
大家好,我是Echa。
前段时间,有粉丝给小编私信,说目前JavaScript语言里面哪个最受欢迎,今天小编在边吃饭边刷手机,浏览了Best of JS[1] 正式公布 2022 年 JavaScript 明星项目榜单,分享给大家,方便大家跟着自己喜好去规划学习。
该榜单提供了过去 12 个月 JavaScript 生态系统中的趋势项目的概述!
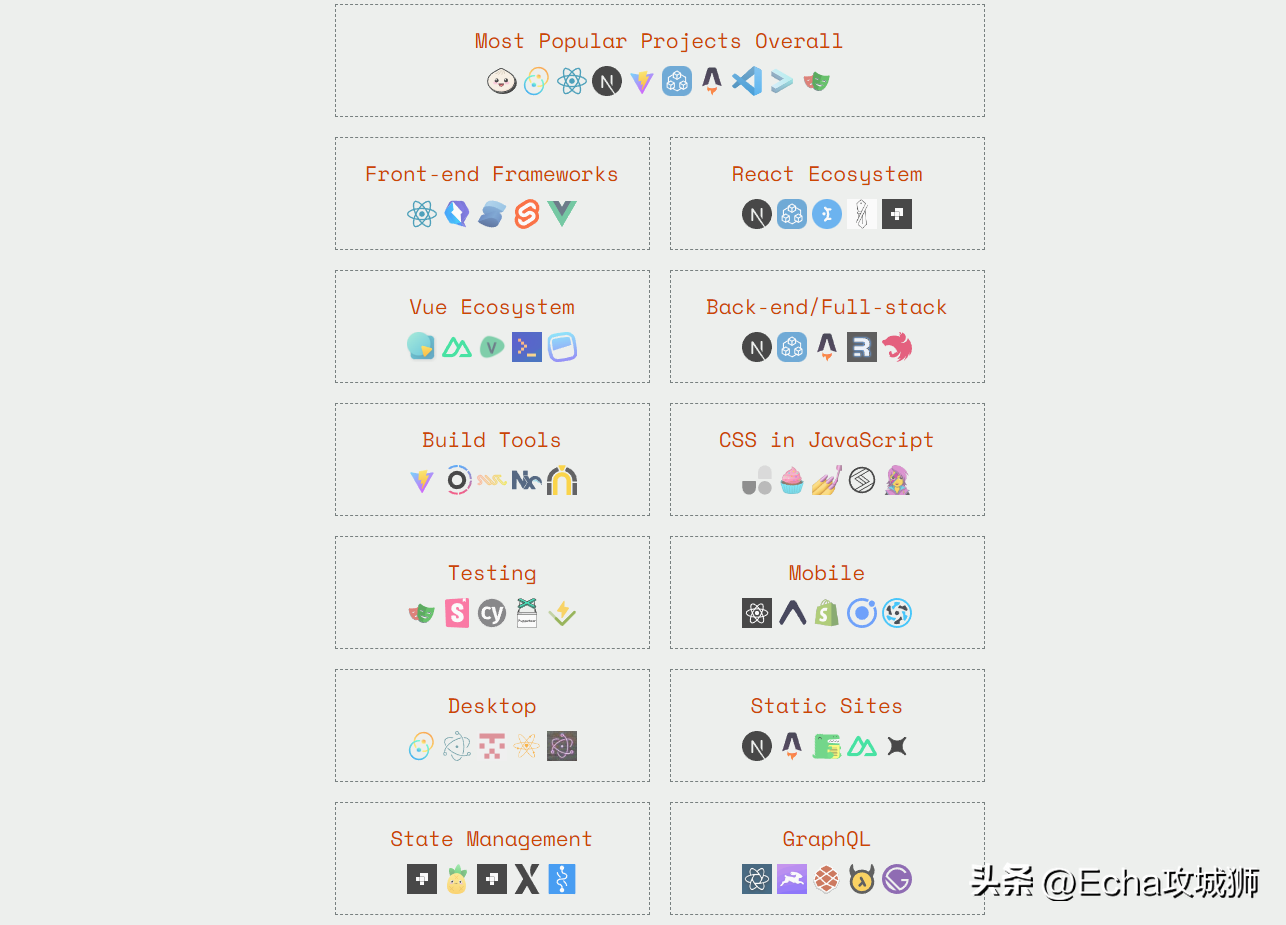
此榜单分12个类目包含了以下部分:
- 前端框架
- React生态系统
- Vue生态系统
- 后端/全栈
- 构建工具
- CSS in JS
- 测试工具
- 移动端
- 桌面端
- 静态站点
- 状态管理
- GraphQL

最受欢迎的项目
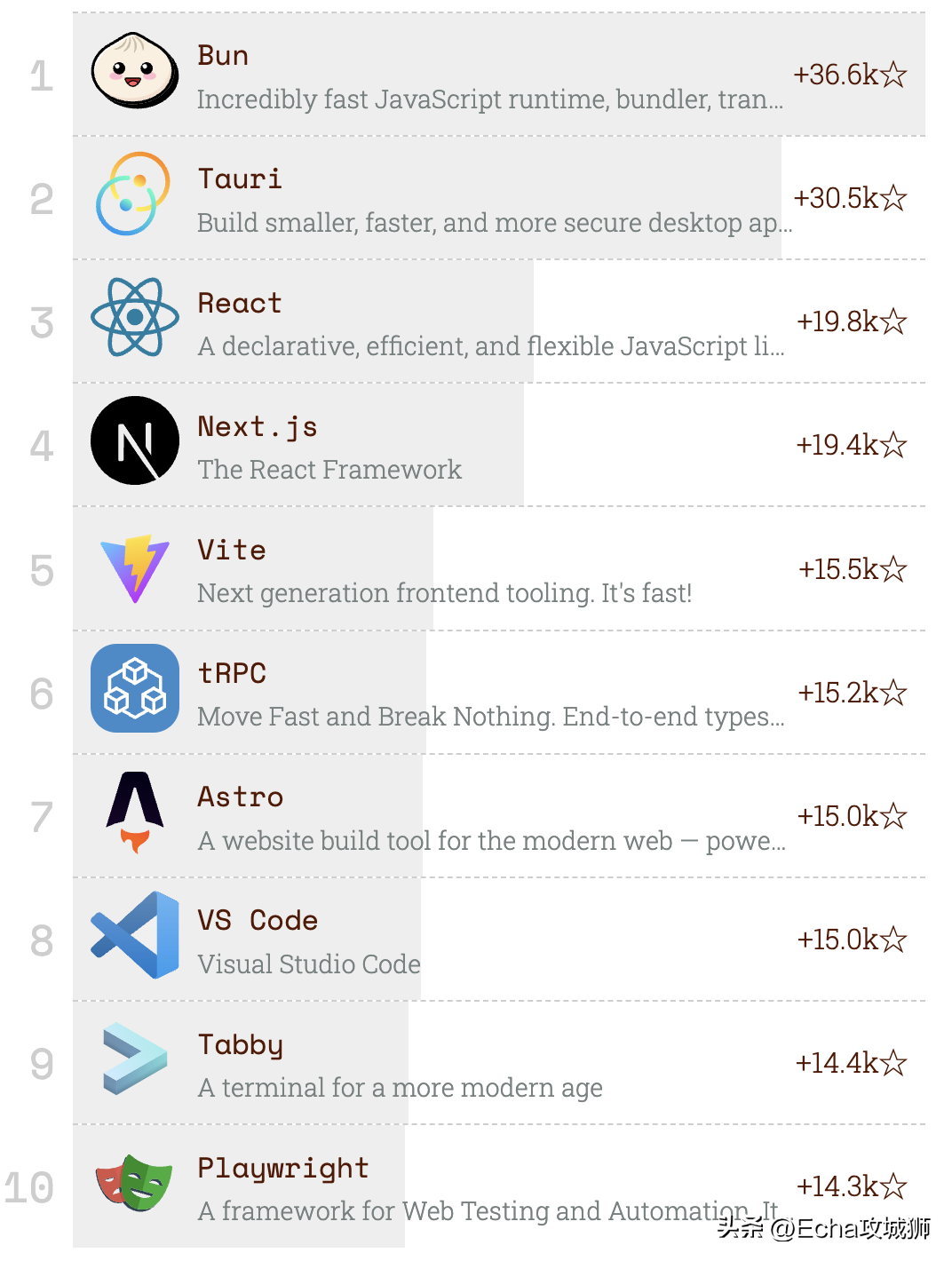
2022 年最受欢迎的 JavaScript 项目 Top 10 如下:

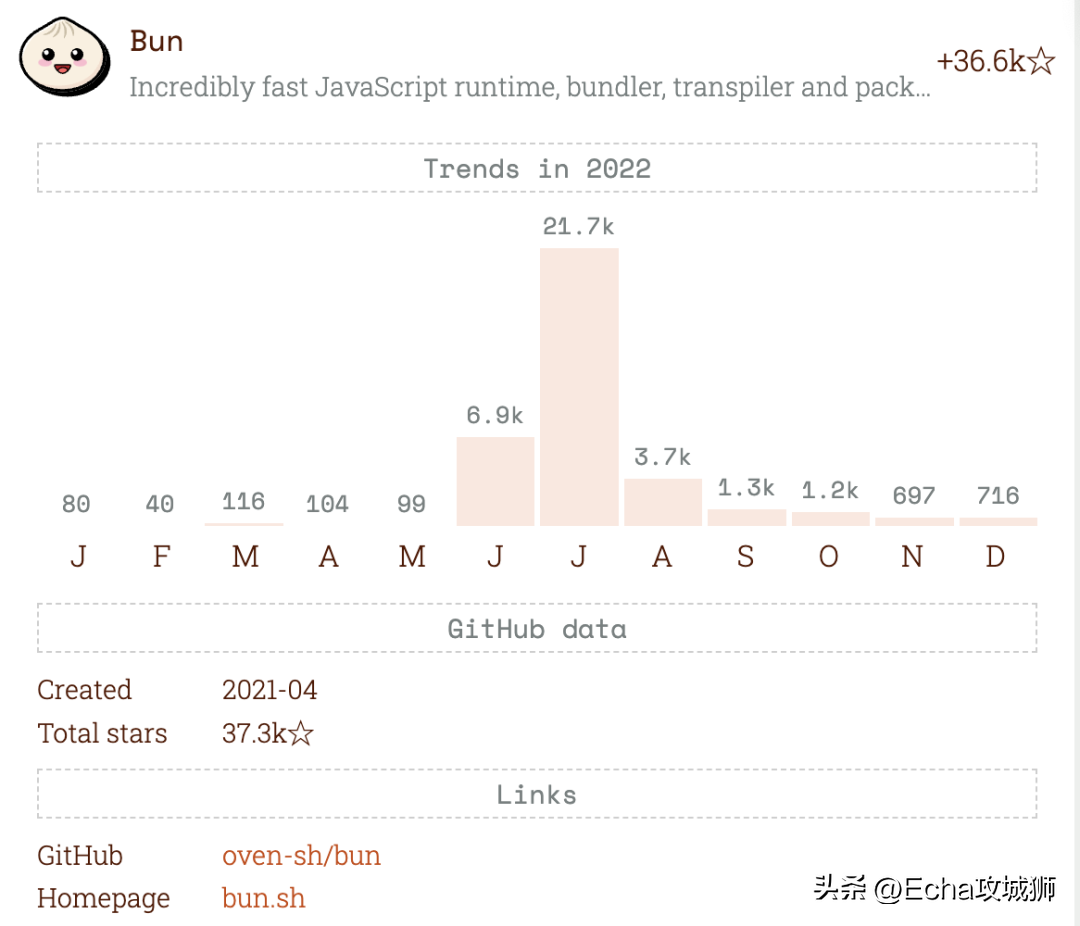
总冠军:Bun
官网地址:https://bun.sh/
Github:https://github.com/oven-sh/bun
2022 年年度最流行的项目 Bun:一个新的 JavaScript 运行时。今年夏天,随着 GitHub 上第一个 Beta 版的发布,它的人气大增:一个月内,GitHub 就有超过 20000 Star!

那 Bun 有什么特别之处呢?与两年前的总冠军 Deno 一样,它为 TypeScript 提供了一流的支持。
但 Bun 不仅仅是一个运行时。它还包括:
- 包管理器(像 Yarn、NPM、PNPM);
- 构建工具(像 Webpack、ESBuild、Parcel);
- 测试工具
- ...
Bun 可以读取 package.json 安装的依赖,Bun 还可以运行脚本。它做任何事都比其他任何运行时要快。Bun 是对 JavaScript 生态系统许多方面的全新诠释,专注于性能。
它优先考虑 Fetch 等标准 Web API。它支持许多 Node.js API,使其与大多数 NPM 包兼容。它可能还没有“生产就绪”(缺少 Windows 支持),但它是一个非常有前途的工具。与 Deno 相比,它的生态系统还很新,但它已经有了一个名为 Elysia 的 Web 框架,号称是最快的 HTTP 框架。
Bun 最令人难以置信的是它的创建者 Jarred Sumner 使用一种称为 Zig 的低级语言从头开始实现了所有这些功能。
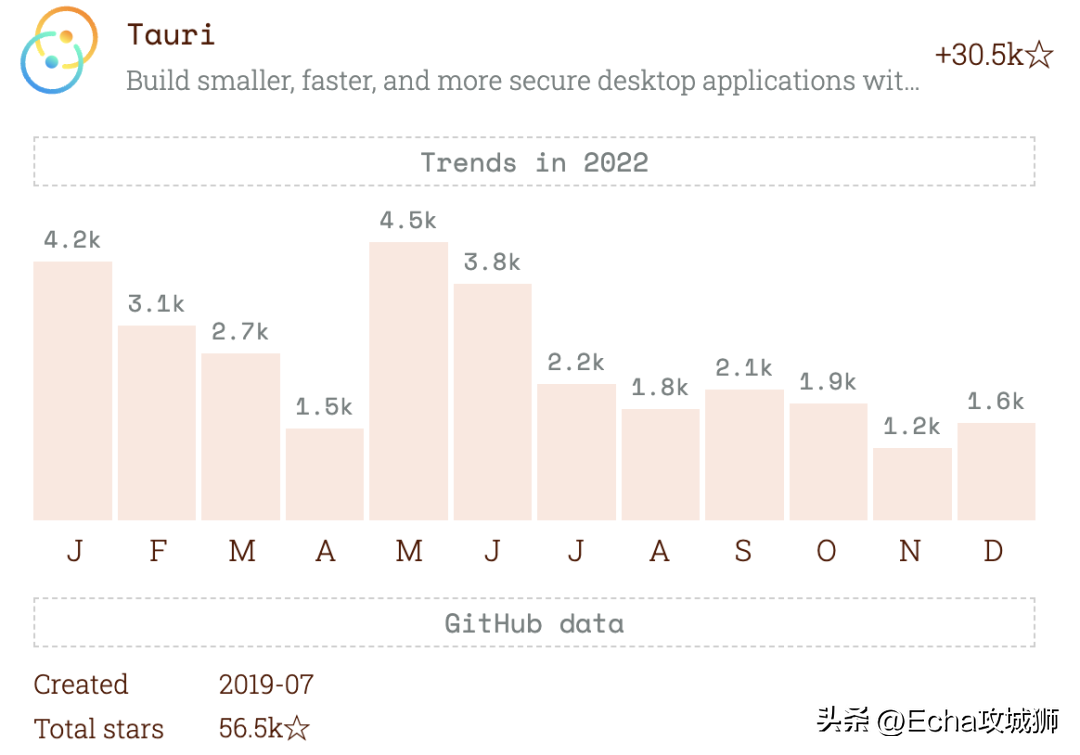
Tauri
官网地址:https://tauri.app/
Github:https://github.com/tauri-apps/tauri
在 2021 年,Tauri 在最受欢迎的项目中排名第五。2022 年它以新增 30000 Star 在最受欢迎的项目中排名第二。这是一个用 Rust 编写的项目,用于使用 Web 技术创建跨平台桌面应用。

Tauri 1.0 版于 6 月发布。它在构建时考虑了安全性和性能。与 Electron 相比,它占用空间小,因为开发人员必须指定应用所需的 API 和功能。
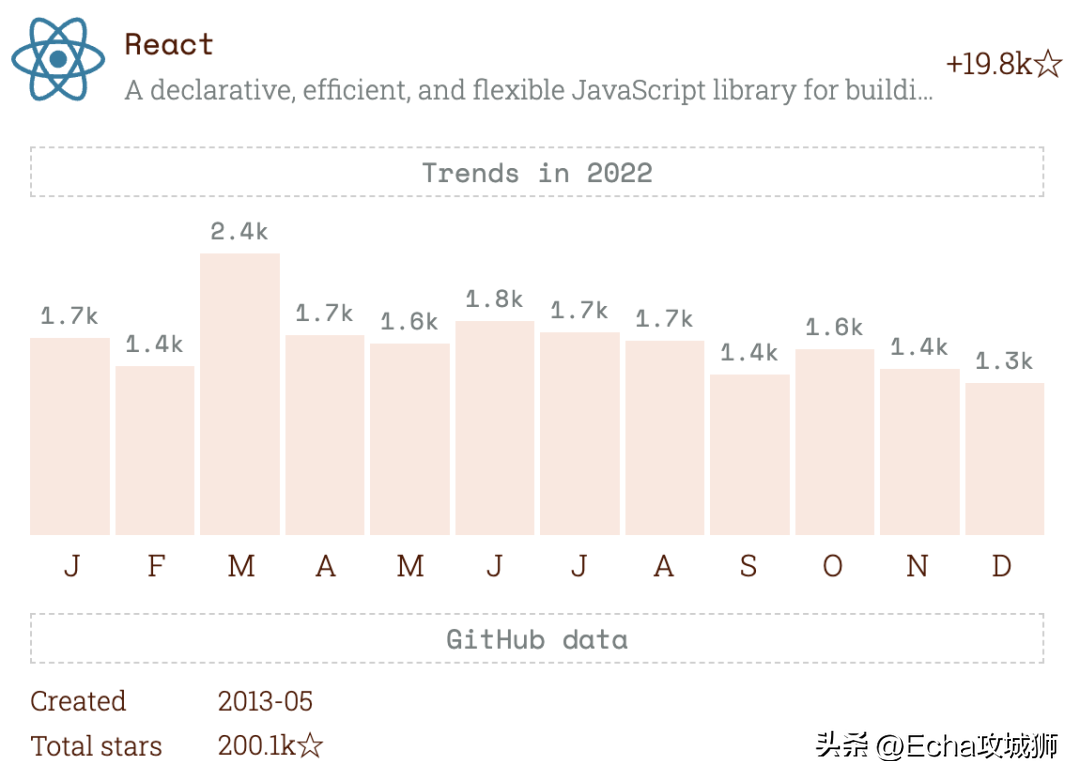
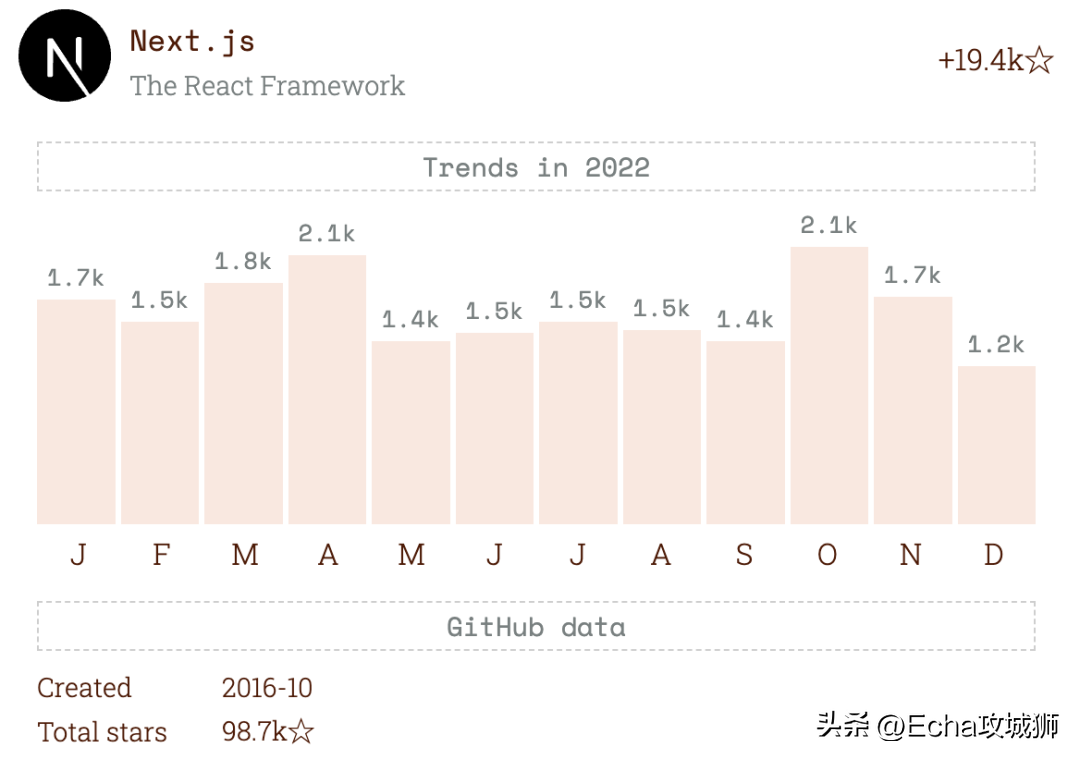
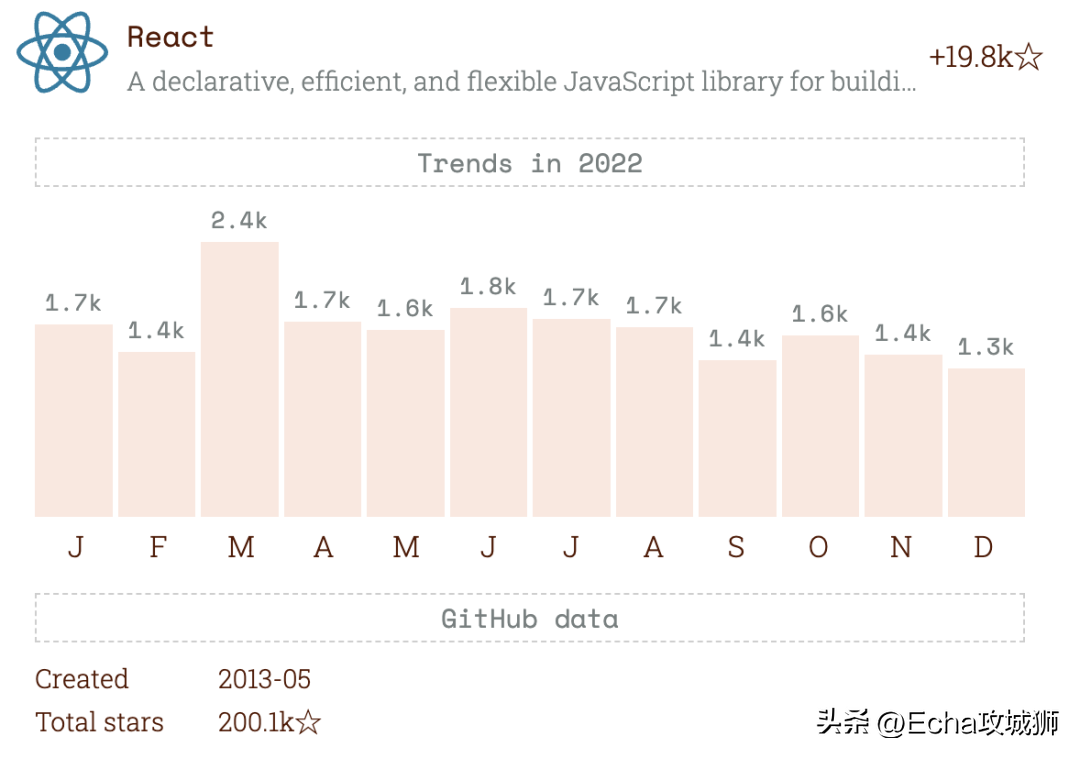
React 和 Next.js
React 官网地址:https://reactjs.org/
Github:https://github.com/facebook/react
Next.js 官网地址: https://nextjs.org/
Github:https://github.com/vercel/next.js
排在第三位和第四位的分别是 React 和 Next.js,它们都新增了近 20000 Star。

Next.js 13 于 10 月发布,使用了 2020 年 React 17 引入的 React Server Components。

React 的维护者之一 Andrew Clark 表示:React Server Components 是 React 的未来,目标就是将这种架构传播到整个 React 生态系统,而不管框架如何。
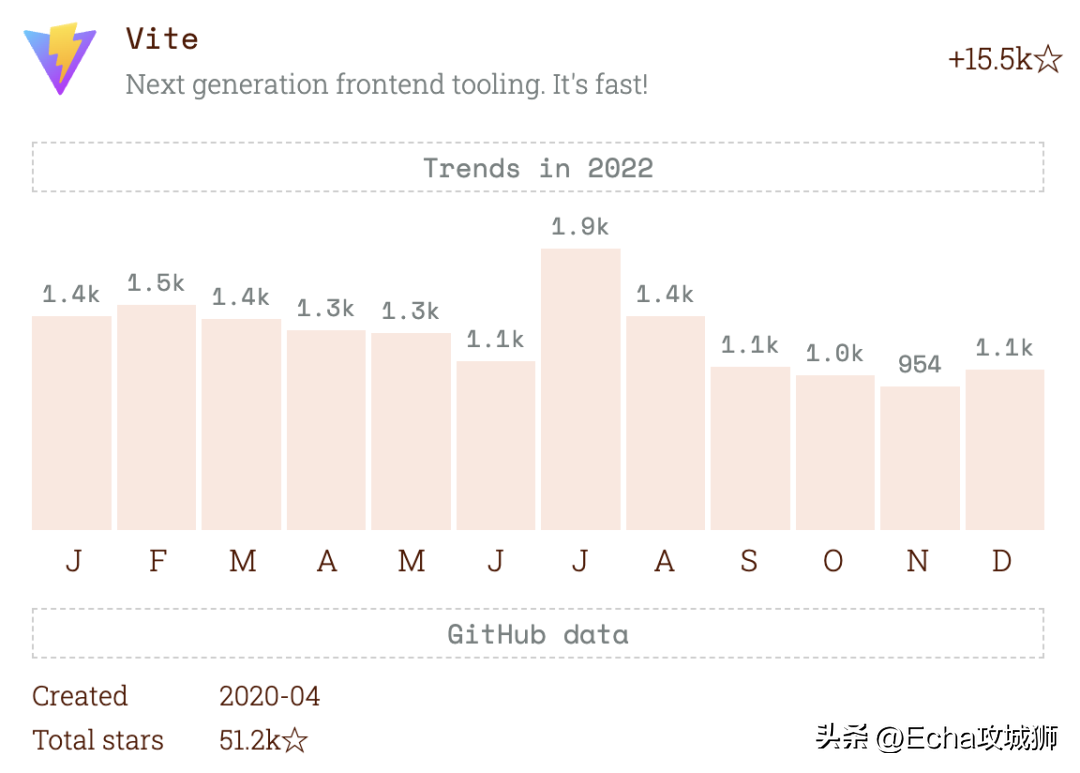
Vite
官网地址:http://vitejs.dev/
Github:https://github.com/vitejs/vite
Vite 是基于 Web 技术构建应用的工具,提供了令人惊叹的开发人员体验。

Vite 今年有两个主要版本(7 月发布的 v3 和 12 月发布的 v4)。它为越来越多的项目提供支持,包括框架 SvelteKit 和 Qwik 以及 Vitest。
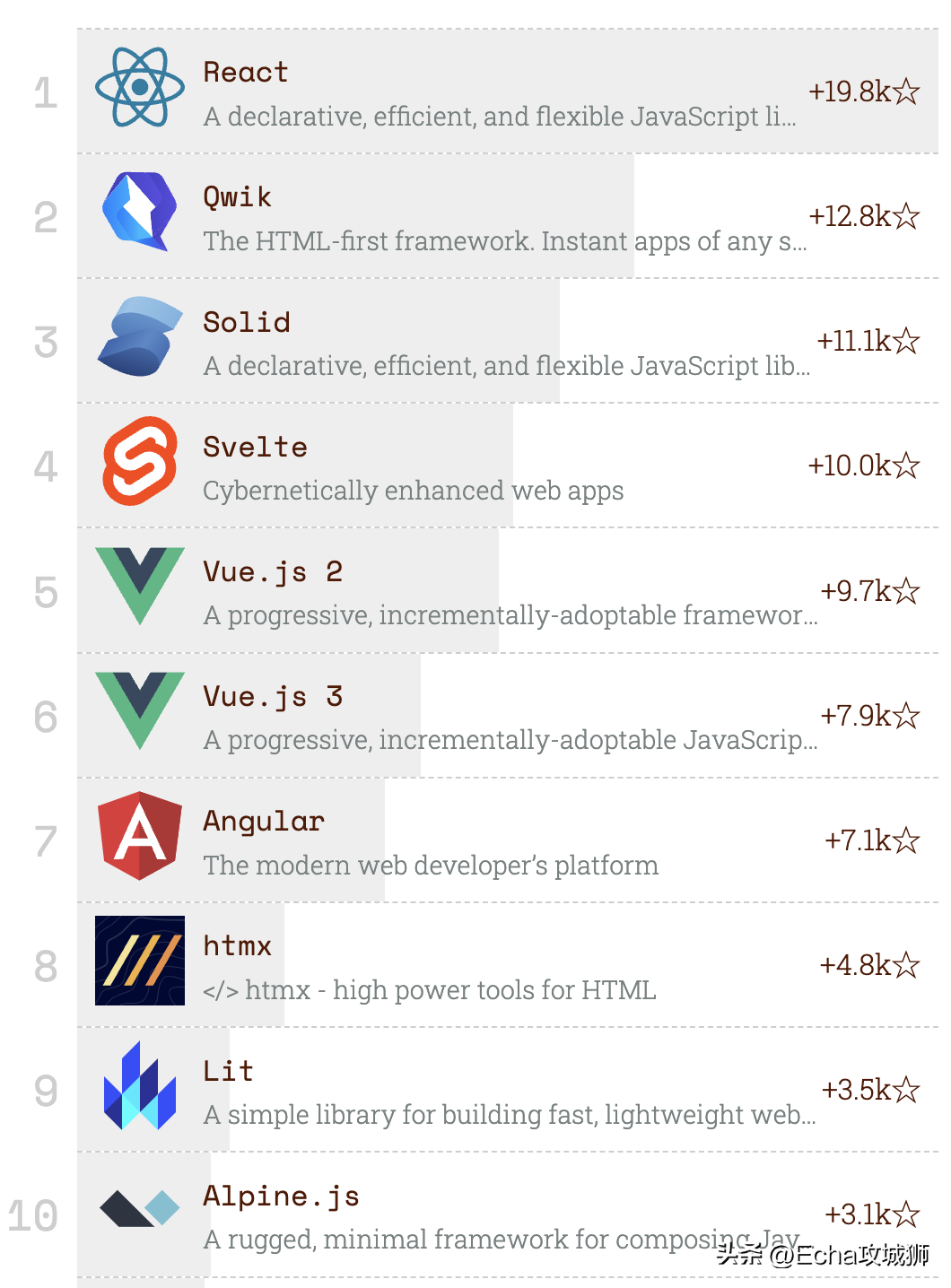
前端框架
2022 年前端框架中的明星项目 Top 10 如下:

React 仍然是 2022 年的冠军,如果考虑 Vue.js 的 v2 和 v3 仓库 Star 总和,其与 React 受欢迎程度接近。

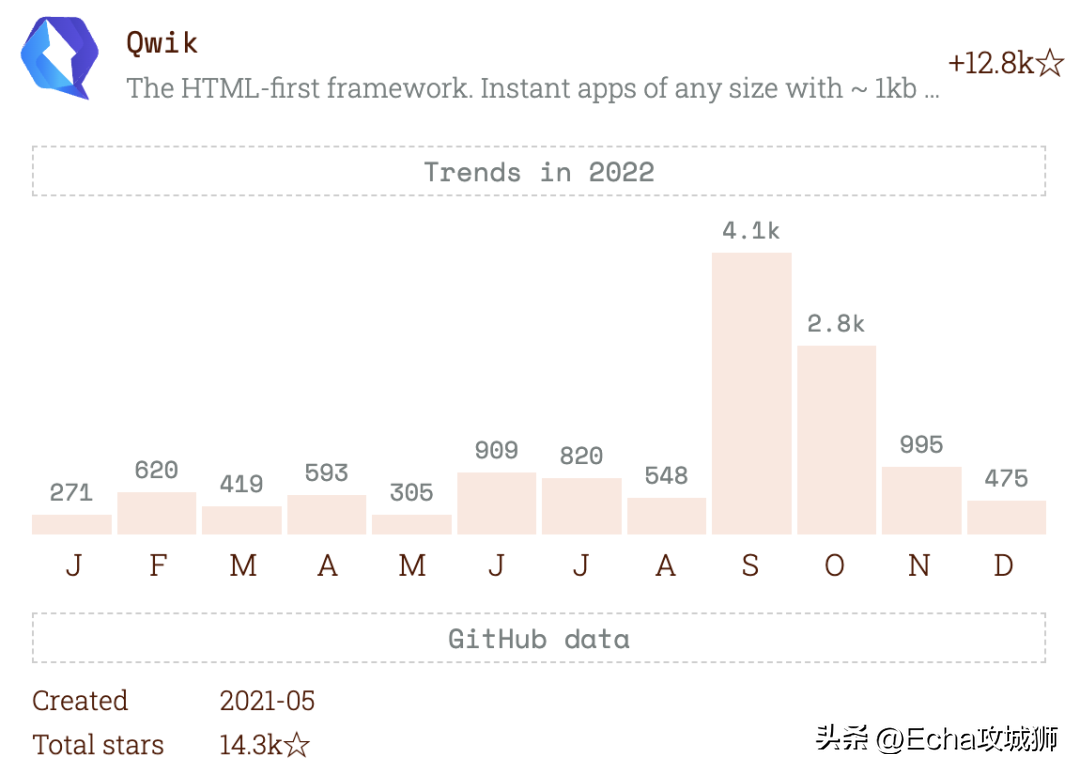
主要变化是排在第二位的 Qwik。Qwik 类似于 React,它也使用用 JSX 编写的组件作为模板,但主要区别在于专注于在浏览器中传输最少的 JavaScript。

Qwik 是“Zero baseline JavaScript”框架趋势的一部分。站点和应用通常会因影响浏览器性能的大量 JavaScript 资源而变得臃肿:即使页面在服务端渲染,用户也必须等到 JavaScript 被加载、解析和执行才能与页面交互。
Qwik 不依靠水合来为服务器上生成的页面带来交互性,而是使用一种称为可恢复性的技术来提供即时交互的 HTML。它通过在 HTML 本身中序列化应用的状态来工作。
该项目由 Miško Hevery 领导,他是 AngularJS 的创建者,他的口号是“为 Web 应用增强 HTML”,Qwik 就是“HTML 优先的框架”。
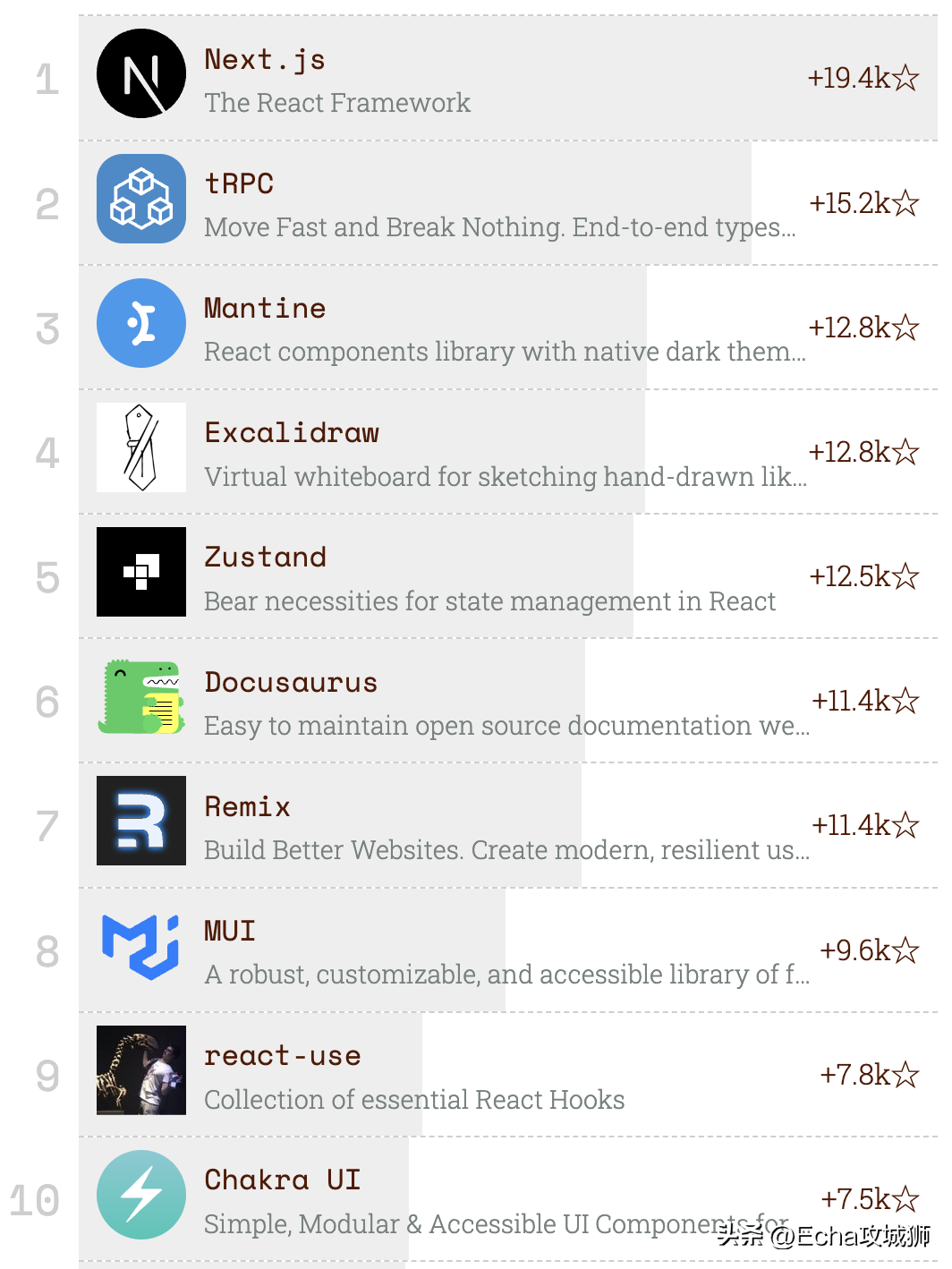
React 生态系统
2022 年 React 生态系统中的明星项目 Top 10 如下:

React 仍然是一个可以在任何网页使用的库,但它也已经发展成为一个架构框架,可以遵循它来创建交互式、弹性和高性能的前端模式。
React 18 版本(3 月)包括并发特性和 API,主要为框架提供架构模式。React Server Components 旨在结合这些新的架构模式实现。一些约定现在已经在 React 框架之间标准化(例如 use client),而其他约定正在测试阶段(例如服务端组件中的 async/await)。
在 2023 年,我们将继续看到使用 React 新原语的创新,用于改进类型安全的库以及 UI 组件库的增长将继续上升。
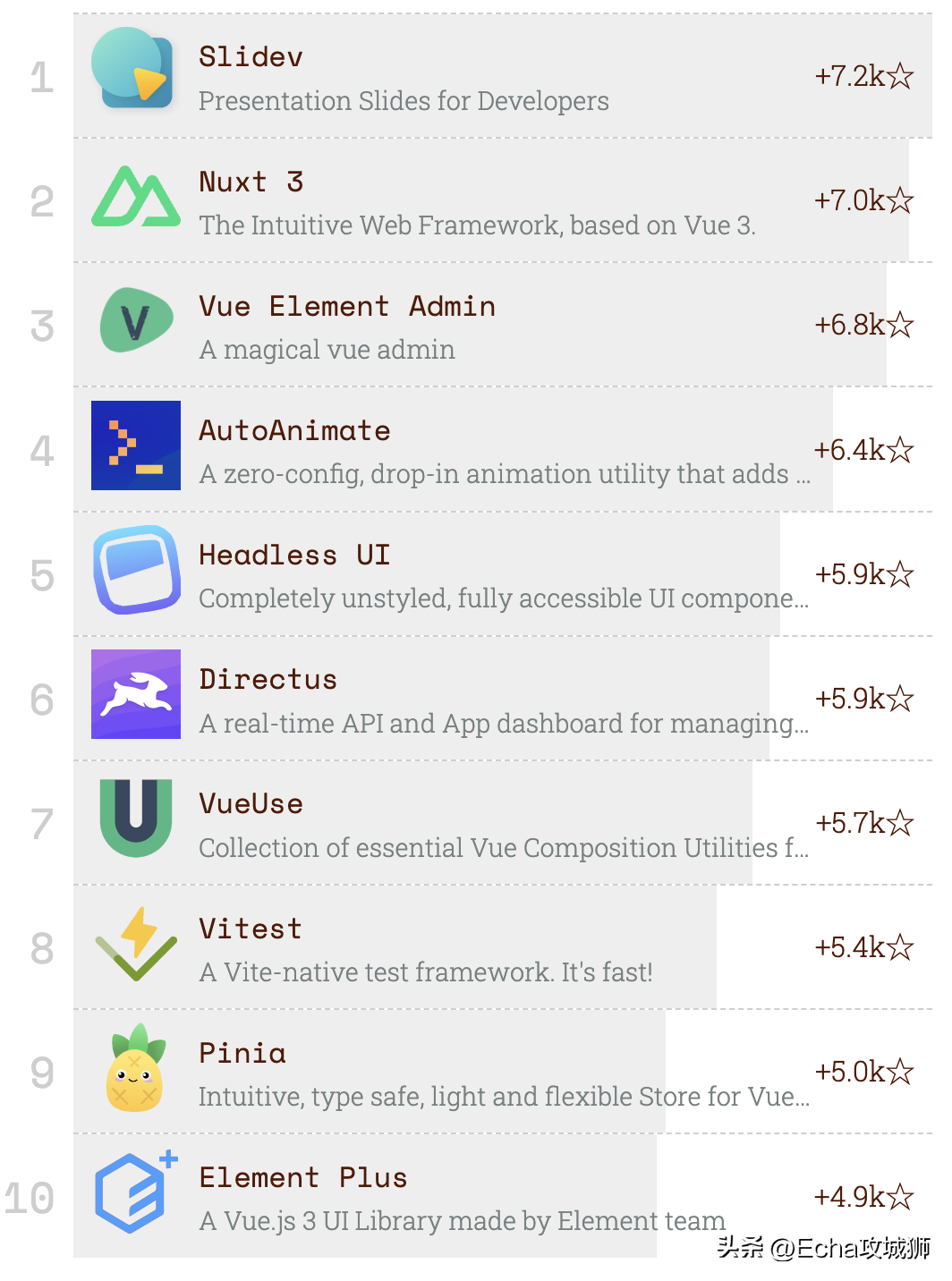
Vue 生态系统
2022 年 Vue 生态系统中的明星项目 Top 10 如下:

今年,Vue.js 进行了许多重大更新。Vue 2.7 将原生 Composition API 和 <script setup> 语法带到 Vue 2。
这使得向 Vue 3 的过渡更加顺畅。<script setup> 变得稳定且普遍可用,新的实验性“Reactivity Transform”指日可待,可进一步增强 DX。Vue 团队还在研究一种名为“Vapor mode”的新渲染策略,该策略受 Soild.js 的启发,可以使 Vue 在关键部分的性能更高。
Nuxt 3 和 Vuetify 3 的稳定发布表明 Vue 的生态系统已经足够成熟。Vite 在这一年成倍增长,它被 Vue 用户大量使用,来自 create-vue、Nuxt、Quasar、Astro 和许多新框架。借助 Vite 的强大功能,Vue 用户还可以使用 Vitest 和 Histoire 获得更好的测试/开发体验。我们还看到了 Vue 的创造性用法,例如使用 vue-termui 渲染命令行界面。
后端/全栈
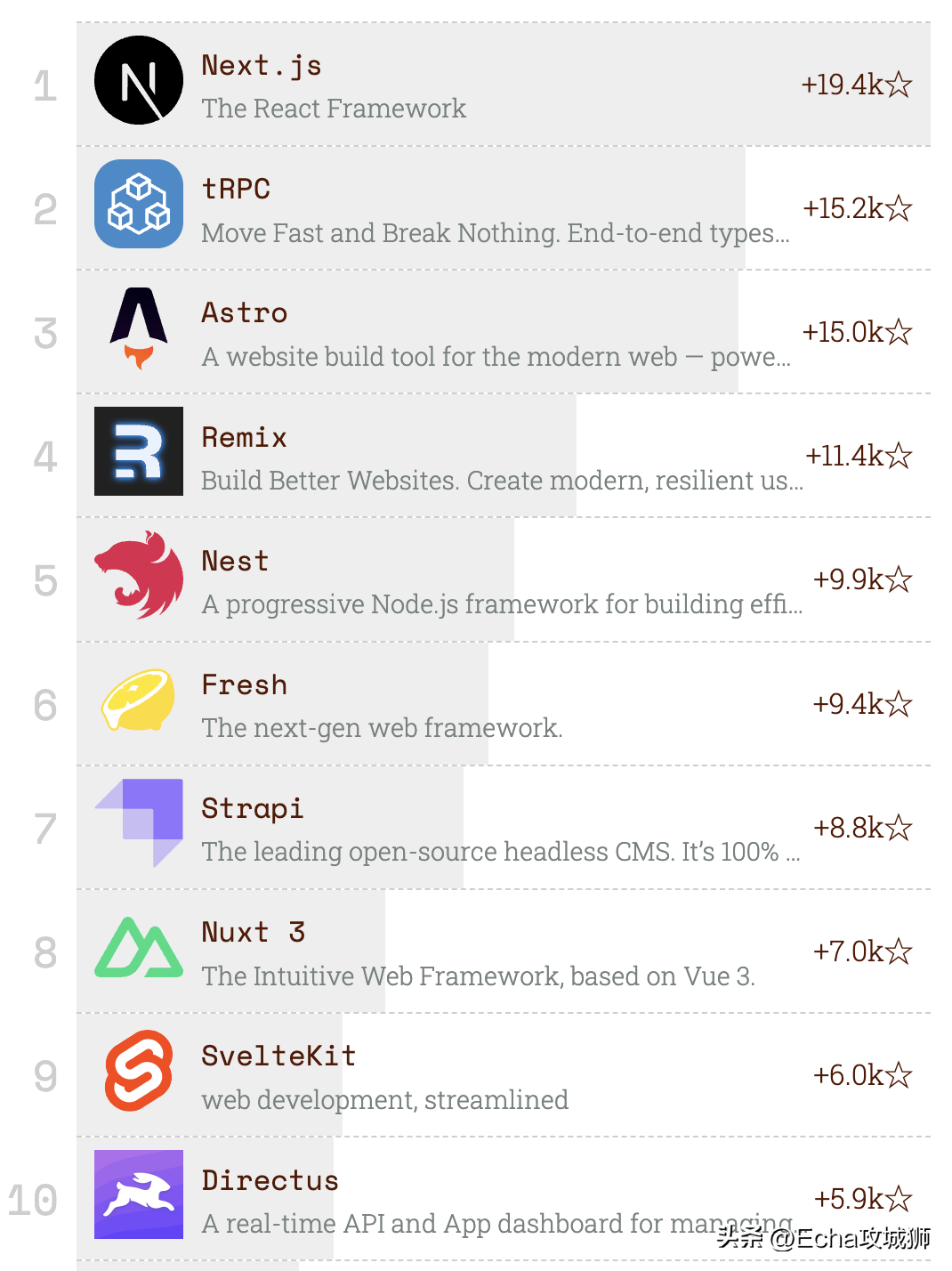
2022 年后端/全栈中的明星项目 Top 10 如下:

前端和后端框架之间的界限比较模糊,因为与后端仅负责 API 的 SPA 方法相比,有一种趋势就是在服务端做更多的事情(包括渲染和路由)。所以这部分包括了全栈框架、元框架和后端框架。
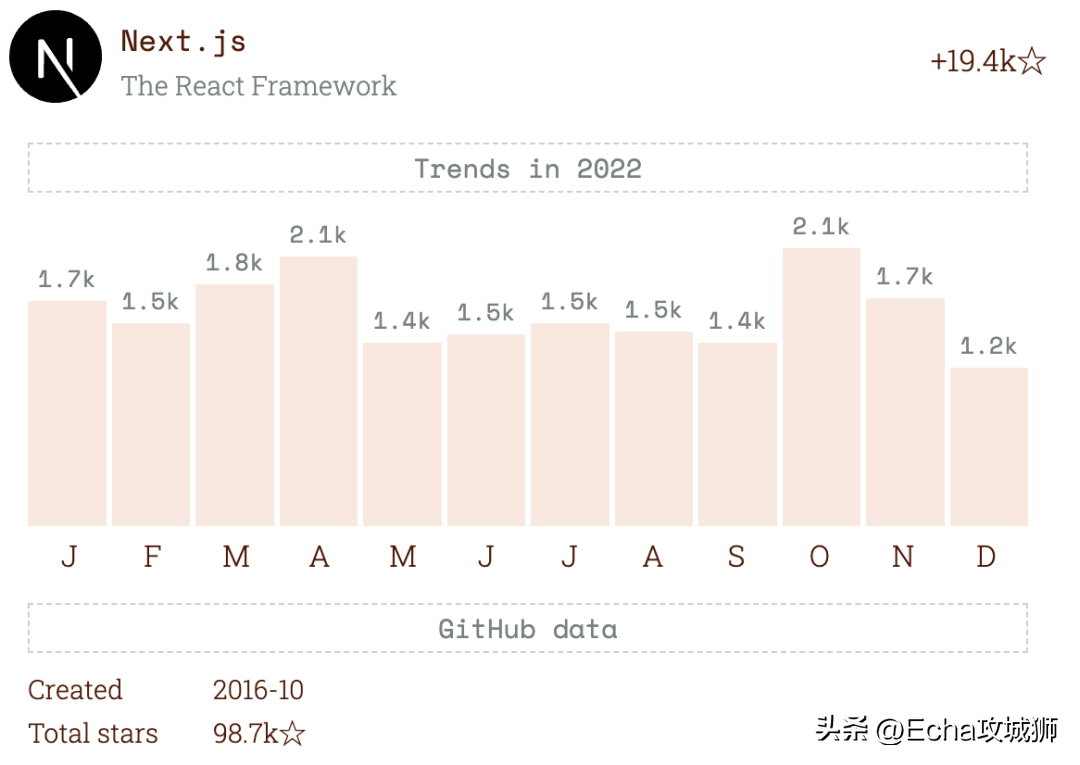
Next.js
与去年一样,Next.js 在排名中处于领先地位,13.0 版本带来了重要的功能,包括 React 服务端组件和使用 app 文件夹的新文件系统结构,并以更强大的方式处理嵌套路由。

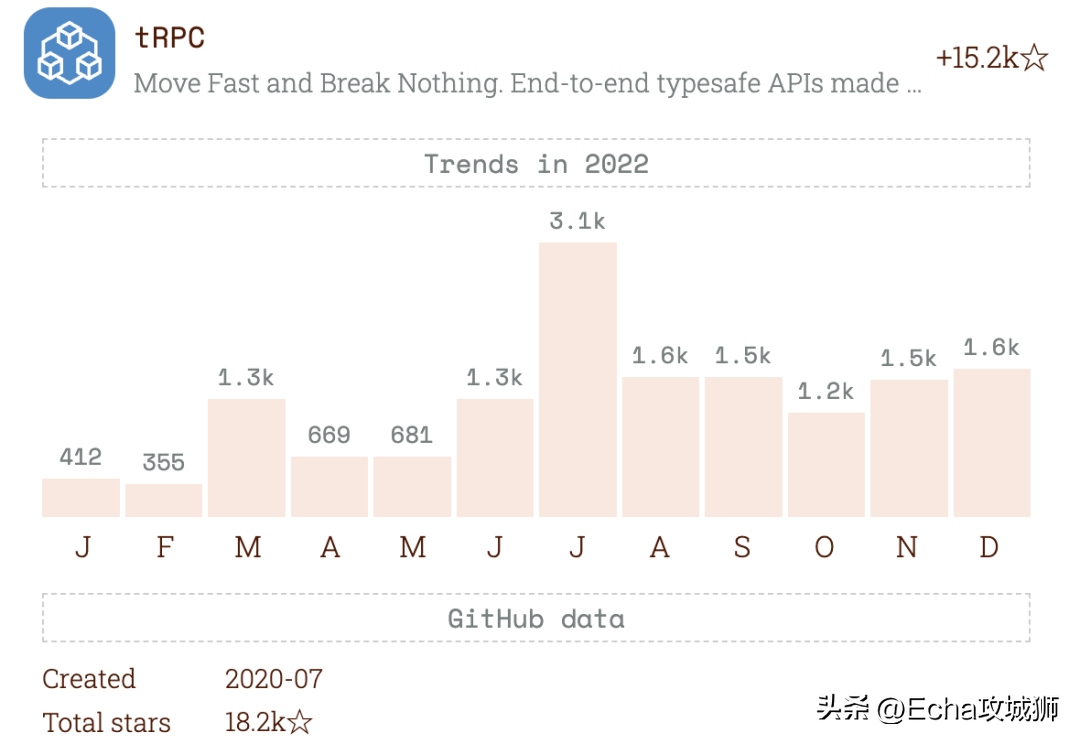
tRPC
排在第二位的 tRPC 可以从客户端导入服务端中定义的类型,以提供“端到端类型安全”。

值得一提的是 T3 Stack 项目,它在一个流行的模板文件中结合了 tRPC、Next.js 和 Tailwind CSS(总排名第 16 位)。
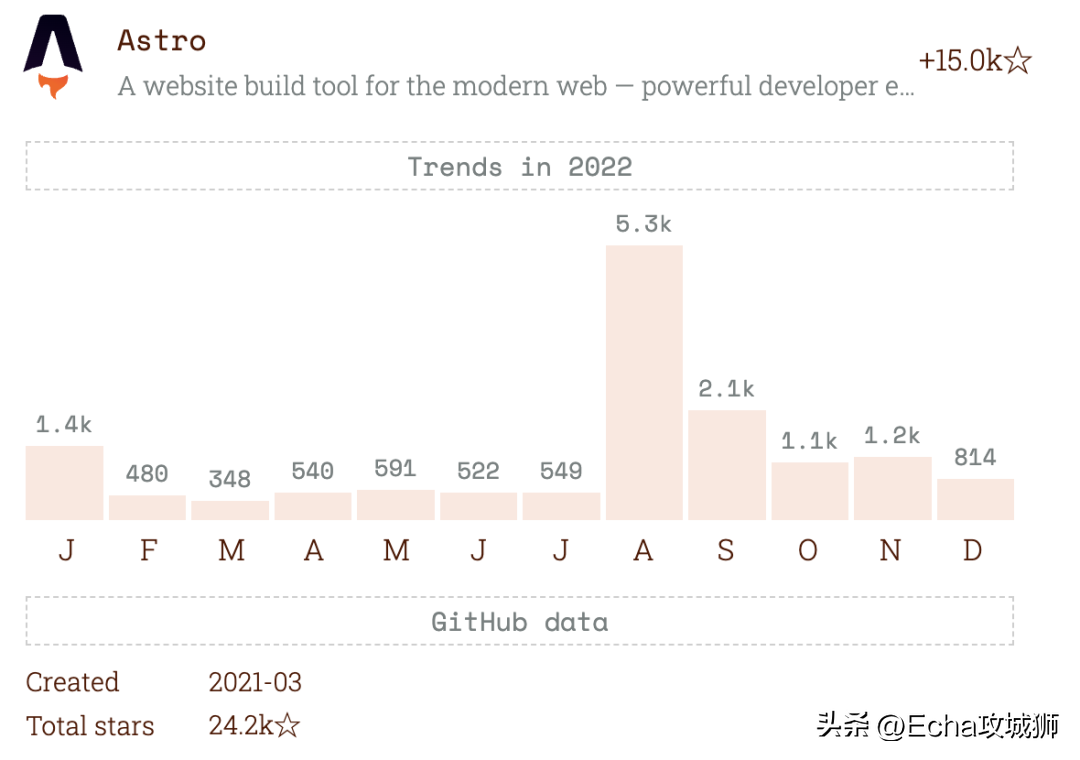
Astro
排在第三位的 Astro 在 2021 年作为静态站点生成器出现,并使部分水合的概念流行起来。

Astro 1.0 的发布彰显了 Astro 团队对创造流畅的开发者体验的一丝不苟。新的 SSR 支持与任何前端工具(如 React 和 SCSS)的“内置”集成让 Web 应用开发变得简单。
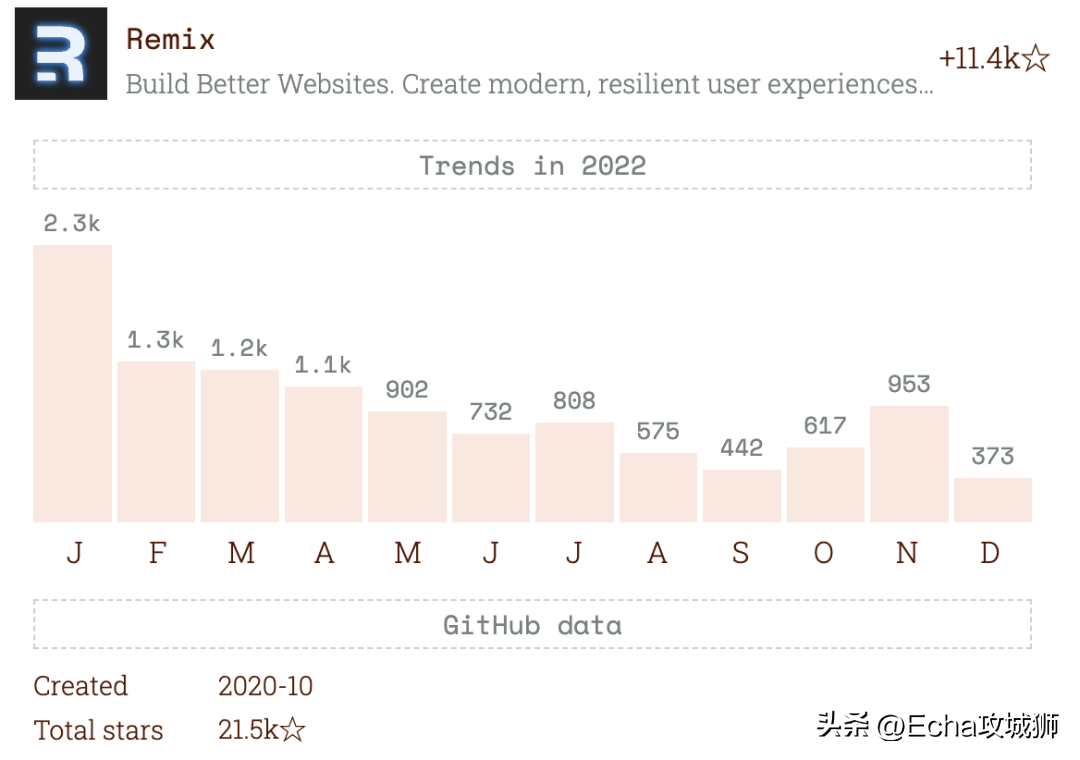
Remix
排在第四位的 Remix 保持快速增长。它于 2021 年开源,仅一年后就被 Shopify 收购。

Remix 不依赖于静态页面生成,而是利用分布式计算和原生浏览器功能在浏览器中提供出色的性能和令人惊叹的开发人员体验。
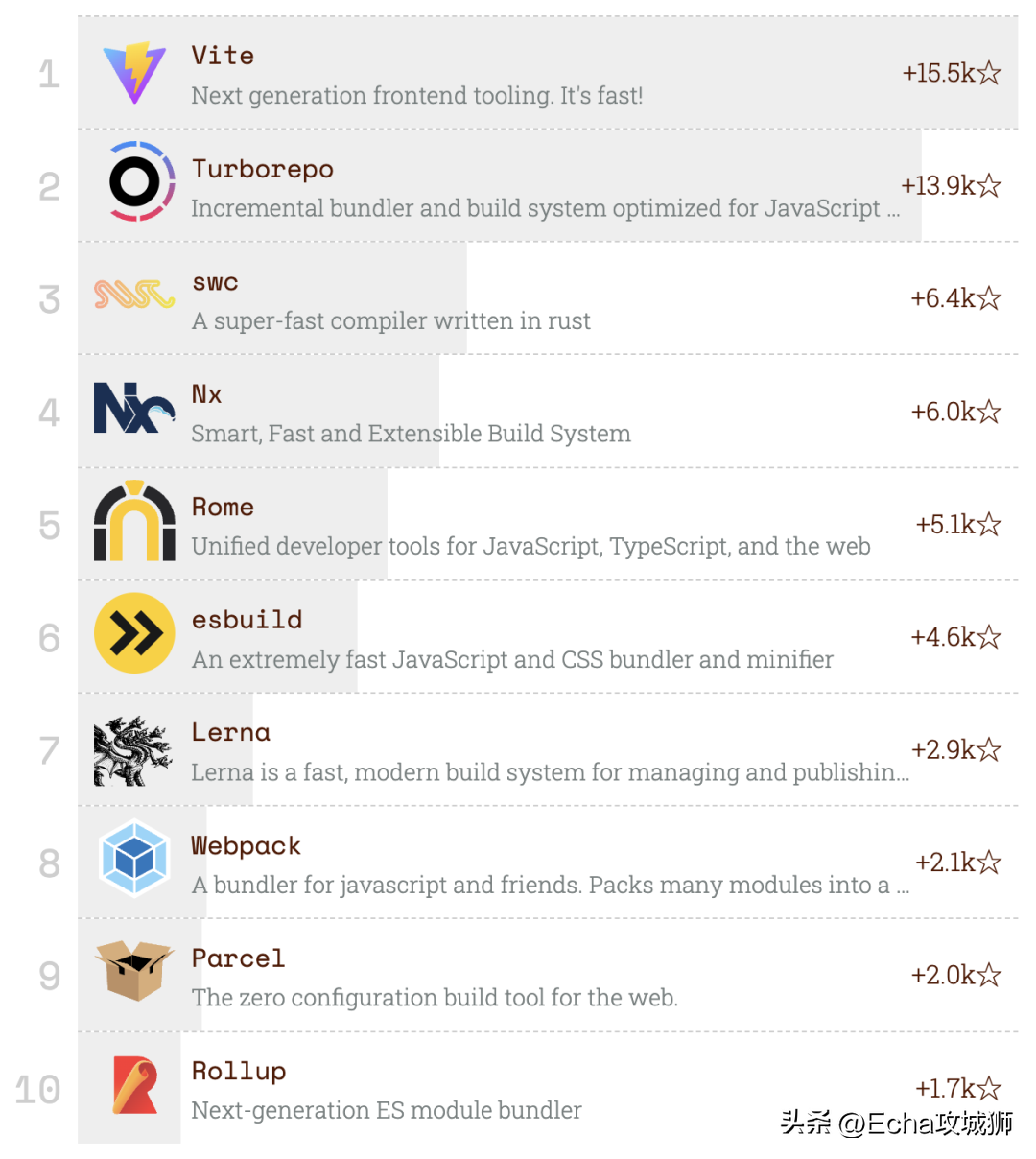
构建工具
2022 年构建工具中的明星项目 Top 10 如下:

今年,Vite 继续保持上升趋势,成为最流行的前端工具之一。其前身 Snowpack 不再维护,推荐使用 Vite。它的使用不限于 Vue 生态系统:Vite 可以用于 SvelteKit、Storybook、Vitest,甚至可以作为 Create-React-App 的现代替代品。
我们还看到了使用 Nx 和 Turborepo 的 monorepo 构建工具的兴起。Nwrl(Nx 背后的公司)已经接管了 Lerna 的维护并发布了默认启用 Nx 优化的 Lerna 6。
尽管 Babel 仍然很受欢迎,但 swc 和 esbuild 已被许多项目和元框架广泛使用。这些新工具可以显著提高构建和编译性能。swc 是一个更模块化的选择,因为它提供了一个插件系统。
Vercel 宣布了 Turbopack(alpha),这是一个由 Tobias Koppers(Webpack 创建者) 创建的全新的、快速的 Rust 打包工具。
Rome 工具链发布了它的第一个稳定版本。目前其使用率较低,但今年可能会增加。
今年 Rust 中的许多前端工具可能会出现在新闻中:
- Lightning CSS[2](以前称为 Parcel CSS):更快的 CSS 工具链;
- stc[3]:比 tsc 更快的替代品;
- mdxjs-rs[4]:更快的 MDX 实现。
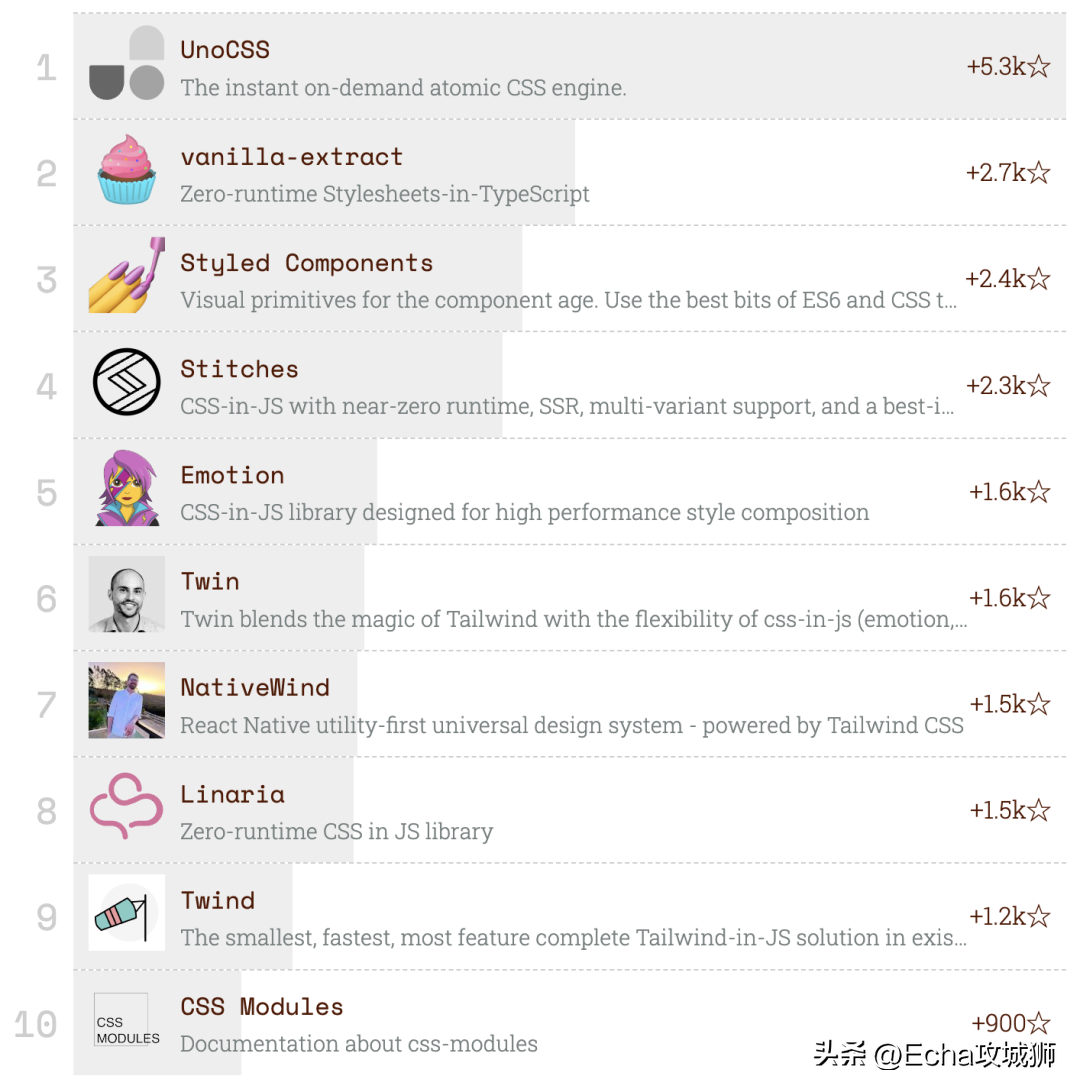
CSS in JS
2022 年 CSS in JS 中的明星项目 Top 10 如下:

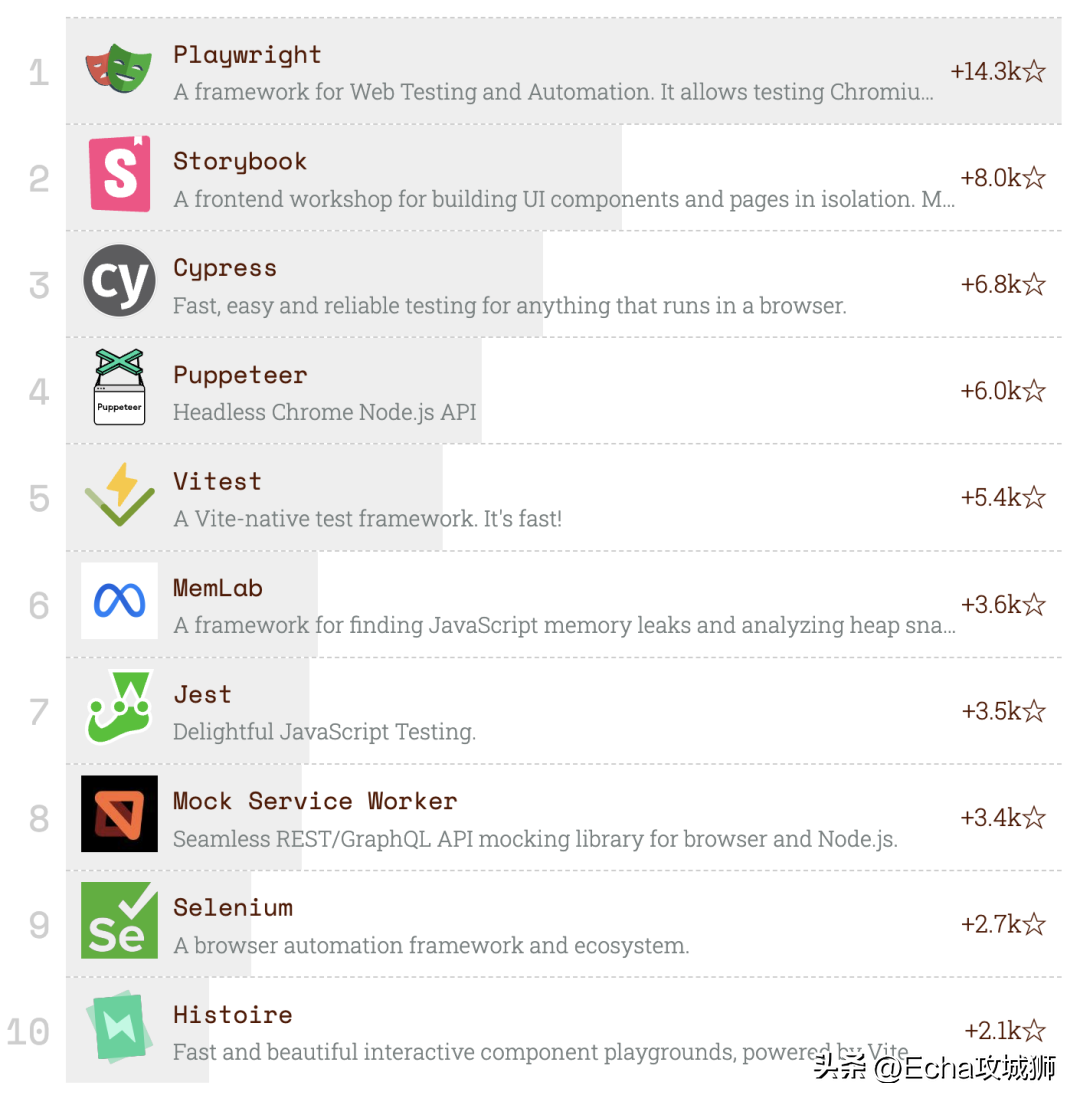
测试工具
2022 年测试工具中的明星项目 Top 10 如下:

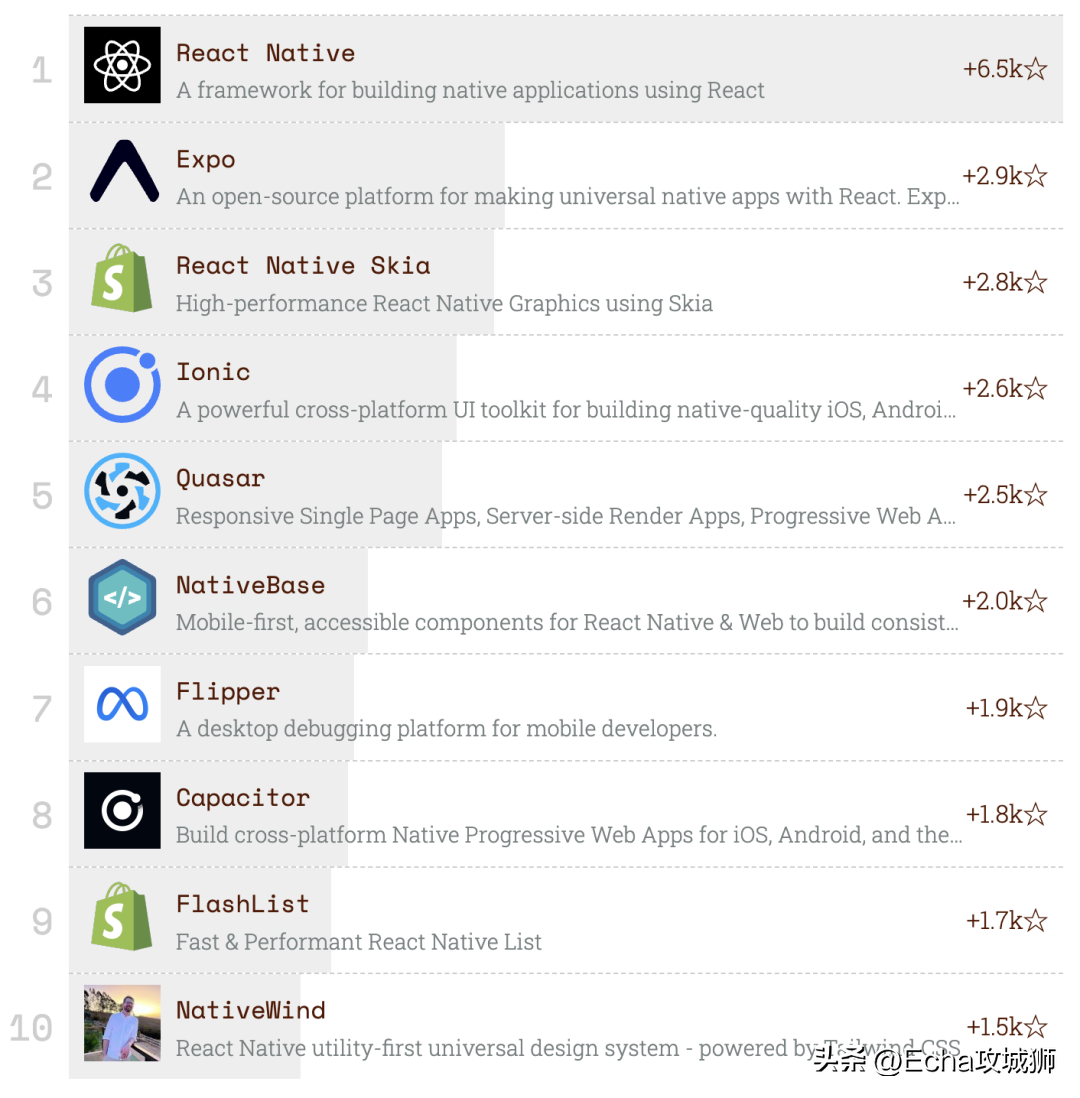
移动端
2022 年移动端中的明星项目 Top 10 如下:

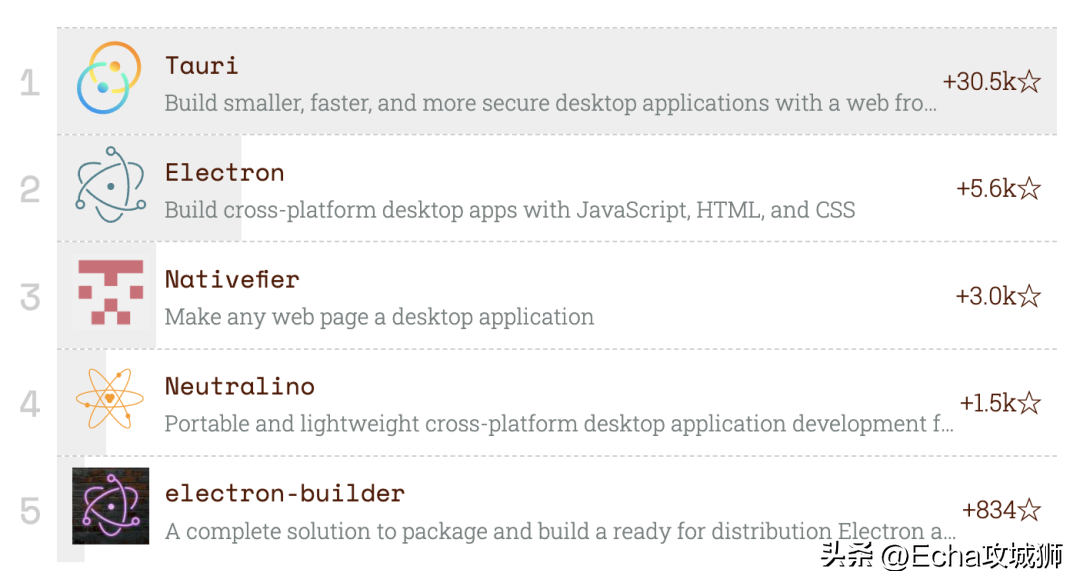
桌面端
2022 年桌面端中的明星项目 Top 5 如下:

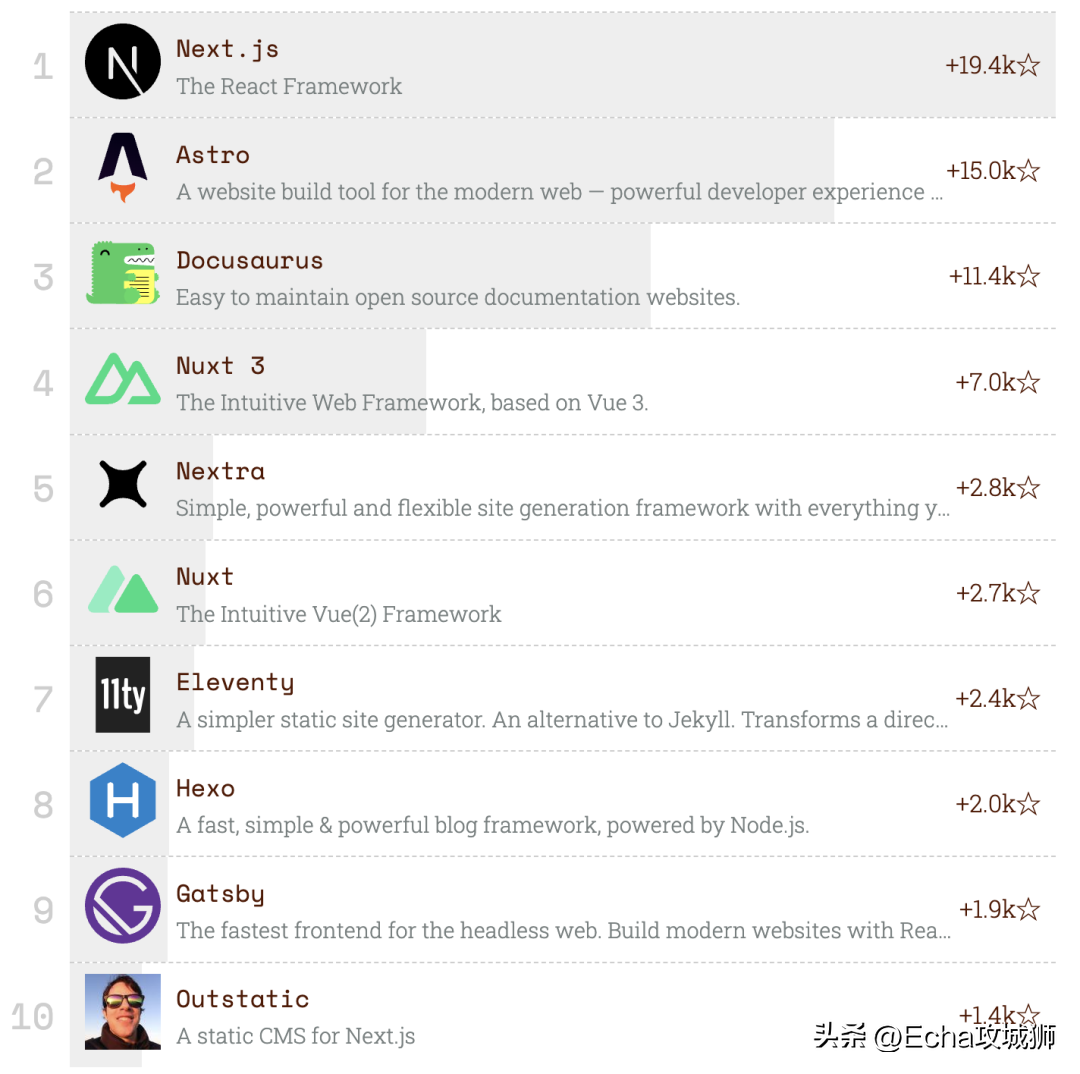
静态站点
2022 年静态站点中的明星项目 Top 10 如下:

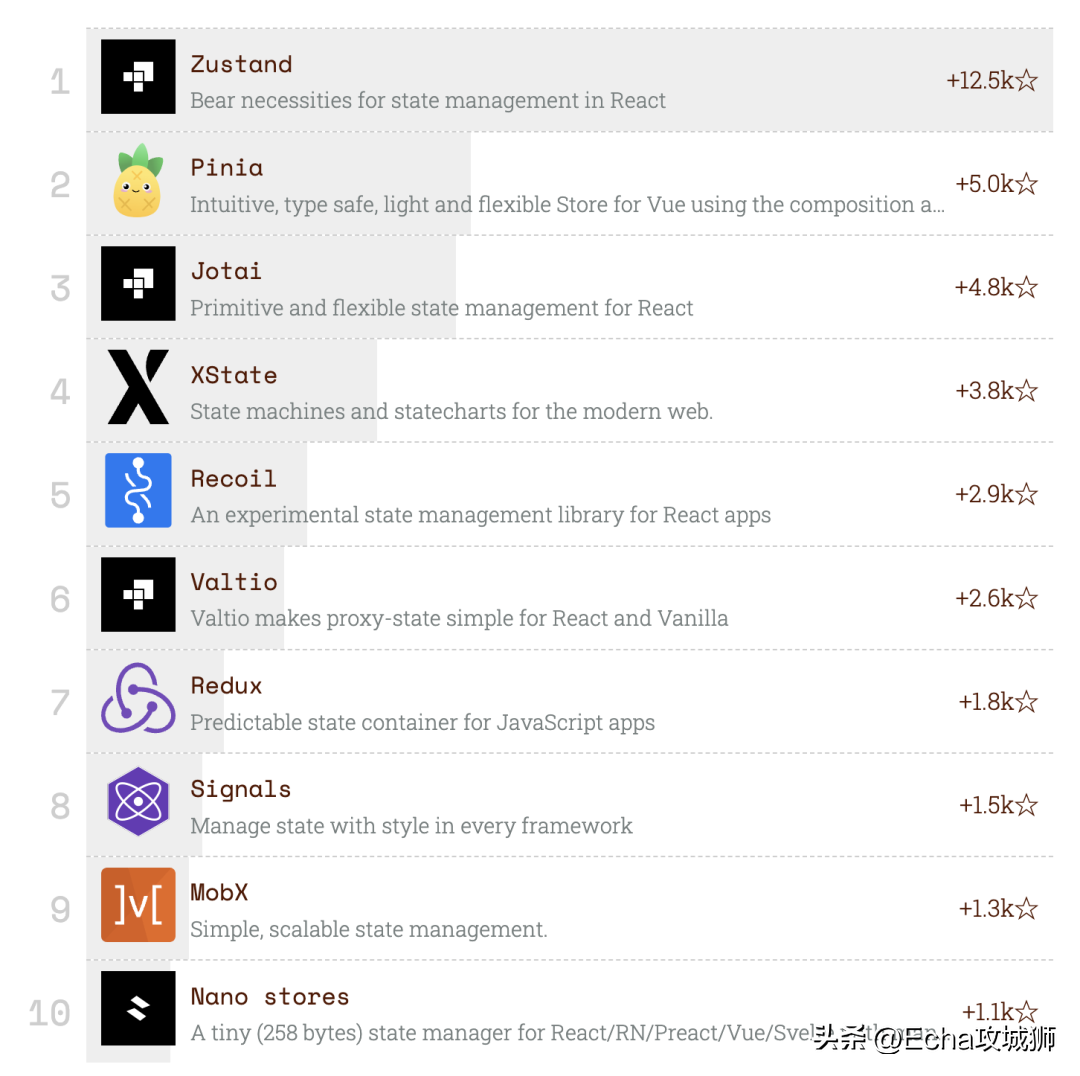
状态管理
2022 年状态管理中的明星项目 Top 10 如下:

GraphQL
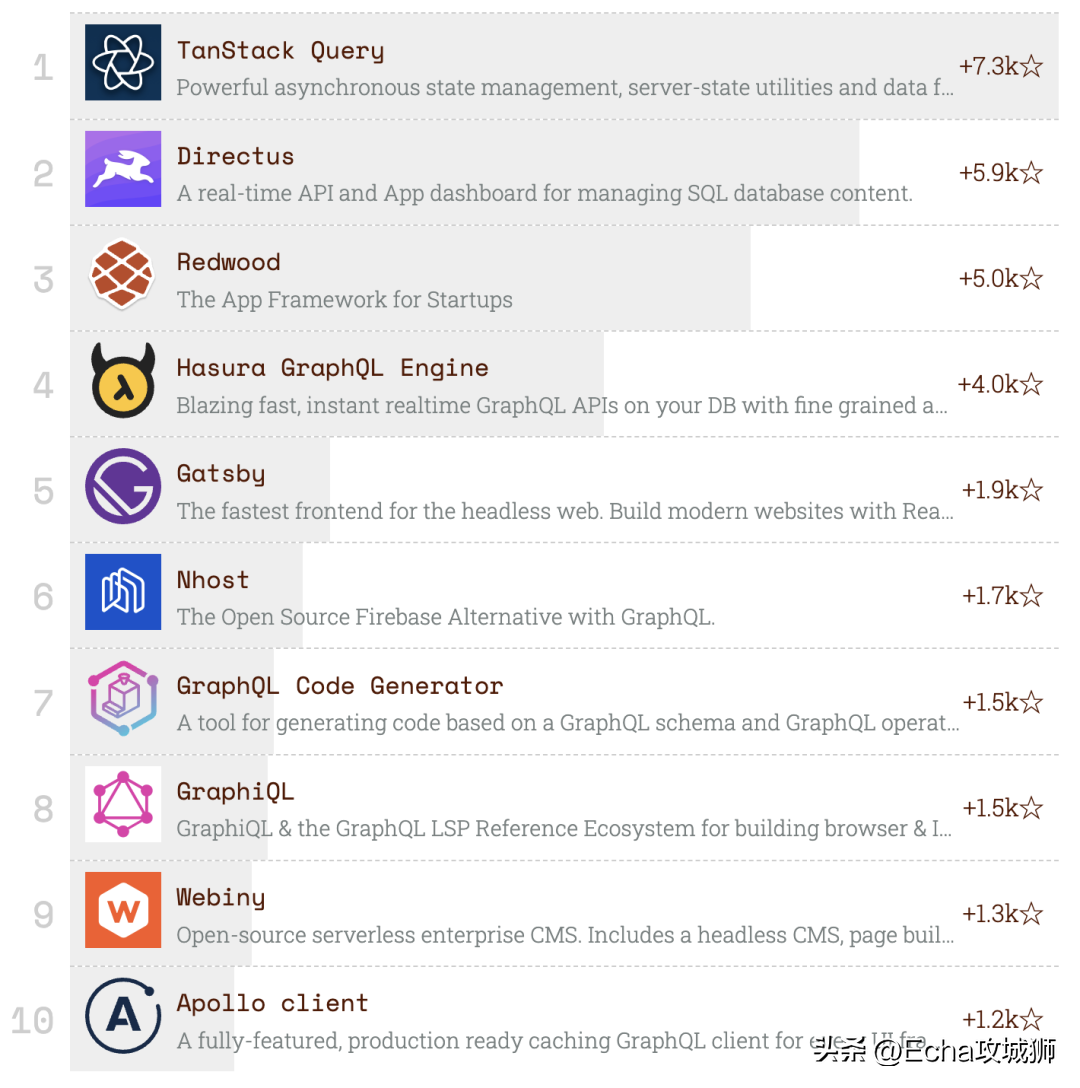
2022 年 **GraphQL **中的明星项目 Top 10 如下:

总结
2022 年始于混乱,当时两个非常受欢迎的 npm 包被其创建者故意破坏:Faker.js 和 colors.js。
当 Lerna (一个流行的 mono-repos 工具)被宣布无人维护时,这个庞大的生态系统的脆弱性再次得到证明。直到 Nx 背后的公司 Nrwl 宣布将接管 Lerna 的管理权。
如今,TypeScript 正在成为编写 JavaScript 的标准(Deno 和 Bun 的一流支持,Next.js 的默认设置,Vite 的开箱即用支持等)。
对于开发人员和最终用户而言,JavaScript 在代码库和工具中所占的地位会带来一些问题:
- 在大型代码库中,构建时间失去控制;
- JavaScript 的平均大小不断增加导致性能不佳。
2022 年,以下工具为这些问题提供了解决方案:
- Bun,年度冠军,采用激进的方法来加快安装和构建时间;
- Rome:一个 linter 和 formatter 程序,旨在成为管理用 JS/TS 编写的应用的单一工具;
- Vite:构建工具。
对于浏览器中的性能,不同的模式竞争:
- Zero baseline JavaScript 框架几乎不向浏览器提供 JS(Qwik 处于领先地位);
- 部分水合作用为静态页面提供交互岛 (Astro);
- React 服务端组件(由 Next.js 13 和 Gatsby 实现)在服务端委派更多工作;
- Remix 实现的渐进增强的单页应用架构在浏览器中提供了出色的 DX 和性能,而不会影响任何动态行为。
JavaScript 格局曾经非常分散:一侧是多种浏览器,另一侧是 Node.js,它有自己的 CommonJS 模块系统和自己的 API。
随着边缘计算的兴起,现在出现了一种强烈的趋势,即在任何地方都使用相同的标准化 API 子集(fetch、HTTP 请求和响应等)。
参考:https://risingstars.js.org/2022/en
相关链接
[1] Best of JS: https://bestofjs.org/
[2] Lightning CSS: https://lightningcss.dev/
[3] stc: https://github.com/dudykr/stc
[4] mdxjs-rs: https://github.com/wooorm/mdxjs-rs
 鲁公网安备37020202000738号
鲁公网安备37020202000738号