对于任何开发人员来说,在其工具箱中使用Sublime都是一个不错的选择。作为一个跨平台、高度可定制的高级文本编辑器,虽然近年来,受到了一些其他的文本编辑器,比如Visual Studio Code和Atom的强烈冲击,但仍然拥有粉丝无数。
让Sublime如此受到热捧的核心,当然是其可扩展的插件架构,这使的开发人员可以轻松的在Sublime的核心功能基础上,根据其需要,安装各类第三方插件。在本文中,我将给所有JavaScript开发人员,推荐10款可以极大改进您工作流程,并提高您工作效率的Sublime插件,每个插件都可以通过Sublime的Package Control进行安装。
让我们开始吧!
1. Babel
名单上的第一个插件是Babel,这个插件为您的ES6/2015和React JSX代码添加了正确的语法高亮显示。
插件安装后,别忘记,您首先应该将Babel设置为所有JavaScript/TypeScript文件的默认语法处理器。
如果你觉得,语法高亮并不是一个特别强大的功能,Babel的另一项功能,一定会让你喜欢上它。
Babel可以与所有流行的构建工具和CLI很好地集成在一起,将ES6/ES7/ESNext,JSX和TypeScript代码,编译到ES5,以获得完整的浏览器支持!当然,如果您需要支持IE10及更低版本,可以按照其警告页面上的提示进行的修改。
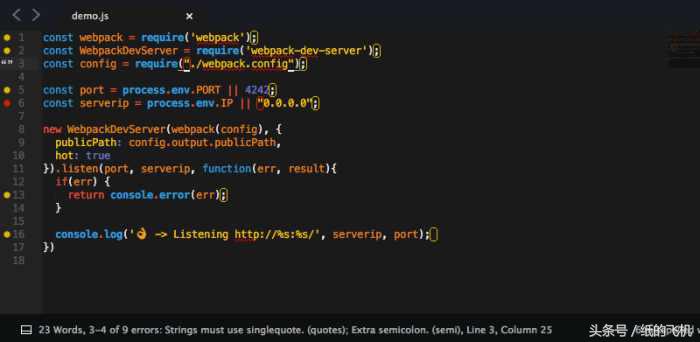
2. SublimeLinter
接下来是SublimeLinter,它将两款JavaScript代码检查工具ESLint和JSHint都集成到了一个插件下,实际上,它仅仅是一款Lint工具框架,根据您为项目选择的具体验证工具,您还需要安装想要的SublimeLinter-eslint或SublimeLInter-jshint扩展包。
SublimeLinter会根据你在源代码中的相关语法配置文件,查看你的代码,并验证它是否有适当的样式和正确的语法。 无论你是初学者,还是已经是业界大牛,我都推荐在您的JavaScript代码开发使用这一插件。而为了使其中任何一个开始工作,您首先需要通过npm工具,将linter包含到您的项目依赖项中,或者在全局中进行安装,比如:
npm install --save-dev eslint
如果您已正确的安装并配置好了SublimeLinter,则当您打开或保存JavaScript文件时,就可以看到它令人惊讶的效果,错误本身可以通过多种方式进行报告, 默认情况下,则显示在编辑器底部的状态栏中。
3. Vue Syntax Highlight
Vue已经变得越来越流行了,但令大部分开发人员感到挠头的,则是在使用*.vue模板时,我们可能需要一些额外的帮助,来让代码变得更为可读。Vue Syntax Highlight就可以帮助你实现这一点。
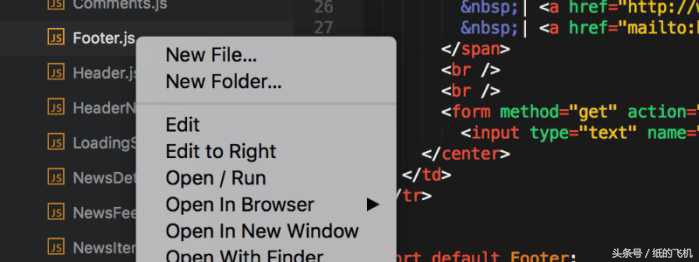
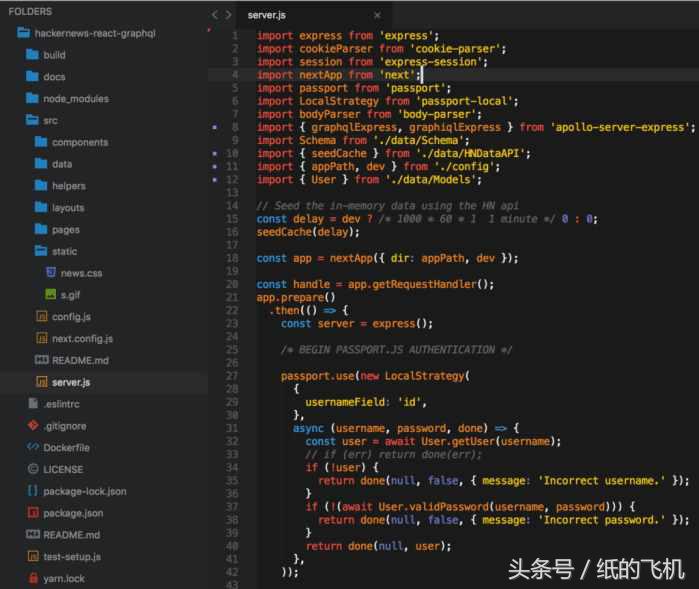
4. SideBar Enhancements
SideBar Enhancements是一款Sublime的侧栏文件与文件夹增强工具,稍有遗憾的是,它只能使用Sumlime3中,而不能安装在Sublime2中,但现在这貌似应该不应该成为一个问题了。
插件安装后,则在Sublime的侧栏中,使用鼠标右键,单击任何的侧栏文件与文件夹,你都可以看到远比以前更为丰富的针对文件和文件夹的操作。
特别的,这个插件提供了一个非常别致的内容,即它可以通过Copy as Text -- Content as Data URI菜单,将一个文件的内容复制为data:uri base64表达形式,这对于在CSS中,直接嵌入Base64形式表达的图像特别方便。
同时,插件还提供了大量的各种姿态的搜索操作。同时,作为一个额外的好处,插件可以与另一款插件:SideBarGit,很好地集成在一起,从而在侧边栏中,直接提供各种Git操作。
随着JavaScript代码库规模的不断增加,选择一种浏览项目和操作项目文件的明智方式当然至关重要的。因此,至少我觉得,这个插件应该成为所有Sublime开发者的必须。
5. JsPrettier
SublimeLinter(其实就是ESLint或者JSHint),可以帮助我们解决代码格式检查的问题,那整个团队种,所有代码格式化的问题怎么解决呢?一个良好的方案,就是使用Prettier ,通过配置,我们可以制定整个团队所想要的代码风格,然后通过这里所介绍的编辑器插件JsPrettier来一键格式化/美化代码。
关于Prettier的安装,也是一件非常简单的事情,通过npm工具即可完成
npm install --save-dev prettier
更多的关于pettier的使用,则不是我想在本文中所将的内容。但如果您和您的团队,不喜欢在很多方面都有点自以为是的Prettier,那么,在这里,还可以介绍两个其他的Sublime插件推荐给您,一个JsFormat,另一个是配合ESLint一起使用的ESLint-Formatter。
6. TrailingSpaces
这是一款向代码洁癖癌患者推荐的利器,因为它就一个功能,即:可以清除代码结尾打多了几个空格或Tab!对于他们来说,这一插件绝对是他们的好基友。
但是,如果你是那种试图让自己的Sublime更轻的人,那么,在用户首选项中添加配置:
"trailing_spaces_trim_on_save" : true
就绝对是一个好主意,因为这个配置项能让Sublime在保存时,自动为你删除这些插件。
突出显示尾部空格
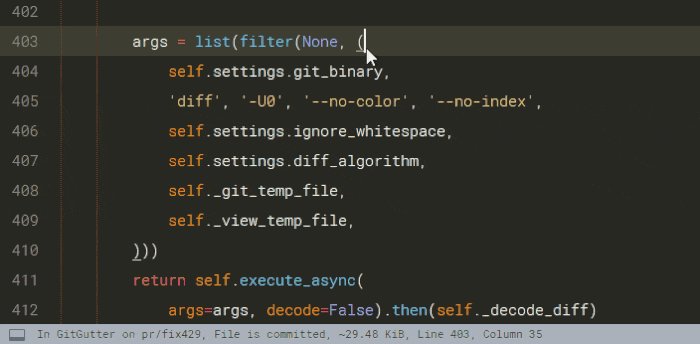
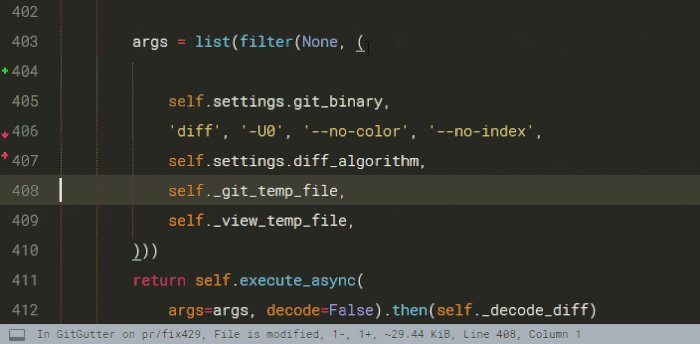
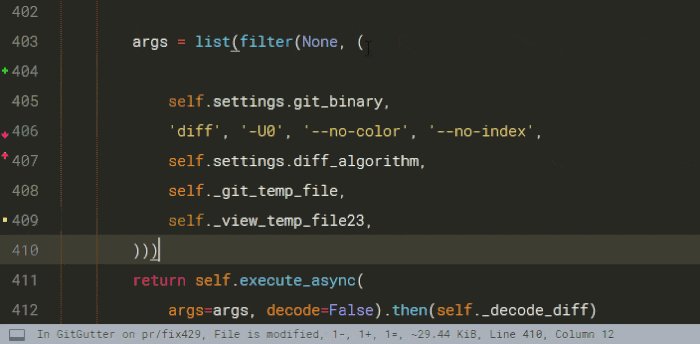
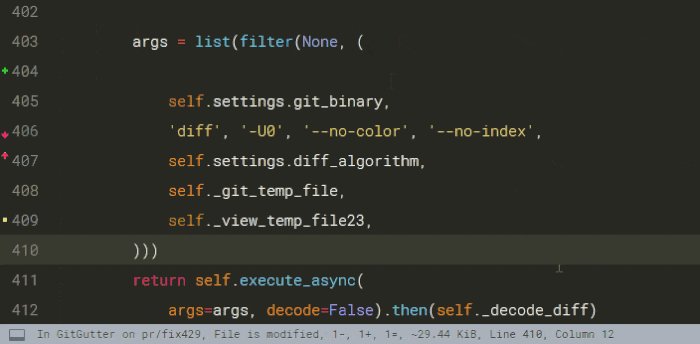
7. GitGutter
如果你是少数几个不使用Git的人,那么你可以跳过这一插件。 但对于我们大多数人来说,Git已经成为了代码版本管理的必须,而GitGutter,虽然不会对您的工作流程,有什么大规模的改进,但确实是一个非常好的补充,特别是直接在代码中对各种插入,修改或删除的状态的提示,以及对于所修改内容的说明,对于开发者而言,是非常有帮助的。
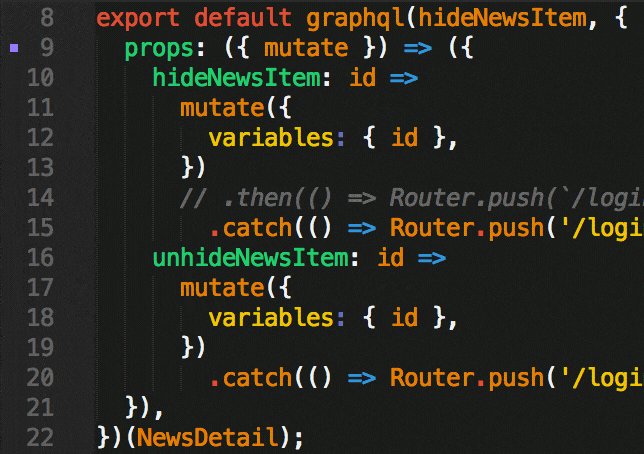
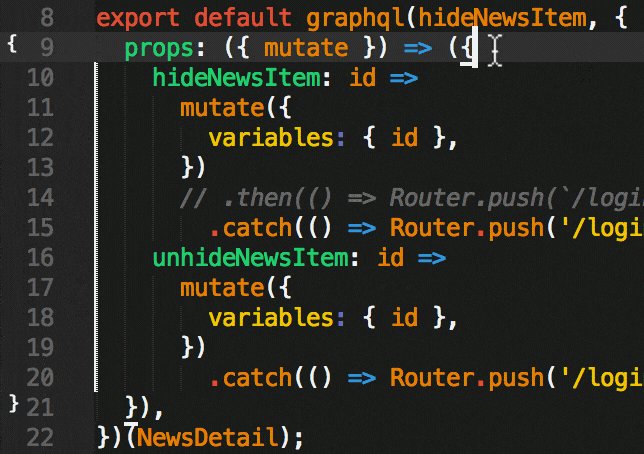
8. BracketHighlighter
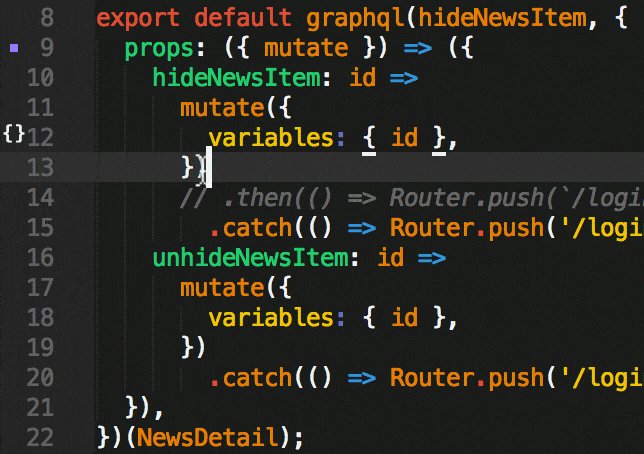
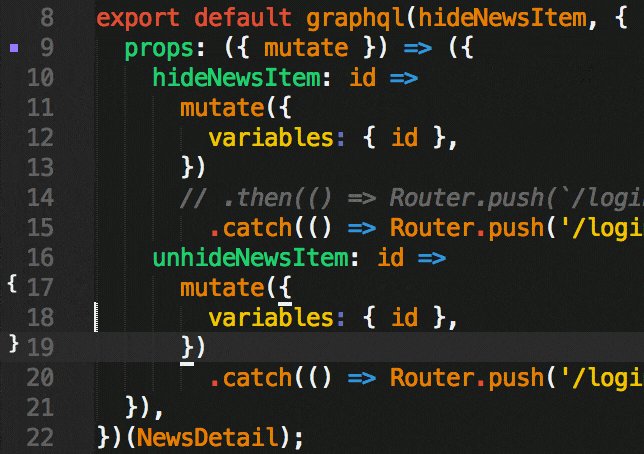
虽然这个插件出现在整个列表的后面,但并不表示它不重要,甚至可以说,它可能是整个列表中最重要的一款Sublime插件。
当然,这样说,并不是在说,BrackHighlighter的功能繁复,恰恰相反,其实际上,就非常专业的做好了一件事,即:用最直观的方式,匹配了代码中的各种块标记,比如一对大括号,一对圆括号等等所包含的代码。
随着代码规模的变大,我们实在是太想知道某个{,是在哪里开始,哪里结束的了,来一张图,感受下它的应用:
9. Markdown Preview
Sublime默认包含一些非常好的Markdown语法突出显示,但它缺少查看Markdown实际呈现效果的方式......如果你希望在.md文件提交前,就看到它的实际效果,那么,这个插件一定可以帮助到你 。当然,可能这是您最不希望出现在这个列表中的插件,我还是少说几句为上。
10. Boxy Theme
通常情况下,我并不会考虑在插件推荐列表中,加入对主题插件的推荐。但我还是实在忍不住向大家推荐这个插件,哪怕只为了一点,就是:现在我们可以在侧边栏中,为每一种不同类型的文件,指定不同的图标。
这非常棒! 当然Boxy不是唯一可以做到这一点的主题,但真的是其中非常不错的一个,这算是一点私货?










 鲁公网安备37020202000738号
鲁公网安备37020202000738号