JavaScript诞生于1995年;当时,它的主要目的是处理客户端验证;在JavaScript问世之前,必须把表单数据发送到服务器端才能验证数据,比如:是否填写了某个值,是否输入了一个无效的值;当一个用户填写完一个表单,单击提交,然后等待了30秒钟,最终服务器返回消息说有一个必填字段没有填写,用户只得重新填写;因此为了完成这样的简单的表单验证必须频繁地与服务器交换数据,并且会加重用户的负担。
当时,Netscape Navigator希望通过JavaScript来解决这个问题,在客户端就能够进行验证;自此以后,javascipt逐渐成为所有浏览必须支持的一个功能;如今,JavaScript的用途早已不再局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面交互的能力;其已经成为一个功能全面的编程语言,能够处理复杂的计算和交互,拥有了闭包、匿名函数,甚至元编程等特性;作为Web的一个重要组成部分,JavaScript的功能越来越强大,它从一个简单的脚本工具发展成为一门强大的编程语言,完全是出乎人们的意料;
应该说,它即是一门非常简单的语言,也是一门非常复杂的语言;说它简单,是因为学会使用它非常容易,说它复杂,是因为要真正掌握它,需要很大的精力。
JavaScript难度体现在:JavaScript的知识点交叉引用比较多,并且知识点层次感并不强;广度,JavaScript宿主环境比较复杂,比如,html5就增加了很多API,如:客户端存储、数据库、定位、Web Worker、文件系统等;另外,由于Javascript语言的特点,有很多的细节或底层的原理,需要你花更多的时间和精力去研究。另外,由于学习我们这门语言的同学,大多数都是第一次接触编程,或者说编程的起点比较低,而在JavaScript学习中会接触很多专业术语、概念和编程思想,如果你有其他语言的开发基础,自然理解起来就比较容易了,如果没有,那还得在思想上有所理解,也就是思想上的难度,不过,学完我们这门JavaScript课后,你再学习其他语言,也相对比较容易了,因为语言的学习就是一通百通。
简单历史:
1995年,Netscape公司决定为Navigator2开发一种名为LiveScript的脚本语言,该语言将同时在浏览器和服务器中使用,它在服务器端上的名字叫LiveWire;后来,Sun公司(被Oracle公司收购,所以JavaScript就属于其了)也加入到这个项目中来,在Navigator2正式发布前,Netscape为了赶上名声大噪的Java,临时把LiveScript改成Javascript。
Javascript获得了巨大的成功,在Navigator3中已发布了JavaScript1.1;JavaScript受到了用户的极大关注;同时,微软也在它自己的浏览器IE中也加入了名为Jscript的JavaScript实现,命名为Jscript,主要是为了避开与Netscape有关的授权问题;以现在的眼光来看,1996年微软为了进入Web浏览器而实施的这个重大举措,也标志着Javascript向前迈了一大步。
微软推出的Jscript的JavaScript,意味着有了两个不同的JavaScript版本:Navigator中的JavaScript与IE中的Jscript;当时,还没有出现所谓的标准,更没有所谓的Javascript的标准语法和特性,两个不同版本并存的局面已经完全暴露了这个问题,随着业界担心的日益加剧,JavaScript的标准化问题被提上了日程。
1997年,以Javascript1.1为蓝本的建议被提交给了ECMA(即欧洲计算机制造商协会);该协会指定39号技术委员会(T39)负责“标准化一种通用、跨平台、供应商中立的脚本语言的语法和语义”;T39由来自Netscape、Sun、微软、Borland及其他关注脚本语言发展的公司的程序员组成,经过数月的努力完成了ECMA-262标准,即一种名为ECMAScript(音为:ek-ma-script)的新脚本语言的标准,为什么不叫JavaScript,主要还是因为商标上的冲突。
Javascript的实现:
虽然Javascript和ECMAScript通常都被人们用来表达相同的含义,但Javascript的含义却比ECMA-262中规定的要多得多;一个完整的Javascript实现包括:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)。
1) 核心(ECMAScript):
由ECMA-262定义的ECMAScript与Web浏览器没有依赖关系;ECMA-262定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言;
具体来说ECMA-262规定了以下内容部分:语法、类型、语句、关键字、保留字、操作符、对象,它仅针对文本、数组、日期和正则表达式的操作定义了少量的API,其本身并不包含输入和输出定义;其输入输出的功能(类似网络、存储和图形相关的复杂特性)是由JavaScript所属的宿主环境(host environment)提供的;这里的宿主环境通常是Web浏览器。
function Point(x,y){ this.x = x; this.y = y;}Point.prototype.r = function(){ return Math.sqrt(this.x * this.x + this.y * this.y);};var p = new Point(1,1);console.log(p.r());宿主环境不仅提供基本的ECMAscript的实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互;而这些扩展,如DOM,则利用ECMAScript的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作;其他宿主环境包括Node(一种服务端Javascript)和Adobe Flash。
ECMAScript就是对实现ECMA-262标准规定的各个方面内容的语言的描述;Javascript实现了ECMAScript,ActionScript也实现了ECMAScript。
2) 文档对象模型(DOM):
文档对象模型(DOM,document Object Model)是针对XML但经过扩展用于HTML的应用程序编程接口(API,Application Programming Interface);DOM把整个页面映射为一个多层节点结构;HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据,如:
<html><head><title>Web前端开发-零点程序员</title></head><body><p>zeronetwork</p></body></html>说明:根据这个HTML结构,可以绘制一个分层节点图表示。
通过DOM提供的API,可以轻松自如地删除、添加、替换或修改任何节点;
window.onload = function(){ var div = document.getElementById("mydiv"); if(!div){ div = document.createElement("div"); div.id = "mydiv"; div.innerHTML = "<h1>Web前端开发</h1>"; document.body.appendChild(div); } var p = document.createElement("p"); p.style.color = "purple"; p.innerHTML = "zeronetwrok大师哥王唯"; div.appendChild(p);}3) 浏览器对象模型(BOM)
支持可以访问和操作浏览器窗口的浏览器中对象模型(BOM,Browser Object Model);
利用BOM可以控制浏览器显示的页面以外的部分;其实就是浏览器窗口,而各个浏览器实现的方式不同,它作为Javascript实现的一部分但却没有相关的标准,所以兼容性是个大问题,也是经常会导致问题的地方;但这个问题在HTML5中得到了解决,HTML5把很多BOM功能写入正式规范,解决了兼容性问题,但并不是所有。
<script>function backTop(){ history.back();}if(document.referrer == ""){ alert("请从主页进入,确定后3秒会自动关闭本页面"); setTimeout("location.href='https://www.zeronetwork.cn/'",3000);}</script><h1>Web前端开发-零点程序员-王唯</h1><input type="button" value="返回上一页" onclick="backTop()" />3.Javascript版本及ECMAScript的版本:

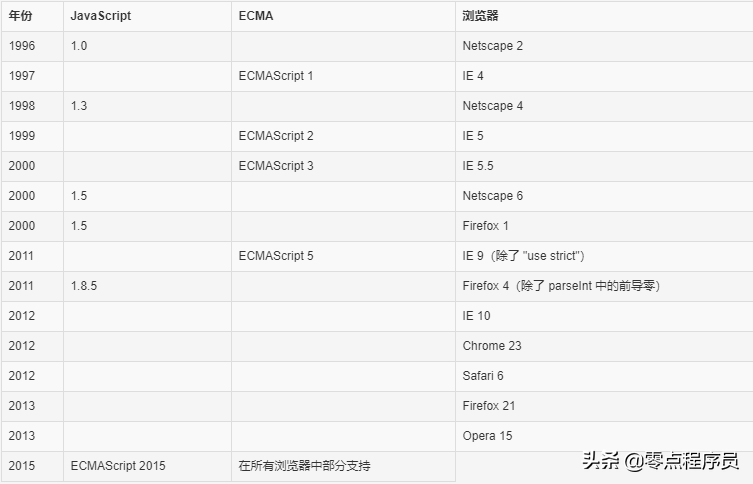
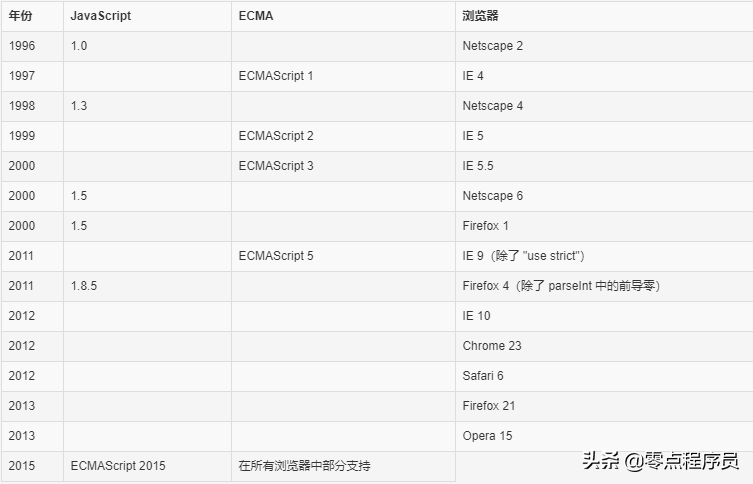
Javascript版本及ECMAScript的版本

Javascript版本及ECMAScript的版本
 鲁公网安备37020202000738号
鲁公网安备37020202000738号