大家好,我是Echa。
根据老铁们的私信我,说疫情期间居家隔离,没有任何经济来源,各种贷款压着喘不过气来,此时的我也是深有同感。在口罩的大环境下,只求生存,解决温饱问题。那接私活格外重要了,那怎么快速开发实现老板们提的开发需求呢,接下来我给大家推荐18个适合接私活的优秀开源项目,也是我收藏已久的发财工具来着,希望老铁们能喜欢。希望拿着这些优秀开源项目进行二开,挣得平满钵满同时祝福老铁们一路发发发。
创作不易,喜欢的老铁们加个关注,点个赞,后面会持续更新干货,速速收藏,谢谢!
全文大纲
- vue-element-admin
- D2Admin
- Vue-admin-better
- AdminLTE
- Ant Desiong Pro
- Tabler
- ngx-admin
- Gentelella
- blur-admin
- HasChat
- react-bilibili
- JEECG-BOOT
- Dcat-admin
- RuoYi
- renren-fast-vue
- iview-admin
- material-dashboard
- EAdmin
vue-element-admin
在线演示:https://panjiachen.github.io/vue-element-admin
Github(79.8k): https://github.com/PanJiaChen/vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
界面如下图:



D2Admin
官方网址:https://d2.pub/
在线演示:https://d2.pub/d2-admin/preview/
Github(11.9k): https://github.com/d2-projects/d2-admin
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。
界面如下图:



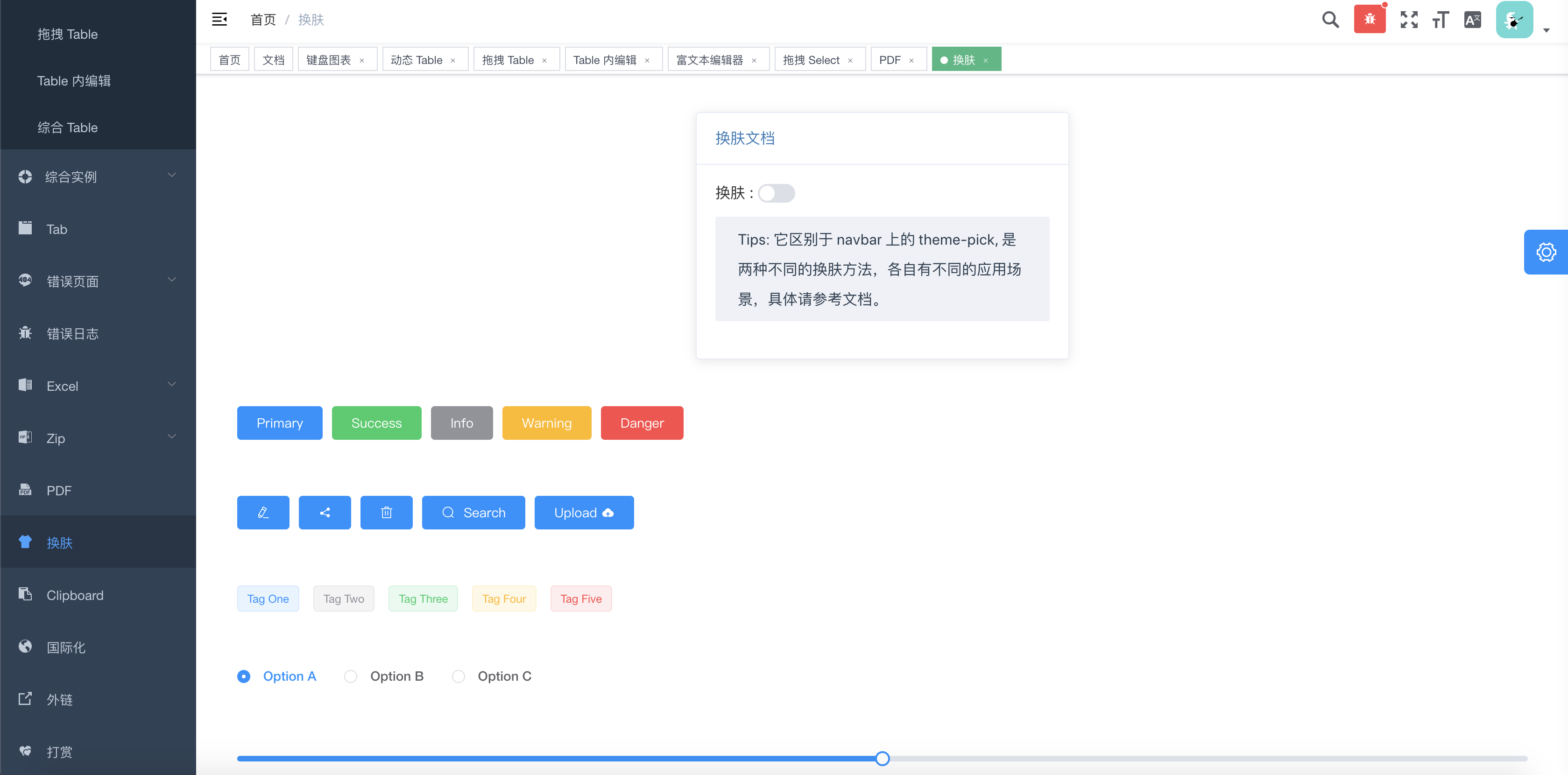
Vue-admin-better
官方网址:http://mtw.so/5Urz9A
在线演示:https://vue-admin-beautiful.com/vue-admin-beautiful-element-plus/
Github(13.3k): https://github.com/chuzhixin/vue-admin-better
vue-admin-better 同时支持电脑,手机,平板,切换分支查看不同的vue版本,包含 40+ 高质量单页。RBAC 模型 + JWT 权限控制。
界面如下图:



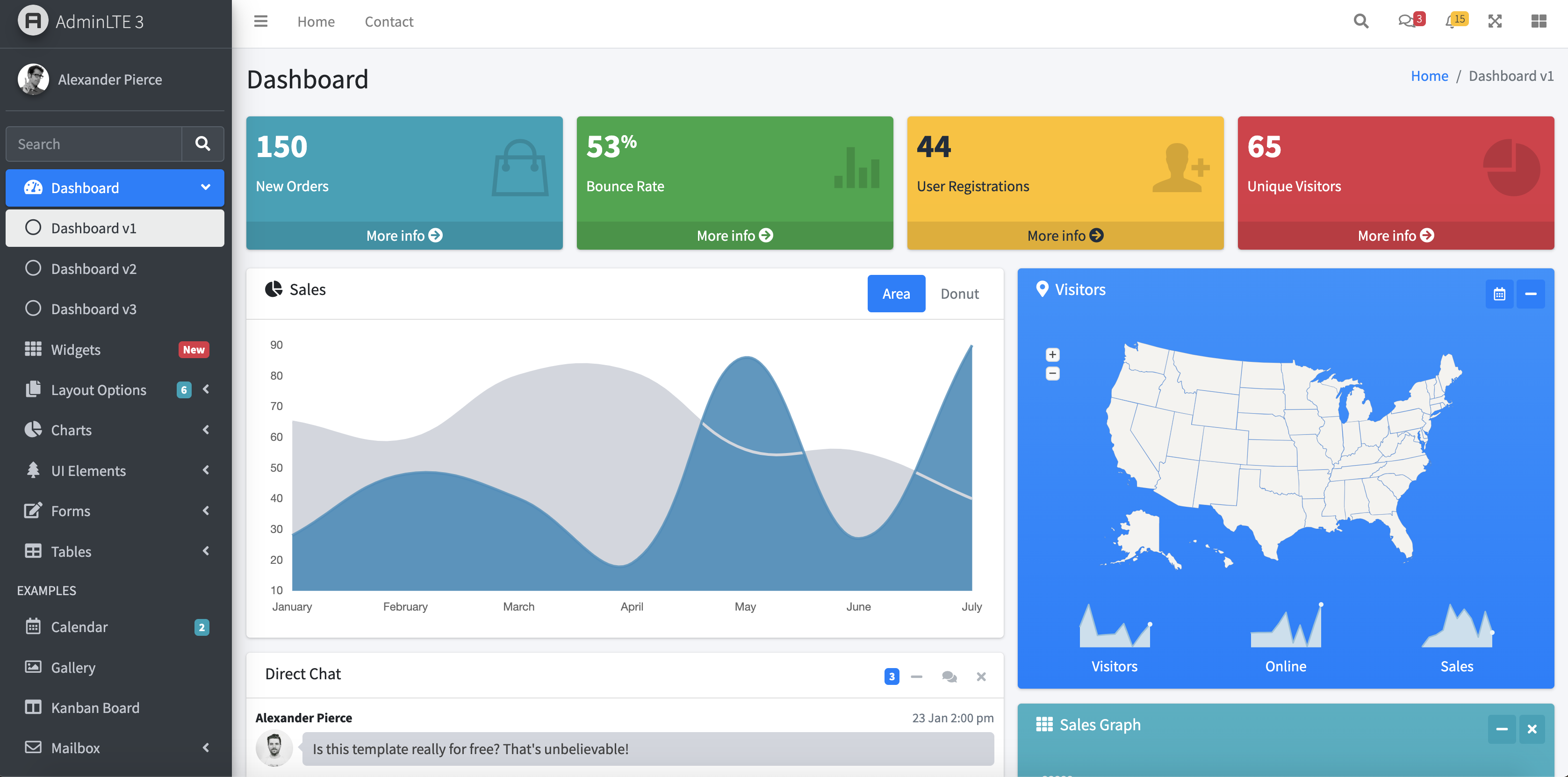
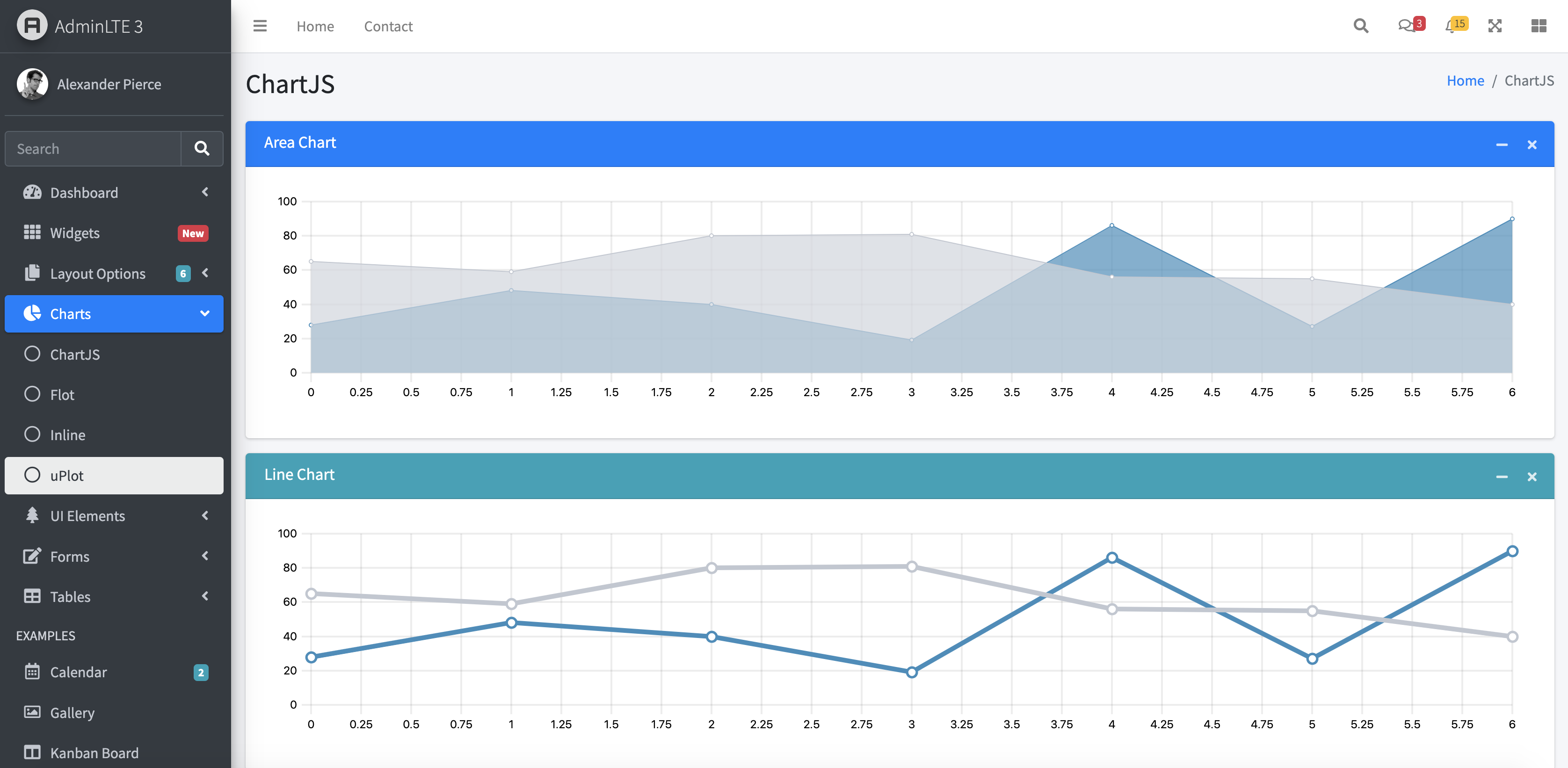
AdminLTE
官方网址:https://adminlte.io/
在线演示:https://adminlte.io/themes/v3/
Github(41.8k): https://github.com/ColorlibHQ/AdminLTE
AdminLTE是一个完全响应的管理模板。基于Bootstrap 4.6框架和JS/jQuery插件。高度可定制且易于使用。适用于从小型移动设备到大型台式机的多种屏幕分辨率。
界面如下图:



Ant Desiong Pro
官方网址:https://pro.ant.design/
在线演示:http://preview.pro.ant.design/
Github(33.3k): https://github.com/ant-design/ant-design-pro
开箱即用的中台前端/设计解决方案,基于 Ant Design 体系精心设计,使用 React/umi/dva/antd 等前端前沿技术开发,针对不同屏幕大小设计
界面如下图:



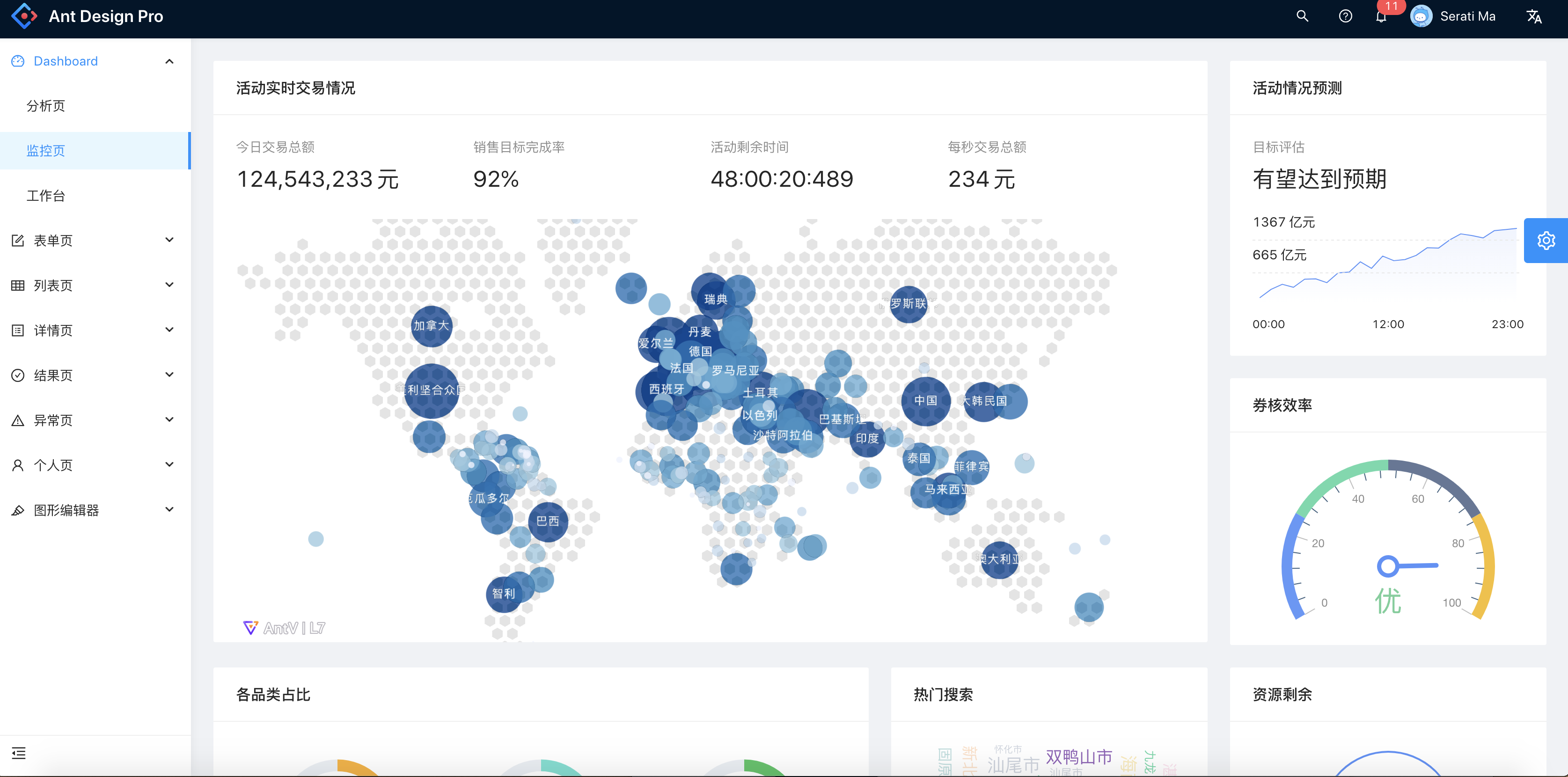
Ant Desiong Pro
官方网址:https://pro.ant.design/
在线演示:http://preview.pro.ant.design/
Github(33.3k): https://github.com/ant-design/ant-design-pro
开箱即用的中台前端/设计解决方案,基于 Ant Design 体系精心设计,使用 React/umi/dva/antd 等前端前沿技术开发,针对不同屏幕大小设计
界面如下图:



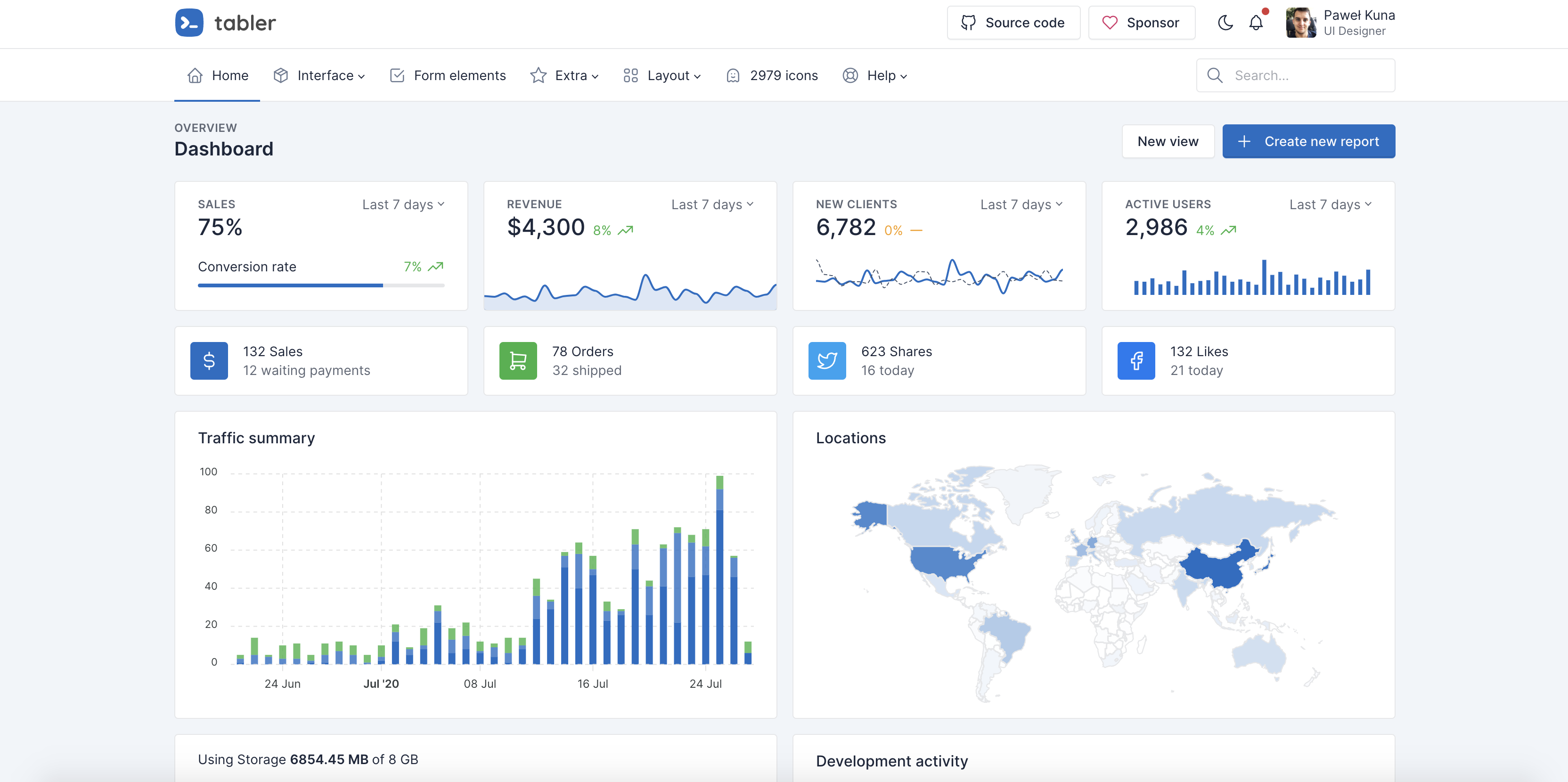
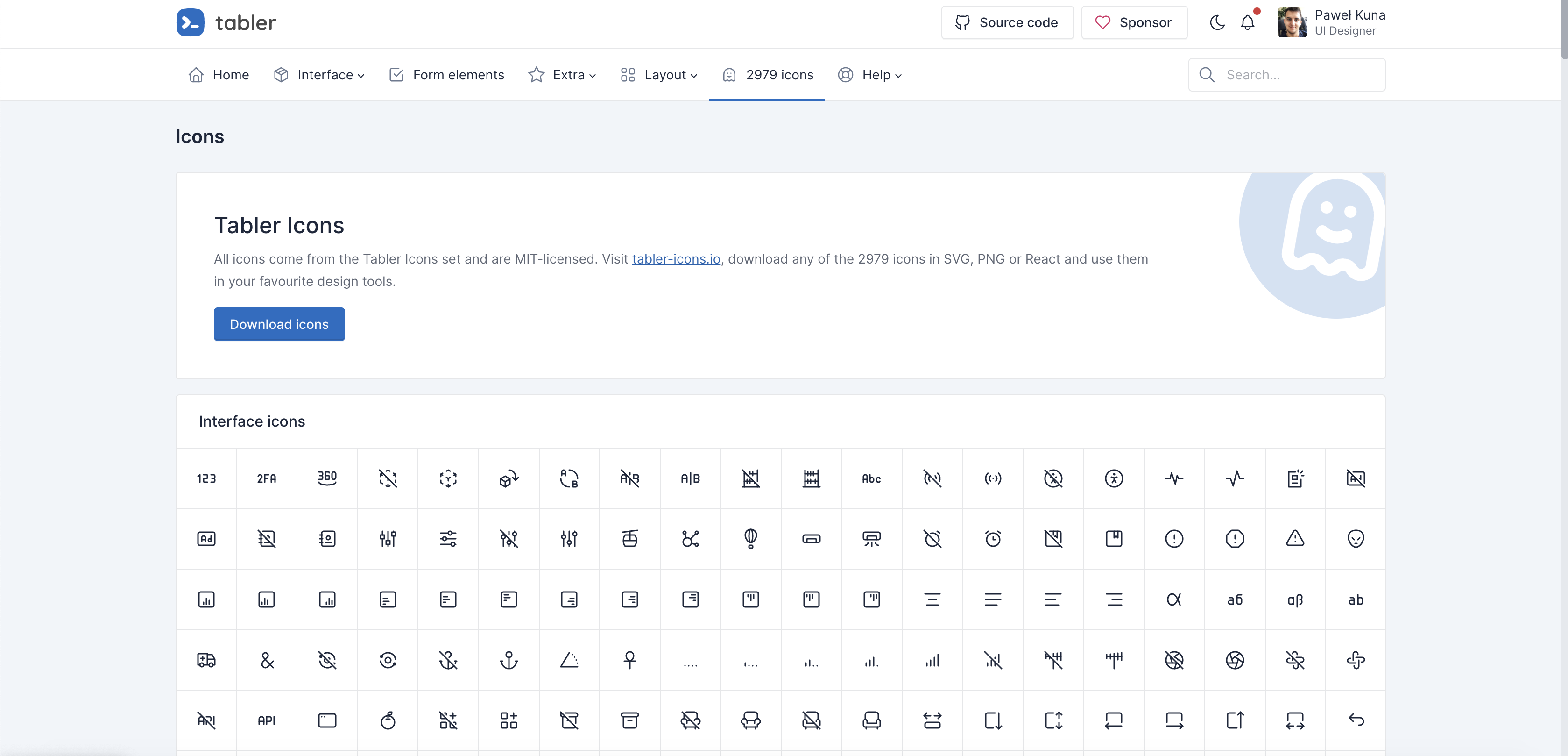
Tabler
官方网址:preview.tabler.io
在线演示:https://preview.tabler.io/
Github(32.3k): https://github.com/tabler/tabler
该开源管理面板基于 BootStrap 4 ,能够对移动设备,平板电脑和台式机显示器进行支持。跨浏览器,基于 HTML5 和 CSS3:包括一些微妙的CSS3动画。代码简洁:遵循Bootstrap的指南。
界面如下图:



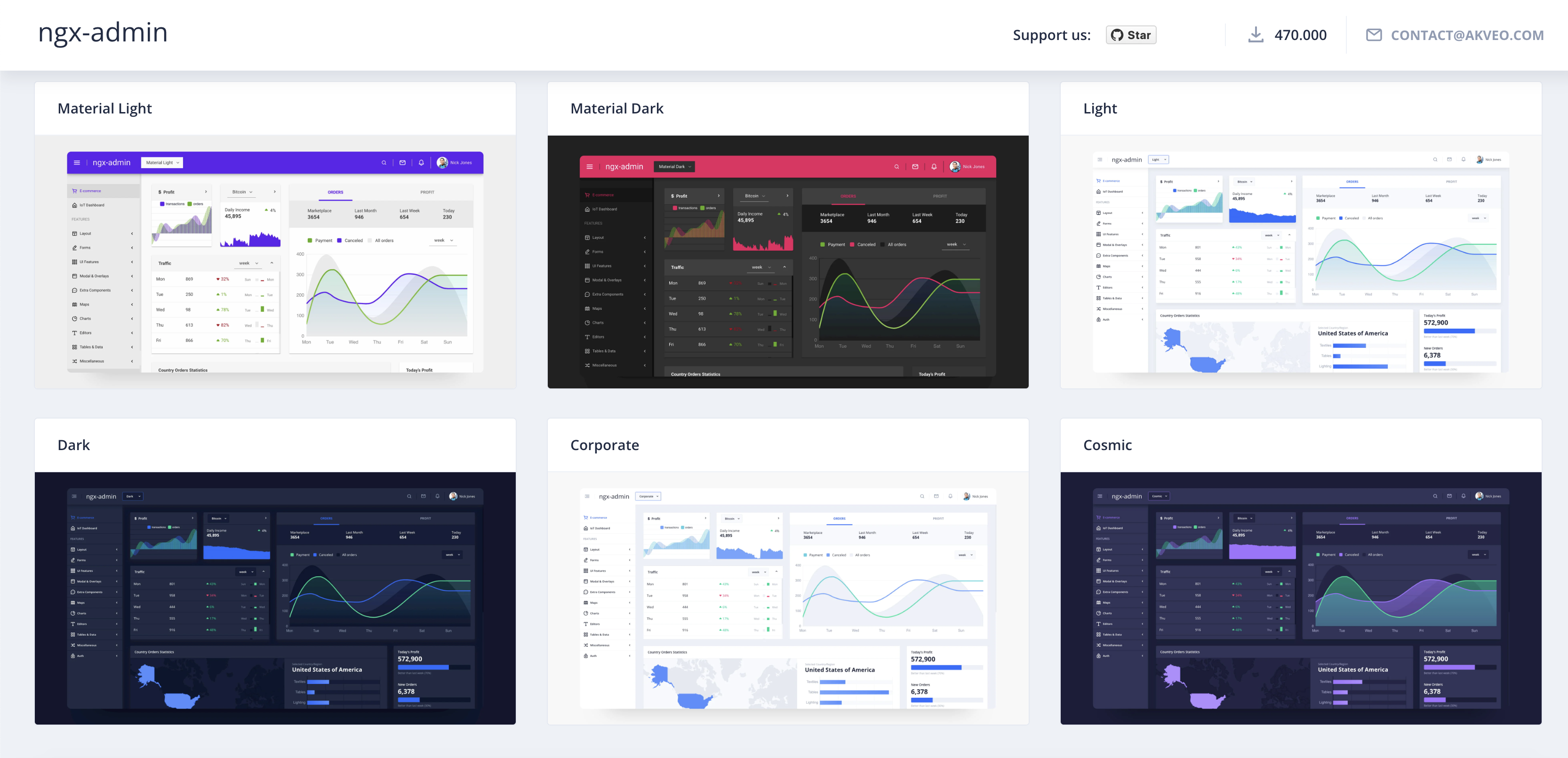
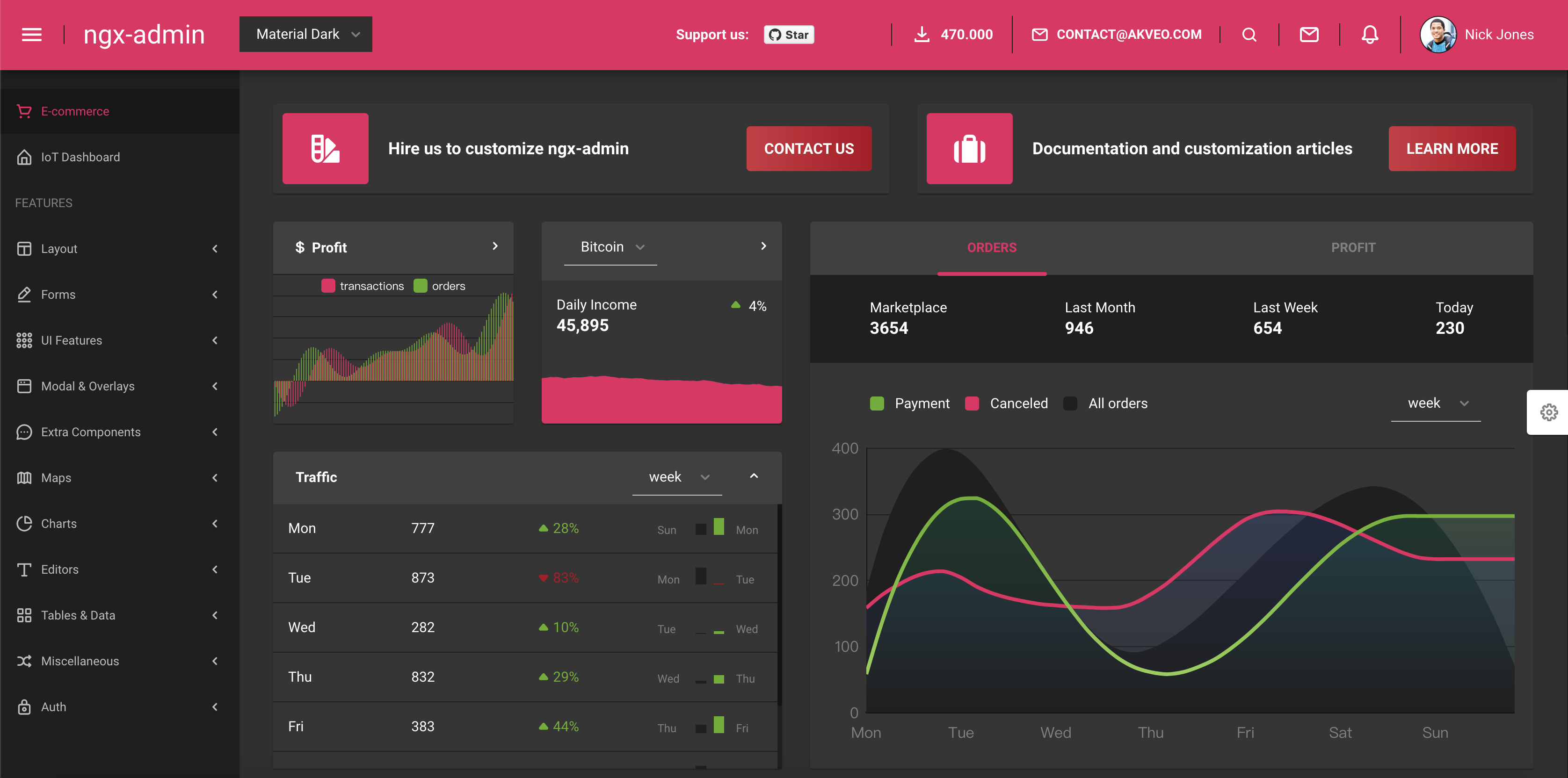
ngx-admin
官方网址:https://akveo.github.io/ngx-admin/
在线演示:https://hubs.ly/H0n4Tk70
Github(24.1k): https://github.com/akveo/ngx-admin
ngx-admin是基于 Angular 12+, Bootstrap 4 的后台管理面板框架。
界面如下图:



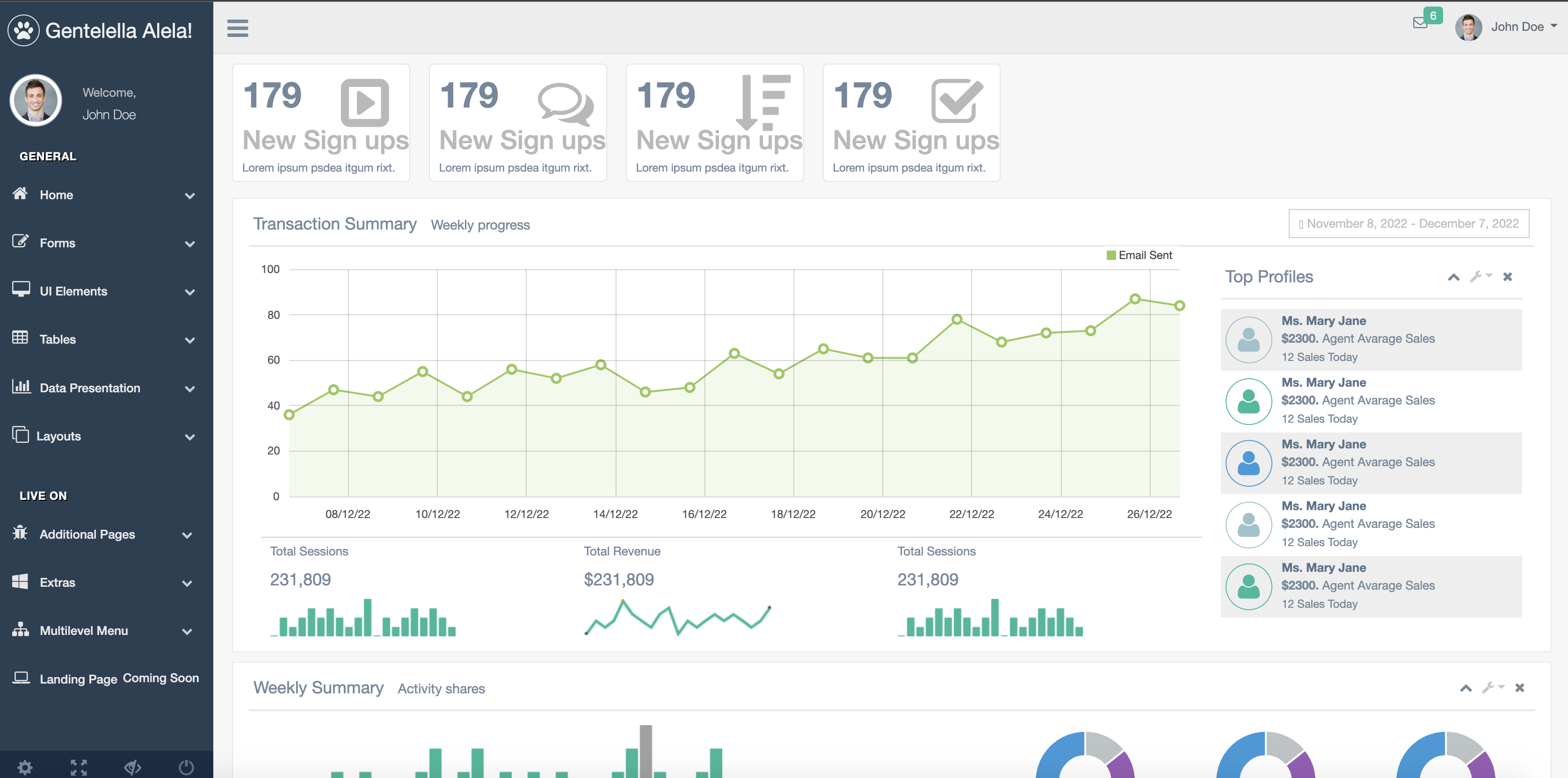
Gentelella
在线演示:https://colorlib.com/polygon/gentelella/index.html
Github(20.7k): https://github.com/puikinsh/gentelella
Gentelella Admin是免费的 Bootstrap 后台模板。该模板使用默认的 Bootstrap 4 样式以及各种功能强大的 jQuery 插件。具有以下功能:图表,日历,表单验证,向导样式界面,画布导航菜单,文本表单,日期范围,上传区域,表单自动完成功能,范围滑块,进度条,通知等。
界面如下图:



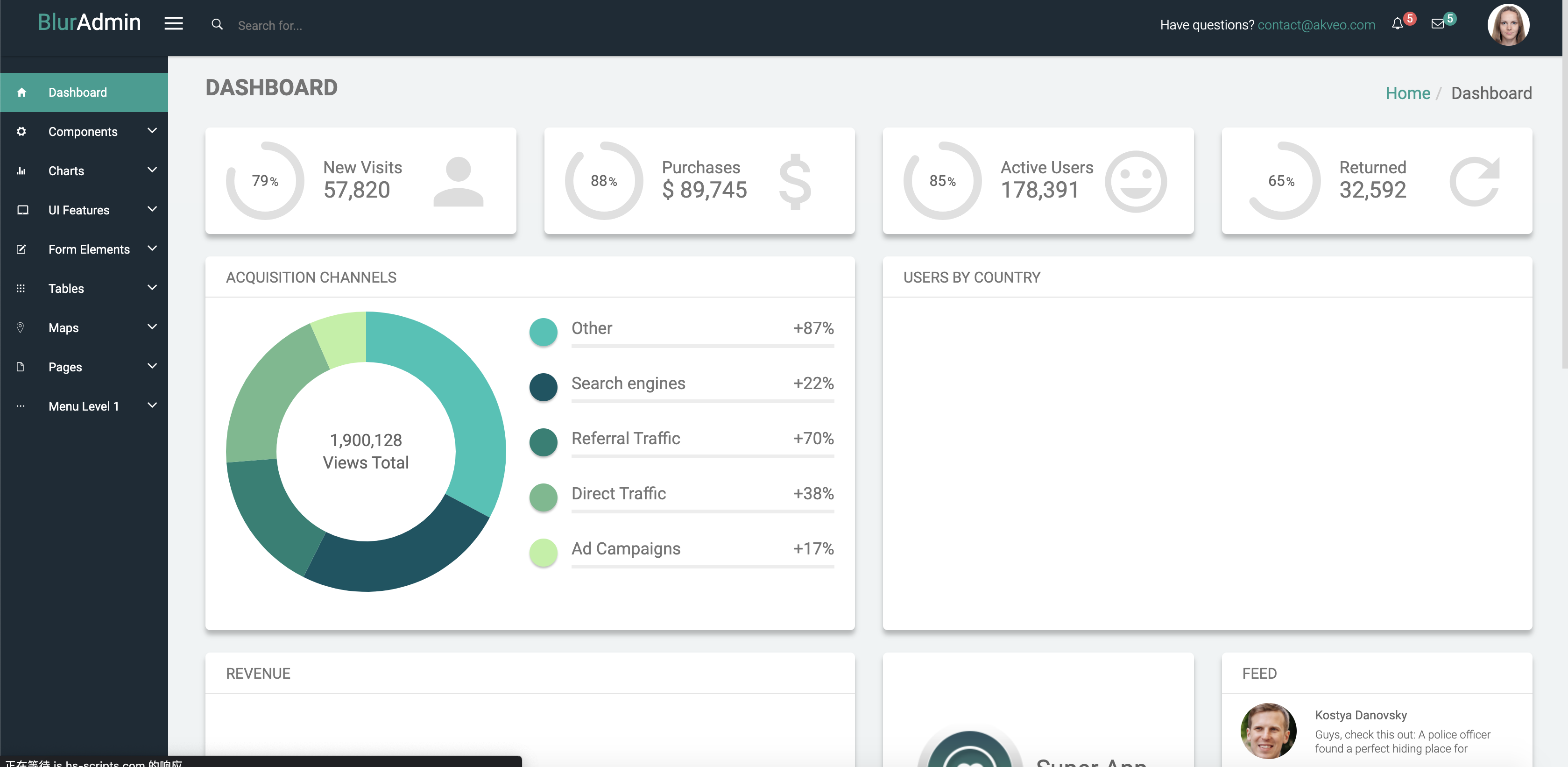
blur-admin
官网网址:http://akveo.github.io/blur-admin/
在线演示:https://akveo.github.io/blur-admin/
Github(20.7k): https://github.com/akveo/blur-admin
blur-admin 是基于 Angular2+ 和 Bootstrap 的后台管理面板框架。
界面如下图:



HasChat
在线演示:https://howcode.online/haschat
Gitee(1.5k): https://gitee.com/howcode/has-chat
自我做的客服聊天以来,让我做一套聊天应用的呼声越来越多,加上那套客服聊天由于没有组件化、UI 设计等问题,也让我一直心有遗憾做的不够完美,于是利用空余时间做了一套相对完整的聊天应用。HasChat 是一套使用全新技术完成的通讯聊天网页。
- PC 网页版前端:Vue3 + Vite + TypeScript + Pinia + Naive UI + Socket.io
- 移动版前端:uni-app + Socket.io
- 后端:Express.js
作者开源目的旨在给刚学习该领域的新人一些引路,不管你是前端还是后端,都能对你在通讯聊天这个领域有一点点的启发。
界面如下图:



react-bilibili
Github(1.1k): https://github.com/dxx/react-bilibili
react-bilibili 来高仿B站web移动端:
- react
- react-router-dom
- react-router-config
- redux(数据管理)
- redux-thunk(支持异步Action)
- react-helmet(Head管理)
- react-lazyload(图片懒加载)
- loadable-components(代码分割)
- cross-fetch(浏览器和node通用的Fetch API)
- express(后端服务)
界面如下图:

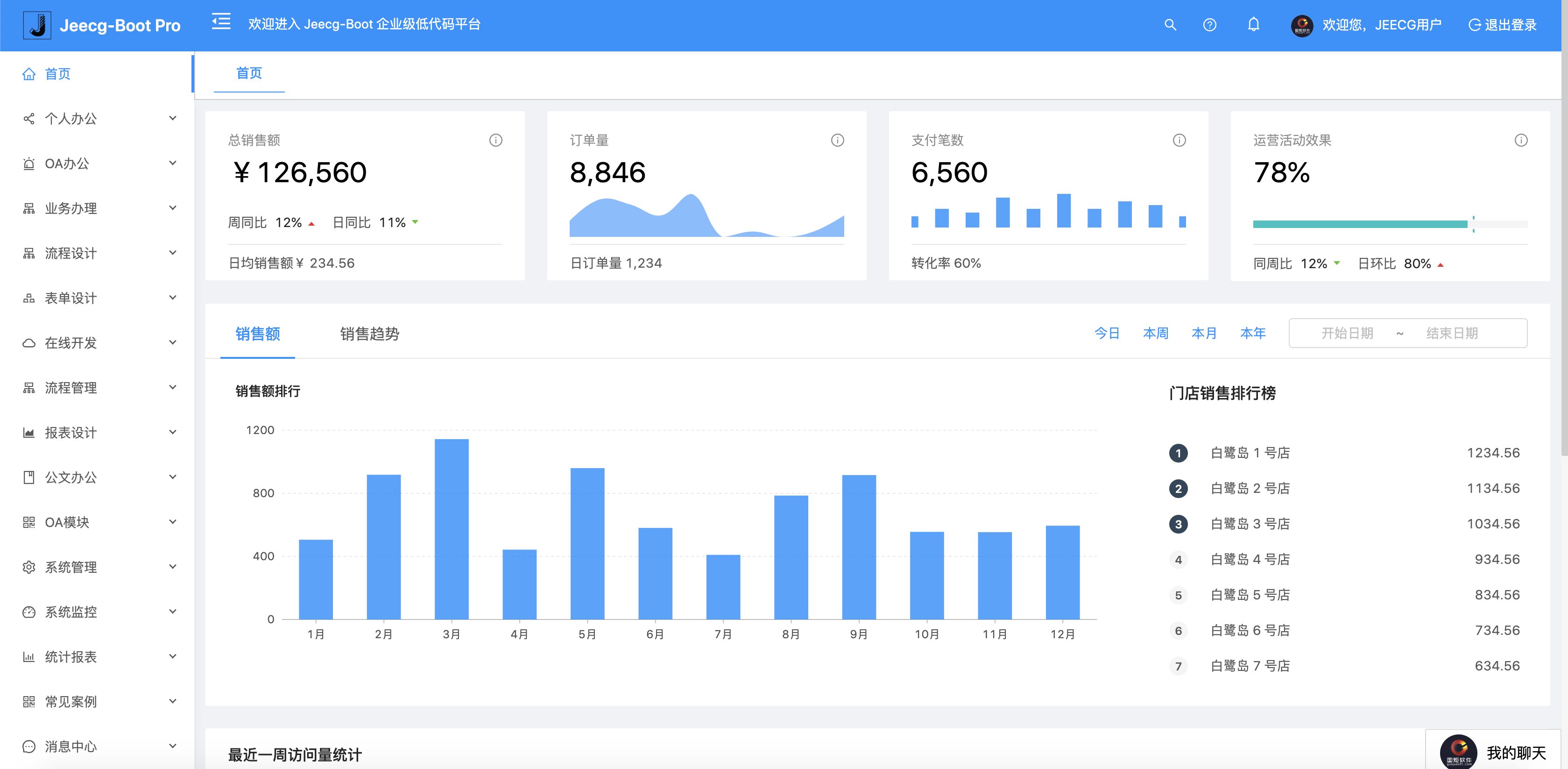
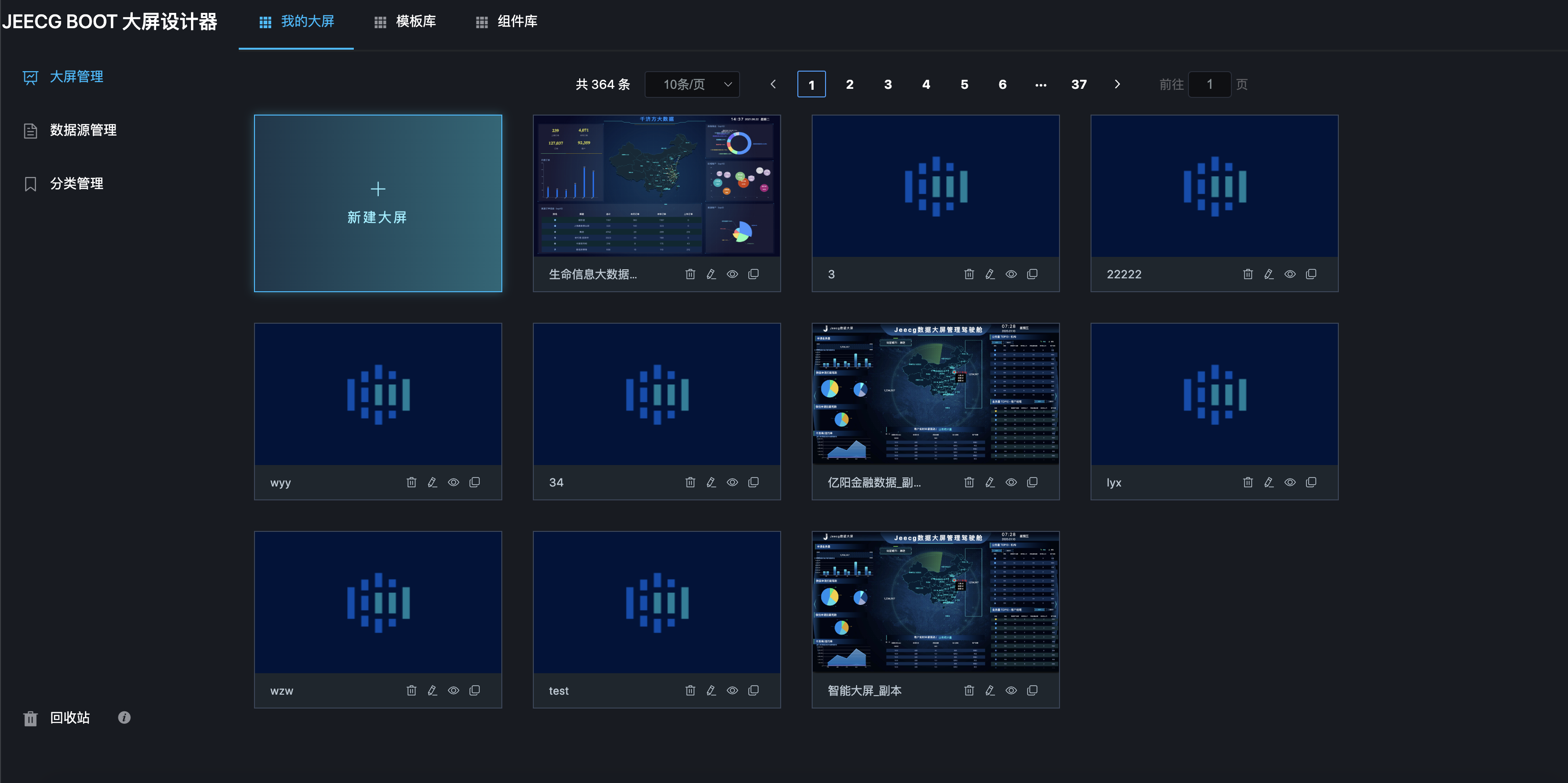
JEECG-BOOT
官方网址:http://www.jeecg.com/
在线体验:http://boot.jeecg.com/
Github(32.7k): https://github.com/zhangdaiscott/jeecg-boot
JeecgBoot 是一款基于代码生成器的低代码开发平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性!
JeecgBoot 提供了一系列低代码模块,实现在线开发真正的零代码:Online表单开发、Online报表、报表配置能力、在线图表设计、大屏设计、移动配置能力、表单设计器、在线设计流程、流程自动化配置、插件能力(可插拔)等等!
JEECG宗旨是: 简单功能由OnlineCoding配置实现,做到零代码开发;复杂功能由代码生成器生成进行手工Merge 实现低代码开发,既保证了智能又兼顾灵活;实现了低代码开发的同时又支持灵活编码,解决了当前低代码产品普遍不灵活的弊端!
JEECG业务流程: 采用工作流来实现、扩展出任务接口,供开发编写业务逻辑,表单提供多种解决方案: 表单设计器、online配置表单、编码表单。同时实现了流程与表单的分离设计(松耦合)、并支持任务节点灵活配置,既保证了公司流程的保密性,又减少了开发人员的工作量。
界面如下图:



Dcat-admin
官方网址:http://www.dcatadmin.com/
在线体验:http://103.39.211.179:8080/admin
Github(3.2k): https://github.com/jqhph/dcat-admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
界面如下图:



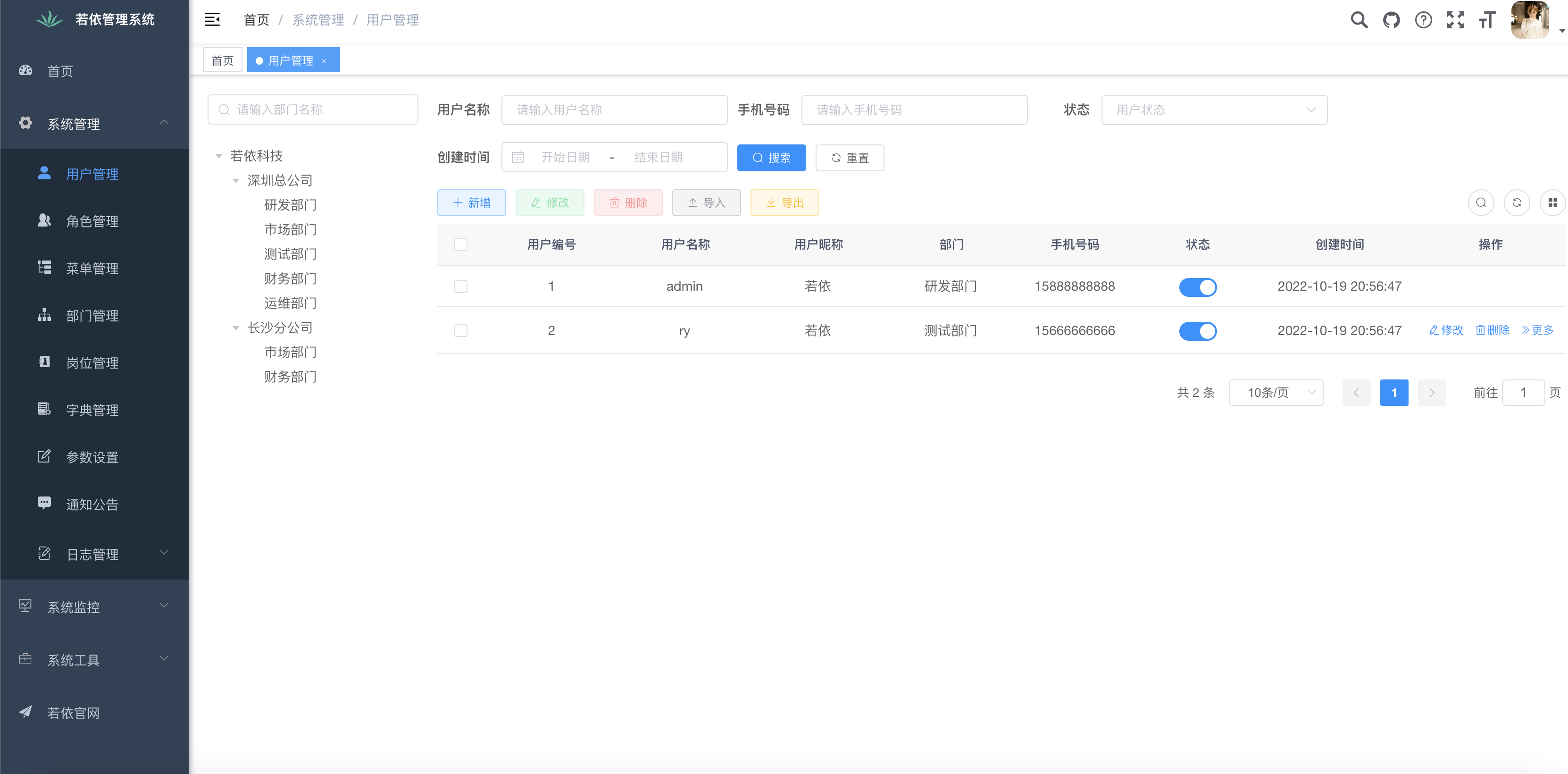
RuoYi
官方网址:http://ruoyi.vip/
在线体验:https://vue.ruoyi.vip/index
Gitee(17.9k): https://gitee.com/y_project/RuoYi
一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空闲休息时间开始自己写了一套后台系统。如此有了若依。她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。所有前端后台代码封装过后十分精简易上手,出错概率低。同时支持移动客户端访问。系统会陆续更新一些实用功能。
性别男,若依是给女儿取的名字(寓意:你若不离不弃,我必生死相依)
若依是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
界面如下图:



renren-fast-vue
官方网址:https://www.renren.io/community
在线体验:http://demo.open.renren.io/renren-fast/#/home
Gitee: https://gitee.com/renrenio/renren-fast-vue
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案
- 前后端分离,通过token进行数据交互,可独立部署
- 主题定制,通过scss变量统一一站式定制
- 动态菜单,通过菜单管理统一管理访问路由
- 数据切换,通过mock配置对接口数据/mock模拟数据进行切换
- 发布时,可动态配置CDN静态资源/切换新旧版本
界面如下图:



iview-admin
官方网址:https://admin.iviewui.com/
在线体验:https://admin.iviewui.com/home
Github(16.3k): https://github.com/iview/iview-admin
iViewAdmin是一个前端管理后台集成解决方案。它基于Vue。js并使用UI Toolkit iView。
界面如下图:



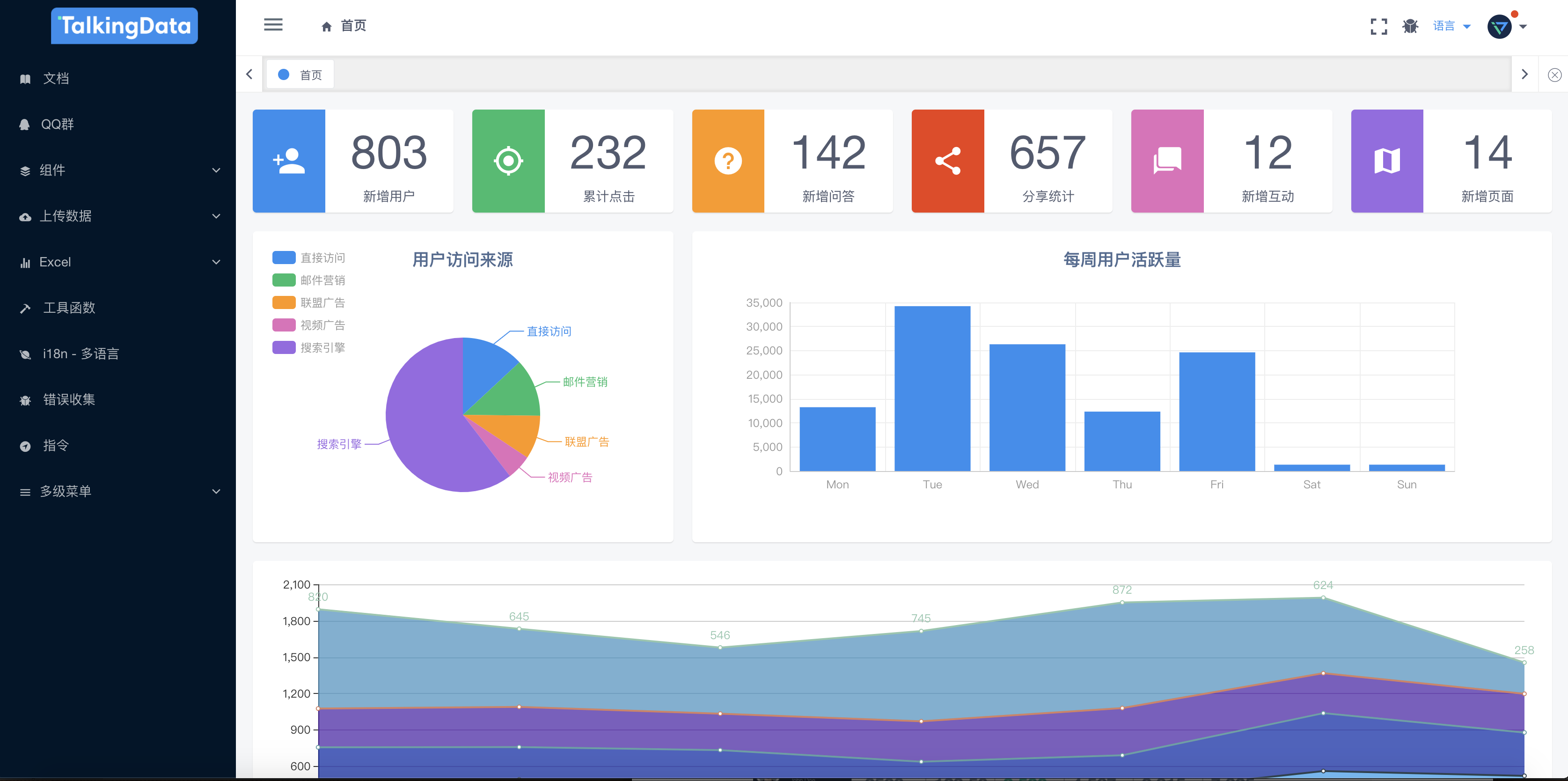
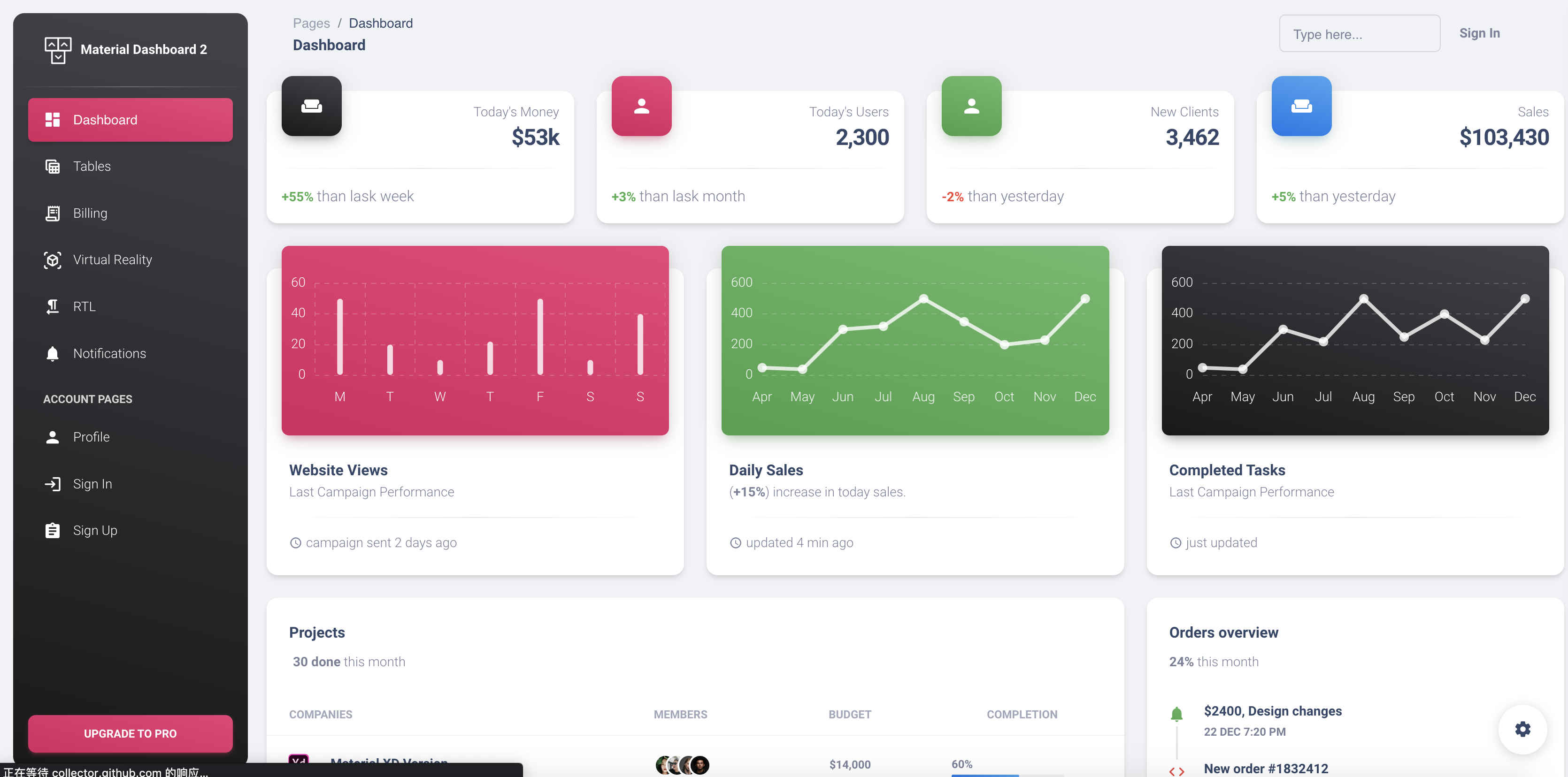
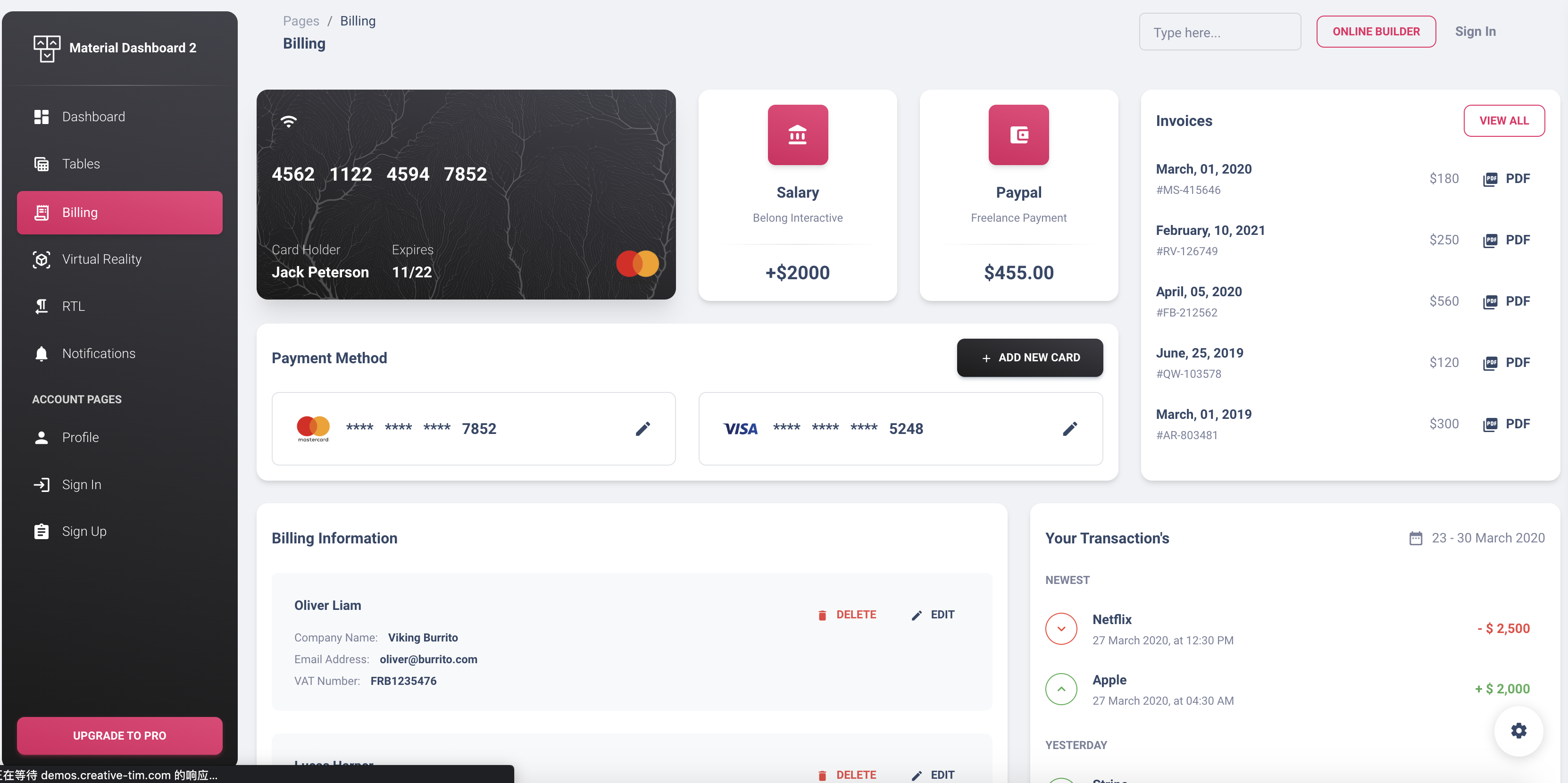
material-dashboard
在线体验:https://demos.creative-tim.com/material-dashboard/examples/dashboard.html
Github(10.4k): https://github.com/creativetimofficial/material-dashboard#demo
Material Dashboard是一个免费的Material Bootstrap Admin,其设计灵感来自Google的Material design。我们很高兴通过一组易于使用和美观的组件介绍我们对材料概念的理解。Material Dashboard是在流行的Bootstrap框架上构建的,它带有一些经过重新设计的第三方插件,以适应其他元素。
材质仪表板利用光线、表面和运动。总体布局类似于多个不同层的纸张,因此深度和顺序很明显。导航主要停留在左侧边栏上,内容位于主面板的右侧。
在我们发布了成功的材料工具包后,用户要求提供材料仪表板,因此推出了该产品。我们根据您的反馈开发了它,它是一个强大的引导管理仪表板,允许您构建管理面板、内容管理系统和CRM等产品。
Material Dashboard为侧边栏和卡片标题提供了5种颜色过滤器选项(蓝色、绿色、橙色、红色和紫色),并提供了在侧边栏上显示背景图像的选项。
界面如下图:



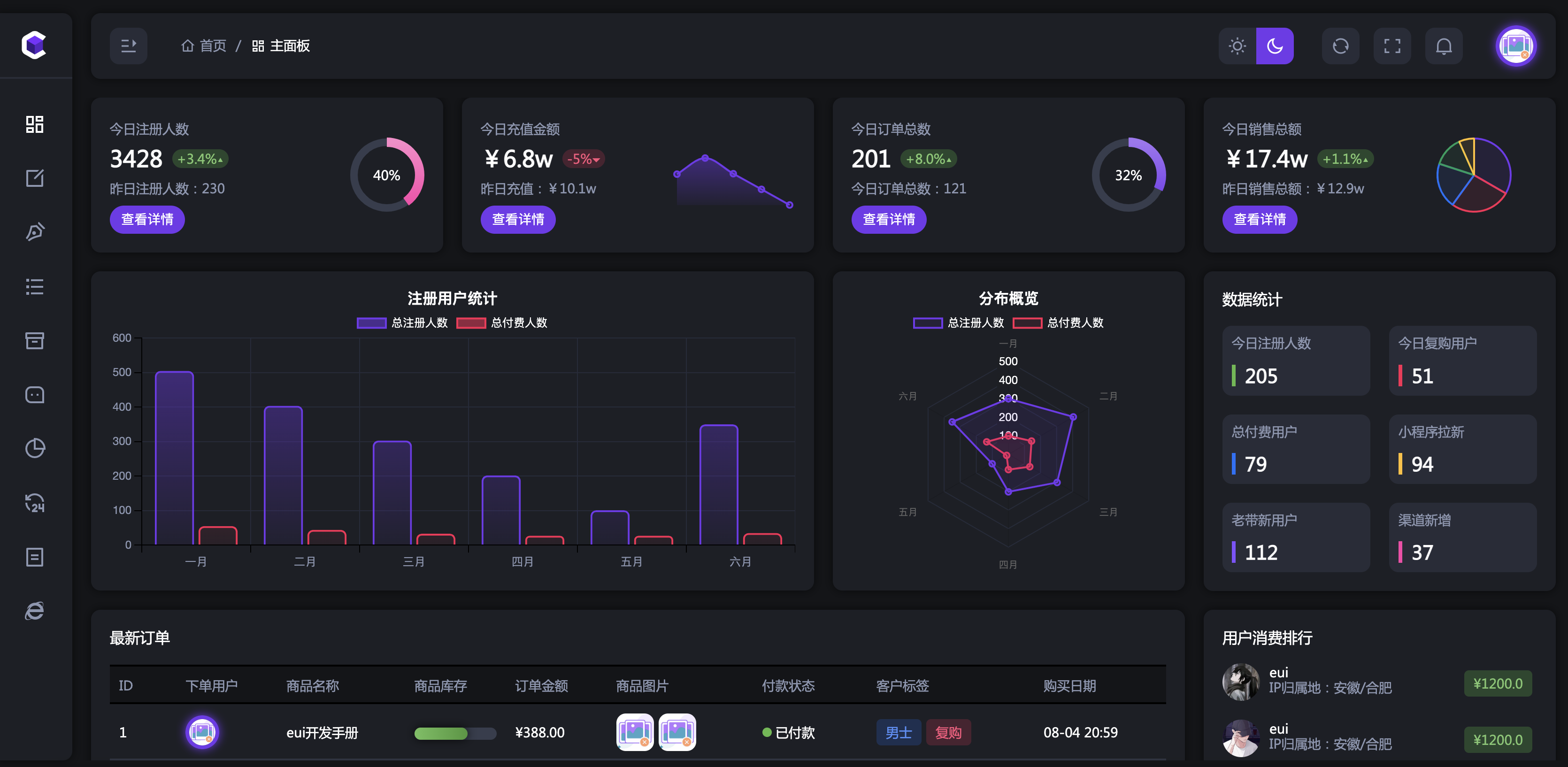
EAdmin
在线体验:http://www.eui6.com/
Github: https://github.com/suruibuas/eadmin
Eui(原Eadmin)开箱即用的后台UI框架更新到了 v3.0版本
依旧保持原生JS开发,开箱即用,无需打包环境,写法与原生HTML几乎一致。为不熟悉mvvm模式的开发人员提供了多一种的选择。
界面如下图:



 鲁公网安备37020202000738号
鲁公网安备37020202000738号