
有人说,前端设计是一位美工,也有人说,前端设计就是搞 Web 页面开发的;还有人说,前端设计是上游的交互设计师和下游服务器端工程师沟通的桥梁......那么从技术角度来看,到底何为前端设计?作为如今主流的 JavaScript 框架 React 在前端开发中又起到了什么样的作用?

作者 | Brad Frost
译者 | 苏本如,责编 | 屠敏
出品 | CSDN(ID:CSDNnews)
以下为译文:
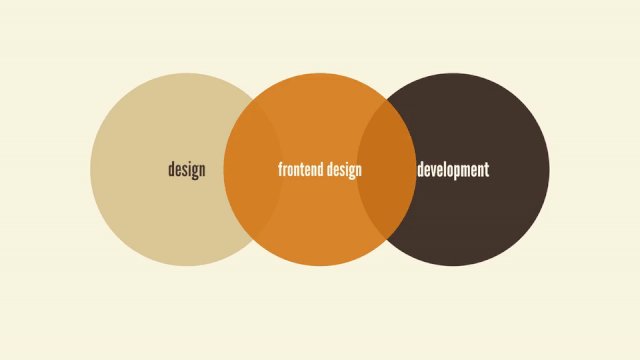
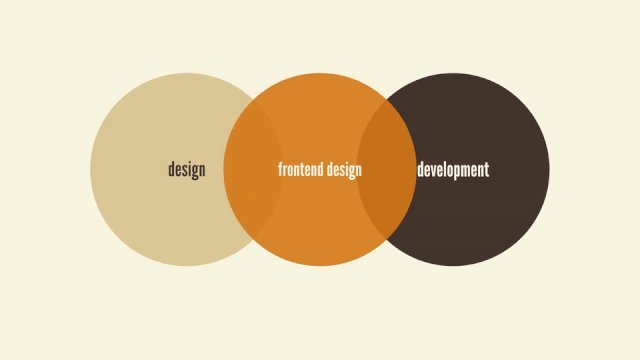
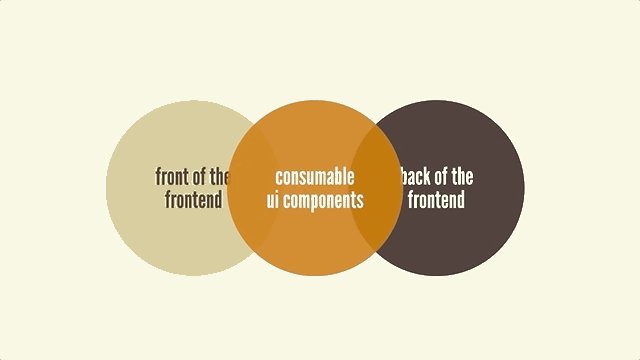
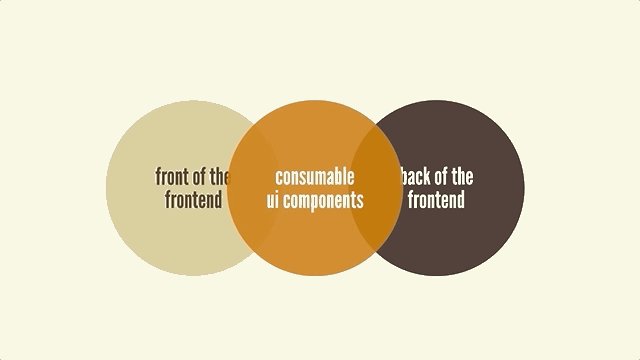
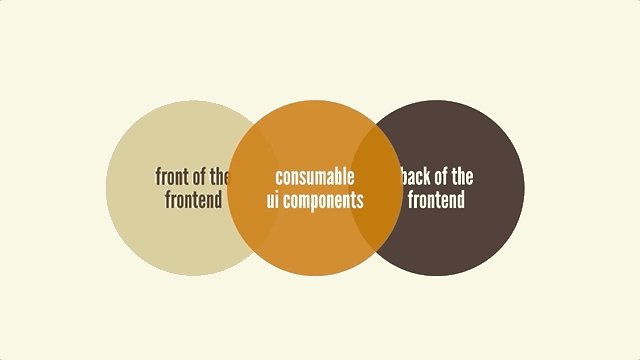
前端设计师的主要职责是创建HTML、CSS和用来显示用户界面的JavaScript代码。从我的观点来看,前端设计是一种有用的粘合剂,可以弥补网站设计和后端开发之间的鸿沟。

维恩图,一端显示设计,一端显示开发,中间的前端设计将两者连接在一起
当然,“前端设计师”可能是也可能不是对他们的正确称呼。下面的一些称呼可能在一些公司使用:
UI开发人员
客户端开发人员
用户界面工程师
设计工程师
前端架构师
设计人员/开发人员
原型开发人员
创意技术专家
其他(猜猜看)
然而,不管给他们贴上什么标签,他们的职责都是专注于为网站用户界面编写代码。下面是前端设计师每天的日常工作:
精心制作HTML语义化标签,重点关注可访问性,以便为浏览器、辅助技术、搜索引擎和其它可以使用HTML的环境,提供友好的体验。
创建控制Web体验外观和感觉的CSS代码,处理颜色、排版、响应式布局、动画和UI的任何其他可视方面。前端设计人员构建弹性CSS代码,重点关注模块化、灵活性、兼容性和可扩展性。
编写主要操作DOM中对象的Javascript代码,例如在单击折叠面板标题时打开或关闭折叠面板,或关闭导航面板。
跨浏览器和设备进行测试,以确保用户界面在无穷无尽的台式机、移动电话、平板电脑和其它各种支持网页的设备(甚至是现在尚未发明的设备)上实用且美观。
优化前端代码的性能,以提供轻量级、快速加载、简洁而流畅的体验。
与设计师合作,确保将品牌、设计愿景和用户体验的最佳实践正确地展现到浏览器中,提醒你一下,浏览器是真实用户使用实际产品的实际位置。
与后端开发人员以及应用程序开发人员合作,确保前端与后端代码、服务、API和其他技术体系结构兼容。
你可能在阅读了上述内容后说,“好吧,Brad,这些没什么新鲜的。”但我列出这些前端开发人员的职责是为了指出这一点:前端开发是一项艰巨的、细微入微的工作,需要大量的思考、关心和关注。前端设计是一项全职工作,应该认真对待。
你也可能在阅读了上述内容并且这样想,“这些不正是前端开发人员要做的吗?”答案是……也许。作为一篇绝对精彩的文章,《The Great Divide大鸿沟》阐述了这一观点(认真地说,如果你还没有读过它,请帮自己一个忙,现在就去读):在Javascript没有变大的情况下,现在的“前端开发”工作负荷有了难以置信的增长。

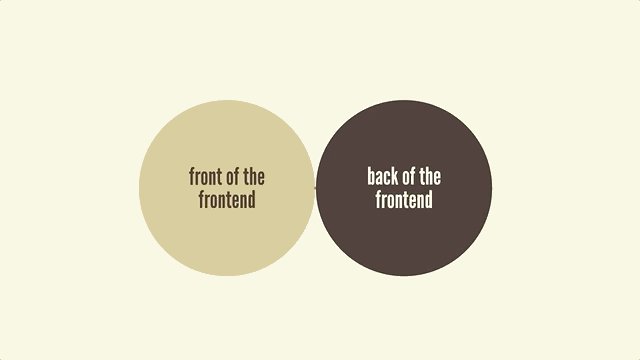
“前端开发”现在的工作负荷是如此之大,以至于我可以开玩笑说,作为前端设计师,我生活在“前端的前端”,而其他很多开发人员则生活在“前端的后端”。这里我想关注一下这一区别,因为在像React这样的JavaScript框架中,这种巨大的鸿沟是以一种非常真实的方式展现出来。

在React世界里迷失的前端设计师

React网站给用户的欢迎词是:“一个用于构建用户界面的Javascript库”。
构建用户界面!实际上这正是我在做的事,十多年来我一直在专业地构建用户界面。这正合我的口味。
但事实并非如此,或者至少这不是一件对我作为前端设计师的工作明显有益的事情。
在他的文章《UI工程的元素》中,Dan Abramov阐述了他在构建大规模应用程序的用户界面时面临的许多挑战。对我而言,这篇文章完美地阐述了“前端的后端”和“前端的前端”之间的区别。他在这篇文章中提到的一切听起来都非常重要,但不可否认,其中的大部分内容对我来说也像是一门外语。保持数据同步、缓存失效、管理状态、处理路由细微差别,以及他的一些其他考虑,谢天谢地,这些从未成为我工作的一部分。我宁愿这样。
像React这样的JS框架的兴起并不是偶然的。这些框架为开发人员在构建大型应用程序时的实际需求提供了解决方案。我很高兴这些框架能够帮助那些应用程序开发人员完成这些工作。
但是,创建这些解决方案也带来了一个副产品,嗯,那就是eating HTML和CSS的问题。因为它会把前端Web开发出来的HTML和CSS部分吃进去然后变成一个大型的Javascript球。这给前端设计师们制造了相当严重的障碍。
我分享了我学习React的努力,从一群人身上我感受到了很多热情。但同时我也得到了- 并且继续得到 - 来自一群同样感到不知所措的人(通常是私人的)的大量信件。如果你不相信我,你可以看看伟大的乔纳森·斯努克(我的一位长期英雄,他做前端开发的时间比我更长)最近发表的一篇文章,他在那篇文章里分享了他自己努力学习React的切身体会:
很难想象我是一名高级开发人员,我感觉自己就像一名初级开发人员。我经常花比自己应该花的多得多的时间去理解事情,这个过程中让我自己感到沮丧。在找人解释我不明白的事情之前,我可能会一天两天甚至三天毫无进展,我觉得自己不够好,但感觉自己应该这样做。
似乎前端设计师们在React上正在陷入困境,所以我觉得这里肯定有值得探讨的东西。

组件大杂烩
在React中,一切都是组件。一个人在屏幕上实际看到的按钮是一个组件。处理单击按钮时发生的事情的业务逻辑是一个组件。当你单击应用程序时,它带你到达的路由是一个组件。自始至终,你看到的都是组件。
这些都不是错的,但我不能责怪人们在看到一个包含了大量组件大杂烩的应用程序时感到不知所措。这些组件负责处理各种各样的事情,他们必须将其全部解包。以下是乔纳森所说的:
同时把所有其它的东西都扔进去,尽管容易,但事情就会变得混乱,因为一开始很难识别什么属于什么。“哦,这是Redux。那是React。还有一个是Lodash。好,我明白了。”
我们并非仅仅是和React框架打交道,而是和React框架及其辅助框架打交道。
我现在已经在多个React代码库中工作过,在我看来,它们是业务逻辑、展示代码、数据操作代码,以及其它一些看起来可怕的,包裹在一个不透明的文件结构中的代码形式的混合体。如果你换个角度看,你可能会发现一些HTML散落在那里的某个地方。毫无疑问,这是由于实施造成的,但它仍然可以让人疯掉。
我承认我当时感觉很挫败,直到我在Dan Abramov的文章中看到了一线希望。Dan谈到了展示(笨)组件和容器(聪明)组件之间的区别。这让我第一次感觉到,在这个疯狂的JS世界里,可能会有一个属于我的地方。
我现在从事基于React的客户项目已经一年半了,现在我可以很高兴地告诉大家,这个前端设计师已经在这个全新的JS世界中开辟了一条道路。

前端设计师在这个全新的JavaScript世界中的位置
随着模式库狂热的兴起,戴夫·鲁珀特说我们需要为每个客户交付“小型引导程序”,他是这样说的:
响应式交付物看起来应该很像功能齐全的Twitter引导式风格系统,可根据客户的需求量身定制。
他的说法一针见血,尤其是“根据客户的需求量身定制”的部分。这就是我们所看到的随着设计系统的爆炸式发展而产生的结果:所有这些模式库都包含了解决每个组织棘手的用户界面问题的解决方案。
回到引导程序(Bootstrap),过去的问题是开发人员可以连接引导程序(Bootstrap)的CSS和JS文件,但必须手动将引导程序(Bootstrap)的HTML转换为他们自己的环境。
在这个全新的世界里,事物的运作方式变了。我们现在有了直接可消费(使用)组件,这意味着组件的结构、风格和行为都可以作为一个简洁的而干净的包一起传送。这以极其令人兴奋的方式改变了事物的运作。
在React世界中,有像Material UI和React Bootstrap这样的框架,可以将这些流行的前端UI库转换为可直接消费(使用)的React组件。这些预制的解决方案有自己的位置,但许多组织正在构建自己的自定义UI组件库,以满足他们自己的需求。你可以查看Salesforce的为React构建的Lightning Design System,IBM的React风格的Carbon Design System,Shopify的Polaris系统,以及其它更多示例系统。
因此,如果把直接可消费(使用)的UI组件考虑进去,下面是我对戴夫·鲁珀特的智慧之言的最新看法:
前端设计交付物看起来应该很像功能齐全的React引导式系统,根据客户的需求量身定制。
这是一个微妙但重要的区别。前端设计人员不但可以创建组件的引用HTML、CSS和展示性的JS代码,还可以创建直接可使用的HTML、CSS和展示性JS代码,以便后端的开发人员为其注入活力。但是请注意,“根据客户的需求量身定制”这一点仍然没有改变。这里我不是指“仅仅使用React引导程序”,而是创建一个满足你特定需求的UI组件库。
如我所见,直接可消费(使用)的UI组件可以作为弥补前端和后端之间巨大鸿沟的桥梁,并在前端开发的前端和前端开发的后端之间建立了一个健康的握手机制。

因此,为了实现这一点,我必须将以下职责添加到本文开头的前端开发人员的职责列表中:
创建一个展示性的用户界面组件库,打包以供其他开发人员使用。
为每个展示组件编写并记录一个强大、直观的组件API,以便使用该组件的开发人员可以轻松地将所需的任何内容插入其中。
确定组件库应该具有多大的灵活性或刚性,与开发人员合作,了解每个组件应是开放/可组合或刚性/锁定的。
将展示组件作为一个产品来维护,这意味着我必须处理版本控制、部署、治理、发行说明,以及维护软件产品所涉及的所有操作。
最重要的是,我必须卷起袖子学习像React这样的JS框架。请注意,不是所有的React和其辅助框架,而只是要做好前端设计工作所需的那部分React。

可消费的UI组件是什么样子的?
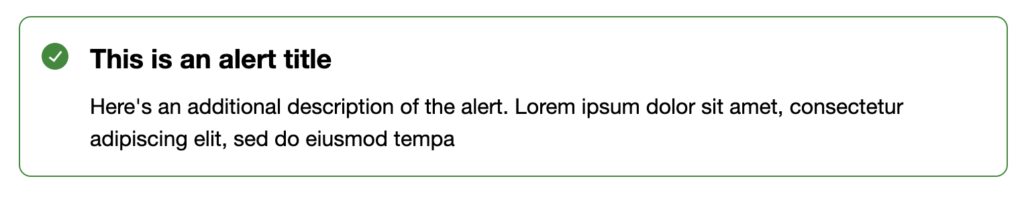
可消费的UI组件看起来像什么样子呢?让我们看看一个Alert组件

组件标记的基本要点(用JSX编写)如下所示:
<div
className={`c-alert ${variant}`}
role='alert'
{...other}
>
<Icon
name={iconName}
className='c-alert__icon'
/>
<div className='c-alert__body'>
<h2 className='c-alert__title'>{title}</h2>
<div className='c-alert__description'>
{children}
</div>我们正在为应用程序开发人员将要填充的动态位(如标题)留出空位。
一旦组件被构建出来,其他人就需要能够使用它。一种方法是在应用程序中创建一个“ui-components”文件夹,但更好的方法是将其发布为其自己的产品(看啦!我正在发布自己的UI框架!)。如果你走这条路,前端开发的后端开发人员就可以执行下面命令把你的组件库整合进去:
npm install our-react-design-system安装组件库后,开发人员就可以导入该Alert组件:
import Alert from "our-react-design-system/components/Alert";
<Alert
variant="success"
iconName="checkbox"
title="Profile updated!"
>
You have successfully updated your profile.
</Alert>
这个Alert组件的副本是从哪里来的?什么将触发alert(警报)?这是前端开发的后端开发人员的负责范围。他们将这些展示UI组件包装在一个智能层中,该层处理业务逻辑、数据操作,以及在实际应用程序中成功实现警报组件所需的任何其他操作。


我喜欢React可消费UI组件
在过去的一年半时间使用React框架的工作中,我最喜欢的关于使用React工作的事情并不是特定于React自身,而是直接可消费组件这个概念。归根结底,这就是为什么我对深入研究Web组件如此兴奋的原因,因为它们生于Web,又可以与不同的JS框架互操作。
以下是直接可消费的用户界面组件的概念的精彩之处:
它集中化了前端代码库:允许前端专家管理标记、样式和展示性JS代码的单一真实源。这有助于控制前端代码意大利面条式地蔓延,并允许前端设计师更仔细地考虑如何设计前端代码。它们可以迭代并改进UI组件代码,并将这些更改传播到使用该组件的任何地方。确实很强大!
前端设计师控制前端代码:我参与过很多项目,其中非前端开发人员复制并粘贴了他们需要的标记,省略了他们不理解的属性。可以肯定的是,ARIA属性似乎神秘地消失了,div被随便放到ul标签下,文档结构是一团乱麻。在过去,前端设计师们除了晚上对着枕头哭泣外别无他策。但是,现在有了直接可消费的UI组件,前端设计师就可以保留对UI代码的控制,并为其他开发人员提供了一个与之交互的API,而不是公开源标记、样式和展示性的JS代码。
可以将前端最佳实践整合到组件中:这是一个非常成功的并且令人兴奋的改变。因为UI组件是集中管理的,所以你可以将前端最佳实践整合到组件中,而其他开发人员则可以免费获得这些最佳实践。比如说,我已经写过一篇文章阐述如何构建一个自动生成ID以创建更易于访问的表单组件。有了这些组件,应用程序开发人员不再需要担心死记硬背的前端工作,而是可以专注于其他更有价值的任务。

我的工作流程
我最近谈到了我是如何以这种方式工作的,下面我总结一下我的工作流程的要点:
在作为前端开发车间环境的Storybook团队内工作,允许我通过构建代表性的产品页面来构建UI组件。我在网上看到的大多数Storybook版本只包含较低级别的组件,但我们使用Storybook来演示我们的所有产品页面。这些页面是活生生的,充满活力的组件,方便团队评审和前端开发的后端开发人员在将页面连接到后端服务和应用程序的其余部分时使用它们作为参考。
在构建产品显示页面时,我为每个组件都创建了API。它应该是<Button text="Click Me" />,<Button label="Click Me" />, 还是<Button>Click Me</Button>?事实证明,编写一个直观、一致的组件API是我真正喜欢的事情。
我们与我们的利益相关者一起回顾我们的页面和组件,当每个人都满意时,我们推出了一个包含任何新组件、变体和修复的组件库的新版本。
然后,应用程序开发人员就可以将最新的和最棒的更改下载到其应用程序中,以接收新的功能和更新。
这个工作流程有很多细节,我就不在这里详细说明了;我可以在未来某一天再写篇文章来专门介绍。

亟待解决的使用React的问题
作为一个前端设计师,我真的很高兴终于找到了在这些新的JS世界中运行的方法。很多人都联系我,要求我更新我的React学习之旅的最新情况,这篇文章就是一个更新。虽然对React(特别是我在上面强调的可消费UI组件)有很多喜欢的地方,但我仍然有一些问题亟待解决:
我仍然不喜欢编写JSX。虽然我现在肯定会写得更流畅,但不知道为什么,我还是觉得它有点奇怪。我可以分享一些细节,但这只会引起一些愤怒的吹毛求疵的评论。我要说的是,当我转到一个我可以写HTML或类似HTML的东西(例如Vue)的项目时,感觉就像呼吸新鲜空气。
React和辅助框架:我发现Evan Yu的这篇演讲有助于解释React库本身是如何有意设计成轻足迹的,这意味着需要其他库的配合才能使一个应用程序工作。这种轻足迹的设计导致了围绕着React的一个巨大生态系统的建立,毫无疑问促成了它的巨大成功。但正如我上面提到的,这导致了我们必须正确找到每个库的连接点,并要求你跟上这个令人难以置信的快速移动的React和它的辅助框架的发展速度。我不是算命先生,但我有预感,很多团队在接下来的几年里将要花费大量时间来解决以前的“新热点”问题。
社区内的强烈意见:我正在与一位React倡导者讨论我们的团队如何重构我们的折叠组件,以便客户可以使用Redux来管理面板的打开/关闭状态。在我说完这句话之前,他便轻蔑地回答:“算了吧,没有人再使用Redux了!”嗯,是的,当我真的在讲一个关于我的客户如何使用Redux的故事时,我看到许多来自React社区的强烈意见,带给我一种错失恐惧症的混乱感觉。与我合作的每一个团队都告诉我,他们是多么努力地想和周围的人保持步调一致。
不要对这一切的准宗教氛围过于敏感:每当我可能评论或批评一些即使与React无关的事情时,我都觉得有人会跳出来冲我大喊大叫。似乎有些人很生气我还没有接受React作为我的主人和救世主,任何对React的质疑,批评或评论都是亵渎。这是一个有趣的现象。当然,对于React,人们有很多喜欢的地方,但归根结底,它是一种工具。是的,我们使用的工具和技术背后有人的存在,因此我们需要小心地将概念和技术,从创建和使用它们的人区分开来。
工具和构建步骤之类的东西总是让我头痛:工具、环境设置和构建步骤似乎是一些人真正喜欢的东西,而其他人却不喜欢。我本人不喜欢这些东西,我很乐意交给其他开发人员去处理。我非常高兴我的演示版React设置(Storybook和一个完全空的Create React应用),但是每当我不得不冒险使用应用程序代码时,我都会有一种厄运降临的感觉。。
试着找出真正的趋势与当前的特色:我看到一条推特在推广“现代前端设计系统堆栈”,上面列出了几个Github项目。注意这里指一个堆栈时,不是用“A”,而是用“The”。那真是太时髦了。我把它读作“2019年秋季购买产品图册”。但在所有这些噪音中,真正的趋势将影响我的工作方式。我花了很多时间问自己,“为了完成我的工作,我需要关心这个吗?”“钩子?是的。路由?有点。状态管理。有点。数据存储?可能不会。当然,有人需要关心这些事情,我希望与他们密切合作。

我希望看到什么
我希望看到更多的前端设计师开始学习React的前端部分(和/或其他JS框架和/或Web组件)。同样,你不必学习所有的React和其辅助框架,而是学习那些允许你向这些环境提供出色标记、样式和展示性的JS代码的部分。这样做可以让你以非常真实和重要的方式直接为最终产品做出贡献。
我希望看到前端开发的后端开发人员认识到前端设计的重要性,并在代码库中为前端开发的前端开发人员留出空间。当然,现在所有的事情都发生在一个大的Javascript屋檐下,但是把握好这个尺度很关键,所以要尽你所能确保它欢迎其它技能的贡献。
出于对所有神圣的事物的热爱,请认识到专注于应用程序代码或UI代码的专业人员是有价值的。任何组织不要自诩你们只雇用“全栈开发人员”,而是要雇用一些专门人士。需要做的工作有如此之多。任何前端的前端所涉及的都需要全职工作,前端的后端部分无疑也是如此。所以最好雇佣能够在各自领域内发挥特长的专家,而不是仅那些只能将所有工作做到一般地好的通才。
我希望在组织/行业层面上看到更多细微差别。当你说“我们正在雇佣一个React开发人员”,你到底是什么意思?“React开发人员”几乎和“前端开发人员”的说法一样模糊,所以请澄清。你是在找一个专门从事标记和样式的人吗?编写中间件和业务逻辑的人吗?管理数据和数据库的人吗?负责构建过程的人吗?如果答案是“以上全部”,请参阅上述关于专业人士的观点。
因为现在到处都是“纯Javascript”和“一切都是组件”,所以在这些环境中创建一个考虑周到的关注分离需要深思熟虑和非常谨慎。同样,这是关于细微差别的。我真的很喜欢将UI组件库作为一个单独的产品来管理的想法,因为它使得前端的前端和前端的后端之间的划分非常明显。但即使你不走这条路,也要确保以一种明确的方式组织项目,即明确区分以用户界面为中心的代码与以应用程序为中心的代码。最重要的是,在代码库中为具有不同技能的人腾出空间。
不要再说“如果你不喜欢React,就不要使用它”这样的废话,这不是它的工作方式。我不做这些决定;我与选择我们所使用的技术的团队合作。因为与其把人排除在外,不如营造一个鼓励不同技能群体的人参与的环境。
学习这些库但不打算成为一个全栈10倍开发者忍者战士也没有关系。毫无疑问,有很多前端开发人员可以做后端的开发工作。反之亦然。毫无疑问,有很多人渴望做到这一切。太好了!但我来这里是想说的是,成为一名专家也没有什么错。再说一次,要做的工作如此之多,这个开发世界里有足够的空间可以容纳每个人。
这是一次有趣的学习之旅,我期待着继续学习和发展。
原文: http://bradfrost.com
/blog/post/frontend-design-react-and-a-bridge-over-the-great-divide/
本文为 CSDN 翻译,转载请注明来源出处。
【END】
 鲁公网安备37020202000738号
鲁公网安备37020202000738号