Query 查询的意思, jQuery就是用javascript更加方便的查询和控制页面控件。
Jquery是一个伟大的Javascript框架。它是轻量级的js库(压缩后只有不到100k) ,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。jQuery使用户能更方便地 处理HTML、documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
JQuery成就
全世界排名前100万的网站,有75%+使用JQuery
是javascript应用最广的库 微软把JQuery作为官方库 ECMA可能将会采用JQuery的一些语法和应用
在中国有很多知名大型网站都在使用jquery库,比如 京东、迅 雷、12306购票网站、央视网、凡客、苏宁易购、聚美优品、乐蜂网等等……
jQuery优势
体积小、加载快
l 兼容各种主流浏览器
l 代码简洁、功能强大
l 例:获得id属性值为'menu'的ul列表中的所有li标签
l 原生javascript写法:
l document.getElementById('menu').getElementsByTagName('li ');
l jquery写法:
l $('#menu li')
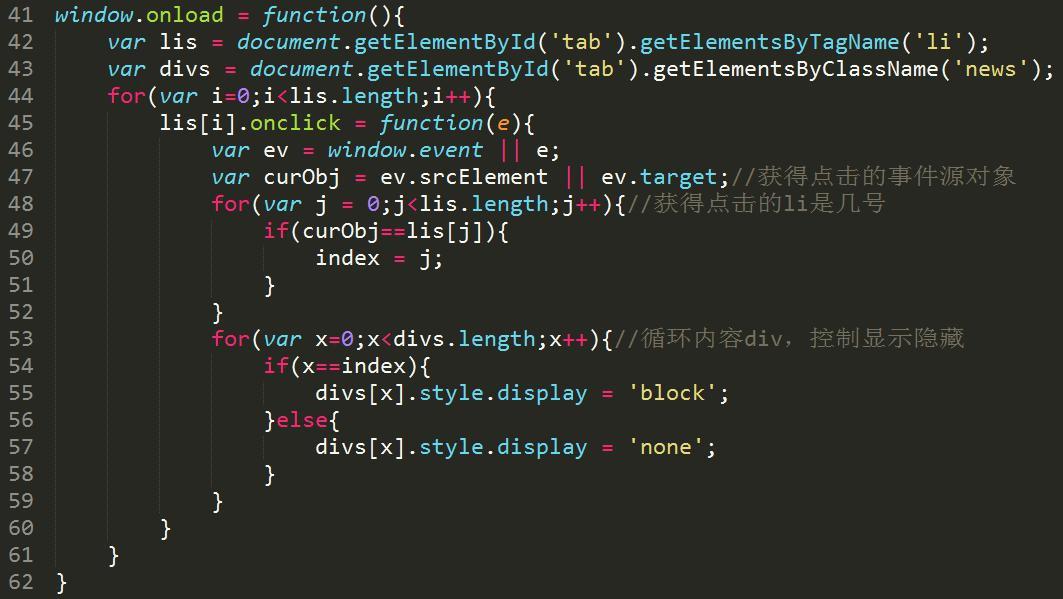
用原生javascript实现TAB选项卡效果
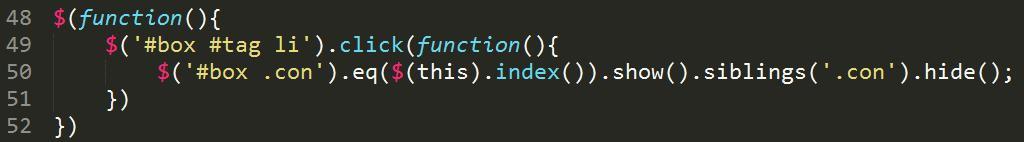
用原生jquery实现TAB选项卡效果
开始使用JQuery
jquery文件下载:
www.jquery.com(jquery官网)
在页面中引入jquery:
<script type="text/javascript" src="jquery文件地址"></script>
开始jquery的使用
最常使用的jQuery基础方法是.ready()方法(相当于
window.onload)
$(document).ready(function(){
//这里写js程序代码
});
或者其简写
$(function(){
//这里写js程序代码
});
本文章视频链接地址:
http://blog.sina.com.cn/s/blog_1671244030102wxpm.html
更多精彩内容请关注 ---- 微信公众号:houdunit
看完不要跑记得出来吐吐槽!╰( ̄▽ ̄)╮


 鲁公网安备37020202000738号
鲁公网安备37020202000738号