1 概述
Vue(发音为 /vju/,类似于 view)是一个用于构建用户界面的渐进式框架,于 2014 年 2 月发布。与其他大型框架不同,Vue 的设计理念是自下而上逐层应用。Vue 的核心库只关注视图层,不仅上手简单,而且易于与第三方库(如:vue-router:jump、
vue-resource:communication、vuex:management)或现有项目集成。
官方网站:
Soc:HTML+CSS+JS:View:供用户查看,刷新后台给出的数据
网络通信:axios
页面跳转:vue-router
状态管理:vuex
Vue-UI:ICE
CSS/新技能
2.前端知识体系
距离成为真正的“互联网 Java 全栈工程师”还有很长的路要走,而“我是大前端工程师”更是绕不过去的必修课。本阶段课程的主要目的就是带领我 Java 后端程序员认识前端、了解前端、掌握前端,从而向成为“互联网 Java 全栈工程师”更进一步。
2.1. 前端的三要素
●HTML(结构):超文本标记语言,决定网页的结构和内容
●CSS(表达式):层叠样式表,设置网页的呈现风格
JavaScript(行为):是一种弱类型脚本语言,其源代码不需要经过编译,而是由浏览器解释运行,来控制网页的行为。
2.2 结构层(HTML)
太简单了,略
2.3. 表现层(CSS)
CSS 是标记语言,不是编程语言,所以不能自定义变量或引用,也就是说没有任何语法支持,主要缺陷有以下几点:
● 语法不够强大,例如不能嵌套,导致模块化开发中出现大量重复的选择器;
● 没有变量或合理的样式重用机制,逻辑上相关的属性值必须以字面量的形式重复输出,难以维护;
这导致我们的工作中增加了很多不必要的工作量。为了解决这个问题,前端开发者会使用一个叫**[CSS 预处理器]**的工具,它提供了 CSS 所缺少的样式层复用机制,减少了冗余代码,提高了样式代码的可维护性。这大大提高了前端样式开发的效率。
什么是 CSS 预处理器
CSS 预处理器定义了一种新的语言。其基本思想是使用一种专门的编程语言为 CSS 添加一些编程特性,以 CSS 为目标生成文件,然后开发人员只需要使用这种语言对 CSS 进行编码即可。通俗地说,就是“使用专门的编程语言设计网页的样式,然后通过编译器转换成普通的 CSS 文件供项目使用”。
常用的 CSS 预处理器有哪些?
● SASS:基于Ruby,由服务器处理,功能强大,效率高。需要学习Ruby语言。入门难度比LESS高。
● LESS:基于NodeJS,由客户端处理,使用简单。功能比SASS简单,解析效率也较低
SASS,但是在实际开发中已经足够了,所以我们后端工作人员建议必要时使用LESS。
2.4. 行为层(JavaScript)
JavaScript 是一种弱类型脚本语言,其源代码不需要经过编译就发送到客户端执行,而是以文本格式的字符代码发送到浏览器进行解释执行。
原生 JS 开发
原生 JS 开发,也就是让我们按照 [ECMAScript] 标准进行开发,简称 ES,特点是所有浏览器都支持。截止目前博客发文时间,ES 标准已经发布如下:
ES3
●ES4(内部,未正式发布)。
ES5(所有浏览器都支持)
●ES6(常用,目前主流版本:webpack将其打包成ES5支持!)
ES7
ES8
ES9(草案阶段)
不同之处在于新功能的逐步添加。
TypeScript 微软标准
TypeScript 是微软开发的一种免费开源编程语言。它是 JavaScript 的超集,本质上为该语言添加了可选的静态类型和基于类的面向对象编程。由 Anders Hejlsberg(C#、Delphi、TypeScript 之父;.NET 创始人)领导。
该语言的特点是除了ES的特性之外,还融入了许多不在标准范围内的新特性,因此很多浏览器不能直接支持TypeScript语法,需要经过编译(编译成JS)后才能被浏览器正确执行。
JavaScript 框架
●jQuery:著名的JavaScript框架,它的优点是简化了DOM操作,缺点是DOM操作过于频繁,影响前端性能;在前端眼里仅仅是为了兼容IE6、7、8而用的;
●Angular:被Google收购的前端框架,由一群Java程序员开发,特点是将后端MVC模式搬到前端,加入模块化开发理念,与微软合作,使用TypeScript语法开发,对后端程序员友好,对前端程序员就没那么友好了,最大的缺点是版本迭代不合理(例如1代->2代,除了名字,基本上是两回事;发这篇博客时Angular 6已经上线)
●React:Facebook出品,是一个高性能的JS前端框架;它的特点是提出了新的概念【虚拟DOM】来减少真实的DOM操作,在内存中模拟DOM操作,有效提高前端渲染的效率;它的缺点是使用起来比较复杂,需要额外学习一门【JSX】语言;
●Vue:一个渐进式的 JavaScript 框架,渐进式意味着逐步实现新功能,比如模块化开发、路由、状态管理等,它结合了 Angular(模块化)和 React(虚拟 DOM)的优点;
●Axios:前端通信框架;因为Vue有明确的边界,就是处理DOM,所以本身不具备通信能力,这时候就需要额外借助一个通信框架来和服务端交互;当然你也可以直接选择使用jQuery提供的AJAX通信辅助;
UI 框架
● Ant-Design:阿里巴巴基于React的UI框架
● ElementUI、iview、ice:由饿了么出品,基于Vue的UI框架
● Bootstrap:Twitter推出的一款用于前端开发的开源工具包
● AmazeUI:又名“Girl UI”,一款HTML5跨屏前端框架
JavaScript 构建工具
●Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如编译TypeScript
●WebPack:模块打包器,主要功能为打包、压缩、合并、顺序加载
注:以上知识点整理了WebApp开发所需要的全部技能
2.5. 混合应用
主要目的是希望三端(PC、Android:.apk、iOS:.ipa)统一一套代码,能够调用设备底层硬件(如传感器、GPS、摄像头等)。主要有两种封装方式:
●云端打包:HBuild -> HBuildX,由DCloud出品;API Cloud
●原生打包:Cordova(原PhoneGap)
微信小程序
具体可以参考微信官网,这里介绍一个方便开发微信小程序UI的框架:WeUI
2.6 后端技术
为了方便开发,前端人员也需要掌握一定的后端技术,但是我们Java人员都知道后端的知识体系极其庞大和复杂,所以为了方便前端人员开发后端应用,就出现了NodeJS这样的技术。
NodeJS 的作者已经宣布放弃 NodeJS(称其架构做得不好并且笨拙的 node_modules 可能会让作者不高兴),并开始开发全新架构的 Deno。
既然是后端技术,肯定需要框架和项目管理工具,NodeJS 框架和项目管理工具如下:
● Express:NodeJS 框架
● Koa:简化 Express
● NPM:全面的项目管理工具,类似于Maven
● YARN:NPM的替代品,类似Maven与Gradle的关系
2.7. 主流前端框架
Vue.js
视窗
iview是一个基于Vue的强大的UI库,拥有很多实用的基础组件,比elementui组件更加丰富,主要服务于PC界面中后端产品,采用基于npm+webpack+babel开发的单文件Vue组件开发模式,支持ES2015高质量、功能丰富友好的API,使用空间自由灵活。
● 官方网站地址
● Github
● iview-管理员
注:属于主流的前端框架,选型时可以考虑,主要特点是支持移动端比较多。
ElementUI
Element 是饿了么前端开源维护的 VueUI 组件库,组件齐全,基本覆盖了后端需要的所有组件,文档详细,示例丰富,主要用于开发 PC 页面,是一款优质的 Vue UI 组件库。
●
Github
●vue-element-admin
注:属于主流的前端框架,选型时可以考虑,主要特点是支持桌面终端较多。
冰
飞冰是阿里巴巴团队基于 React/Angular/Vue 开发的中后端应用解决方案,应用于阿里巴巴几乎所有 BU 的 270 多个项目,包含从设计端到开发端的完整链路,帮助用户快速构建属于自己的中后端应用。
●官网地址
Github
注意:主要组件仍基于 React。截至 2019 年 2 月 17 日(更新博客之前),尚不支持 Vue。
完全的
3. 了解前后分离的演变
为什么要前后分离
3.1. 以后端为主的 MVC 时代
为了降低开发的复杂度,以后端为切入点,例如使用Struts、SpringMVC等框架,是后端的MVC时代;
以SpringMVC流程为例:
● 向前端控制器(DispatcherServlet)发起请求
● 前端控制器请求HandlerMapping查找Handler,可以根据XML配置和注解找到Handler
● HandlerMapping 将 Handler 返回给前端控制器
● 前端控制器调用处理器适配器执行Handler
● 处理器适配器执行Handler
●Handler执行完成后返回ModelAndView给适配器
●处理器适配器返回ModelAndView给前端控制器,ModelAndView是SpringMVC框架的一个底层对象,包括Model和View
前端控制器请求视图解析器进行视图解析,将逻辑视图名解析为真实视图(JSP)
●视图解析器将View返回给前端控制器
前端控制器执行视图渲染,使用模型数据填充请求字段(在 ModelAndView 对象中)
●前端控制器响应用户
优势
MVC 是一个非常好的协作模型,可以有效降低代码的耦合度,让开发者从架构的角度知道代码应该写在哪里。为了让 View 更加纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,避免将 Java 代码写入模板中,让前后端的分工更加明确。
缺点
●前端开发严重依赖开发环境,开发效率低下。此架构下,存在前后端协作两种模式:
●第一种是前端写DEMO,写好后,让后端去套模板。好处是DEMO可以本地开发,很高效。不足是还需要后端套模板,可能套错,套完后还需要前端确定,来回沟通调整的成本比较大;●另一种协作模式是前端负责浏览器端的所有开发和服务器端的View层模板开发。好处是UI相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。●前后端职责不明确:模板引擎强大,依然可以通过获取的上下文变量实现各种业务逻辑。这样,只要前端稍弱,后端往往会要求后端在模板层写很多业务代码。还有一大块灰色地带,就是Controller。页面路由等功能应该是前端最关心的,但却是由后端来实现的。而Controller本身往往和Model纠缠在一起,让人咬牙切齿的业务代码往往出现在Controller层。这些问题不能完全归咎于程序员的素质,不然JSP就够了。
● 前端的限制:如果只在前端做性能优化,空间非常有限,所以很多时候需要后端的配合,但是由于后端框架的限制,我们很难使用**[Comet]**、[BigPipe]等技术方案来优化性能。
注:这一时期(2005年之前),包括早期的JSP和PHP,可以称为Web 1.0时代。
对了,如果你是 Java 初学者,请不要太在意一些老技术,比如 JSP,因为时代在变,技术在变,一切都在变(引用扎克伯格的话:唯一不变的就是变化本身);我们去大学实习的时候,有些同学会觉得我们讲的都不是什么实践性的内容,其实不然,只能说你认知里的实践性内容对于市场来说,已经过时了。
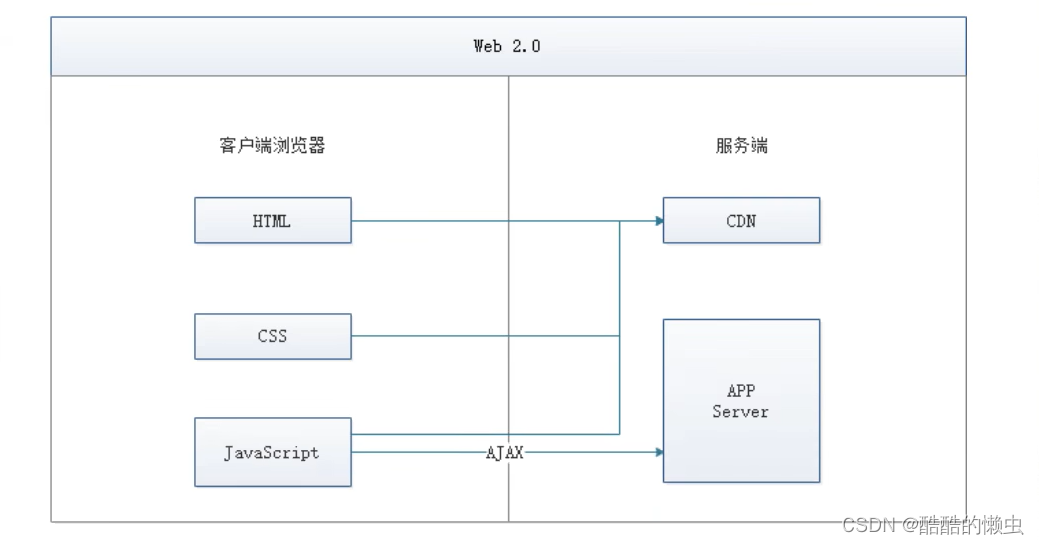
3.2. AJAX带来的SPA时代
早在2005年,AJAX(异步JavaScript和XML)正式被提出,CDN开始作为静态资源存储,从此进入了JavaScript再度称王的SPA(单页应用)时代(在此之前,JS只是用来在网页上投放千篇一律的广告)。
优势
这种模式下,前后端的分工非常明确,而前后端合作的关键点就是AJAX接口。看似如此美妙,但回头想想,和JSP时代没太大区别。复杂性从服务端的JSP转移到了浏览器端的JavaScript,浏览器端变得非常复杂。类似SpringMVC,这个时代开始出现浏览器端的分层架构:
缺点
● 前后端接口约定:如果后端接口乱七八糟,如果后端业务模型不够稳定,那么前端开发就会很痛苦;很多团队都有类似的尝试,通过接口规则、接口平台等方式,将接口规则和后端一起沉淀,也可以用来模拟数据,让前后端在约定接口后,实现高效的并行开发。
● 前端开发复杂度控制:SPA应用多为交互类,JavaScript代码超过10万行很正常,整理大量JS代码并绑定到View层并非易事。
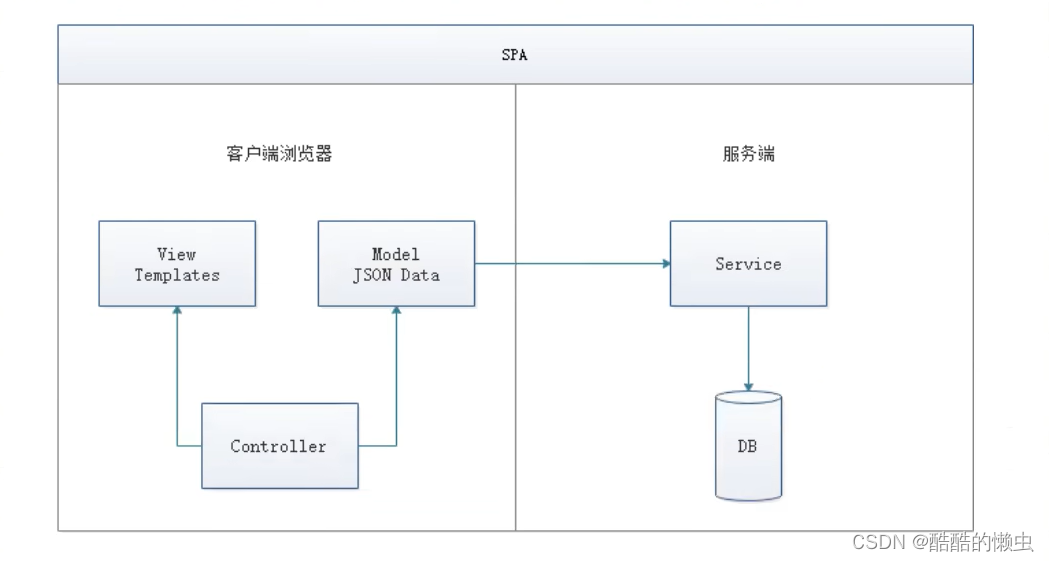
3.3. 前端主导的MV*时代:后端:轻松、分布式、微服务、大数据
这里的MV*模式如下:
● MVC(主要是同步通信):Model、View、Controller
● MVP(主要是异步通信):Model、View、Presenter
● MVVM(主要是异步通信):Model、View、ViewModel、
为了降低前端开发的复杂度,出现了大量的前端框架,例如AngularJS、React、Vue.js、EmberJS等。这些框架的大致原则是先按类型分层,例如Templates、Controllers、Models,然后在层内进行拆分,如下图:
优势
●前后端职责非常明确:前端工作在浏览器端,后端工作在服务器端。明确的分工可以并行开发,测试数据的模拟难度也不大。前端可以本地开发,后端可以专注于处理业务逻辑,输出RESTful等接口。
●前端开发复杂度可控:前端代码很重,但合理的分层却能让前端代码各司其职。这点挺有意思的,哪怕是模板功能选择这么简单的事情,也有很多考量,并不是功能越强大就越好。限制什么,留下什么自由,代码该怎么组织,这些设计都需要一本书来阐述。
●相对独立部署:可快速提升产品体验
缺点
●代码无法复用。比如后端仍然需要对数据进行各种校验,验证逻辑无法复用浏览器端代码。如果可以复用,那么后端的数据验证就可以相对简单一些。
● 完全异步,不利于SEO,通常服务端需要实现同步渲染的降级方案。
●性能不是最佳,尤其是在移动互联网环境中。
●SPA不能满足所有需求,大部分页面应用依然存在,URL设计需要后端的配合,前端无法完全掌控。
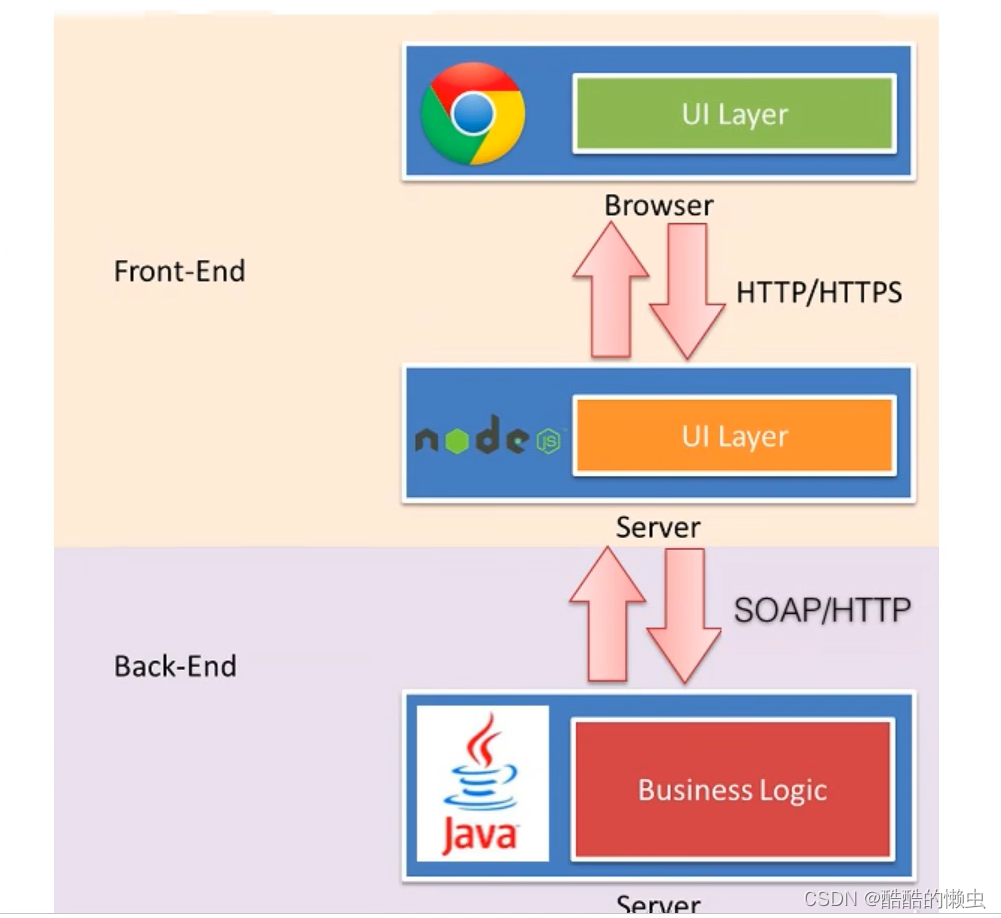
3.4、NodeJS带来的全栈时代
基于前端的 MV* 模式解决了很多问题,但正如上文所说,它还是存在很多不足。随着 NodeJS 的兴起,JavaScript 开始可以在服务端运行。这意味着一种新的研发模式成为可能:
在这种开发模式下,前后端的职责非常明确,对于前端来说,两个UI层各有各的职责:
●前端UI层,处理浏览器层的显示逻辑,使用CSS渲染样式,使用JavaScript添加交互功能,HTML生成也可放在此层,视应用场景而定。
●后端UI层处理路由、模板、数据获取、cookie等,通过路由,前端终于可以自主控制URL设计,这样无论是单页应用还是多页应用,前端都可以自由调控,后端终于可以摆脱对表现的强烈关注,专注于业务逻辑层的开发。
通过Node,Web Server层也是JavaScript代码,也就是说有些代码前后可以复用,而且需要做SEO。
场景可以在服务端进行同步渲染,过多异步请求带来的性能问题也可以通过服务端来缓解,上一种模式的不足之处可以通过该模式几乎完美解决。
全栈模式相对于JSP模式来说,似乎是一种倒退,也确实是对原有开发模式的回归,但是是一种螺旋式的回归。
基于NodeJS的全栈模式还面临很多挑战:
●前端需要对服务器端编程有较深入的了解,例如TCP/IP等网络知识。
● NodeJS层与Java层之间的高效通信。NodeJS模式一切都在服务端,RESTful HTTP通信可能效率不高。通过SOAP等方式通信效率更高。一切都需要验证。
● 熟练理解部署和运维,需要较多的知识点和实践经验。
●大量历史遗留问题如何过渡,这可能是最大的挑战。
注:看完这些,相信很多同学就能理解为什么会说:“前端学后端很难,而我们后端程序员学什么都很容易”;就是因为我们的后端程序员有比较完善的知识体系。
全栈!太简单了!!
3.5 总结
总结一下,无论是模型还是技术,没有好坏,只有适合;前后端分离的开发思路,主要基于SoC(关注点分离原则)。以上模型都是为了使前后端的职责更加清晰,分工更加合理高效。
注:以上内容仅供个人学习参考!!!





 鲁公网安备37020202000738号
鲁公网安备37020202000738号