大家好,我是Echa。
关于Web 前端开发工具资料这块,结合自身亲身开发以及程序员圈子的推荐。收集了很长时间,最后汇总在了一起。这些工具对每个Web开发人员都非常有用。
这些工具将使开发人员的工作更加轻松,特别是如果从事Web开发人员,Web设计人员或项目经理。建议大家先收藏慢慢来。
不管您是网站开发人员还是设计师?这些工具将使您的生活和工作流程更加轻松。
前面小编已经分享过一些前端开发必备工具,有兴趣的在看看:
推荐15个Javascript常用工具类
推荐17个Javascript网络请求和动画库工具类
38个不可错过的实用前端工具
60+ 实用 React 工具库,助力你高效开发
强烈推荐33个 GitHub 前端学习资源
今天小编继续分享28个前端开发必备工具,希望能够大大提高Web 开发们的开发效率,同时希望工作生活事事顺心。
全文大纲
- Lodash 是一个一致性、模块化、高性能、提高开发者效率的JavaScript 实用工具库。
- Underscore.js 是一个实用的 JavaScript 工具库
- Ramda 专门为函数式编程风格而设计
- Collect.js 是 JavaScript 处理数组和对象的方便且无依赖的包装类工具
- date-fns 一个现代的 JavaScript 日期工具类库
- Moment.js 是一个简单易用的轻量级 JavaScript 日期处理类库
- Day.js 是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。
- Chance.js 是一个轻量级的 JavaScript 随机字符串生成器插件
- UUID 是一个用于在 JavaScript 中生成符合 RFC 的 UUID 的实用程序库
- Nano ID 是一个小巧、安全、URL友好、唯一的 JavaScript 字符串ID生成器。
- Math.js 是一个强大的 JavaScript 和 Node.js 数学库
- Numeral.js 是一个用来对数值进行操作和格式化的 JS 库
- Accounting.js 是一个用于数字、货币和货币解析/格式化的小型 JavaScript 库
- qs 是一个url参数转化(parse和stringify)的JavaScript库
- Voca 是一个用于操作字符串的 JavaScript 库
- js-cookie.js 是一个用于处理浏览器 cookie 的简单、轻量级 JavaScript API
- Cookies 是一个用于获取和设置 HTTP(S) cookie的node.js模块
- DOMPurify 是一个开源的基于DOM的快速XSS净化工具
- Alertify.js 是一个Java框架,用于开发漂亮的浏览器对话框和通知
- Alfred 是Mac OS X上屡获殊荣的应用程序,可通过热键和关键字提高工作效率。
- AlloyUI 是在YUI3(Java)之上构建的框架
- Backbone 通过提供具有自定义事件的模型与丰富的可枚举函数API
- Bower 网站由很多东西组成—框架,库,资产,实用程序和彩虹
- Colourcode 探索和发现颜色的工具。方案中的色板,色相,亮度,饱和度变化的控件,
- Fontastic 可以在几秒钟内创建图标字体。使您的网站运行更快。
- Fontello 使用图标构建自定义字体的工具。
- Foundation 是响应式前端框架家族,可轻松设计精美的响应式网站,应用程序和电子邮件,在任何设备上看起来都很棒。
- Grunt 生态系统非常庞大,而且每天都在增长。
Lodash
官方:https://lodash.com/
Github:https://github.com/lodash/lodash
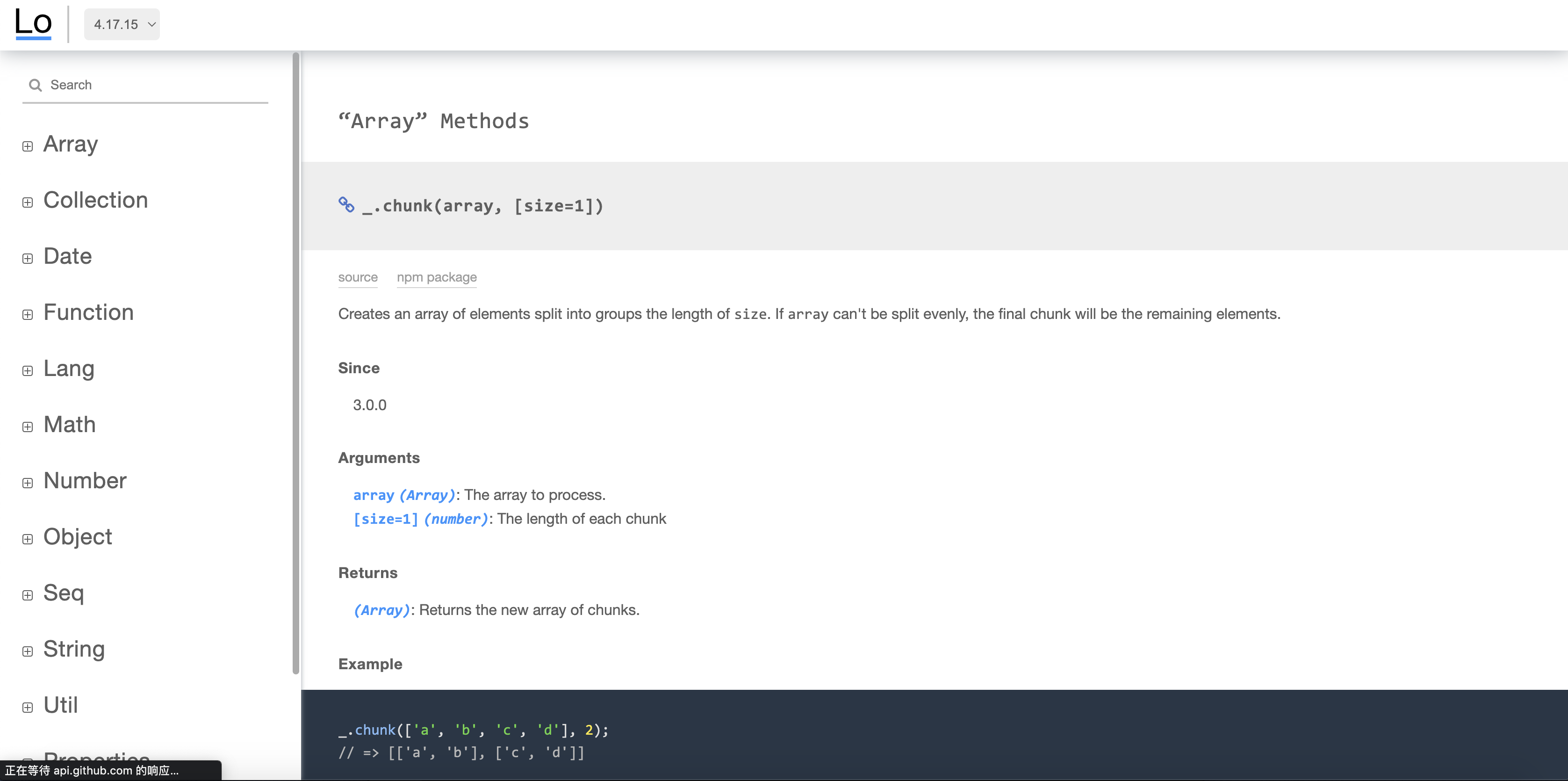
Lodash是一个一致性、模块化、高性能、提高开发者效率的JavaScript 实用工具库。Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。Lodash 的模块化方法,非常适用于:
- 遍历 array、object 和 string;
- 对值进行操作和检测;
- 创建符合功能的函数。
具体如下图:


// Load the full build.var _ = require('lodash');// Load the core build.var _ = require('lodash/core');// Load the FP build for immutable auto-curried iteratee-first data-last methods.var fp = require('lodash/fp'); // Load method categories.var array = require('lodash/array');var object = require('lodash/fp/object'); // Cherry-pick methods for smaller browserify/rollup/webpack bundles.var at = require('lodash/at');var curryN = require('lodash/fp/curryN');Underscore.js
官方:https://underscorejs.org/
Github: https://github.com/jashkenas/underscore
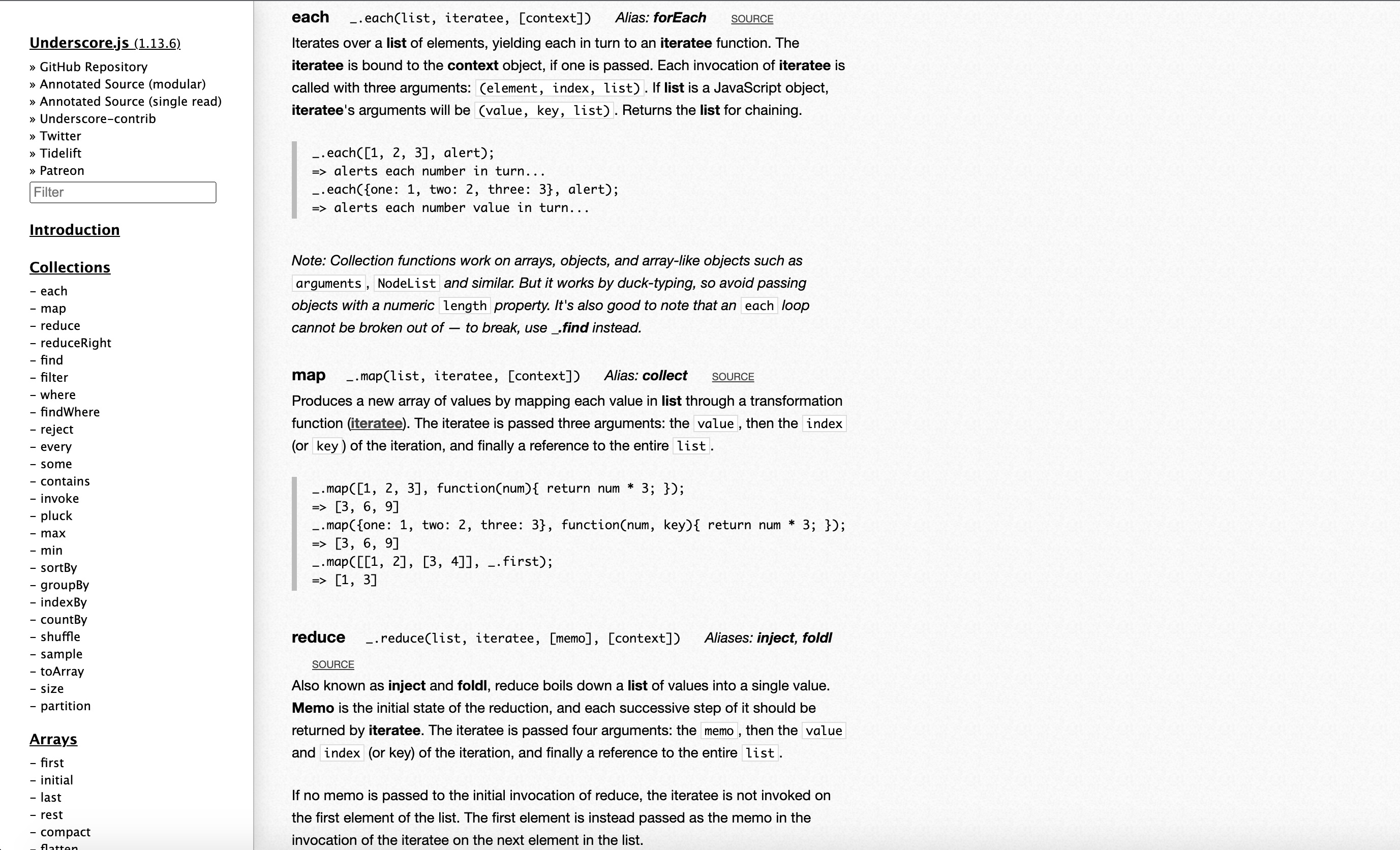
Underscore.js 是一个实用的 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但没有扩展任何 JavaScript 内置对象,而是将数据封装在一个自定义对象中。
具体如下图:


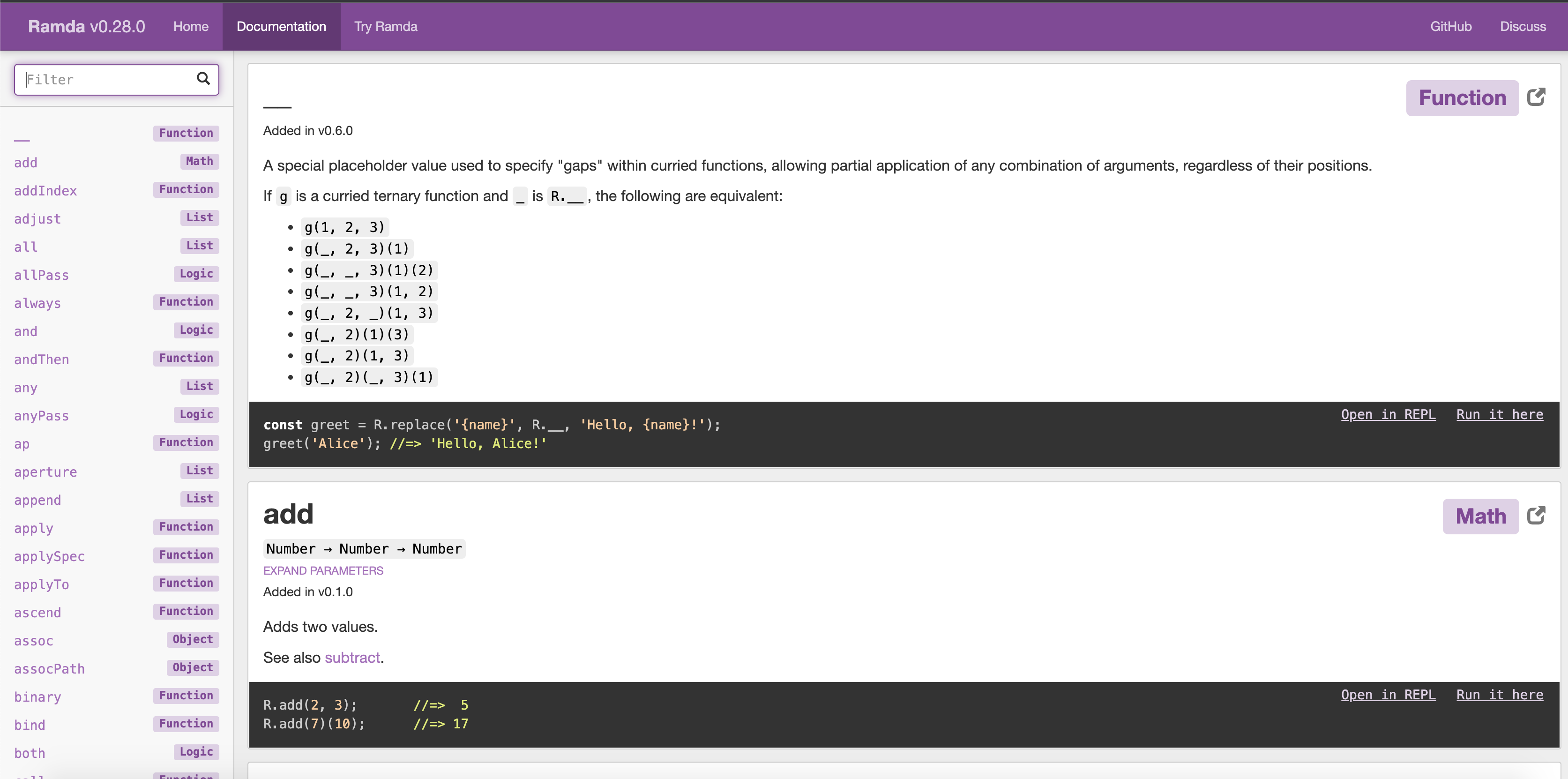
Ramda
官方:https://ramdajs.com/
Github: https://github.com/ramda/ramda
Ramda 的目标是专门为函数式编程风格而设计,更容易创建函数式 pipeline、且从不改变用户已有数据。Ramda 主要特性如下:
- Ramda 强调更加纯粹的函数式风格。数据不变性和函数无副作用是其核心设计理念。这可以帮助你使用简洁、优雅的代码来完成工作。
- Ramda 函数本身都是自动柯里化的。这可以让你在只提供部分参数的情况下,轻松地在已有函数的基础上创建新函数。
- Ramda 函数参数的排列顺序更便于柯里化。要操作的数据通常在最后面。
具体如下图:


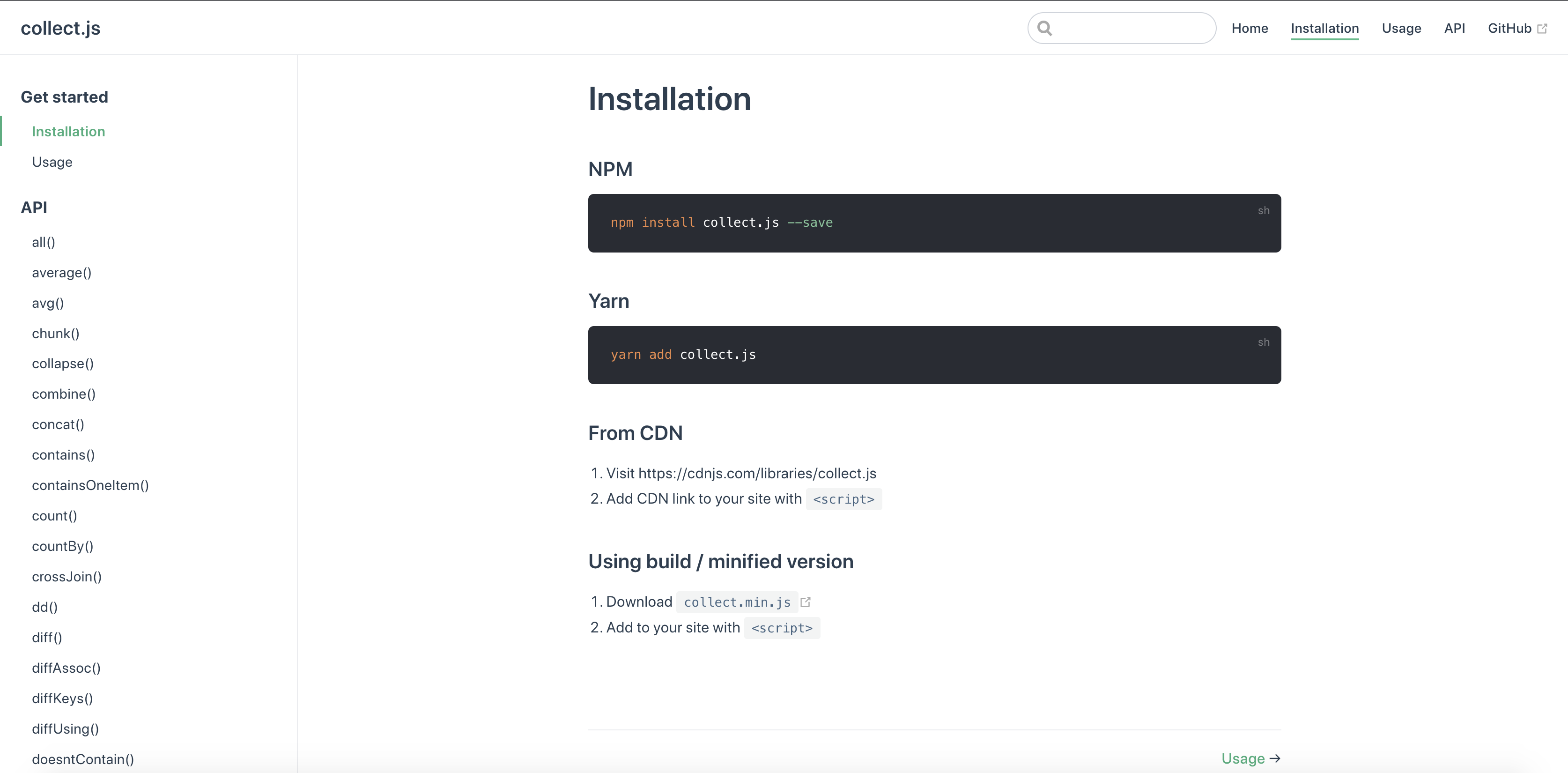
Collect.js
官方: https://collect.js.org/
Github: https://github.com/ecrmnn/collect.js
collect.js是 JavaScript 处理数组和对象的方便且无依赖的包装类工具。其提供了常用的数组和集合的操作API,map,reduce,filter 等集合的高级方法,设计灵感来源于 Laravel Collection。
具体如下图:


date-fns
官方: https://date-fns.org/
Github: https://github.com/date-fns/date-fns
date-fns 是一个现代的 JavaScript 日期工具类库,提供了最全面、最简单和一致的工具集,用于在浏览器和 Node.js 中操作 JavaScript 日期。其具有以下特性:
- 模块化:根据需求选择需要引用的模块
- 不可变:date-fns 使用纯函数构建,并且始终返回一个新的日期实例,而不是更改传递的日期实例。它允许防止错误并跳过长时间的调试会话
- 可信赖:遵循语义版本,始终向后兼容
- 快速:轻量快速,为用户提供最佳的使用体验
- TypeScript & Flow:date-fns 同时支持 Flow 和 TypeScript
具体如下图:


Moment.js
官方: https://momentjs.com/
Github: https://github.com/moment/moment/
Moment.js 是一个简单易用的轻量级 JavaScript 日期处理类库,提供了日期格式化、解析、验证等功能。它支持在浏览器和 NodeJS 两种环境中运行。此类库能够将给定的任意日期转换成多种不同的格式,具有强大的日期计算功能,同时也内置了能显示多样的日期形式的函数。
具体如下图:


Day.js
官方: https://day.js.org/
Github: https://github.com/iamkun/dayjs/
Day.js是一个极简的JavaScript库,可以为现代浏览器解析、验证、操作和显示日期和时间。其具有以下特点:
- 和 Moment.js 相同的 API 和用法
- 不可变数据 (Immutable)
- 支持链式操作 (Chainable)
- 国际化 I18n
- 仅 2kb 大小的微型库
- 全浏览器兼容
具体如下图:


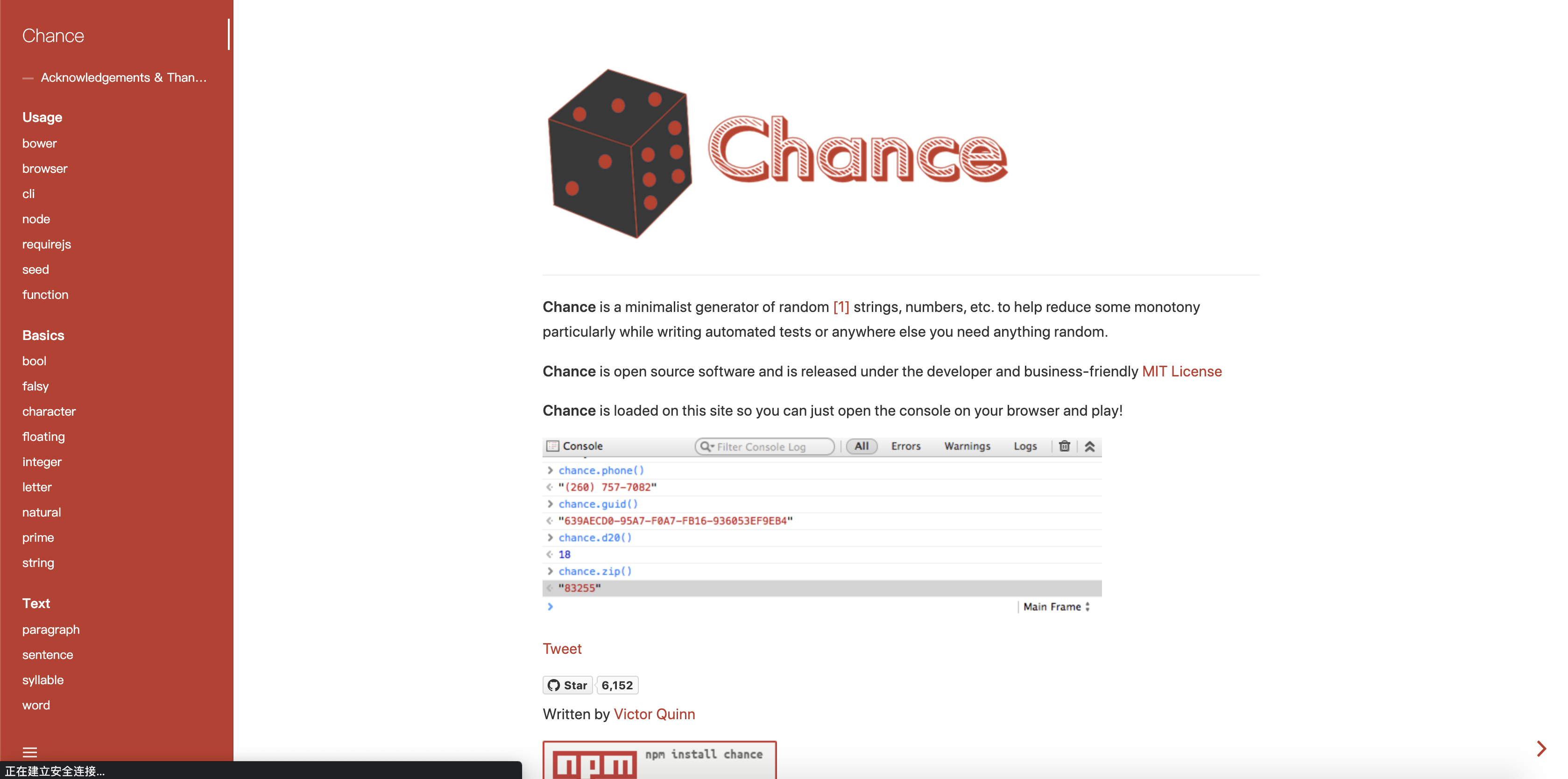
Chance.js
官方: https://chancejs.com/
Github: https://github.com/chancejs/chancejs
Chance 是一个轻量级的 JavaScript 随机字符串生成器插件,可帮助减少编写单调的代码,特别是在编写自动化测试时经常需要各种随机内容。可以使用它来产生随机数、字符、字符串、名字、地址、骰子等。
具体如下图:


UUID
Github: https://github.com/uuidjs/uuid
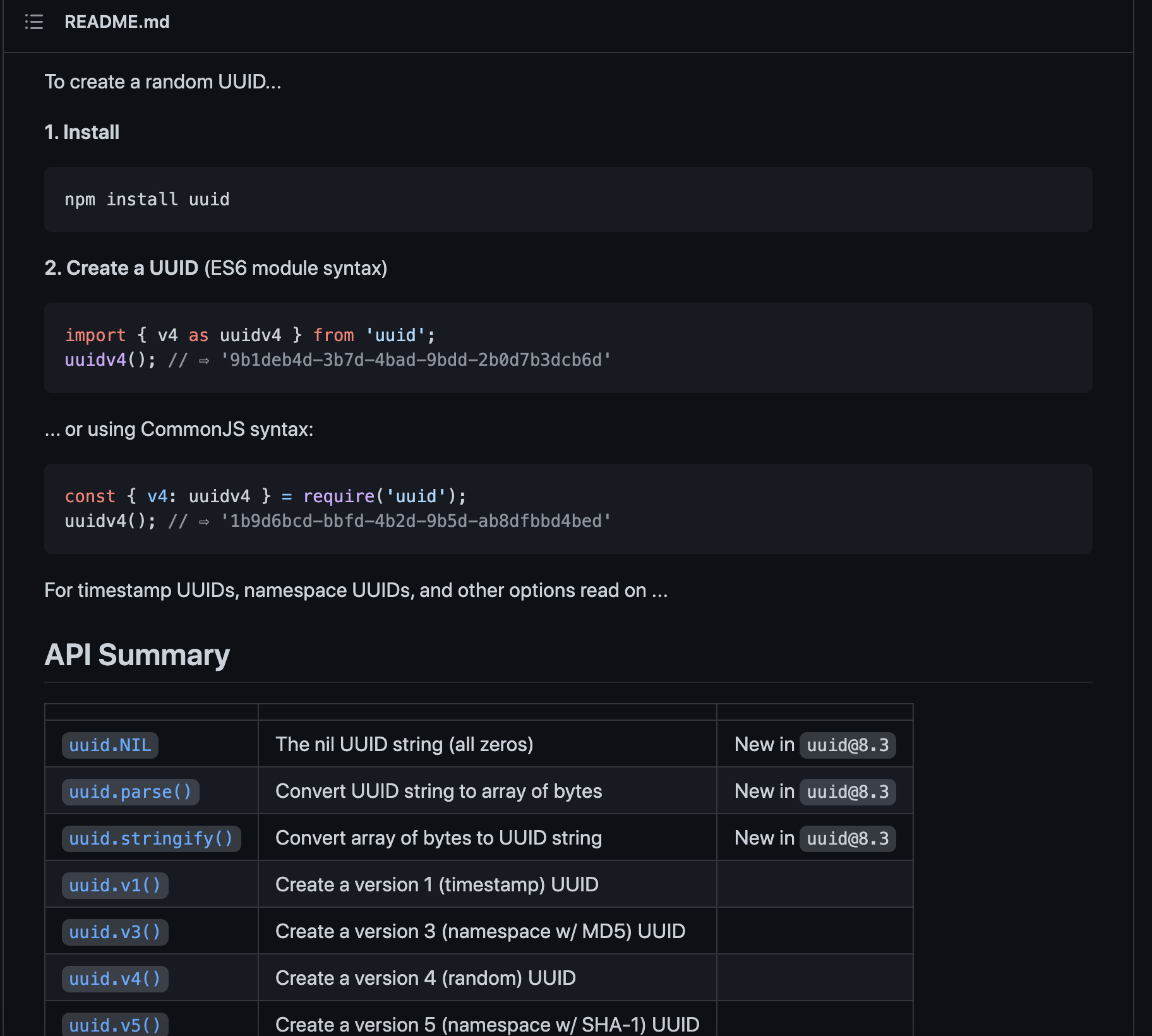
UUID 是一个用于在 JavaScript 中生成符合 RFC 的 UUID 的实用程序库。其具有以下特点:
- 完整:支持 RFC4122 版本 1、3、4 和 5 UUID
- 跨平台:支持CommonJS、ECMAScript 模块和 CDN 构建;Node 12, 14, 16, 18;Chrome、Safari、Firefox、Edge 浏览器;Webpack 和 rollup.js 模块打包工具;
- 安全:加密强度高的随机值
- 体积小:零依赖,占用空间小
- CLI:包括 uuid 命令行实用程序
具体如下图:

nanoid
官网:
https://zelark.github.io/nano-id-cc/
Github: https://github.com/ai/nanoid
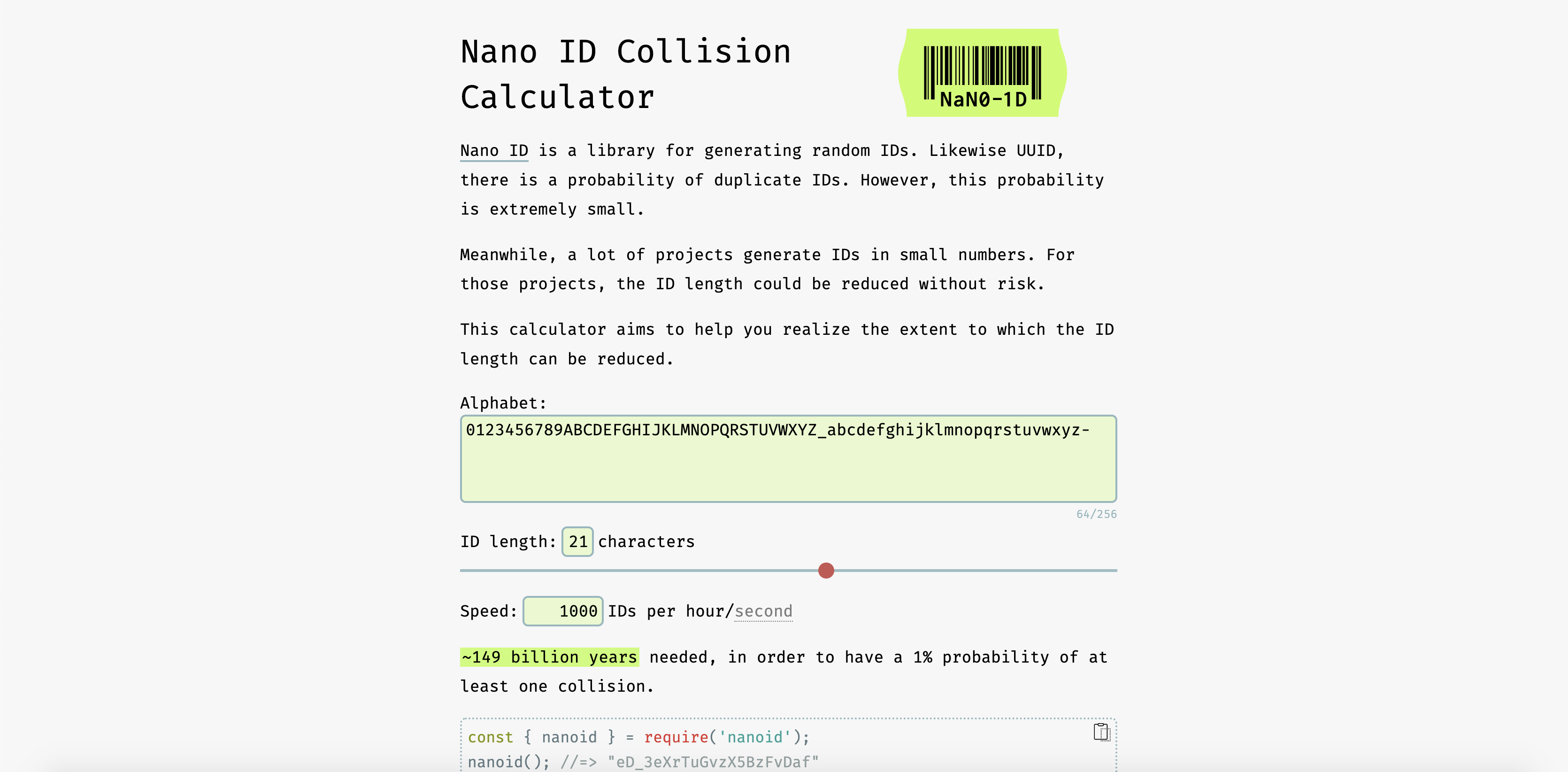
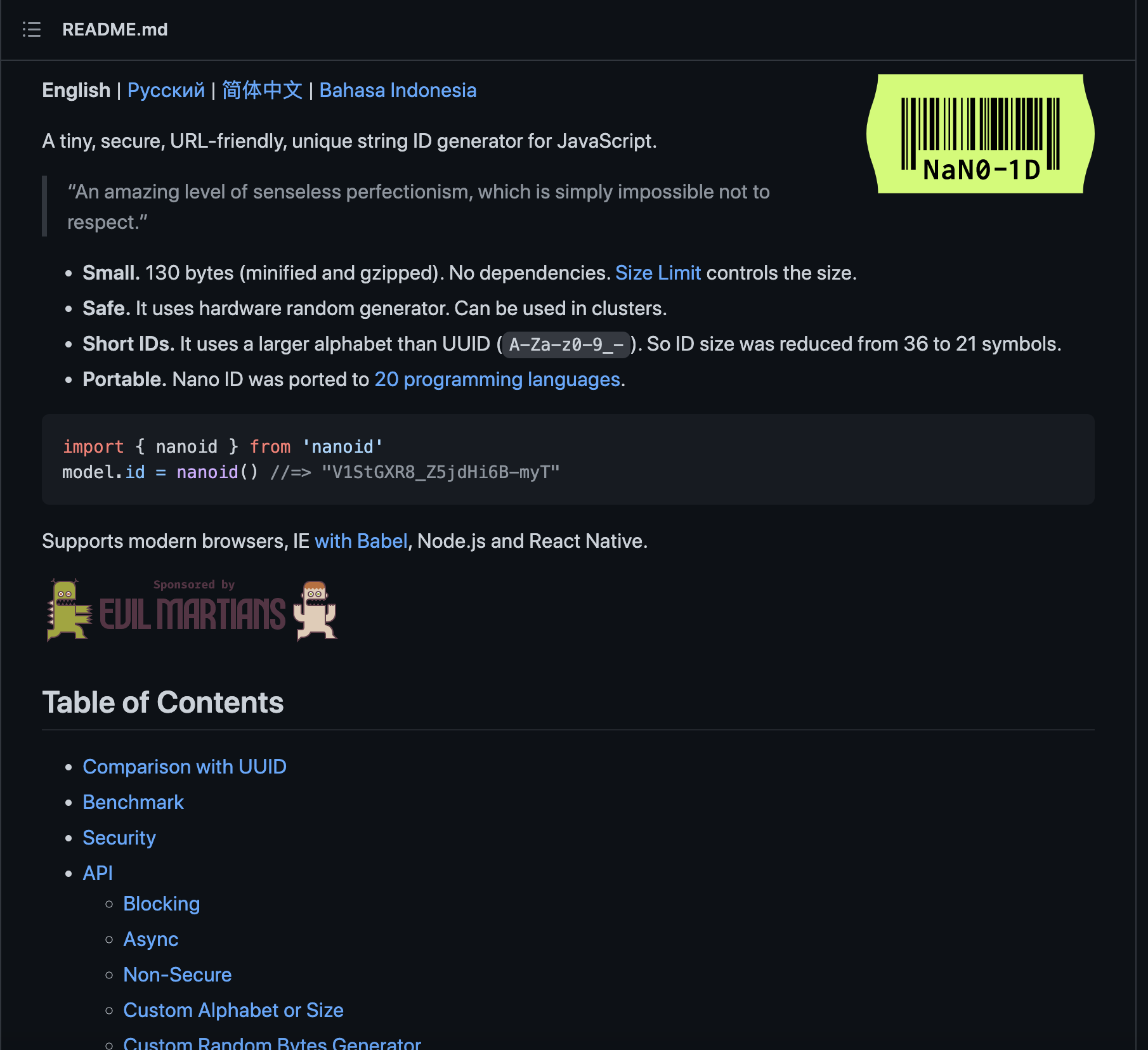
nanoid 是一个小巧、安全、URL友好、唯一的 JavaScript 字符串ID生成器。其具有以下特性:
- 小巧. 130 bytes (已压缩和 gzipped)。没有依赖。Size Limit 控制大小。
- 快速. 它比 UUID 快 60%。
- 安全. 它使用加密的强随机 API。可在集群中使用。
- 紧凑. 它使用比 UUID(A-Za-z0-9_-)更大的字母表。因此,ID 大小从36个符号减少到21个符号。
- 易用. Nano ID 已被移植到 20种编程语言。
具体如下图:


Math.js
官网: https://mathjs.org/
Github: https://github.com/josdejong/mathjs
nanoid 是一个小巧、安全、URL友好、唯一的 JavaScript 字符串ID生成器。其具有以下特性:
- 小巧. 130 bytes (已压缩和 gzipped)。没有依赖。Size Limit 控制大小。
- 快速. 它比 UUID 快 60%。
- 安全. 它使用加密的强随机 API。可在集群中使用。
- 紧凑. 它使用比 UUID(A-Za-z0-9_-)更大的字母表。因此,ID 大小从36个符号减少到21个符号。
- 易用. Nano ID 已被移植到 20种编程语言。
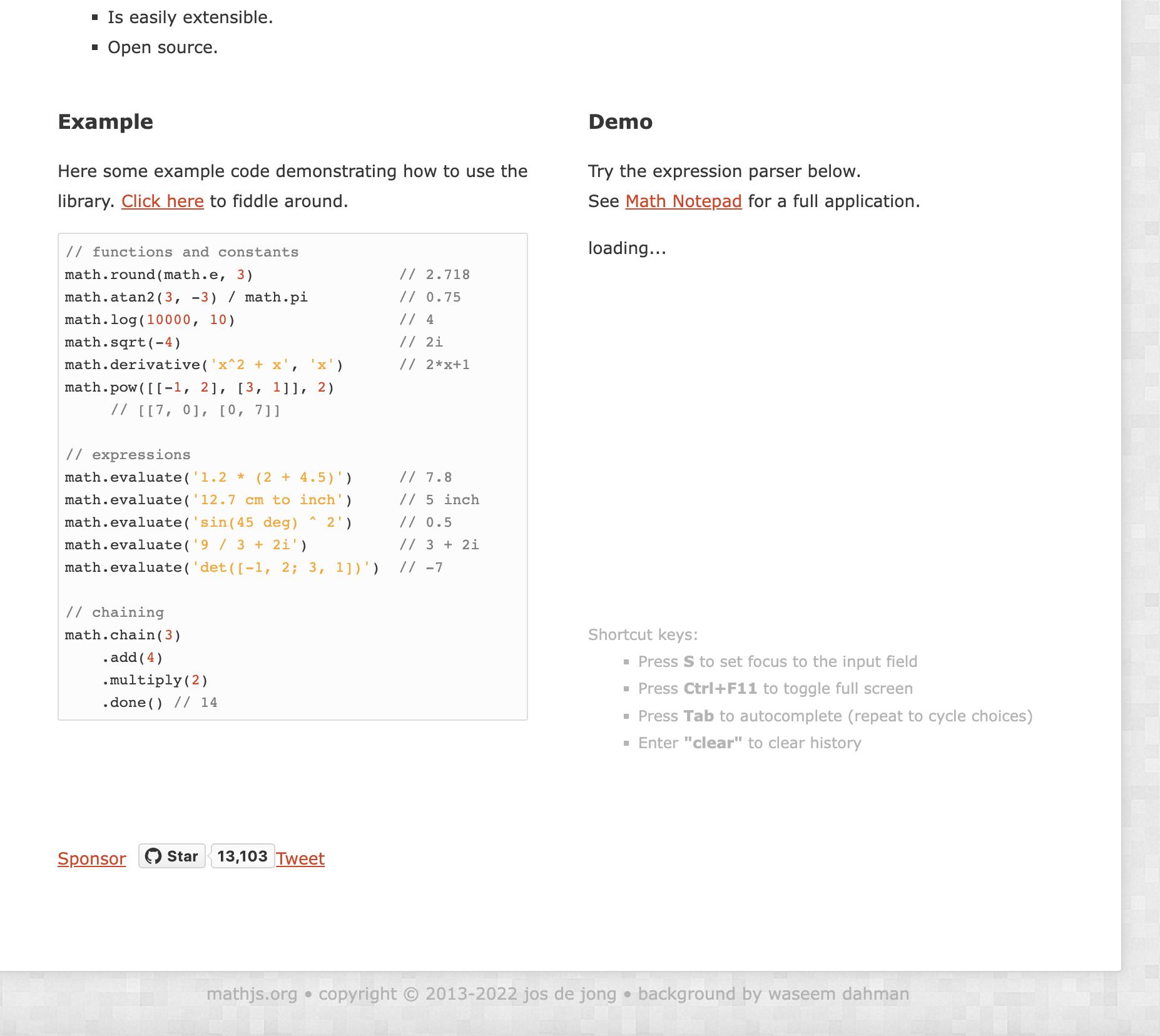
具体如下图:


Numeral.js
官网: http://numeraljs.com/
Github:https://github.com/adamwdraper/Numeral-js
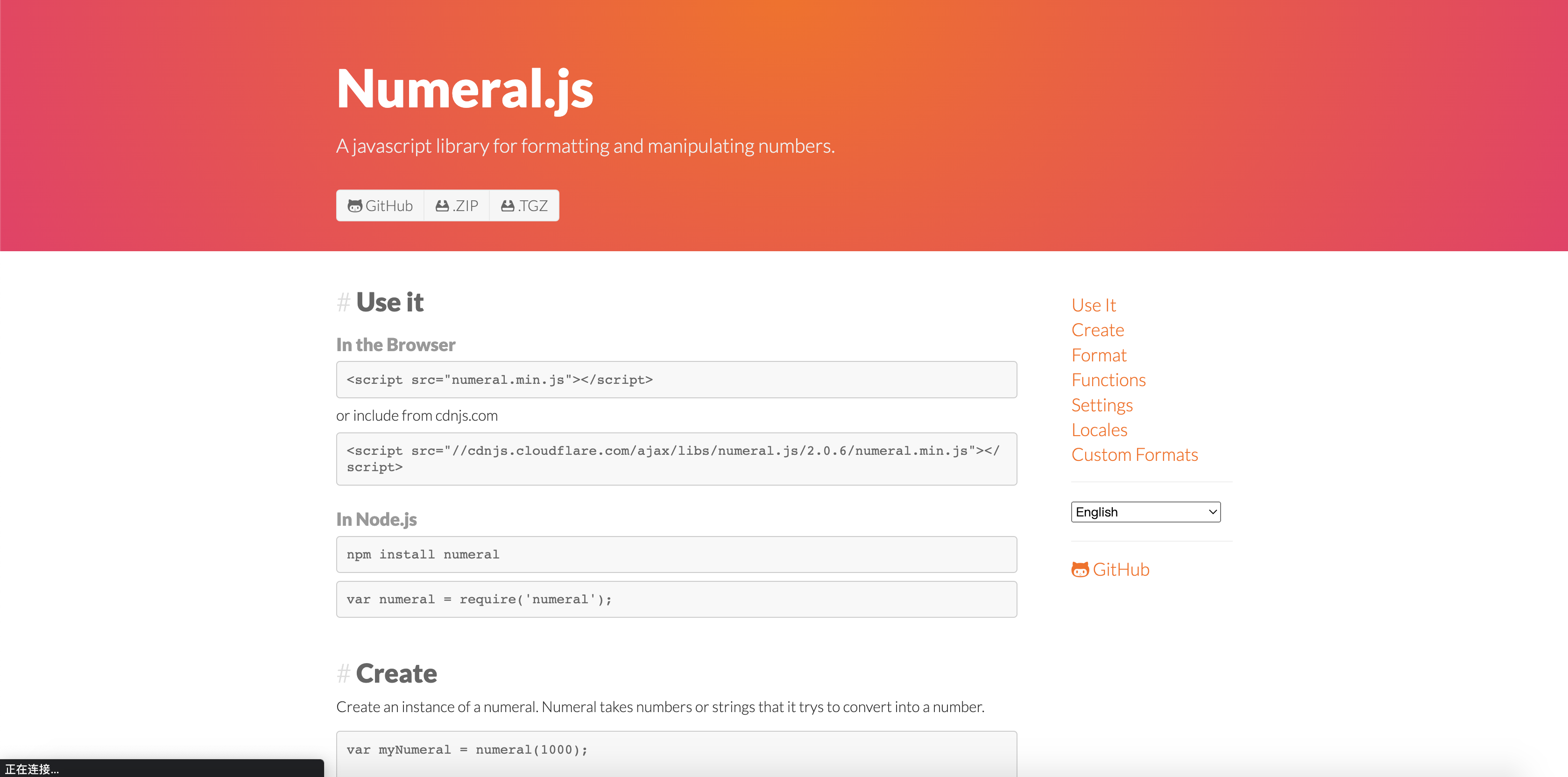
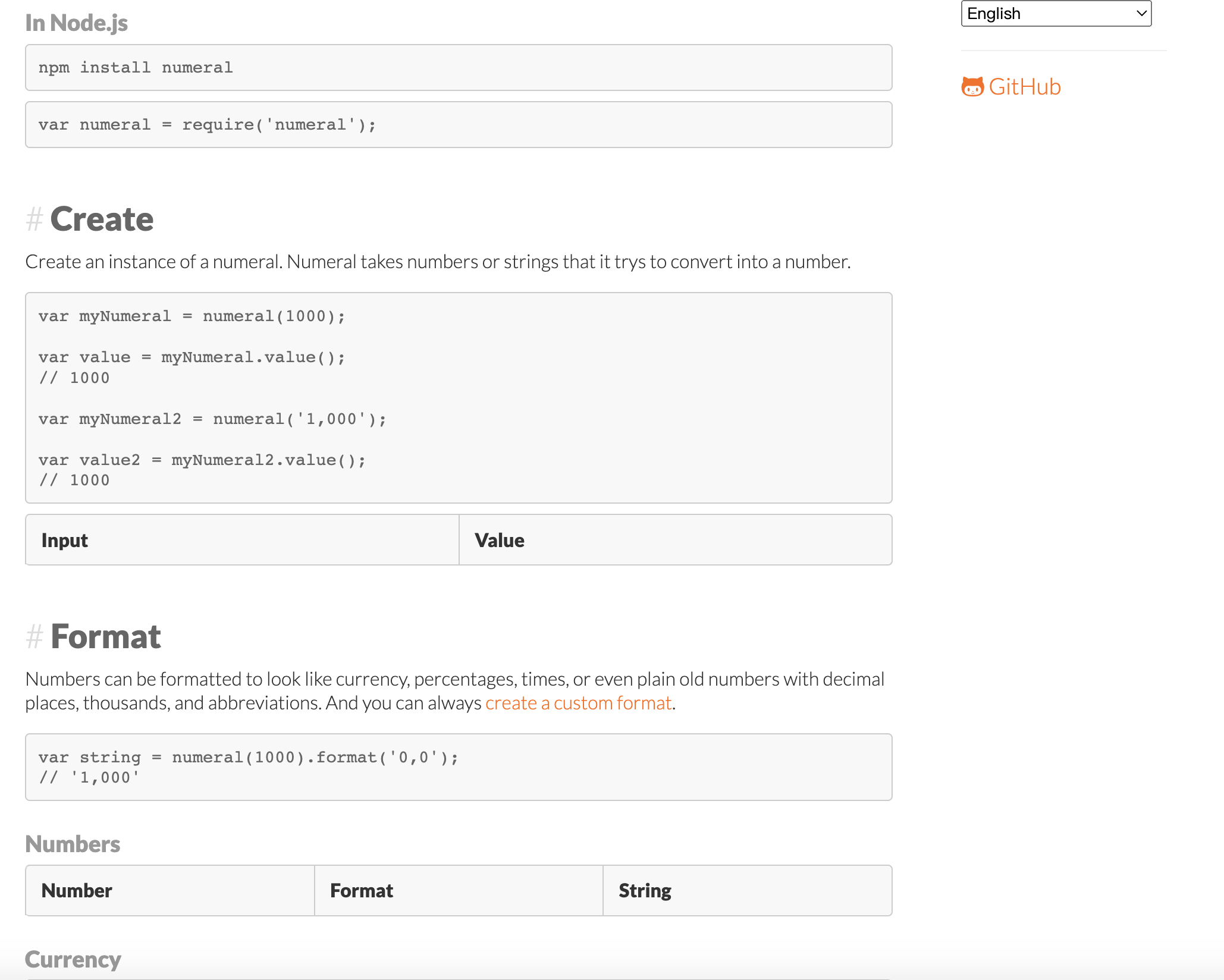
Numeral.js 是一个用来对数值进行操作和格式化的 JS 库。可将数字格式化为货币、百分比、时间,甚至是序数词的缩写(比如1st,100th)。
具体如下图:


Accounting.js
官网:
http://openexchangerates.github.io/accounting.js
Github: https://github.com/openexchangerates/accounting.js
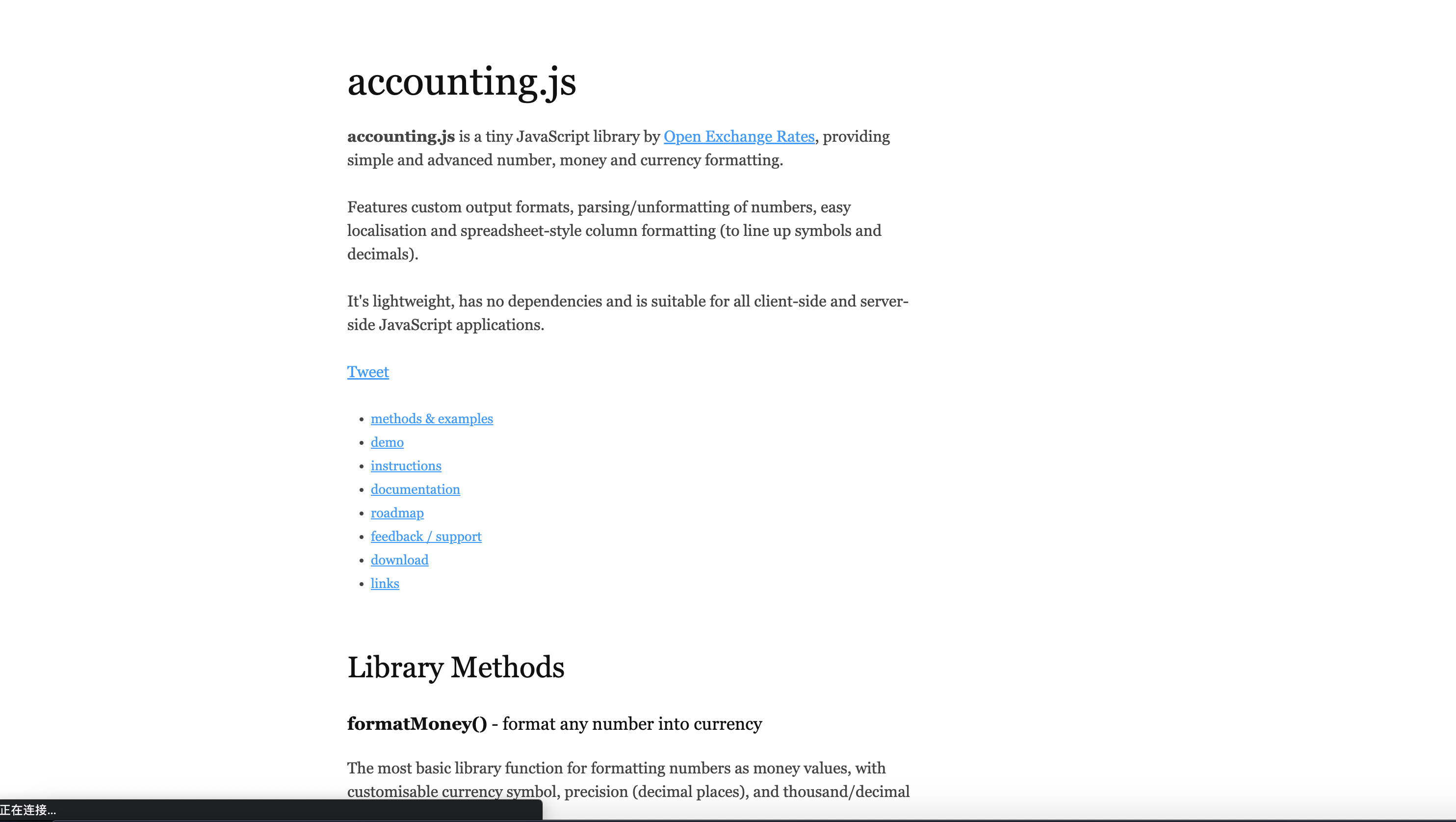
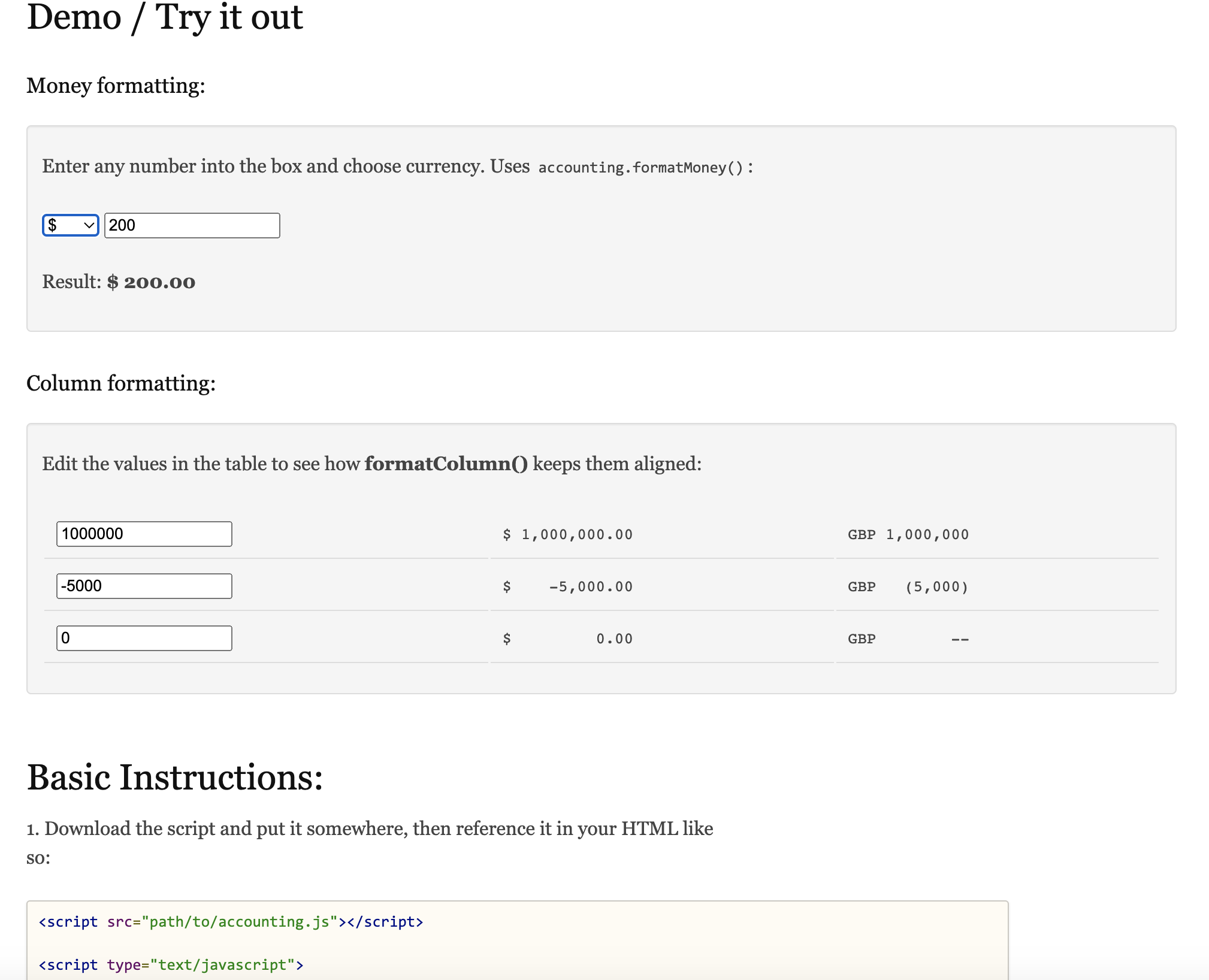
Accounting.js 是一个用于数字、货币和货币解析/格式化的小型 JavaScript 库。它是轻量级的,完全可本地化的,没有依赖关系,并且在客户端或服务器端都可以很好地工作。使用独立或作为 nodeJS/npm 和 AMD/requireJS 模块。
具体如下图:


qs
Github: https://github.com/ljharb/qs
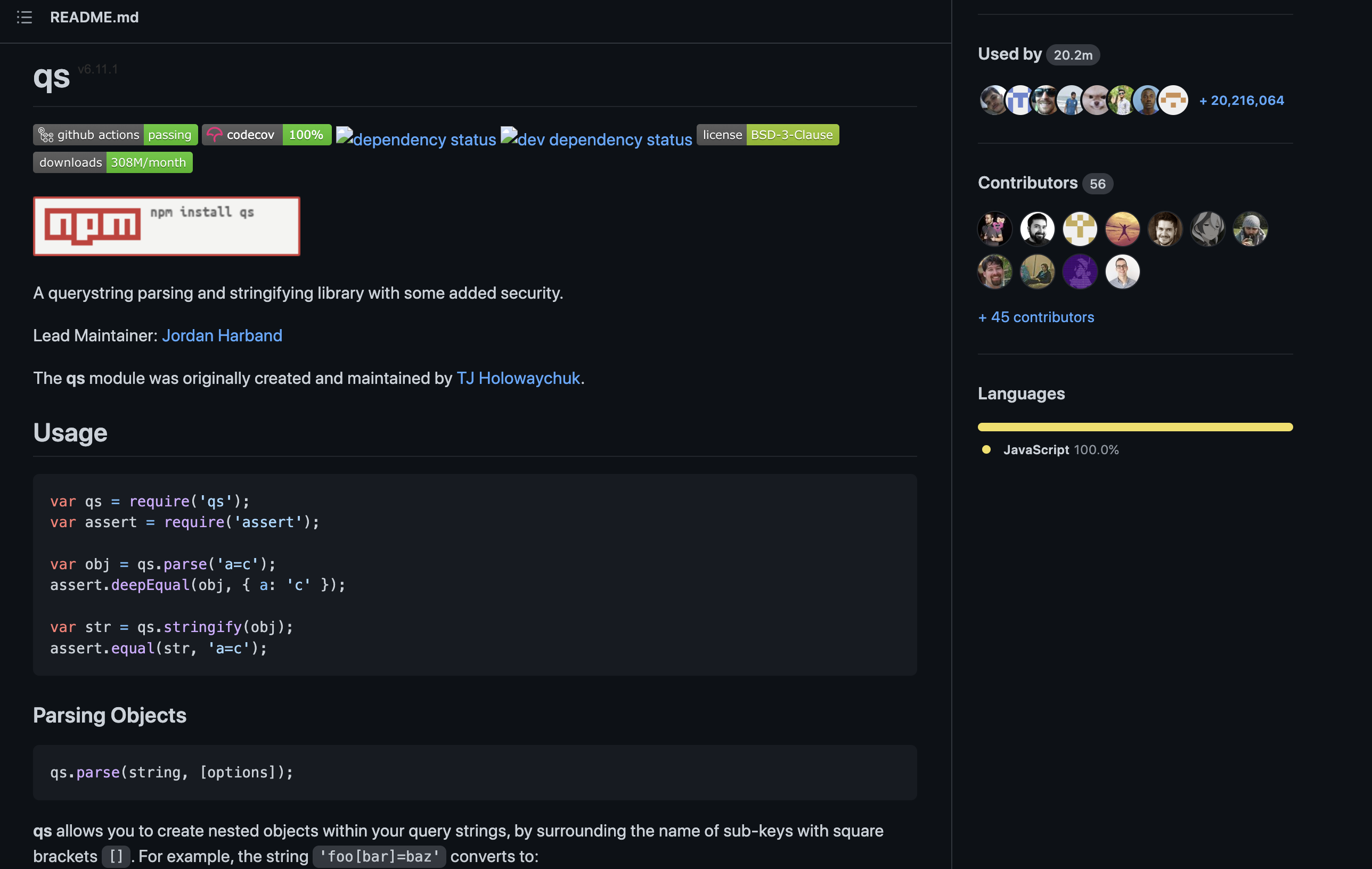
qs是一个url参数转化(parse和stringify)的JavaScript库。可以把格式化的字符串转换为对象格式。
具体如下图:

Voca
官网: https://vocajs.com/
Github: https://github.com/panzerdp/voca
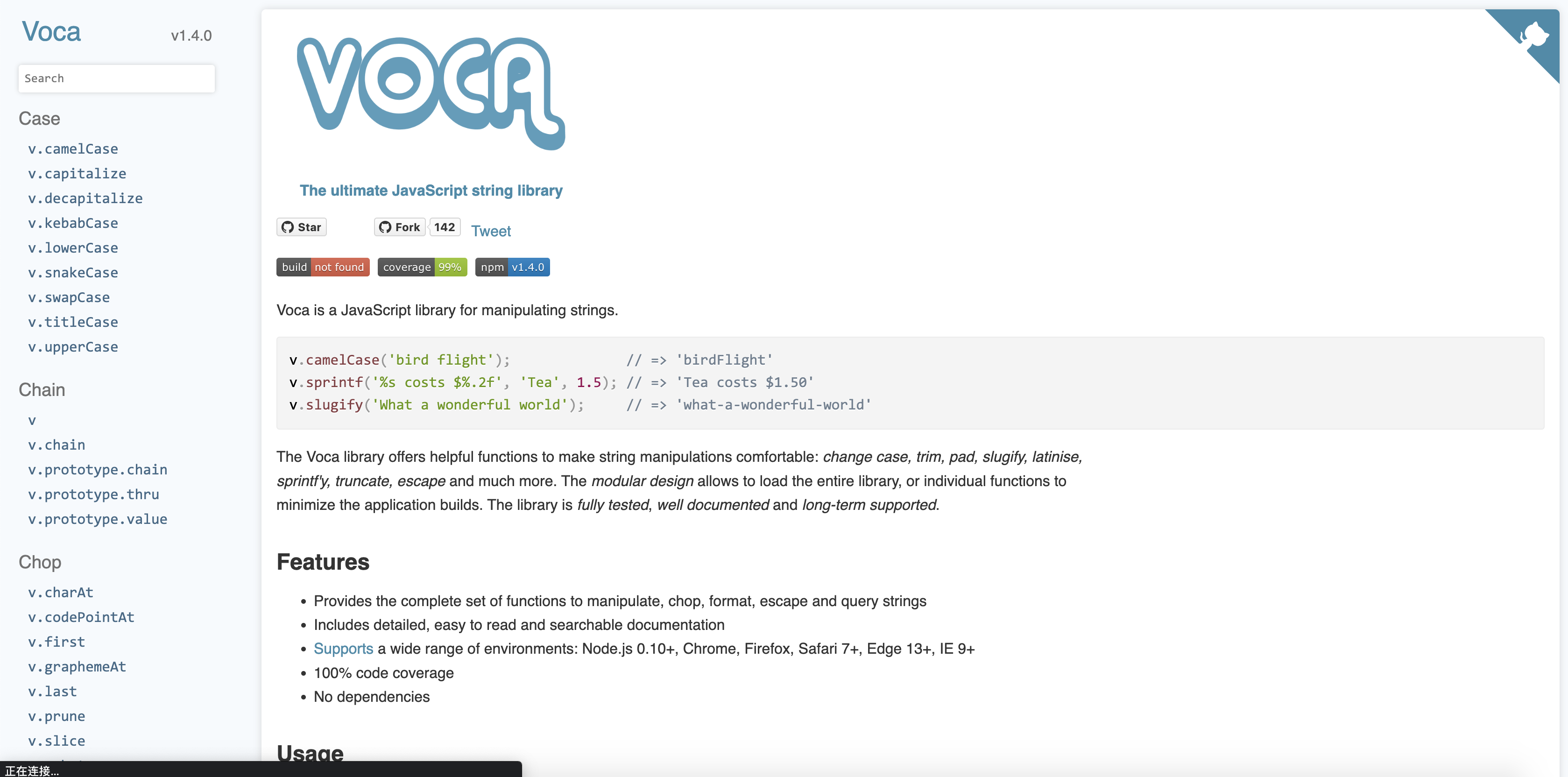
Voca 是一个用于操作字符串的 JavaScript 库。Voca 库提供了有用的函数来使字符串操作更加舒适:更改大小写、修剪、填充、slugify、拉丁化、sprintfy、截断、转义等。模块化设计允许加载整个库或单个函数以最小化应用程序构建。该库经过全面测试、有据可查并长期受支持。
具体如下图:

js-cookie.js
Github: https://github.com/js-cookie/js-cookie
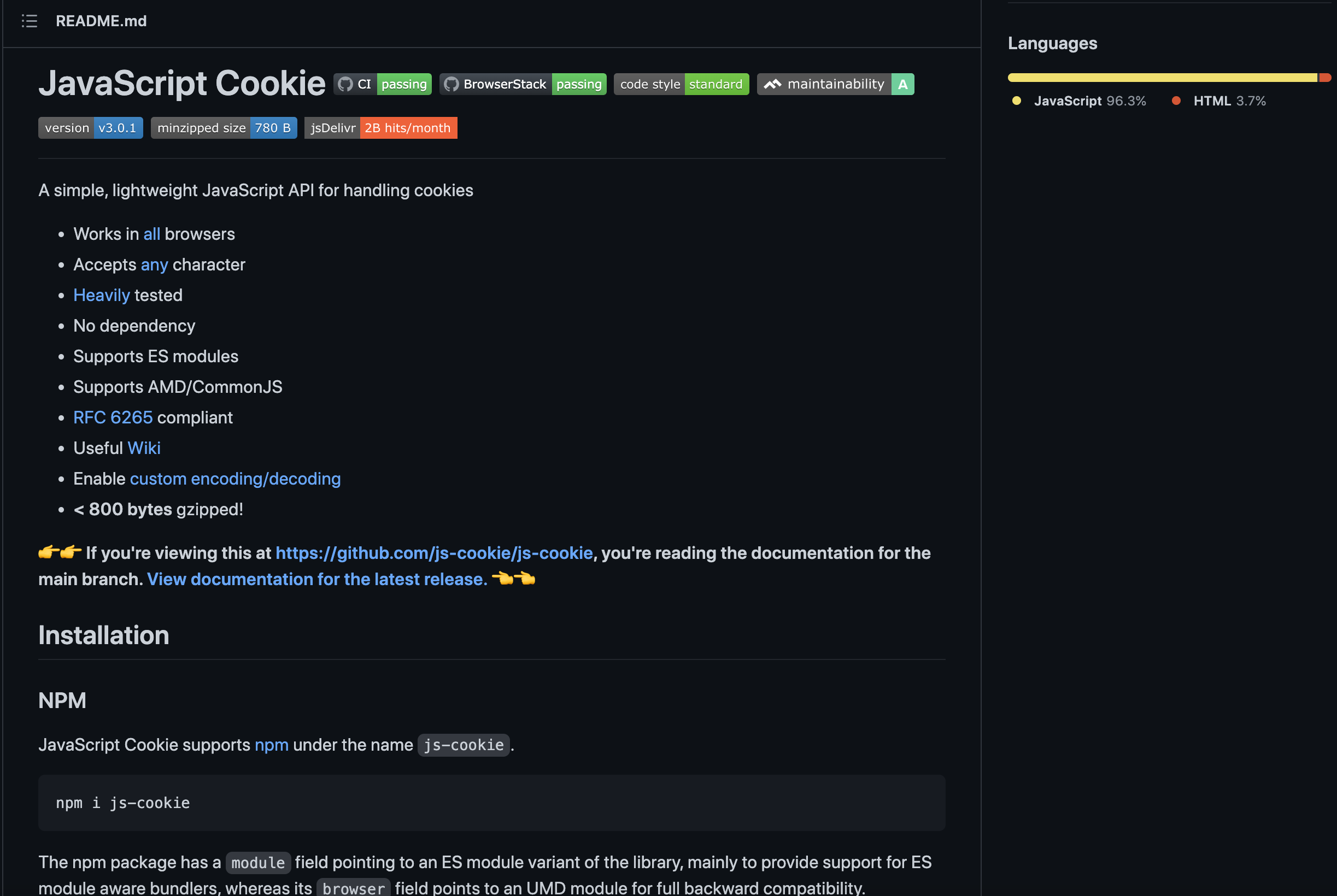
js-cookie.js 是一个用于处理浏览器 cookie 的简单、轻量级 JavaScript API。其具有以下特点:
- 适用于所有浏览器
- 接受任何字符
- 经过大量测试
- 无依赖
- 支持ES模块
- 支持 AMD/CommonJS
- 符合RFC 6265
- 有用的维基
- 启用自定义编码/解码
- < 800 字节压缩!
具体如下图:

Cookies
Github: https://github.com/pillarjs/cookies
Cookies 是一个用于获取和设置 HTTP(S) cookie的node.js模块。它的特点如下:
- 允许使用Keygrip来签署cookie,以防止篡改;
- 延迟验证cookie,以降低成本;
- 不允许通过不安全的套接字发送安全cookies;
- 默认情况下,所有cookie都仅适用于HTTP,并且通过SSL发送的cookie是安全的;
- 允许其他库在不知道签名机制的情况下访问 cookie。
具体如下图:

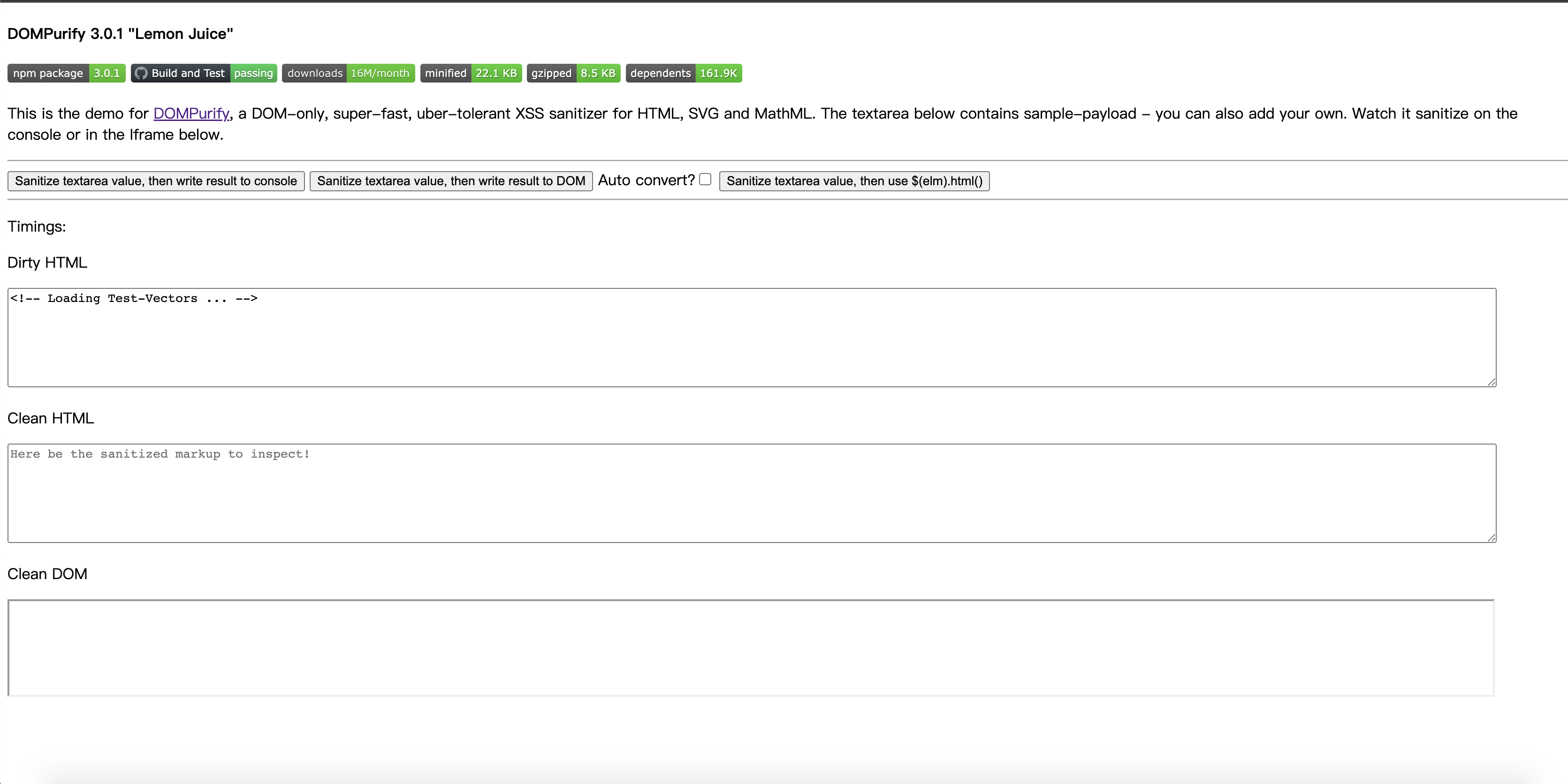
DOMPurify
Github: https://github.com/cure53/DOMPurify
DOMPurify 是一个开源的基于DOM的快速XSS净化工具。输入HTML元素,然后通过DOM解析递归元素节点,进行净化,输出安全的HTML。
具体如下图:

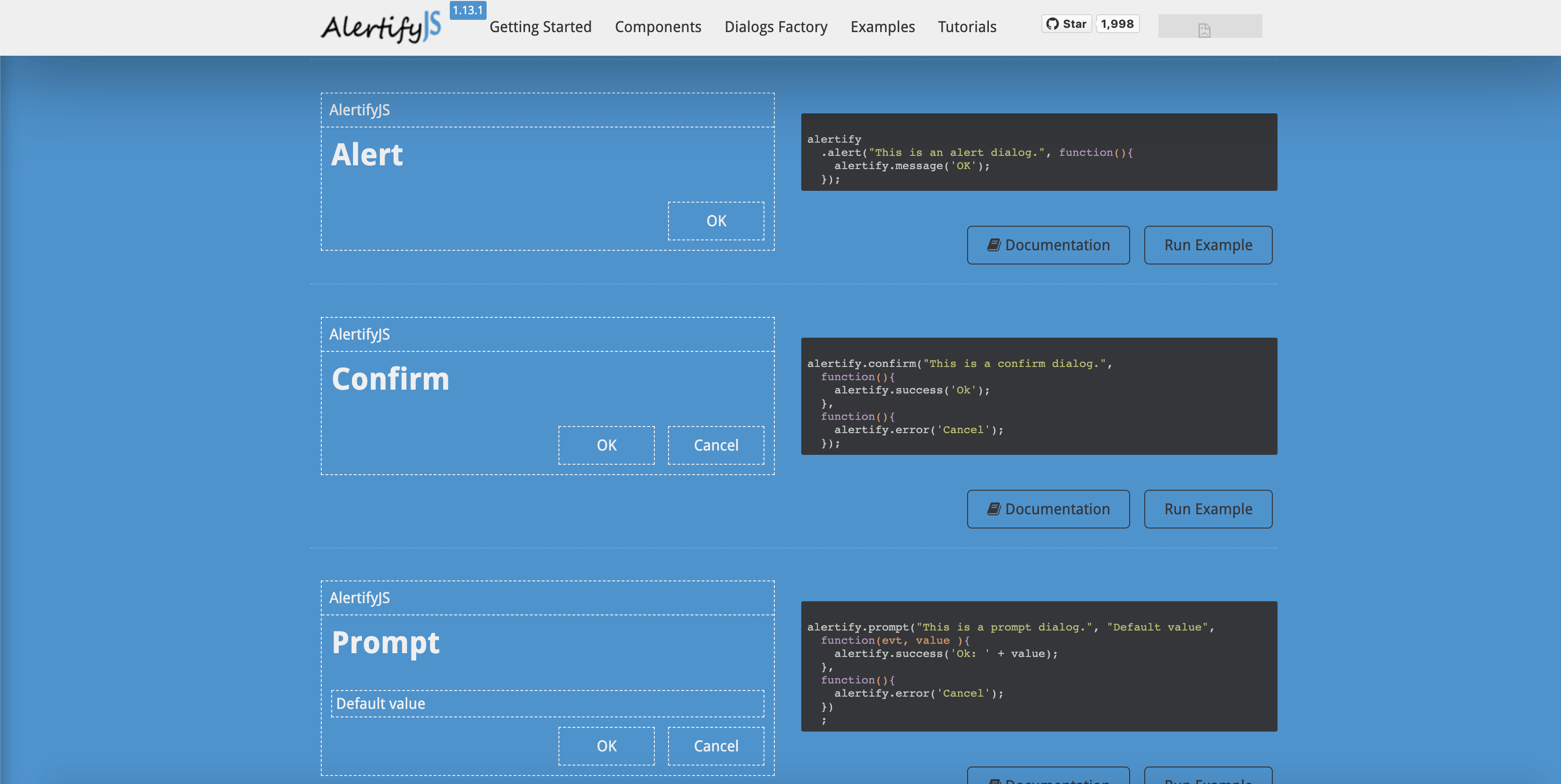
Alertify.js
官网:http://alertifyjs.com/
Github: https://github.com/MohammadYounes/AlertifyJS
AlertifyJS是一个Java框架,用于开发漂亮的浏览器对话框和通知。它不仅可以替代默认的浏览器对话框,还可以非常轻松地创建自己的对话框。是每个Web前端开发人员必须具备的工具。
具体如下图:


Alfred
官网: http://www.alfredapp.com/
Alfred是Mac OS X上屡获殊荣的应用程序,可通过热键和关键字提高工作效率。
具体如下图:

AlloyUI
官网: http://alloyui.com/
Github:https://github.com/liferay/alloy-ui/
AlloyUI是在YUI3(Java)之上构建的框架,该框架使用Bootstrap(HTML / CSS)提供用于构建高可扩展性应用程序的简单API。
具体如下图:


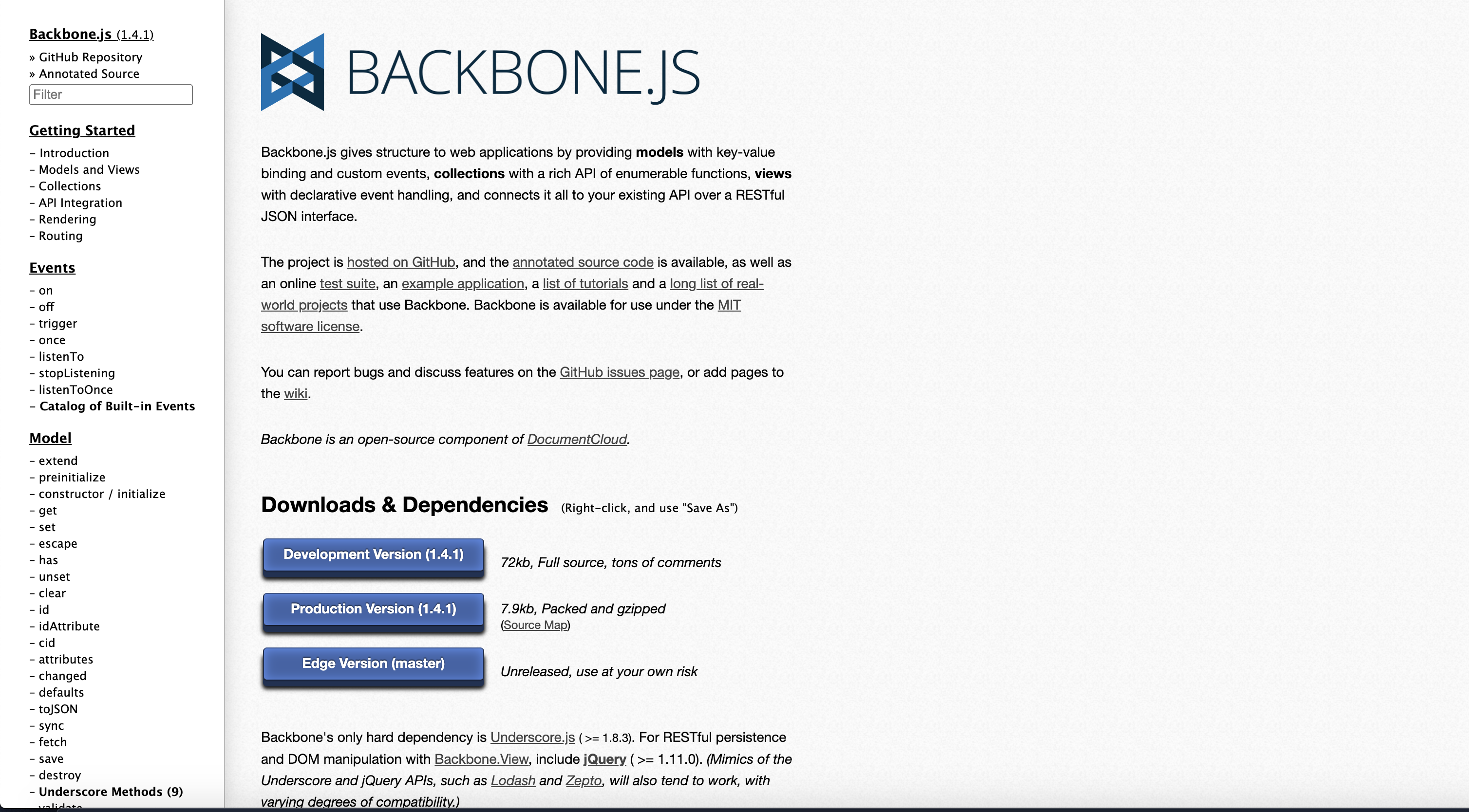
Backbone
官网: https://backbonejs.org/
Github:https://github.com/jashkenas/backbone
Backbone.js通过提供具有自定义事件的模型与丰富的可枚举函数API,具有声明性事件处理的视图的集合,并通过RESTful JSON接口将其全部连接到您现有的API,从而为Web应用程序提供结构。
具体如下图:

Bower
官网: http://bower.io/
Github: https://github.com/bower/bower
网站由很多东西组成—框架,库,资产,实用程序和彩虹。Bower为您管理所有这些事情。没有它,前端Web开发就困难得多。
具体如下图:

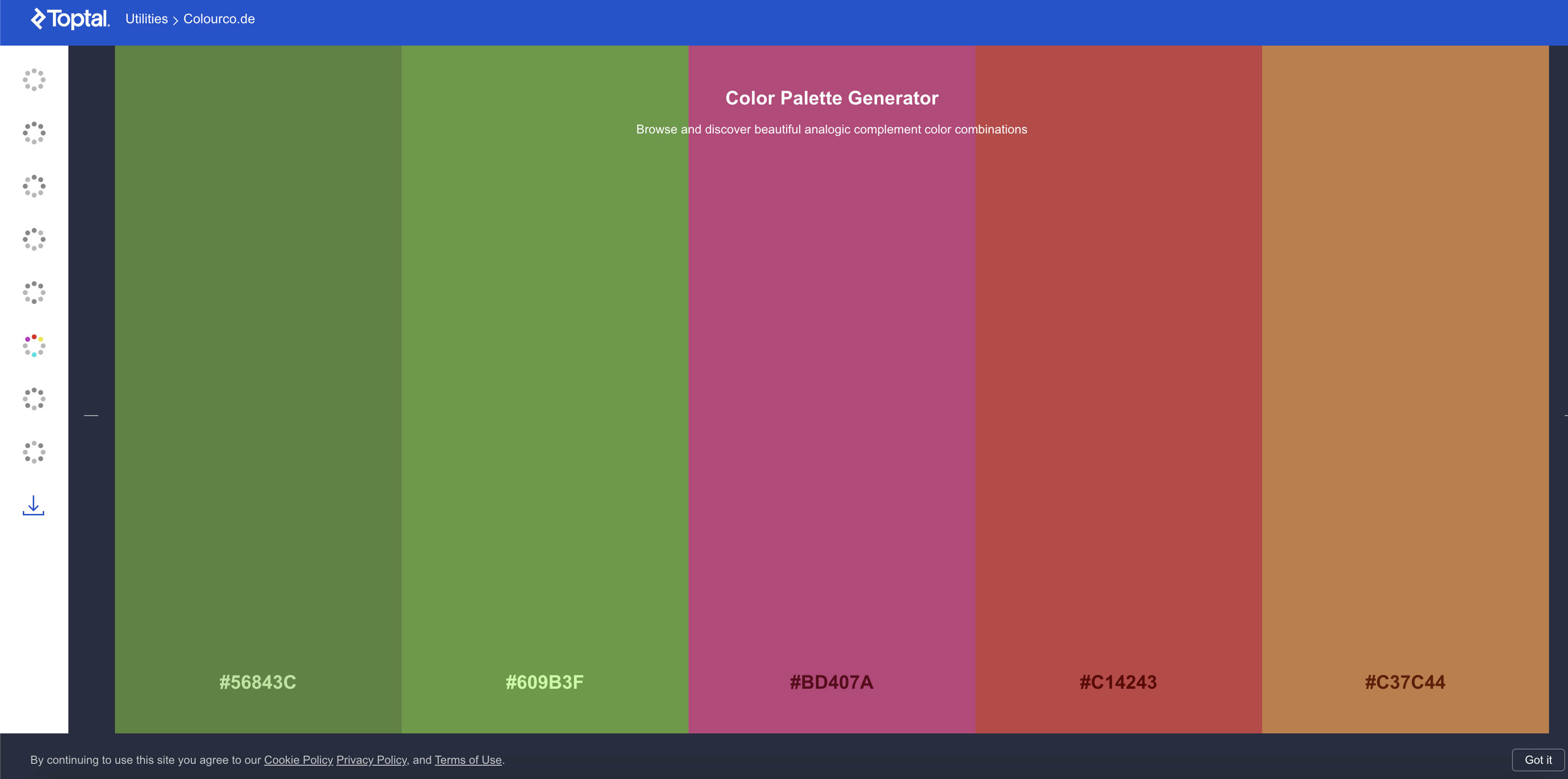
Colourcode
官网: https://colourco.de/
探索和发现颜色的工具。方案中的色板,色相,亮度,饱和度变化的控件,以.less或png格式导出。
具体如下图:


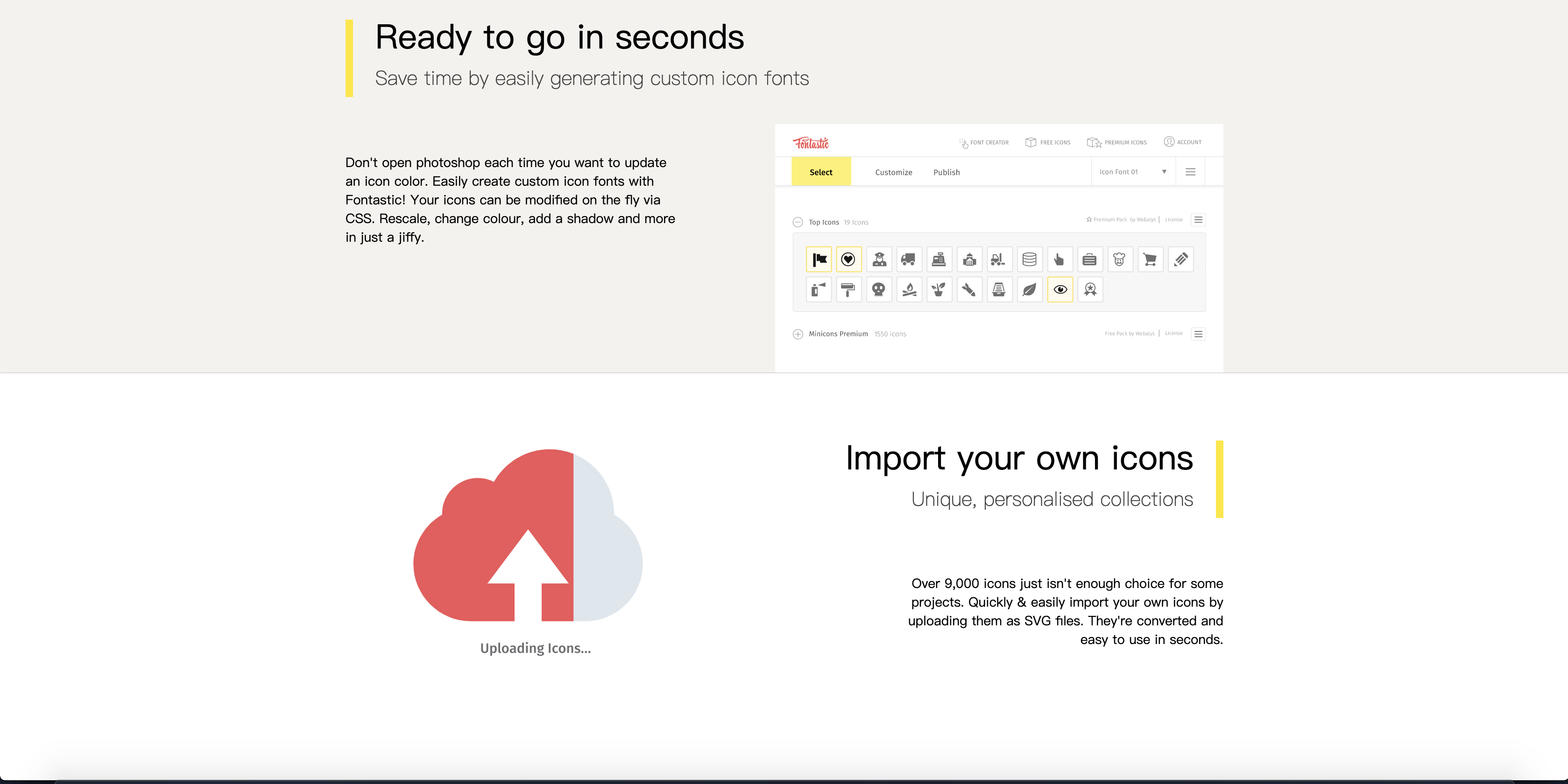
Fontastic
官网: http://fontastic.me/
可以在几秒钟内创建图标字体。使您的网站运行更快。
具体如下图:



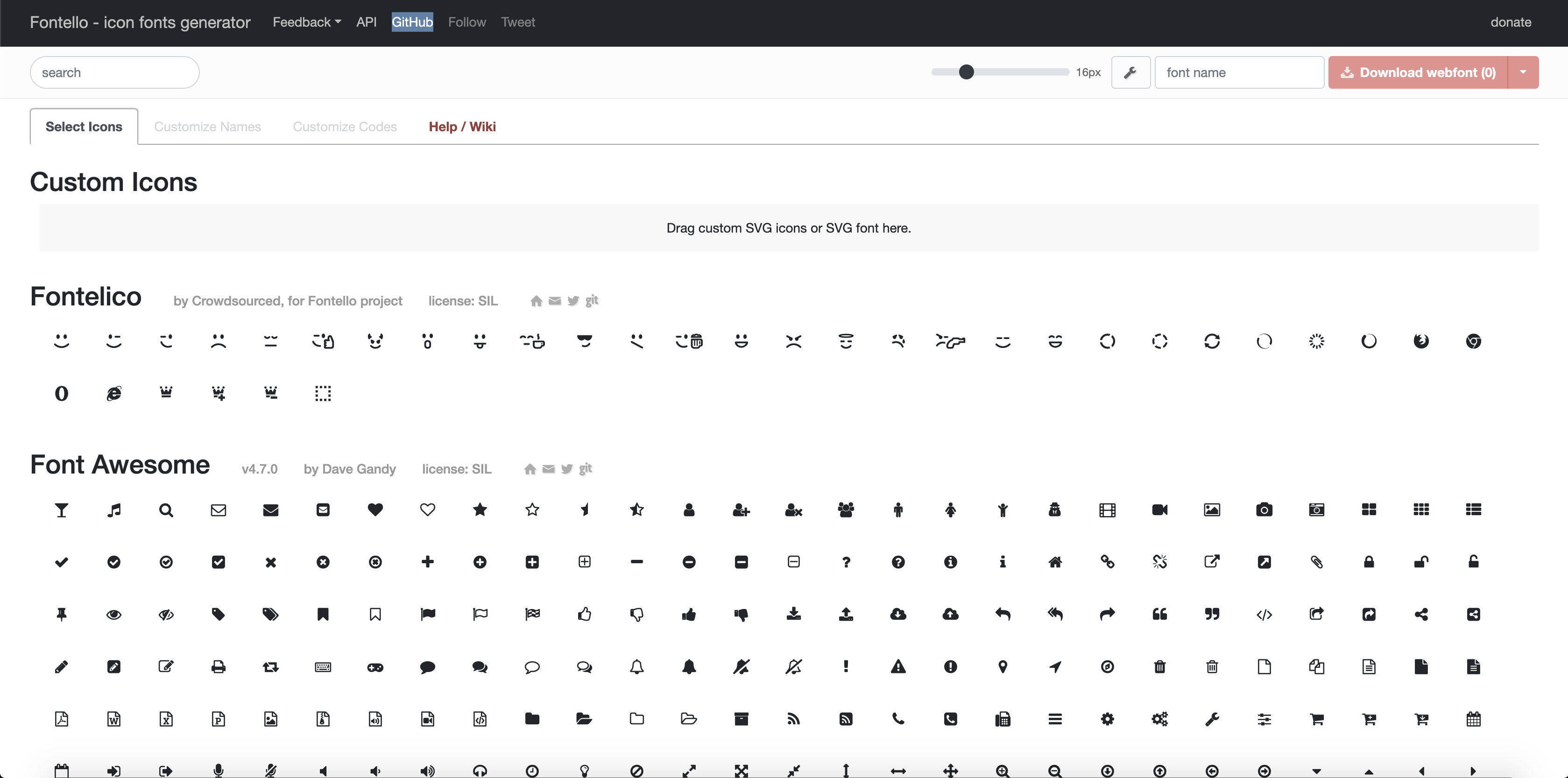
Fontello
官网: http://fontello.com/
Github:https://github.com/fontello/fontello
使用图标构建自定义字体的工具。
具体如下图:

Foundation
官网: https://get.foundation/
Foundation是响应式前端框架家族,可轻松设计精美的响应式网站,应用程序和电子邮件,在任何设备上看起来都很棒。
具体如下图:


Grunt
官网: https://gruntjs.com/
Grunt生态系统非常庞大,而且每天都在增长。字面上有数百种可供选择的插件,您可以使用Gruntto进行几乎任何事情的自动化。
具体如下图:

最后
一台电脑,一个键盘,尽情挥洒智慧的人生;几行数字,几个字母,认真编写生活的美好;
一 个灵感,一段程序,推动科技进步,促进社会发展。
创作不易,喜欢的老铁们加个关注,点个赞,打个赏,后面会不定期更新干货和技术相关的资讯,速速收藏,谢谢!你们的一个小小举动就是对小编的认可,更是创作的动力。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号