1.认识Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前端框架三巨头:Vue.js、React.js、AngularJS,vue.js以期轻量易用著称,vue.js和React.js发展速度最快,AngularJS还是老大。
官网:https://cn.vuejs.org/
参考:
https://cn.vuejs.org/v2/guide/

Git地址:https://github.com/vuejs
2.Node和NPM
前面说过,NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了后面学习方便,我们先安装node及NPM工具。
2.1.下载Node.js
下载地址:
https://nodejs.org/en/download/

推荐下载LTS版本。
课程中采用的是12.0版本。目前最新的是8.11.1。大家自行下载。然后下一步安装即可。
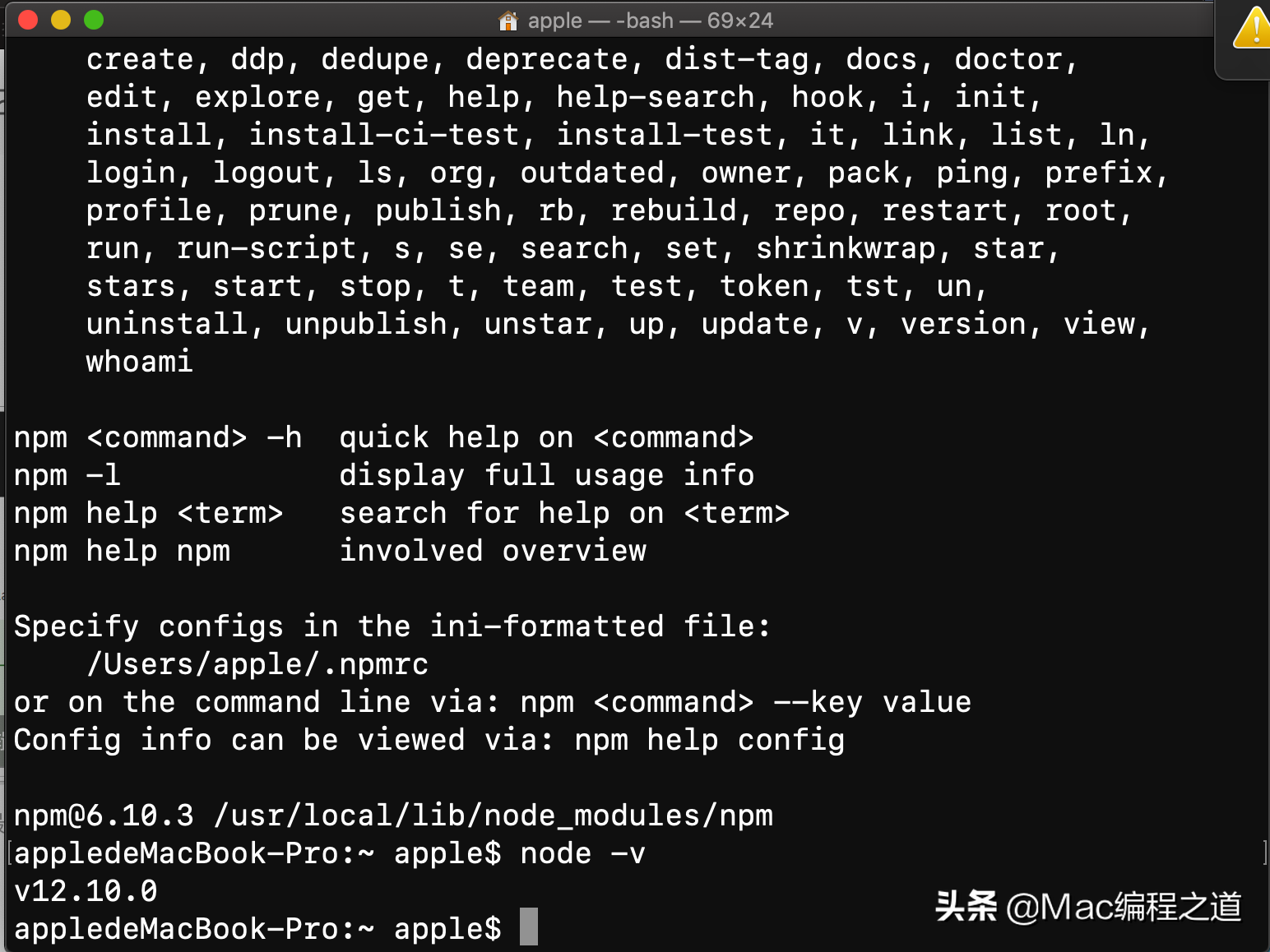
完成以后,在控制台输入:node -v

2.2.NPM
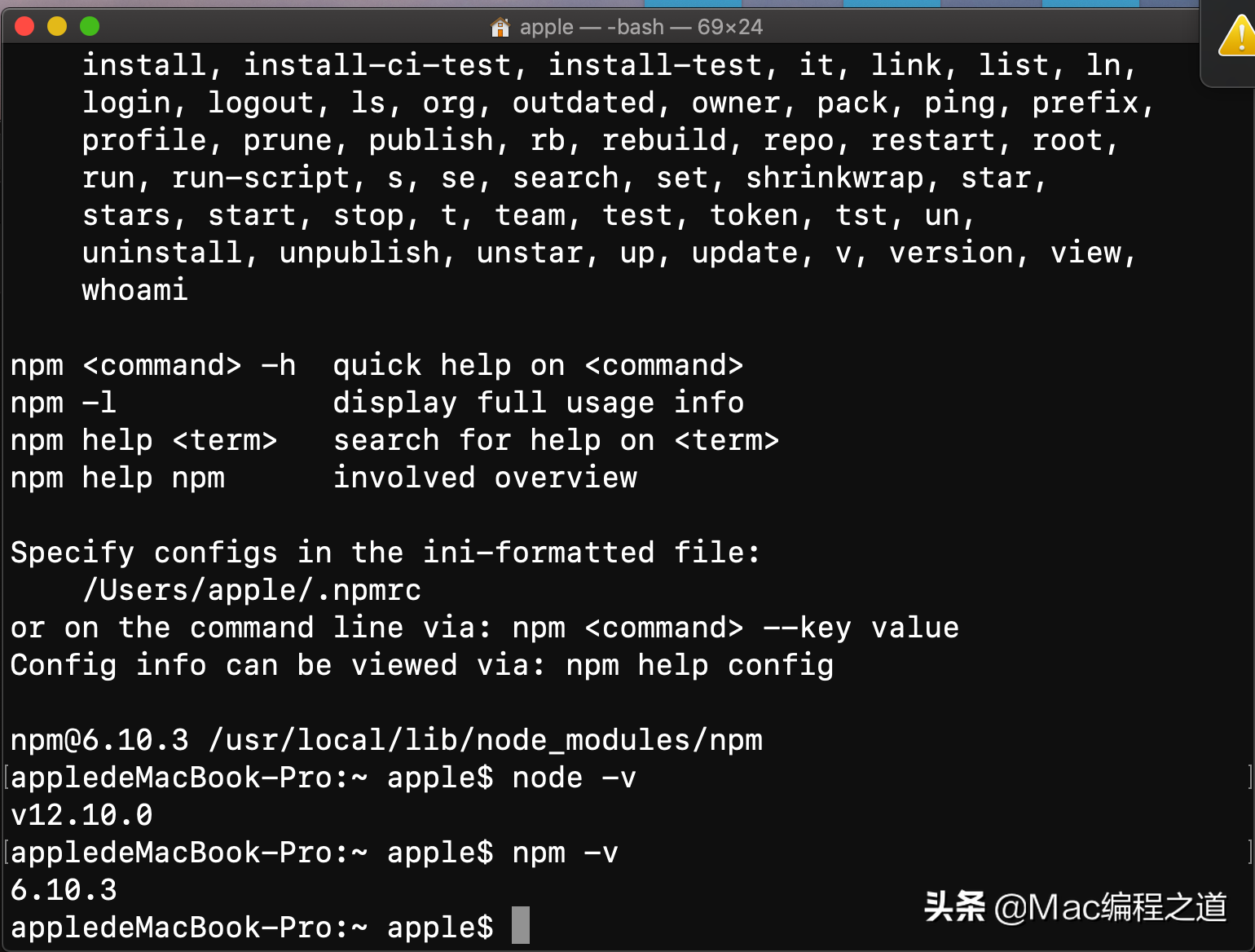
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:

像的工具:nrm
我们首先安装nrm,这里-g代表全局安装
npm install nrm -g
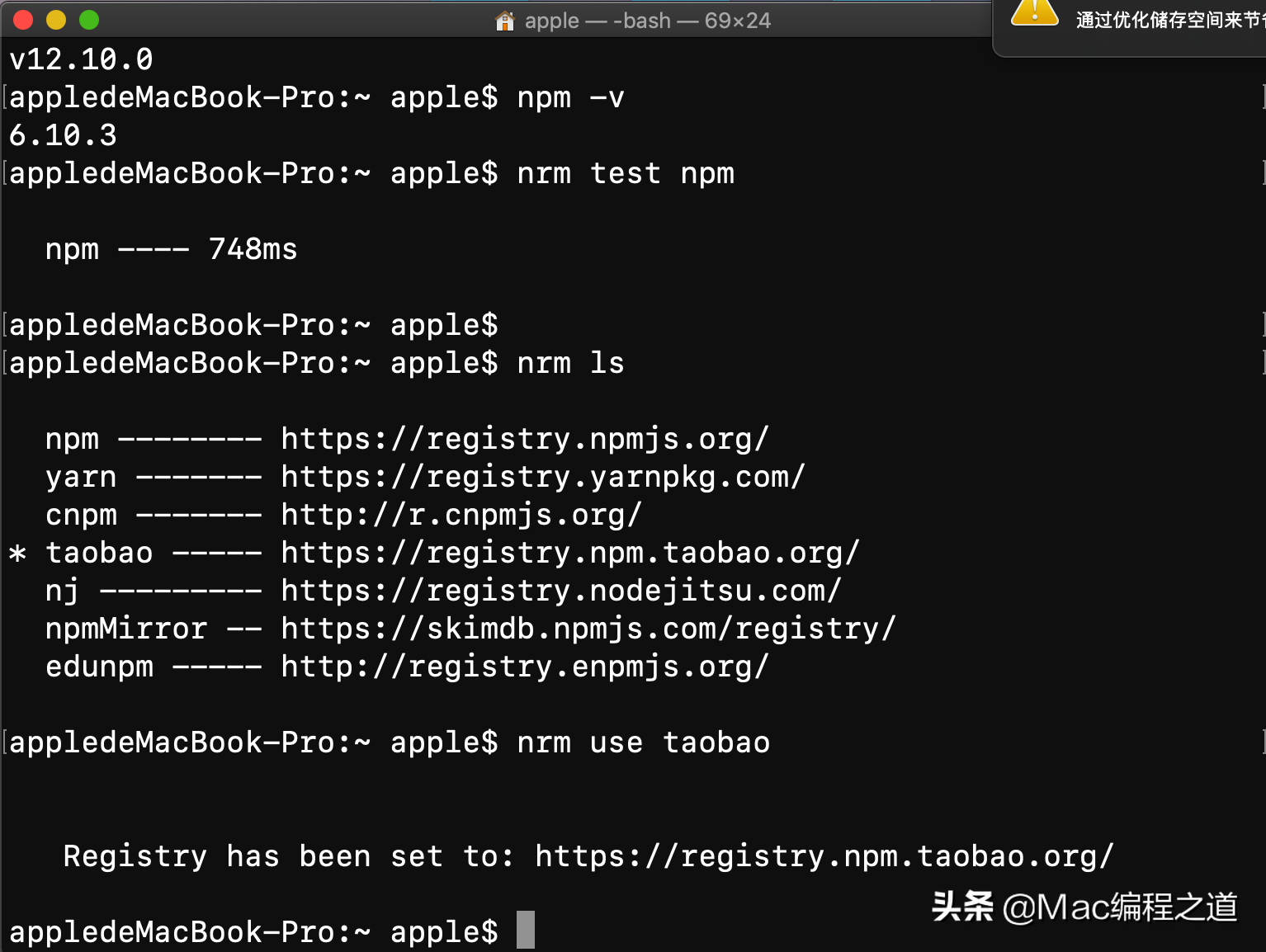
然后通过nrm test npm来测试速度:
通过nrm use taobao来指定要使用的镜像源:

注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
3.快速入门
接下来,我们快速领略下vue的魅力
3.1.创建工程
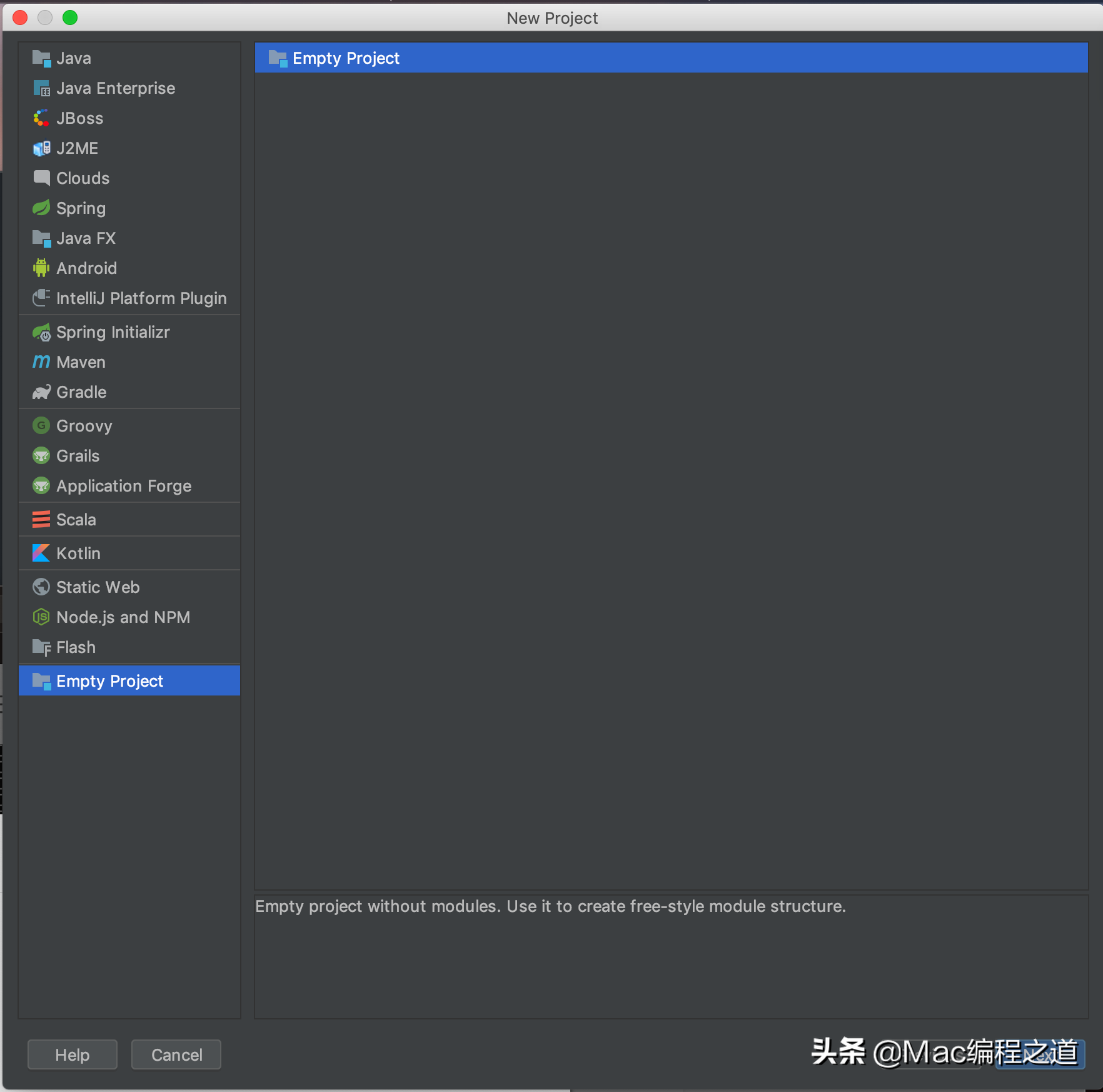
创建一个新的工程:
选择一个空的工程。

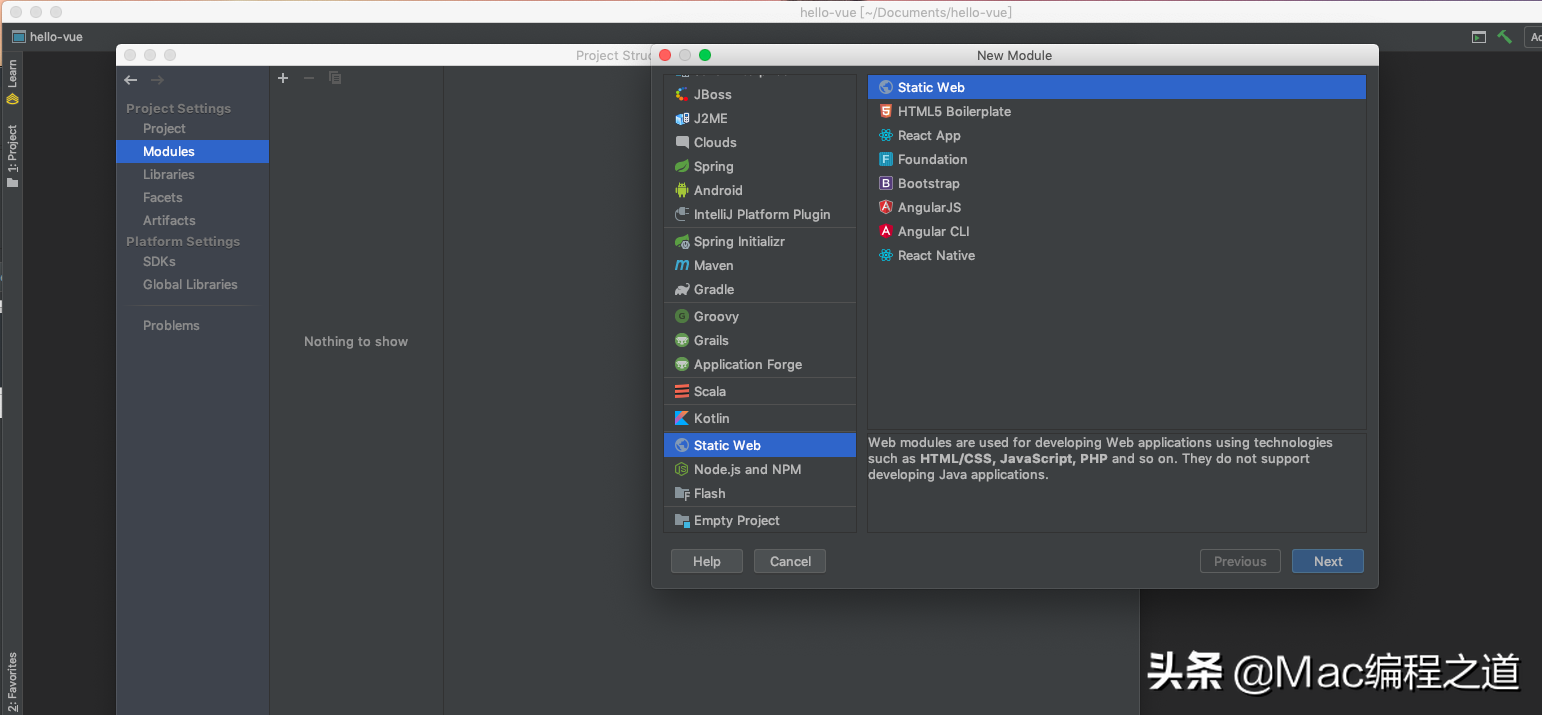
然后新建一个module:选中static web,静态web项目:

3.2.安装vue
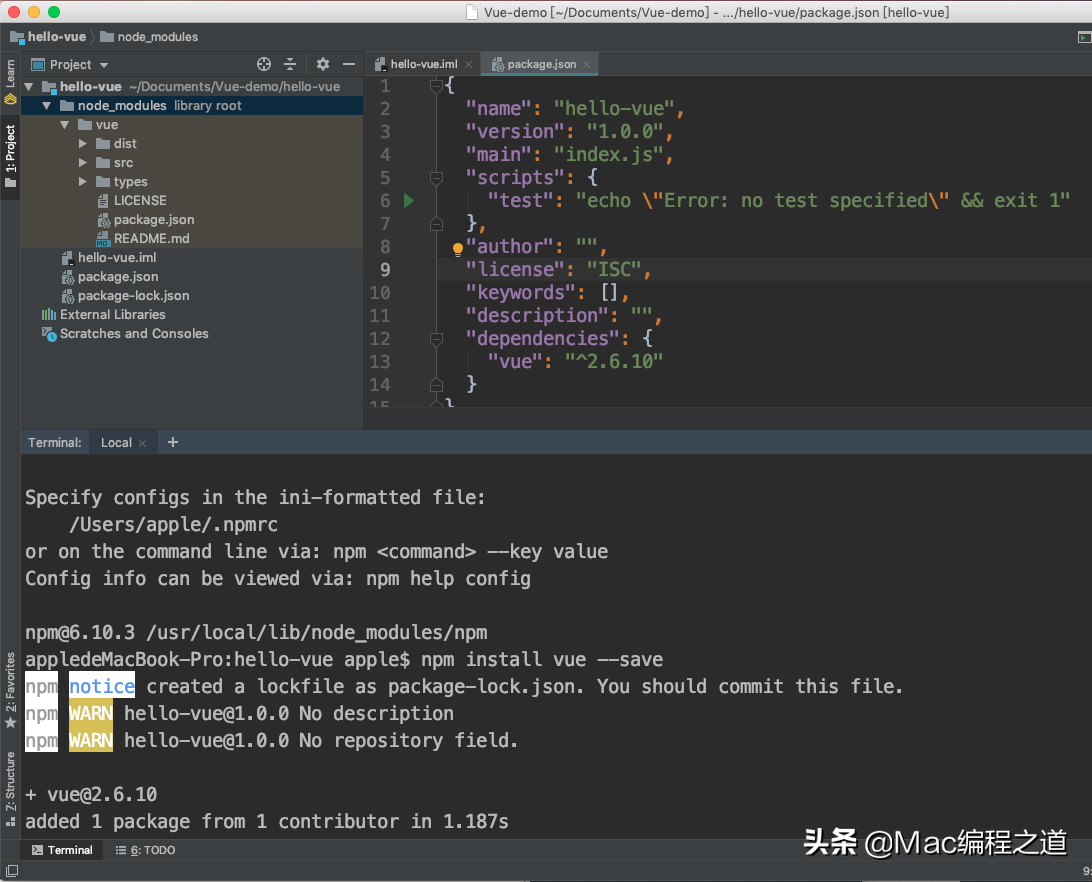
先输入:npm init -y 进行初始化
安装Vue,输入命令:npm install vue --save

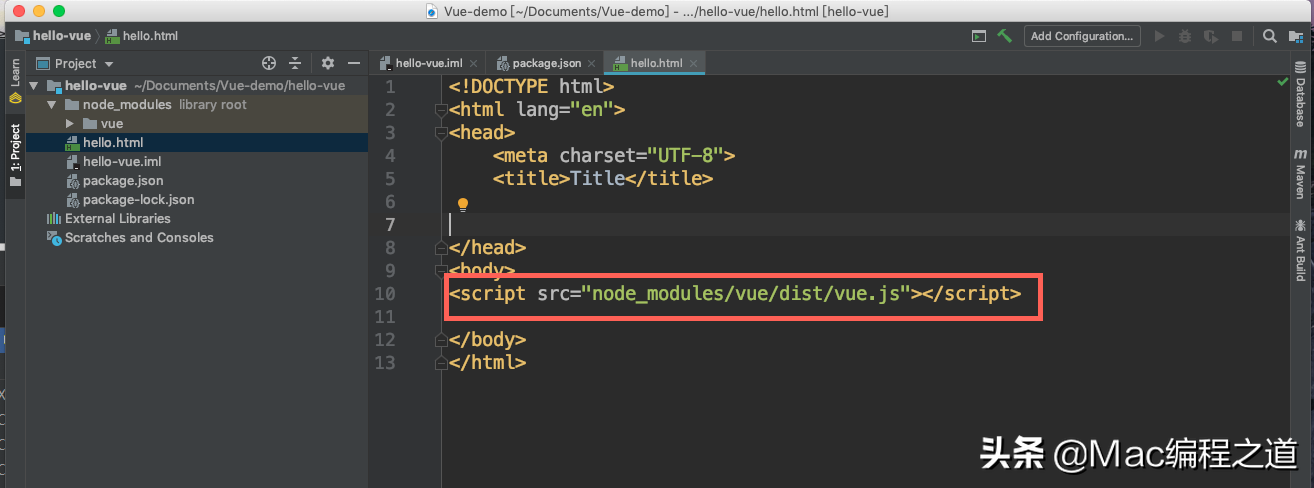
创建html 引入vue

3.3.2.vue渲染
然后我们通过Vue进行渲染:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><script src="node_modules/vue/dist/vue.js"></script><div id = "app"> <h1> {{name}} 很帅! </h1></div><script> var app = new Vue({ el:"#app", data:{ name:"虎哥", } })</script></body></html>
 鲁公网安备37020202000738号
鲁公网安备37020202000738号