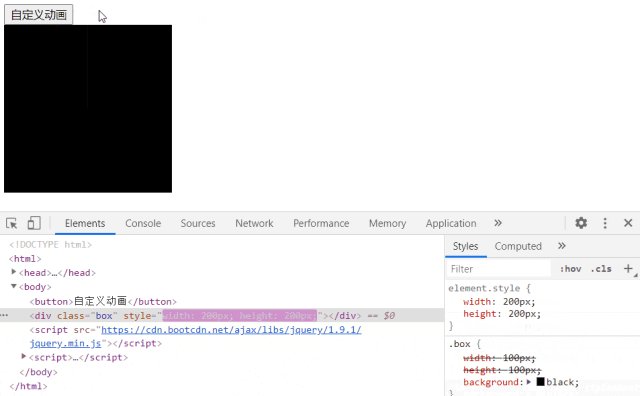
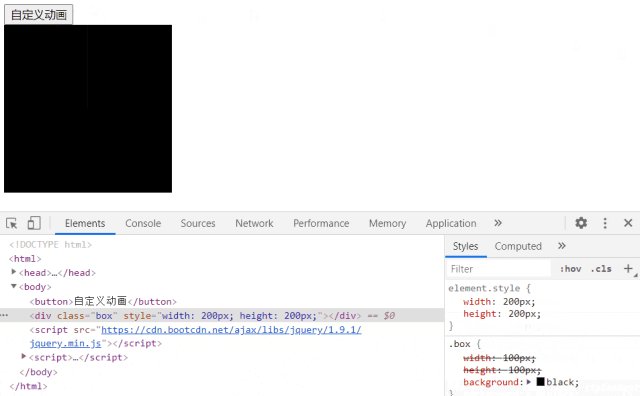
animate()
方法描述:根据一组 CSS 属性,执行自定义动画,并且支持链式调用。
需求描述:创建一个div,默认div宽高100px,背景颜色为黑色,先让div宽度变为200px,再让div高度变为200px
.box {
width: 100px;
height: 100px;
background: black;
}
<button>自定义动画</button>
<div class="box"></div>
$('.box')
.animate({
width: '200'
})
.animate({
height: '200',
});

stop()
方法描述:停止匹配元素当前正在运行的动画。
四、jQuery插件介绍
1、扩展jQuery工具
给 jQuery工具 添加4个工具方法:
- min(a, b) : 返回较小的值
- max(c, d) : 返回较大的值
- leftTrim() : 去掉字符串左边的空格
- rightTrim() : 去掉字符串右边的空格
如何实现呢?请参考以下代码:
// 扩展jQuery工具的方法
$.extend({
min: function (a, b) {
return a < b ? a : b
},
max: function (a, b) {
return a > b ? a : b
},
leftTrim: function (str) {
return str.replace(/^\s+/, '')
},
rightTrim: function (str) {
return str.replace(/\s+$/, '')
}
});
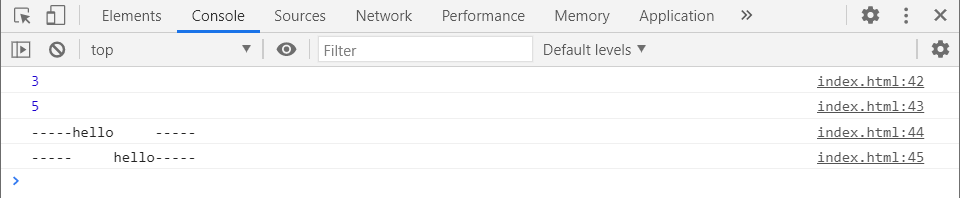
// 测试扩展jQuery工具的方法
console.log($.min(3, 5));
console.log($.max(3, 5));
console.log('-----' + $.leftTrim(' hello ') + '-----');
console.log('-----' + $.rightTrim(' hello ') + '-----');


2、扩展jQuery对象
给 jQuery对象 添加3个功能方法:
- checkAll() : 全选
- unCheckAll() : 全不选
- reverseCheck() : 全反选
如何实现呢?请参考以下代码:
// 扩展jQuery对象的方法
$.fn.extend({
checkAll: function () {
this.prop('checked', true);
},
unCheckAll: function () {
this.prop('checked', false);
},
reverseCheck: function () {
this.each(function () {
this.checked = !this.checked;
});
}
});

<input type="checkbox" name="items" value="足球"/>足球
<input type="checkbox" name="items" value="篮球"/>篮球
<input type="checkbox" name="items" value="羽毛球"/>羽毛球
<input type="checkbox" name="items" value="乒乓球"/>乒乓球
<br/>
<input type="button" id="checkedAllBtn" value="全 选"/>
<input type="button" id="checkedNoBtn" value="全不选"/>
<input type="button" id="reverseCheckedBtn" value="全反选"/>

// 测试扩展jQuery对象的方法
var $items = $(':checkbox[name=items]');
$('#checkedAllBtn').click(function () {
$items.checkAll();
});
$('#checkedNoBtn').click(function () {
$items.unCheckAll();
});
$('#reverseCheckedBtn').click(function () {
$items.reverseCheck();
});

到这里,jQuery的相关知识点就讲完啦,大家学的怎么样了呀,总共3期内容找不到的可以去主页查看,基础的知识点掌握了也要多找些项目实际操练哦!
今天就先讲到这里了,更多Java基础知识持续更新中,欢迎一起学Java!

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享

 鲁公网安备37020202000738号
鲁公网安备37020202000738号