
学习编程离不开存取数据,然后在视觉上表现出来,这就涉及到GUI与数据库的操作。对于大多数的数据库而言,都要单独安装运行,然后在程序中建立连接存取数据。不过初学者练手的话,先从简单的开始应该是个不错的选择。
SQLite是一款轻量型的SQL数据库,Python自带,不用单独安装,今天俺就学学用PyQt5的GUI操作SQLite数据库。
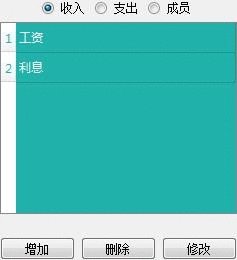
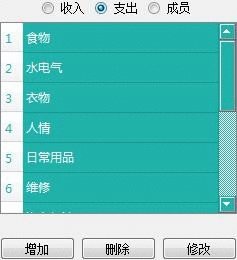
目标:建立一个wallet数据库,包含income、cost、member三个表,可以由三个无线单选按钮选定在QTableWidget控件中显示,每个表只有一列数据subject,然后由增加、删除、修改三个功能按钮对数据操作并保存在数据库中。
步骤一、先搭图形框架
这个在前一篇头条文章中已经练习过,直接拿来就行。
# 通过QTableWidget表格控件操作SQLite数据库import sysfrom PyQt5.QtCore import *from PyQt5.QtWidgets import *class Table(QWidget): def __init__(self,parent=None): super(Table, self).__init__(parent) self.setGeometry(100,100,160,260) self.setGUI() def setGUI(self): self.setradioG = QButtonGroup() # 第1项选择按钮组 self.setradio1 = QRadioButton('收入') self.setradio2 = QRadioButton('支出') self.setradio3 = QRadioButton('成员') # 按钮点击事件与表格刷新功能建立联系 #self.setradioG.buttonClicked.connect(self.initTable) self.setradio1.setChecked(True) # 默认按钮1选中 self.setradioG.addButton(self.setradio1,0) self.setradioG.addButton(self.setradio2,1) self.setradioG.addButton(self.setradio3,2) self.layout41 = QHBoxLayout() # 3个按钮水平布局 self.layout41.addStretch() self.layout41.addWidget(self.setradio1) self.layout41.addWidget(self.setradio2) self.layout41.addWidget(self.setradio3) self.layout41.addStretch() self.tb2 = QTableWidget(5,1) # 创建表格(第2项内容) self.tb2.setStyleSheet('background-color:LightSeaGreen;color:white;') self.tb2.verticalHeader().setStyleSheet('background-color:white;color:LightSeaGreen;') # 水平方向拉伸填满表格 self.tb2.horizontalHeader().setStretchLastSection(True) # 隐藏水平表头 self.tb2.horizontalHeader().setVisible(False) # 设置表格单行选择 self.tb2.setSelectionBehavior(QAbstractItemView.SelectRows) #self.initTable() # 下一步使用 self.setbtSave=QPushButton('修改') # 第3项 self.setbtIns=QPushButton('增加') # 第3项 self.setbtDel=QPushButton('删除') # 第3项 self.setbtSave.clicked.connect(self.on_editButton_clicked) # 按钮绑定 self.setbtIns.clicked.connect(self.on_insButton_clicked) self.setbtDel.clicked.connect(self.on_delButton_clicked) self.layout43=QHBoxLayout() # 按钮水平布局 self.layout43.addWidget(self.setbtIns) self.layout43.addWidget(self.setbtDel) self.layout43.addWidget(self.setbtSave) self.layout4 = QVBoxLayout() # 布局垂直整合 self.layout4.addLayout(self.layout41) self.layout4.addWidget(self.tb2) self.layout4.addStretch() self.layout4.addLayout(self.layout43) self.layout4.setContentsMargins(0, 0, 0, 0) self.setLayout(self.layout4) self.setWindowFlags(Qt.FramelessWindowHint) # 无边框if __name__ == '__main__': app=QApplication(sys.argv) table=Table() table.show() sys.exit(app.exec_())上面的代码运行后就会显示图形界面,不过按钮还没生效。
步骤二、编写表格显示模块,涉及从数据库中取出数据,插入到表格控件中,如果表格不存在,会先建立库表。下面的模块都插入到上面的主程序中。
def initTable(self): # 取出数据库数据填入表格 self.tableName=['income','cost','member'] # 获取数据库数据 data_list = self.getData(self.tableName[self.setradioG.checkedId()]) self.tb2.setRowCount(len(data_list)) # 设置表格行数 for index in range(len(data_list)): # 数据填入表格 self.tb2.setItem(index, 0, TableWidgetItem(str(data_list[index][0])))其中self.getData()是从数据库取数据的模块,代码如下:
def getData(name): conn = sqlite3.connect('wallet.db') # 连接数据库 curs = conn.cursor() command = "CREATE TABLE IF NOT EXISTS %s (subject TEXT PRIMARY KEY NOT NULL);"%(name) c = curs.execute(command) command = 'select ROWID,subject from %s'%(name) c = curs.execute(command) data_list = [] for row in c : temp_list = [] temp_list.append(row[1]) data_list.append(temp_list) conn.close() return data_list这段代码需要导入SQLite数据库包了:
import sqlite3这段代码会与数据库wallet建立连接,如果数据库不存在,会自动建立。下面的SQL语句会判断由name传递的表名是否存在,不存在会建立相应的income、cost、member表。
'select ROWID,subject from %s'%(name) 从对应的数据表中取出行号和字段内容,将字段内容赋给列表data_list[]传回给initTable模块,放在表格控件中显示。第一次运行由于数据库中没有内容,表格也没有数据显示。注意:这里的ROWID是数据表中隐含的,不是我们设定的字段,subject是我们建立的字段。取出ROWID在删除、修改字段内容时会用到。
还有一点需要注意的是SQL语句中的参数传递,直接用?占位符很多时候会出问题,特别是数据表名称的传递,绝对不能用?占位符,改用上面的%s进行字符串代换组成SQL命令后再执行就没问题了。
步骤三、给数据表字段增加内容
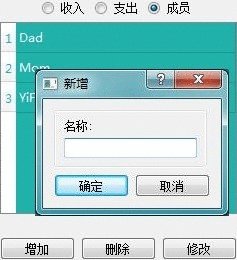
"增加"按钮是与on_insButton_clicked模块绑定的,因为与"修改"按钮公用一个界面,所以指向同一个模块。
def showDialog(self, status, subject=''): # 增加、修改功能对话框 self.dialog = QDialog(self) if status == 1: self.dialog.setWindowTitle('新增') else: self.dialog.setWindowTitle('修改') group = QGroupBox(self.dialog) # 标签和输入框 lb1 = QLabel('名称:', group) self.enter = QLineEdit(group) ok_button = QPushButton('确定', self.dialog) cancel_button = QPushButton('取消', self.dialog) # 标签和按钮控件加到垂直布局 group_layout = QVBoxLayout() group_item = [lb1, self.enter] for item in group_item: group_layout.addWidget(item) # 将垂直布局添加到groupbox中 group.setLayout(group_layout) group.setFixedSize(group.sizeHint()) # 两个按钮添加到水平布局中 button_layout = QHBoxLayout() button_layout.addWidget(ok_button) button_layout.addWidget(cancel_button) # 上面内容加入到垂直布局 dialog_layout = QVBoxLayout() dialog_layout.addWidget(group) dialog_layout.addLayout(button_layout) # 应用整体布局 self.dialog.setLayout(dialog_layout) # 按传入的状态绑定确定按钮的功能 if status == 1: ok_button.clicked.connect(self.addAccept) else: ok_button.clicked.connect(self.editAccept) # 默认选中ok按钮 ok_button.setDefault(True) cancel_button.clicked.connect(self.dialog.reject) self.dialog.exec_() return False里面涉及下面两个模块:
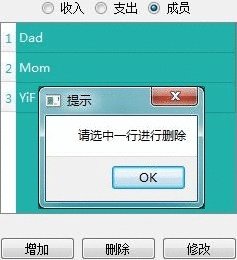
def addAccept(self): # 输入项不为空允许增加 if self.enter.text() != '': self.dialog.close() # 关闭窗口 # 在数据库中新增记录 self.addData(self.tableName[self.setradioG.checkedId()], self.enter.text()) # 刷新表格 self.initTable() self.showMsg('新增成功') else: self.showMsg('不能为空')def showMsg(self, message): # 消息框 hint_msg = QMessageBox.about(self,'提示',message)我这里所有数据表都是只有一个字段,因为是练习做的,所以简单为上,涉及多个字段的话直接加上就行。
今天先做到这里,还有删除模块下次再加上。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号