
背景图片 来自 Markus Spiske on Unsplash
ProjectX是现在我在做的一个项目的代号,我计划在整个项目的过程中做更多的尝试,并且尽可能的将过程记录下来。如果感兴趣可以关注我,非常欢迎给我或是ProjectX提提你的建议。
这次ProjectX在选择后端开发语言的时候,我不会考虑我自己的熟悉程度和之前的积累,希望可以比较客观的选择一个适合的后端语言,我也可以通过这个过程了解更多后端语言。目前计划尝试的后端语言有:PHP、JAVA、Node.js、Go、Rust、Ruby、Python。没有案例的分享都是耍流氓,我用这几个语言统一做一个简单的数据查询返回的API接口,来从服务器支持、开发环境搭建、RESTful路径设置、数据库连接、语言结构和文档社区丰富度六个方面来聊聊我自己的感受。
语言简介
PHP的全称是PHP:Hypertext Preprocesser (一个程序员的黑色幽默),最初Personal Home Page的简称,算是目前最流行的网站开发语言,从PHP的名称就能看出来,PHP最初就是为了开发网站而设计的编程语言。据统计目前有80%的网站是有PHP开发的,尤其著名的Wordpress就是基于PHP开发的。PHP对于我来说也是最熟悉的后端开发语言,已经用PHP开发了大概15年了,从以前开发网站到后来App的后端接口再到小程序的后端接口基本都是使用PHP。也就是因此,我的第一篇打算从PHP开始分享,毕竟比较熟悉不容易翻车。
服务器支持
既然是最流行的服务器端编程语言,服务器的支持绝对是最佳的,PHP通过Apache服务器可以安装在所有服务器操作系统上,包括Linux、macOS、Windows和Unix系统,就算使用其他Web服务器软件,如Nginx、Lighthttp、LiteSpeed等等也都支持,虽然可能没有Apache自带那么方便。现在云服务器的服务供应商基本上都支持携带Linux+Apache+MySQL+PHP的镜像安装。基本可以做到了开箱即用,而且对于绝大多数网络应用来说基本不需要做什么配置,直接将在本地开发环境中的代码上传到相应的文件夹就可以使用了。所以服务器支持基本上可以算是满分了,而且购买了云服务器之后基本不需要配置就可以开始部署代码,服务器配置也很快,在几个大的云服务商基本上确定了合适的服务器运算配置后,只要15分钟就能让一台LAMP服务器上线。

LAMP构架的服务器
IDE vs. Editor
PHP作为解释性语言,可以不用依赖IDE,不过现在PHP的框架还是非常成熟可以提高不少开发效率,IDE的好处是能直接通过新建项目来生成这些框架的脚手架,比直接在命令行内生成要直观不少,为此我尝试了一下JetBrain的PhpStorm。虽然PhpStorm已经改成了订阅制的收费方式,不过还是小贵的。我先安装体验一下,再看看是不是值得购买。

一年一千多,还是有点小贵的
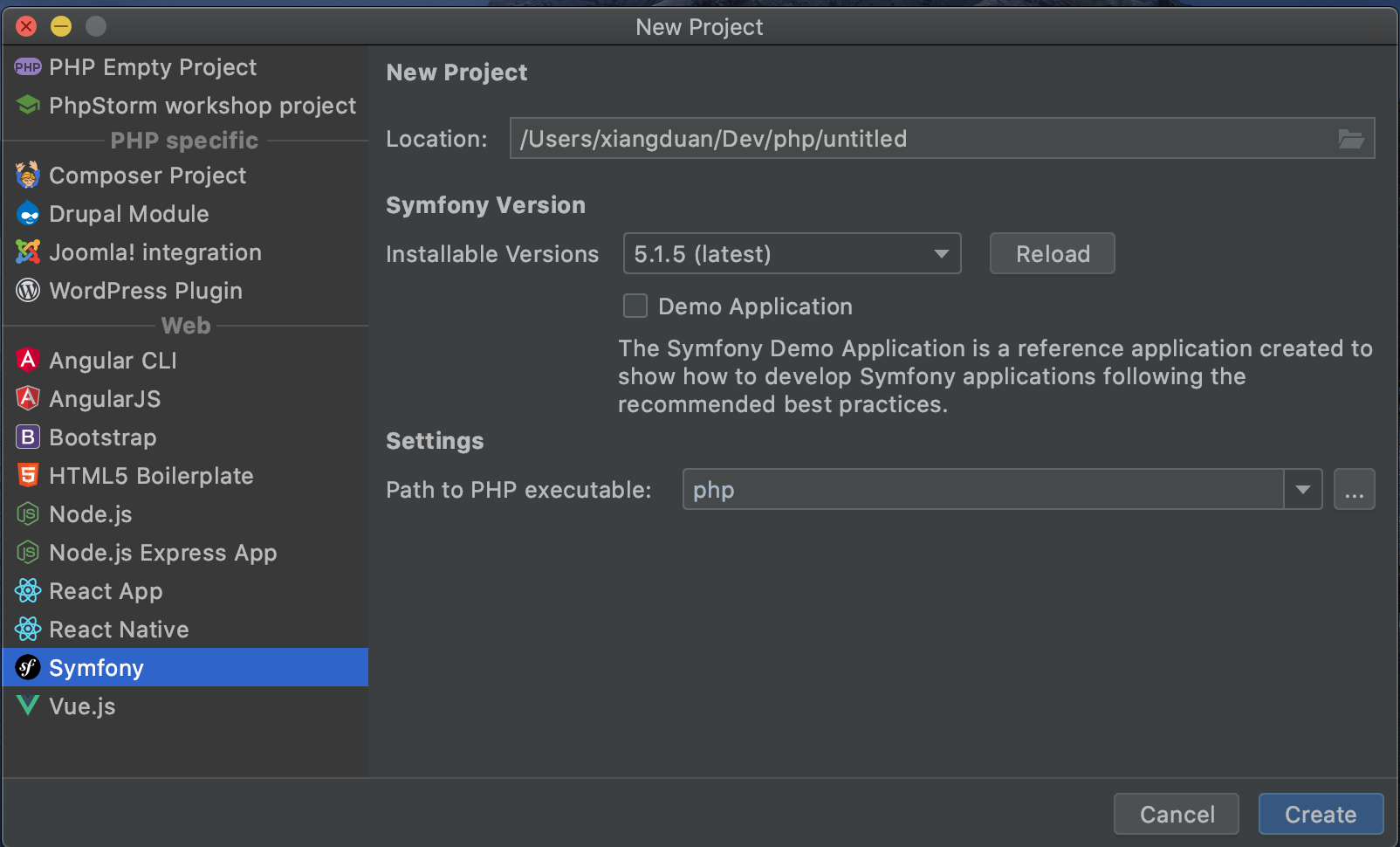
整个安装过程还是比较快速的,直接下载后拖拽入应用程序文件夹即可。然后打开PhpStorm先做了简单的配置和插件安装,可以看到PhpStorm对于主流的一些PHP框架都是有不同程度的支持的。这样新建项目的时候就可以直接选择需要的框架来搭建脚手架程序,非常方便,对于刚刚涉猎PHP的框架还是比较不错的,例如Symfony就可以直接建立带有Demo的项目,这样就可以边学边用。

PhpStorm直接生成Symfony项目
不过个人比较不喜欢使用框架,而且这次ProjectX对于性能优化的要求并不是特别高,所以就不准备使用框架了,毕竟从无到有的开发还是蛮有成就感的。最终还是决定使用VS Code来做开发,结合一些VS Code的语言格式化和高亮等插件,VS Code基本能满足整体的开发需要。因为过程中可能会尝试一些新的技术,会通过学习一些已有第三方库来深度学习,所以还会通过Composer来安装一些PHP依赖库。
基本上PHP还是选择了Editor,开发配置会更直接一些,结合一些插件基本上就能着手开发了。
RESTful VS GraphQL
因为ProjectX计划是跨平台的前端,所以后端会通过API的方式来实现服务,之前一直使用的是类似RESTful的API设计,毕竟对于比较复杂的后端接口来说RESTful还是有一些局限的,而且往往没有足够时间来设计完整的RESTful API。后来出现了GraphQL,这次会多花点时间研究一下,GraphQL更像一个前端向后端传输的查询语句,可拓展性更高一些,这次在PHP中就试试能否使用GraphQL的接口规范。
在PHP中配置RESTful规范的API,主要是对路径的重写来实现相应的RESTful EndPoint可以直接重新定向到相应的PHP文件。达到路径重写需要通过加载rewrite模块就可以让Apache服务器支持路径改写,支持类似下面这样的路径来调用一个herb的资源对象。
http://localhost/herb/{id}开启rewrite的方式是在httpd.conf文件中找到mod rewrite这行代码将注释标识符#去掉
#LoadModule rewrite_module lib/httpd/modules/mod_rewrite.so再将服务器根文件夹中AllowOverride 从默认的None改成All,
DocumentRoot "ServeRoot"<Directory "ServeRoot"> Options Indexes FollowSymLinks # # AllowOverride controls what directives may be placed in .htaccess files. # It can be "All", "None", or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride All Require all granted</Directory>在重启动服务器就完成了Apache的配置,接下来就是在项目的目录下通过建立 .htaccess文件来开启重写引擎和建立重写规则。通过正则表达式来匹配请求路径中的信息,然后再匹配到相应PHP文件以及PHP的传入参数。 如下是一个简单的重写规则:
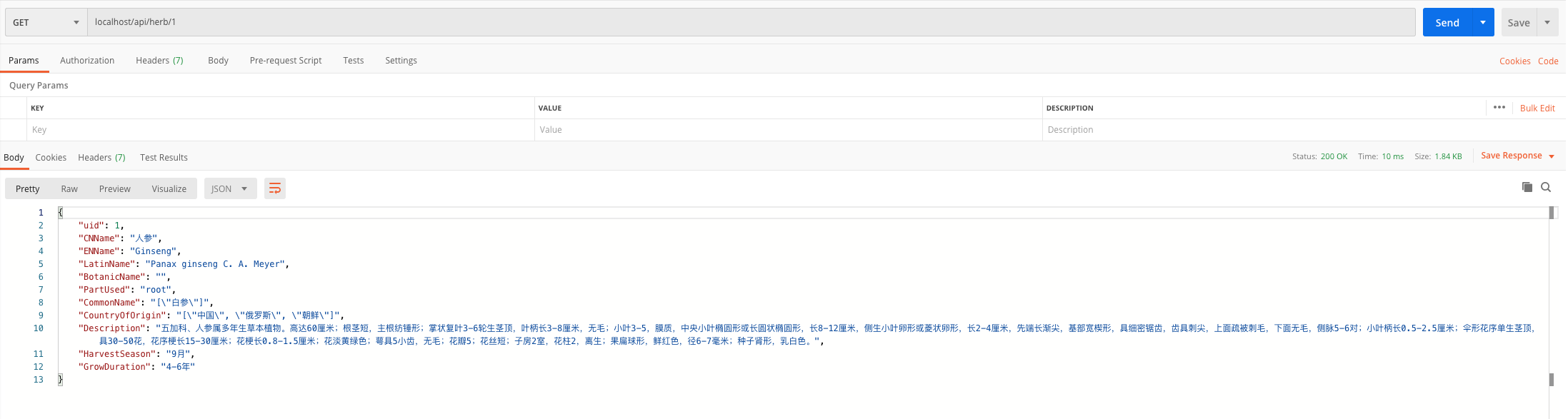
RewriteRule "^api/herb/(.+)" "/api/herb.php?uid="完成重写规则之后,就可以在相应的PHP文件中编写业务逻辑了,例如在herb.php中根据不同的HTTP提交的请求方法来返回相应的JSON格式数据。例如一下通过Postman来测试的接口。

RESTful接口的返回测试
对于PHP来说建立一个RESTful规范格式的API,还是相对简单的,不过主要会在接口设计上花比较多时间,尤其对于比较复杂的业务场景,完全按照RESTful规范设计会很困难,尤其是在需要传路多个参数的时候。
GraphQL的出现实际上就是弥补RESTful的一些设计缺陷。不过因为之前一直没有花时间学习GraphQL,乘这次的机会深入了解一下。GraphQL基本上是一套前端发送查询语句到后端的规范,可以通过添加多个输入参数和指定返回数据的参数的方式,将数据传输变得更可控,而且还添加了数据类型的控制。
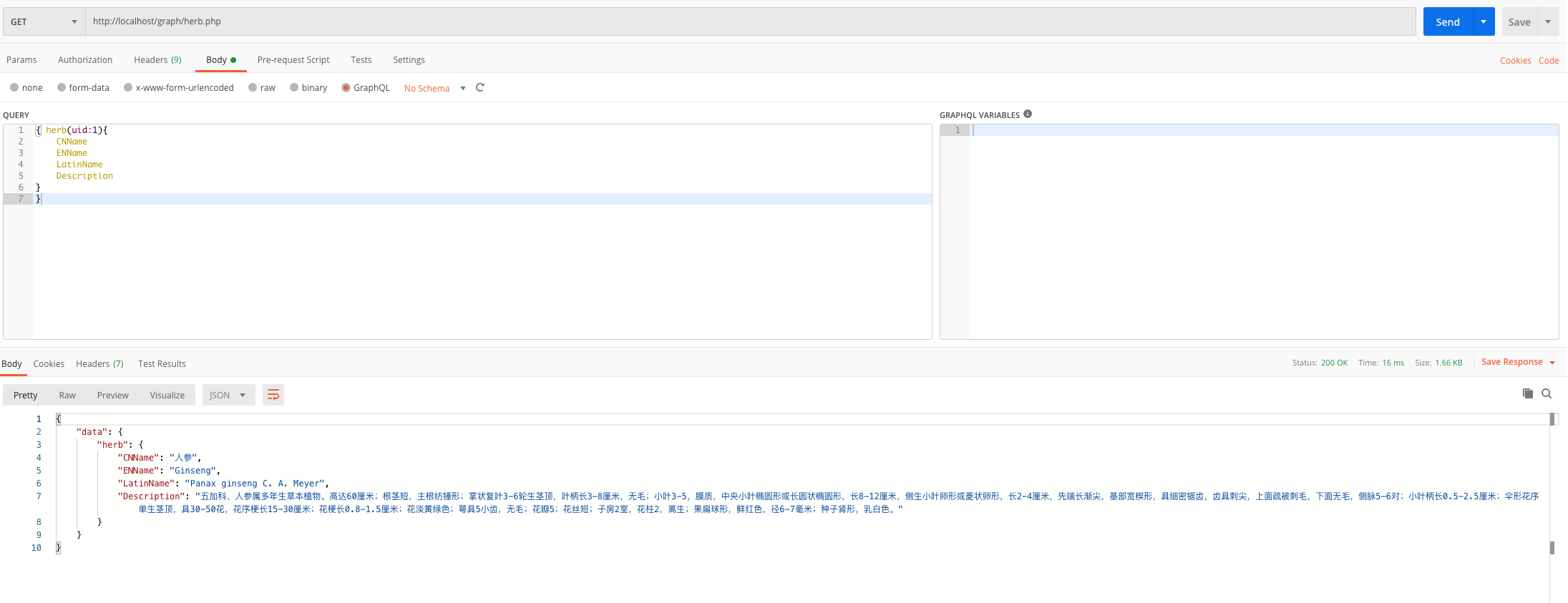
在PHP中使用GraphQL可以通过已有的第三方库,例如graphql-php、Railt、GraphQLite、Siler以及一些框架下的库,都是不错的选择,因为graphql-php应该算是PHP下对GraphQL实现的第一个库,所以是通过Composer安装了一下,尝试了一些GraphQL的机制,的确比RESTful灵活很多。如下在Postman中测试的接口,可以通过控制查询语句来控制返回的数据结构。

GraphQL接口的返回测试
不过graphql-php的文档不是很完善,只提供了一些简单的操作方式,估计最终如果选择使用PHP来实现GraphQL的话,估计会自己写一个GraphQL的处理库或者找到一个完善一点的库。

对于PHP来说,无论是对RESTful还是对GraphQL的支持都中规中矩,都有第三方库支持,就算自己来做库也都不算太困难。
数据库连接
这个点PHP已经非常成熟了,原生的库基本就能解决所有问题,为了更适合ProjectX的和个人的习惯还是会做一定的封装,现在已有的开源框架对于这方面的支持也算是不错的,可以直接使用现有框架,当然自己写一个基础的库也可以让自己更熟悉PHP对于数据连接上的一些机制和支持性。
语言结构
PHP目前已经发展到了第7版,无论是面向对象的开发方式还是函数的开发方式都支持,而且PHP对于Class的支持还是中规中矩的,对于封装一些业务逻辑来说还是不错的,只是PHP作为一个弱类型的编程语言,对于变量类型的控制会比较弱一点,不过只要养成一定的开发习惯还是能规避一些这方面的问题的。
文档社区
作为最流行的网络应用开发语言,文档支持和社区支持非常成熟,可以在Github上找到任何类型的库解决绝大多数开发中的问题,类似CSDN、Stackoverflow这类网站上解答关于PHP的问题也非常多,PHP官方文档也支持中文,基础问题也直接能在php.net上解决。
总结
作为最流行的网络应用开发语言,PHP各方面都非常完善,是可以直接拿起用的后端开发语言。不过因为自己对于PHP太熟悉了,绝对挑战少了一些,所以这次基本上不会使用PHP作为后端开发语言,除非尝试下来其他语言都不适合后端开发,不过这个概率应该不大。
希望你喜欢这次的分享,如果喜欢的话,可以点赞让我知道一下!如有不同想法或是对之后内容的建议,可以在评论区讨论一下。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号