在开发软件时为我节省宝贵时间的工具。

作为开发人员,我们的工作要求我们尽可能高效地解决手头的事情。编写代码的效率通常得到一些令人惊叹的第三方工具的帮助,这些工具可以帮助我们更快地完成工作。
我想在本文中与您分享的正是这些小众但非常有用的工具。
让我们看看他们长什么样
图标生成器
Favicons 是我们开发的任何 Web 应用程序的重要组成部分,如果您像我一样,您可能喜欢花一点(额外的!)时间来完善您部署给用户的应用程序的外观。
链接:
https://realfavicongenerator.net/

来自图标生成器网站
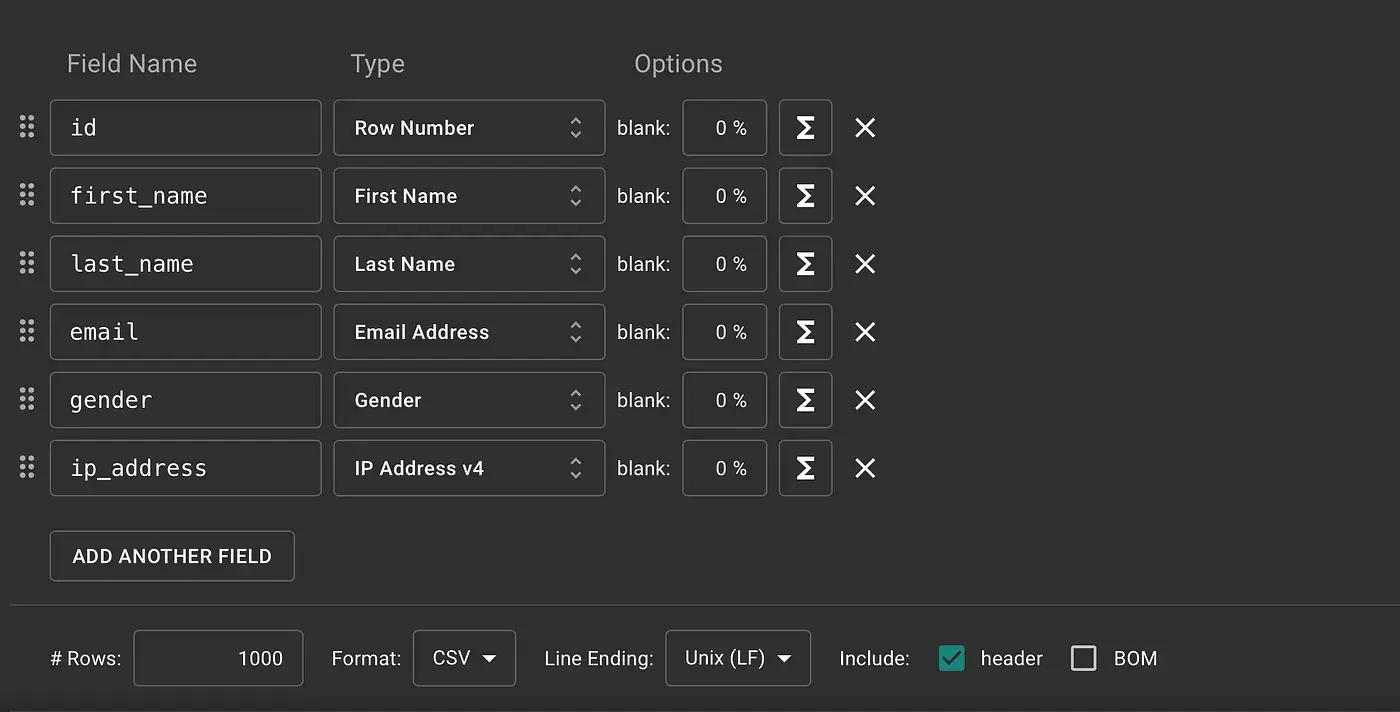
模拟测试数据
您开发的任何 API 或微服务都需要必要的数据进行测试,不仅可以测试服务的设计和输出,还可以发现我们希望及早消除的任何错误和问题。
Mockaroo 是一个非常有用的网站,可以帮助您为新的 API 生成有意义的自定义测试数据。
链接: https://www.mockaroo.com/

使用 Mockaroo 网站进行一些定制 使用 Mockaroo 网站进行一些定制
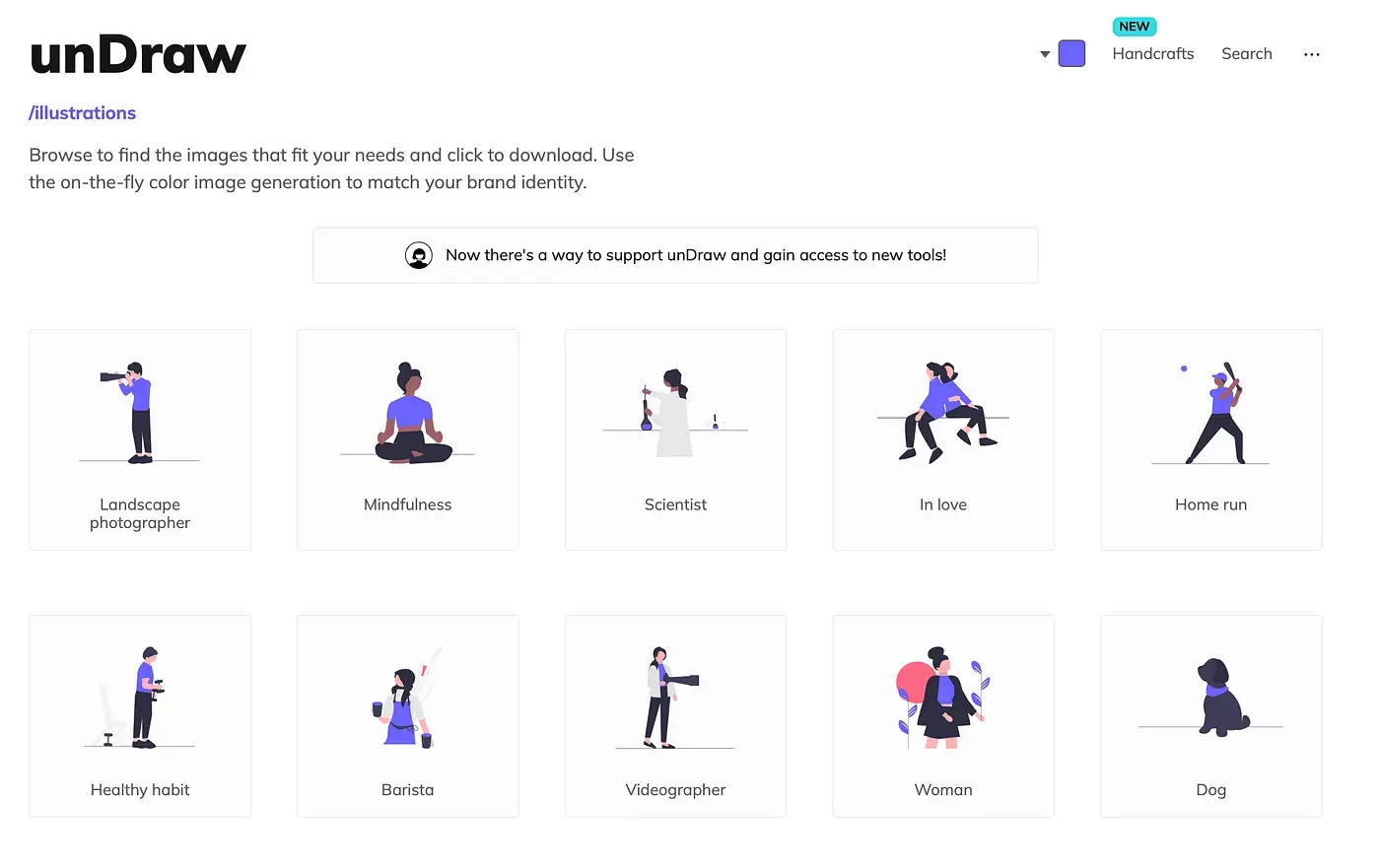
插图
一次又一次,您可能需要为需要快速制作原型的项目开发登录页面。美观的开源插图在帮助您的网站外观方面大有帮助。
Undraw 是一个很好的资源,特别是在网页设计中。
链接: https://undraw.co/

使用 Undraw 的开源插图 使用 Undraw 的开源插图
调度作业
是否需要定期运行任何 celery、rabbitMQ 或 CI/CD 作业?我们通常使用 cron 作业为任何脚本或操作进行此类有针对性的调度。cron 作业带有可能令人困惑的表达式。
Crontab 是一个了不起的工具,可以在几秒钟内为您提供 cron 作业表达式。
链接: https://crontab.guru/

触手可及的 Cron 表达式 触手可及的 Cron 表达式
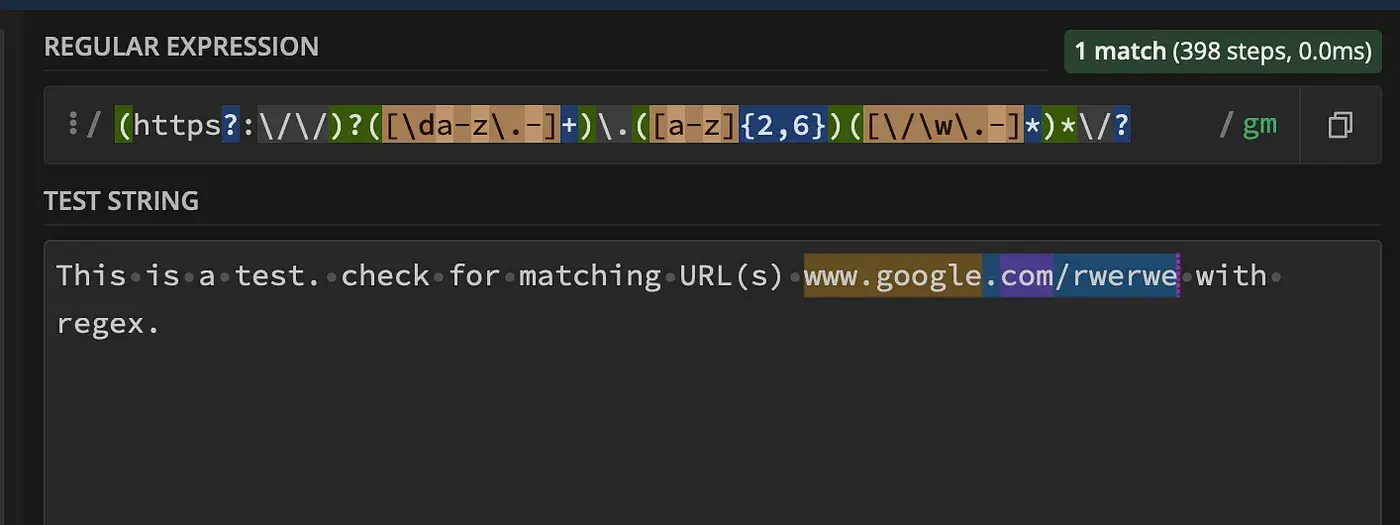
正则表达式测试
正则表达式要完全正确是一件很痛苦的事情。因此进入这个名为 Regex101 的有用网站,它可以帮助我们立即测试我们的正则表达式,而无需为每个示例编写单独的代码。
链接: https://regex101.com/

补充:我过去也使用过的另一个很棒的正则表达式测试网站是 Regexr: https://regexr.com/。
喜欢哪个就用哪个!
最后……
网页设计最佳实践
制作全栈网站可能是一项复杂的工作,其中包含需要完美协同工作的各种组件。
在网站设计或代码上工作时,此资源对于增强用户体验 (UX)是必不可少的。
Checklist.design 帮助您检查您可能希望在项目中拥有的所有必要的设计。
链接:
https://www.checklist.design/

 鲁公网安备37020202000738号
鲁公网安备37020202000738号