大家好,很高兴又见面了,我是"前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

前端进阶
今天给大家带来的是世界上最强大的JS库,Vanilla JS!话不多说,直接开始!
1.什么是 Vanilla JavaScript?
Vanilla 发音为/vəˈnɪlə/,中文表示香草、普通的意思。而 Vanilla JavaScript 指的是使用纯 Javascript,没有任何额外的库或框架。 当 Eric Wastl 在 2012 年创建 Vanilla JS 网站时,这个词变得逐渐流行起来。 该站点试图传达一个事实:即在许多情况下可以只使用普通的 Javascript。

学习 Vanilla JS 意味着学习 JavaScript 的基础知识。 虽然框架和库有助于抽象和简化 JavaScript 的某些功能,从而使编写代码更快、更容易。 但从长远来看,重要的是了解 JS 的基础知识,以便能够更快地学习新框架、以及通过专业的判断来决定是否使用某一个框架。
从技术实现上看,Vanilla JS 是一个快速、轻量级、跨平台的框架,用于构建令人难以置信的、强大的 JavaScript 应用程序。
目前使用 vanilla JavaScript 网站包括:腾讯、百度、微软、阿里、字节、Facebook、Google、YouTube、Yahoo、Wikipedia、Windows Live、Twitter、Amazon、LinkedIn、MSN、eBay、Microsoft、Tumblr、Apple、Pinterest、PayPal、Reddit、Netflix、Stack Overflow 等等。
2.为什么要学习 vanilla JS?
这是初学者最常问的问题,当已经有那么多其他强大的框架和库可用时,为什么他们还要选择学习 vanilla Js 并在项目中使用它。选择 vanilla js 有以下几个重要的原因:
站点性能
在 Web 性能方面,Vanilla JS 比许多其他框架和库要好得多,因为框架常常是前端研发中最昂贵和最重要的部分。国外关于 React、 Preact、 vanilla JS 的相关数据统计表明(统计标准参考文末资料):
- Preact 最初渲染 UI 的速度比 React 快 3-4 倍
- Vanilla JS 最初渲染 UI 的速度比 Preact 快 5-10 倍,比 React 快大约 30 倍!
- 使用 vanilla JS 处理 UI 状态变化也比使用 Preact 或 React 快几个数量级
开发体验
Vanilla js 保证了用户友好的开发体验。在使用 JavaScript 开发应用程序或网站时,开发人员只需打开文本编辑器即可开始编码。 无需执行 npm install、编译步骤、构建等麻烦的步骤。
npm install third-part-lib// 安装三方库框架集成容易
如果开发人员仍想使用任何其他框架,那么使用它们也会更加容易,减少初始使用框架时候的学习成本。vanilla JS 还包括以下重点特性:
- 互操作性:可以在任何网页中插入 JavaScript,但在另一种脚本语言中却做不到,例如 PHP
- 服务器负载:JavaScript 的执行是在客户端完成,所以它减少了对服务器使用的整体需求。此外,简单的应用程序根本不需要服务器的参与。
- 丰富的接口: 借助于 JavaScript ,可以创建很多奇妙的功能,例如拖放和滑块等组件,从而改善网站用户体验
- 速度:由于不依赖任何类型的外部资源,速度非常快。
3.Vanilla JS 与其他框架速度对比
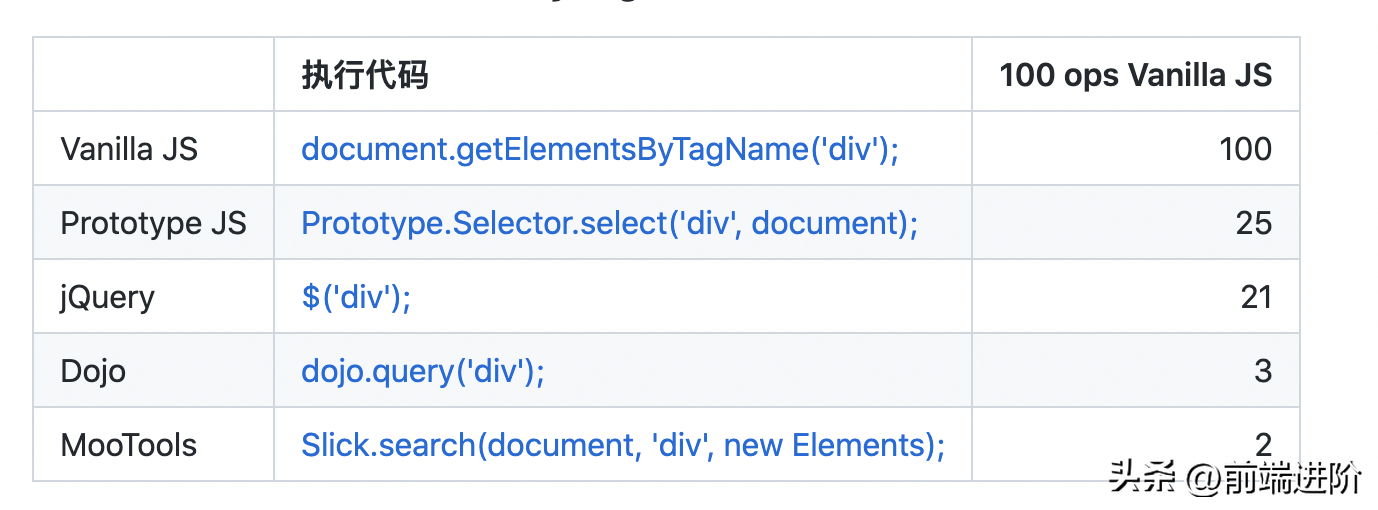
当 Vanilla JS 和其他框架同时执行 100 次操作时的数据如下:
通过 ID 检索 DOM 元素

通过标签名称检索 10 个 DOM 元素

4.从 jQuery 迁移 Vanilla JS
选择器
jQuery 代码如下:
var htmlElement = $('#id')[0];Vanilla JS 代码如下:
var htmlElement = document.getElementById('id');AJAX
jQuery 代码如下:
$.ajax({ type: 'GET', url: <url>, data: <data>});Vanilla JS 代码如下:
fetch(<url>, { method: 'GET', body: <data>});// IE 兼容var get = new XMLHttpRequest();get.open('GET', <url>, true);get.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');get.send(<data>);事件操作
jQuery 代码如下:
$(<htmlElement>).hover(<eventHandlerMouseIn>, <eventHandlerMouseOut>)Vanilla JS 代码如下:
<htmlElement >.addEventListener('mouseenter', <eventHandlerMouseIn >); <htmlElement >.addEventListener('mouseleave', <eventHandlerMouseOut>);</eventHandlerMouseOut></htmlElement ></eventHandlerMouseIn ></htmlElement>5.本文总结
读到这里,不知道大家有没有明白Vanilla JS到底是什么?我去搜索了一圈,发现了一个Github的Topic,它是这样说的:
Vanilla JavaScript is the native JavaScript language included in the browser and standardized/maintained by ECMA International and W3C.
翻译过来就是:
Vanilla JavaScript 是浏览器中包含的原生 JavaScript 语言,由 ECMA International 和 W3C 标准化/维护。
震惊了,说了半天原来是原生JavaScript!那确实是由W3c维护的,没错呀!不过这个概念确实就是一个笑话,这也和国内大多数技术博主的感觉是一样的。为了防止漏掉Vanilla JS这个好东西,然后学了这个笑话。大家不喜欢,记得别喷我,我也是受害者。不过我就当学习了一个单词Vanilla,大家别忘了发音。
参考资料
https://www.carrentalgateway.com/glossary/vanilla-javascript/
https://www.javatpoint.com/what-is-vanilla-javascript
https://github.com/MachinisteWeb/vanilla-js-dom
https://gomakethings.com/just-how-much-faster-is-vanilla-js-than-frameworks/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号