当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的四部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。
1、Modal

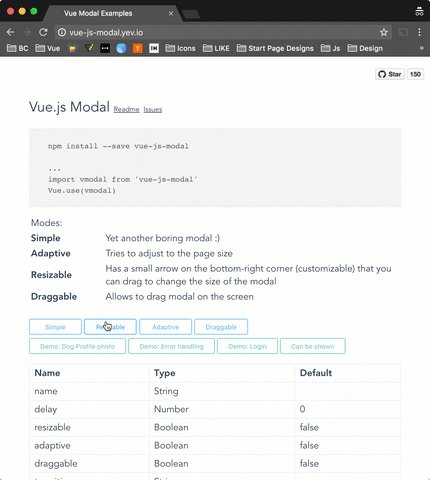
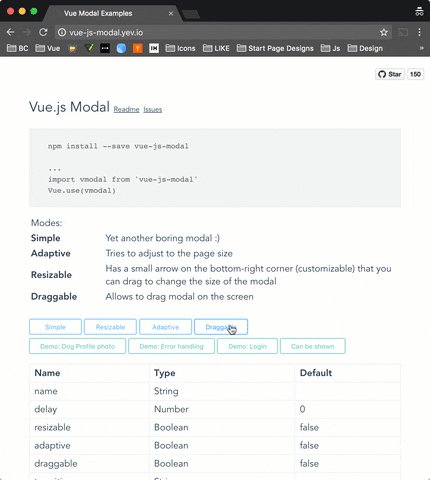
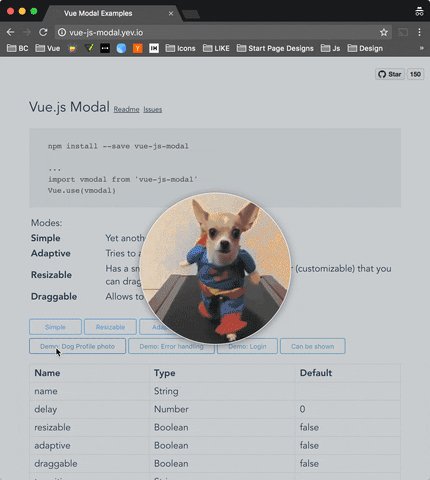
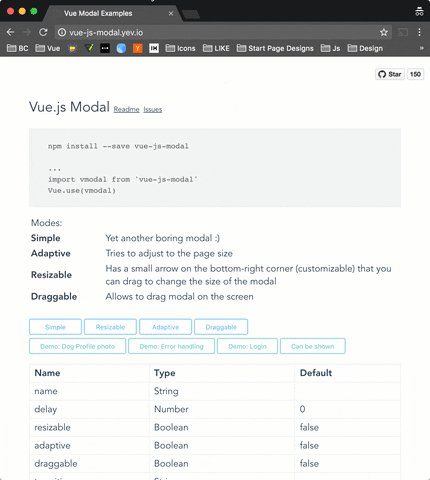
弹出框是前端开发中最常用的组件之一。正如您所猜到的,这个库提供了一个易于使用和高度可定制的模式。它支持两种类型的模态——静态和动态。静态是通过模板明确定义的,动态是根据传递给“显示模态”函数的配置生成的。它在 GitHub 上有超过 4k 颗星。
https://github.com/euvl/vue-js-modal
2、GoodShare

如果您开发海外版的应用,这个插件提供了分享社交媒体的功能(海外比较流行的社交媒体,国内的不支持),那么这对您来说是一个很好的资源。这个库提供了一种简单的方法来在最流行(但不是最流行)的社交网络上分享您网站页面上的链接。它还包括许多用于自定义外观的选项。
https://github.com/koddr/vue-goodshare
3. Toastification

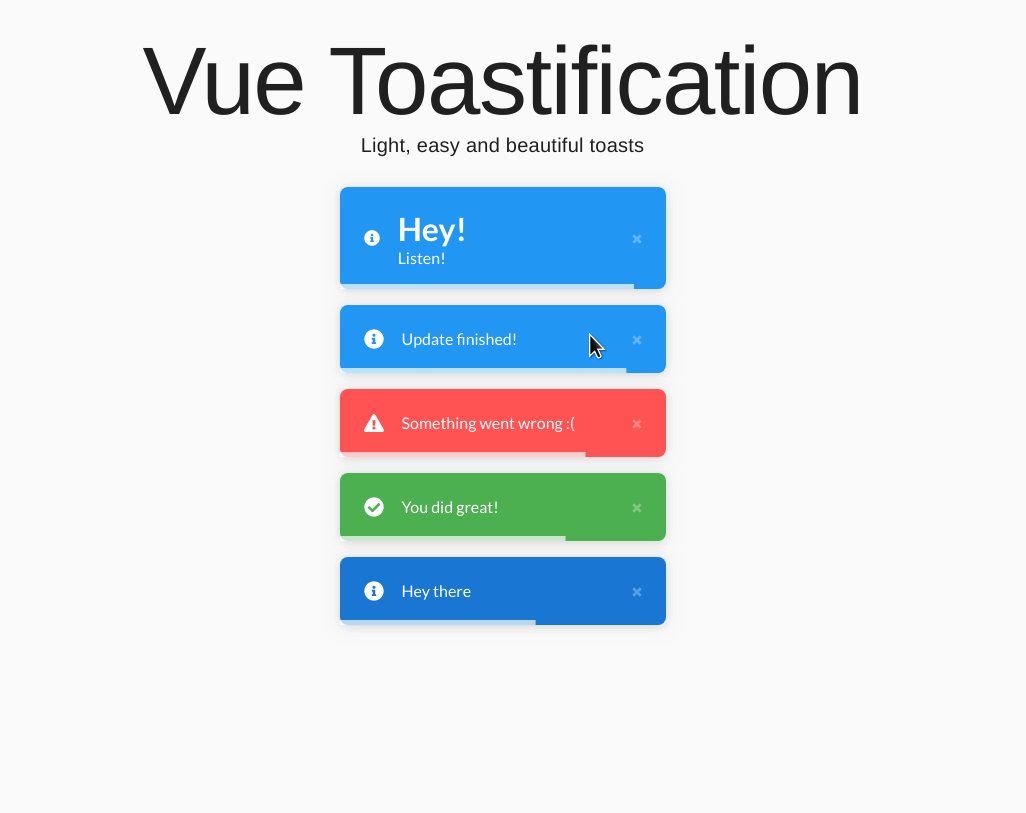
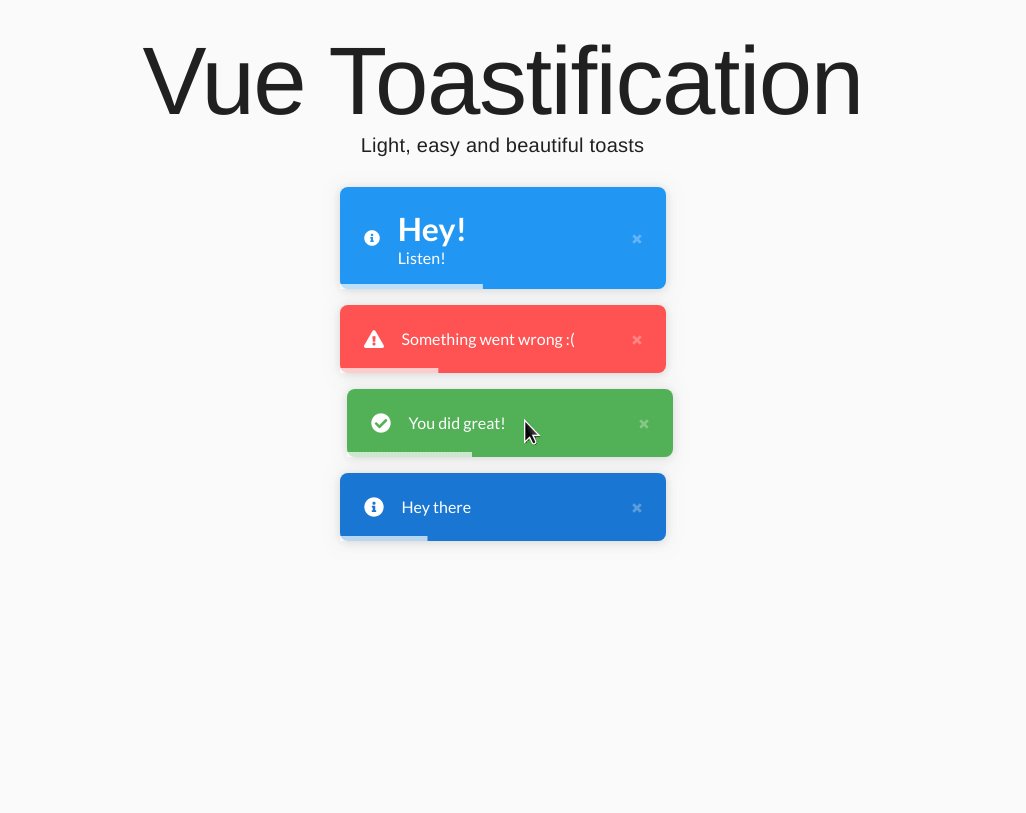
提醒用户是应用开发中的常见任务之一。 Toast 主要用于此目的。这个库将通过提供轻便、简单和漂亮的 toasts 来帮助你。它包括许多功能,如 RTL 支持、滑动关闭、定义每个 toast 的行为等等。它在 GitHub 上有超过 2k 星。
https://github.com/Maronato/vue-toastification
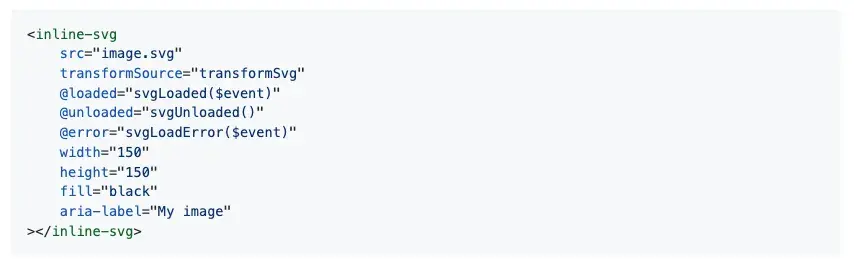
4. Inline-SVG

该库将帮助您动态加载 SVG 源并内联 <svg> 以便您可以使用 CSS 或 JS 操纵它的样式。它看起来很基本 <img> 所以你的标记不会因 SVG 内容而变得臃肿。加载的 SVG 会被缓存,因此它们不会发出两次网络请求。
https://github.com/shrpne/vue-inline-svg
5. Openlayers

该库将强大的 OpenLayers API 带入了地图应用。它可以显示带有从不同来源加载的平铺、栅格或矢量图层的地图。
Openlayers是一个开源的Javascript库(基于修改过的BSD许可发布),用来在Web浏览器显示地图。它提供API接口建立类似于Google Maps和Bing Maps的基于web的地理应用。这个库包括Rico和Prototype框架。OpenLayers支持GeoRSS、KML(Keyhole标记语言)、地理标记语言(GML)、GeoJSON和任何来源的地图数据,这些数据都使用OGC标准作为Web地图服务(WMS)或Web要素服务(WFS)。
https://github.com/MelihAltintas/vue3-openlayers
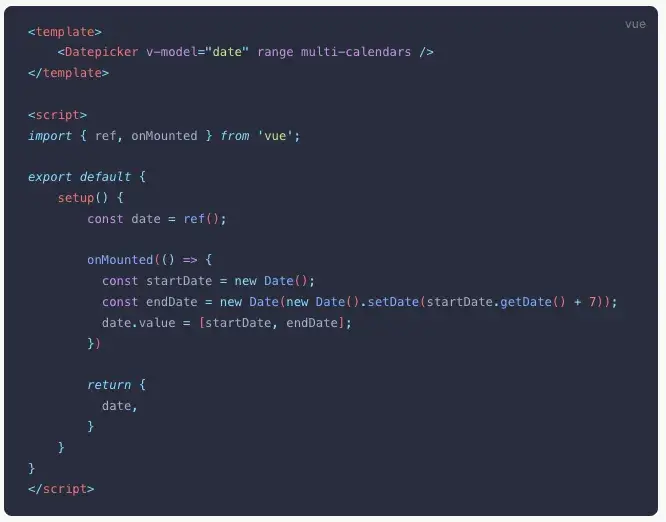
6. Datepicker

处理日期是开发人员的常见任务之一。该库将帮助您完成此任务。它包括许多功能,如多日期选择、范围日期选择器、多个日历、深色和浅色主题、SSR 支持等等。
https://github.com/Vuepic/vue-datepicker
7. Float-menu

顾名思义,这个库提供了一个可定制的浮动菜单。它包括许多功能,例如将菜单拖放到屏幕上的任意位置、智能菜单系统检测屏幕边缘并自动翻转菜单、支持嵌套菜单等等。
https://github.com/prabhuignoto/vue-float-menu
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://javascript.plainenglish.io/7-useful-vue-js-libraries-you-should-use-in-your-next-project-ec56f73f5fa3
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正,谢绝转载
 鲁公网安备37020202000738号
鲁公网安备37020202000738号