【NodeJs-5天学习】第一天①-NodeJs入门
目标读者
技能要求
专栏介绍
本博客由博主独自撰写,无任何商业团队运营。如发现错误,请留言!及时改正!谢谢支持!欢迎关注、点赞、收藏、留言
1. 浏览器背后的 JavaScript
以百度为例。
我们在浏览器中输入
单击键盘上的 F12 按钮,看看会发生什么。
可以看到,右侧出现了一些代码相关的信息,这也是浏览器页面的核心组件:
这里我们重点讨论浏览器上的JS,以便于和NodeJs上的JS进行比较。
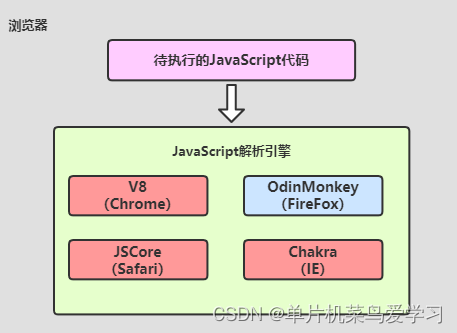
1.1 JavaScript 如何在浏览器中运行?
JavaScript之所以能在浏览器中执行,是因为浏览器有JavaScript解析引擎,而不同的浏览器使用不同的JavaScript解析引擎。
其中谷歌Chrome浏览器的V8引擎性能体验是业界最好的!
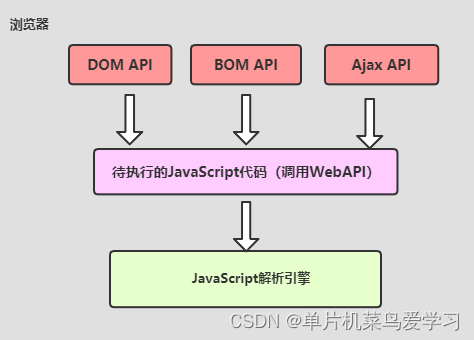
1.2 JavaScript如何在浏览器中操作DOM和BOM?
每个浏览器都内置了许多API函数,在需要执行的JavaScript代码中,会调用浏览器内置提供的WebAPI(DOM、BOM、Ajax),然后再将代码交给解析引擎执行。
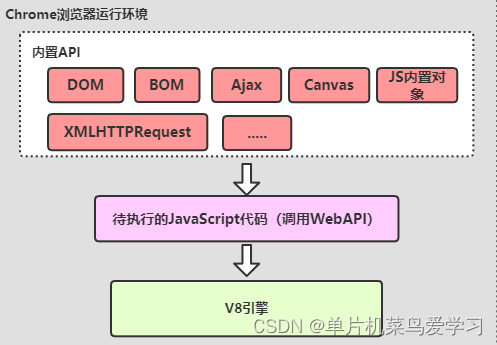
1.3 浏览器中的 JavaScript 运行环境
可执行环境是指代码正常运行的必要条件。
上面的 JavaScript 代码主要运行在浏览器中,也就是我们常说的前端开发。那么在什么环境下我们才能把它看成是后端服务开发呢?
1.4 常见后端开发,引入NodeJs
常见的后端开发包括:
后端开发技术有很多,一般都很专业。但对于物联网初学者来说,这些似乎太重,学习成本太高。那么有没有可能用JavaScript进行后端开发,而且学习成本低呢?当然有,那就是NodeJs,也是我们接下来要重点讲解的。
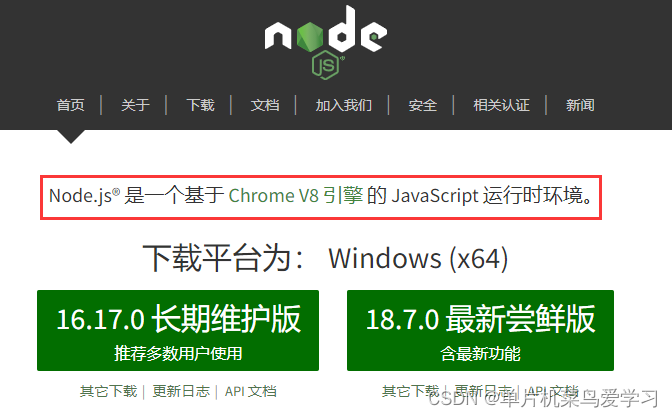
2. Node.Js介绍 2.1 什么是Node.Js?
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,适合前端开发人员开发后端服务(听起来有点像全栈,至少它提供了这样可行的技术)。
官网地址:
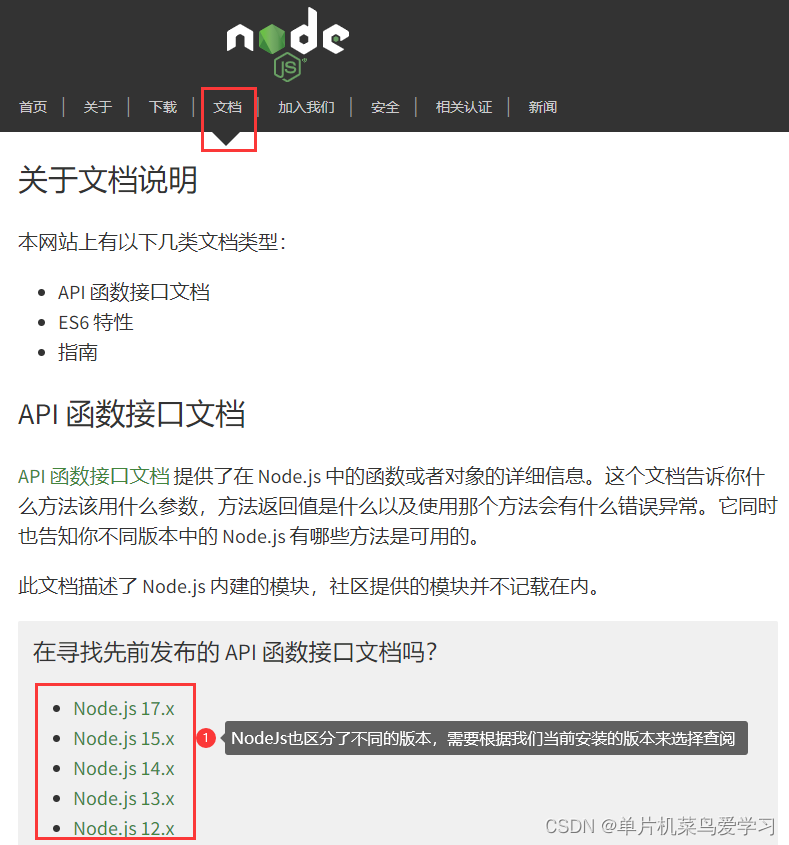
让我们打开 API 文档。
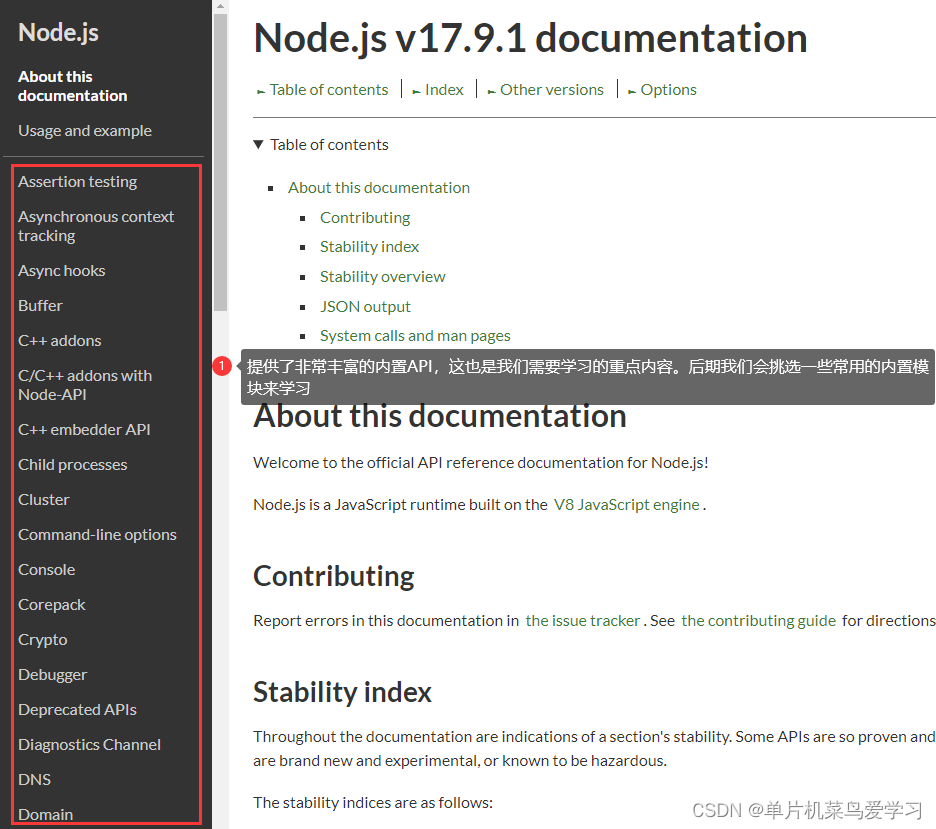
随意选择一个版本点击即可,比如这里博主选择了 Node.js 17.x:
这些模块将是我们以后学习的重点,暂时就先了解到这里,以后我们会经常看这篇文档。
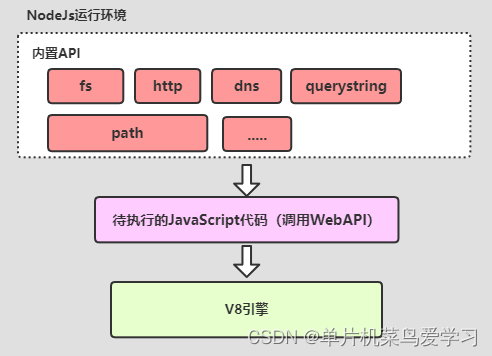
2.2 Node.js 中的 JavaScript 运行环境
上面我们讲了浏览器中的 JavaScript 运行环境,在类比学习的前提下,我们还需要知道 Node.js 中的 JavaScript 运行环境。
2.3 我们将使用 NodeJs 来做什么?
以下是我在网上找到的一些有趣的答案:
Node.js 使用了 Google 的 V8 引擎,Node.js 允许你通过 JavaScript 和一系列模块来编写服务端应用程序和网络相关的应用程序。内置的核心模块包括文件系统 I/O、网络(HTTP、TCP、UDP、DNS、TLS/SSL 等)、二进制数据流、加密算法、数据流等。Node 模块的 API 简洁,降低了编程的复杂度。
同时,总体上我们还会基于这些内置的核心模块进一步封装出更加强大的工具和框架(这里先介绍一下NPM,它类比于物联网开发中的各种第三方库)。
最常用的框架:
2.4 为什么要用NodeJs?它的优点和缺点是什么?
Node 有几个优点:
有优点就一定有缺点,Nodejs最不擅长的就是CPU和内存编程操作。
说了这么多,对于物联网专业的同学来说,我们更关注的是如何快速高效的实现一些web开发,而NodeJs则是首选。
2.5 如何学习NodeJs?
目前博主的建议:
JavaScript基本语法->内置API模块(fs、http等)->第三方框架(Express等)
而且一定要自己写一些代码或者直接把代码复制过来运行一下,感受一下运行效果,不要好高骛远,反而达不到预期的效果。
2.5.1 推荐入门书籍
Node in action 和 The Amazing Node.js 是适合初学者的优秀书籍。你可以在线下载或询问博主。
2.5.2 高级图书推荐
练习了一段时间后,如果觉得没有什么进步空间,可以看看 Node.js 的运行机制。这时候看普达的《深入浅出 Node.js》这本书,可以帮你解开疑惑。原因很简单,该书是一本侧重讲解底层实现原理的书,从操作系统、并发原理、node 源码讲起,新手看的话难免会郁闷。
3. 总结
在第 1 部分中我们主要对浏览器背后的 JavaScript 进行了初步的了解,并以此介绍了使用 JavaScript 开发后端服务的运行环境 NodeJs。
并且了解NodeJs的优点和缺点以及我们可以基于它做什么。
同时博主也推荐了一些书籍,建议大家赶紧看完。
这里我们只需要先有个概念,后面我们再深入研究。











 鲁公网安备37020202000738号
鲁公网安备37020202000738号