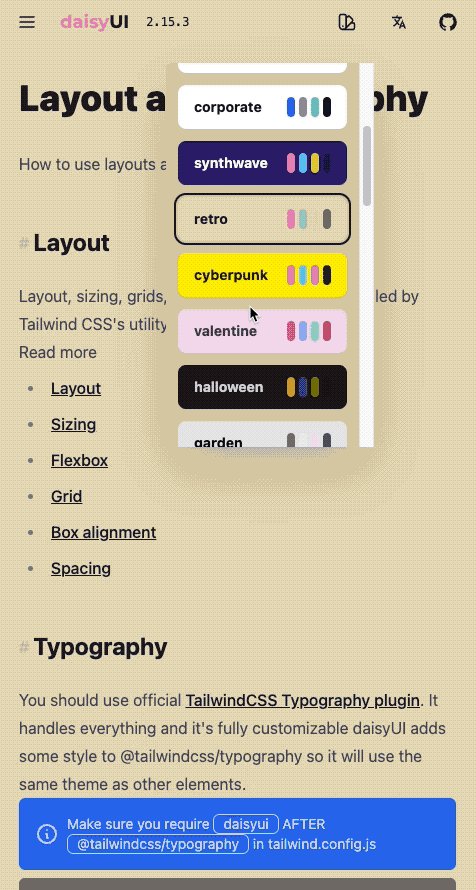
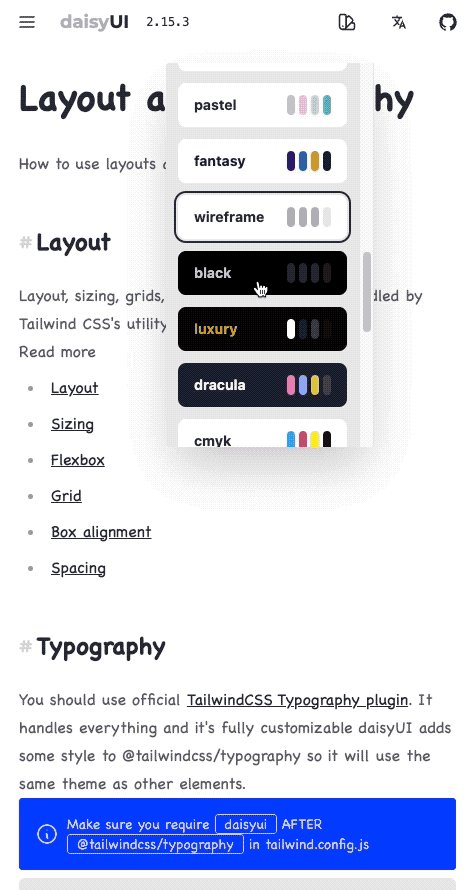
纯CSS UI库:29个主题的无缝切换体验
发表时间: 2022-06-15 15:02

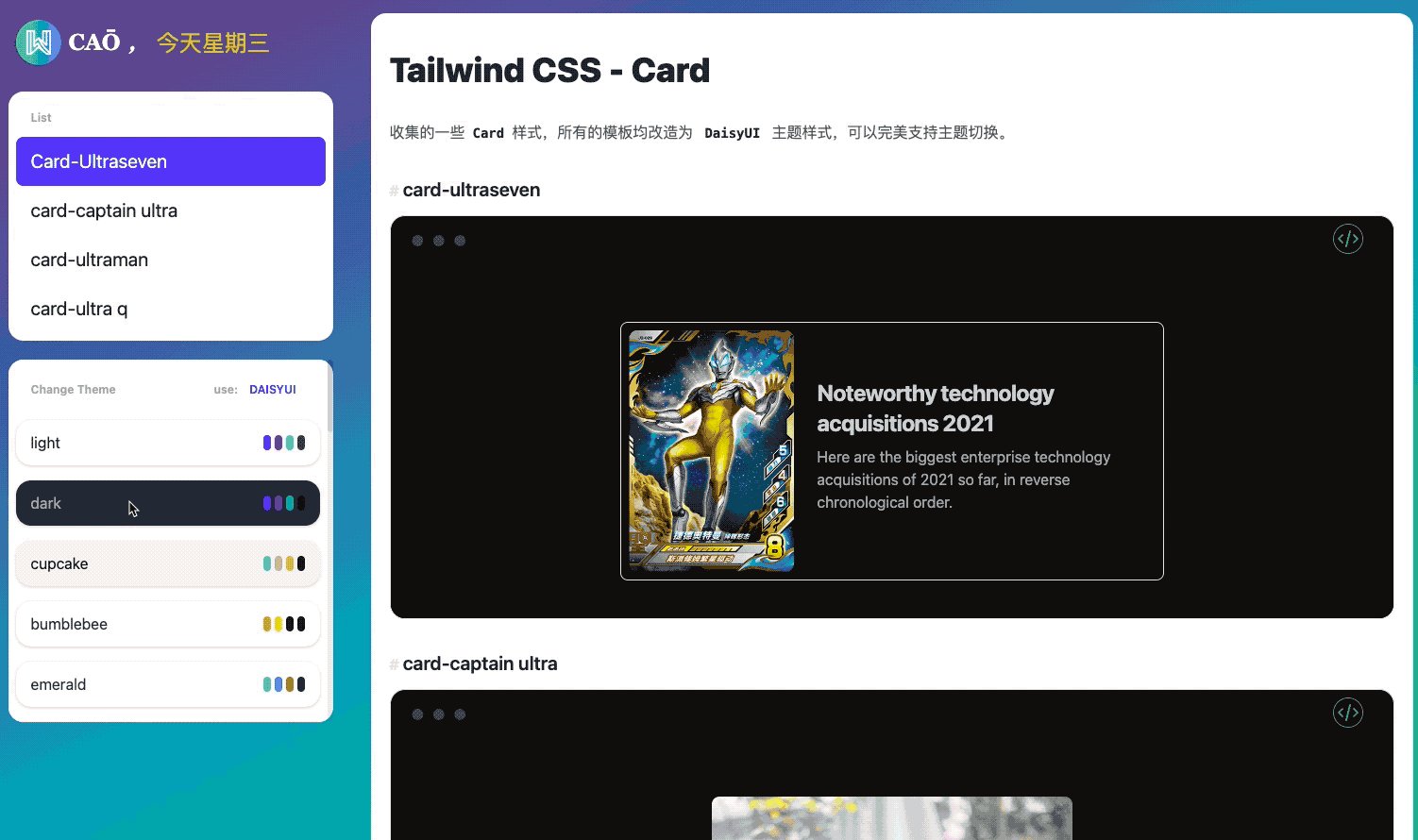
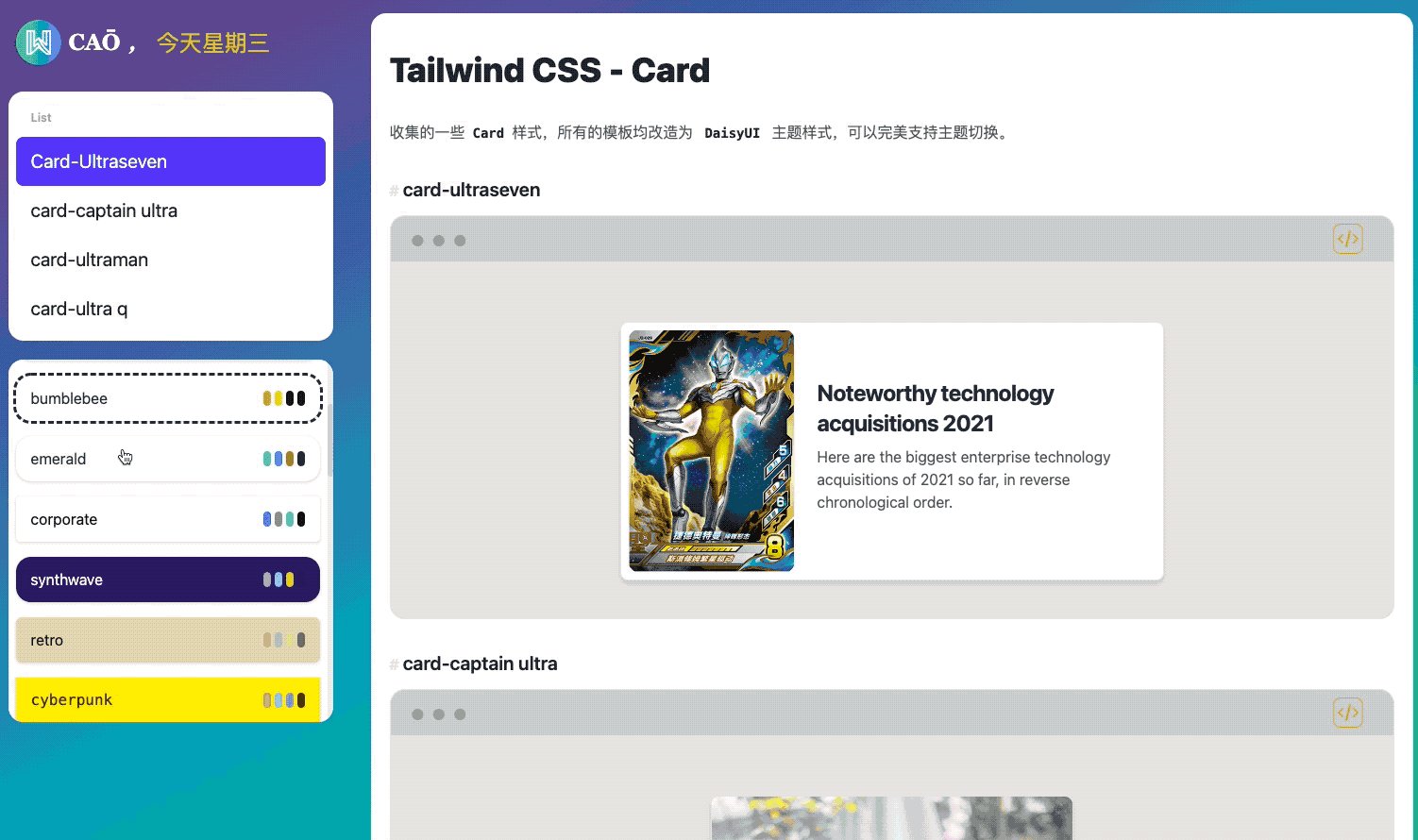
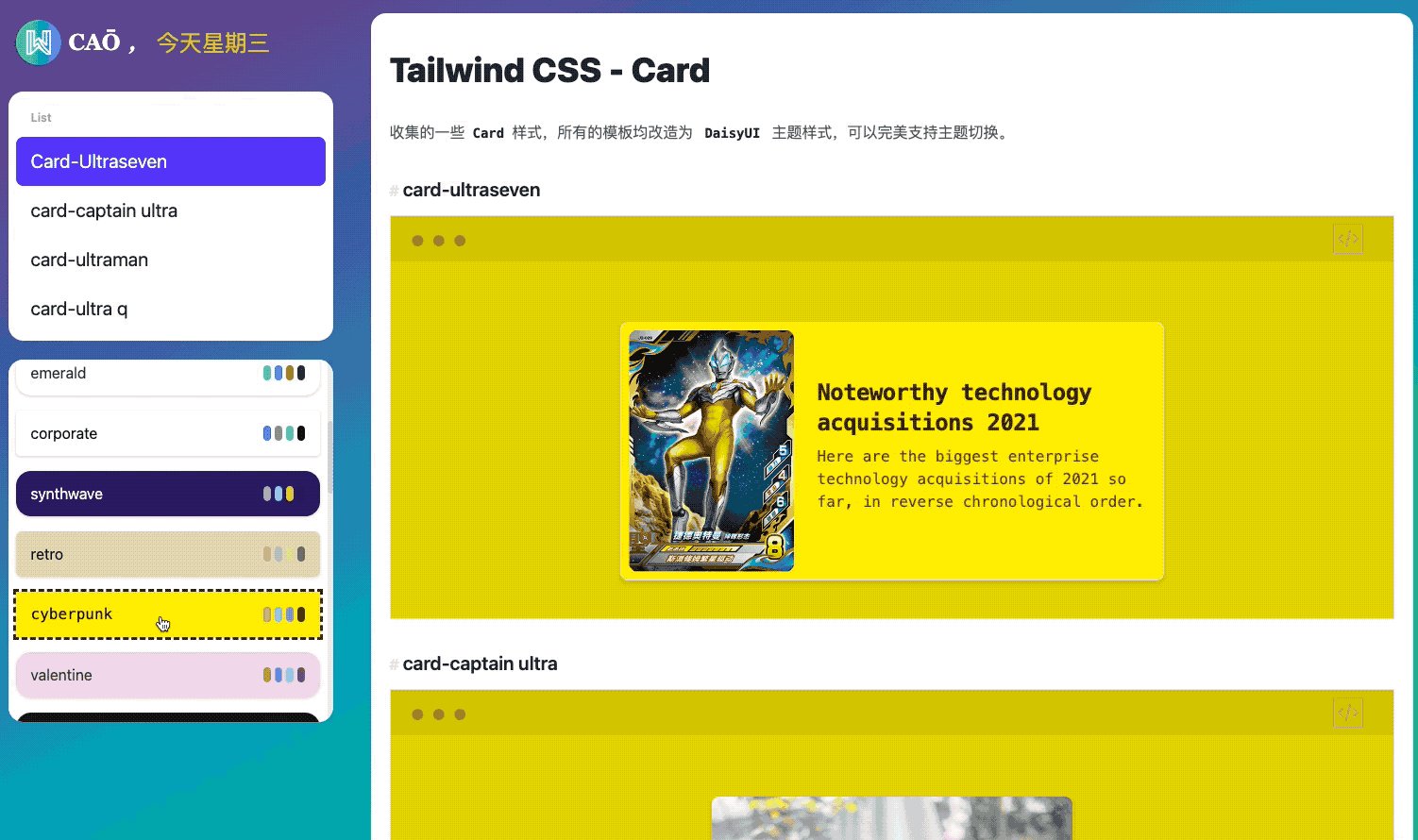
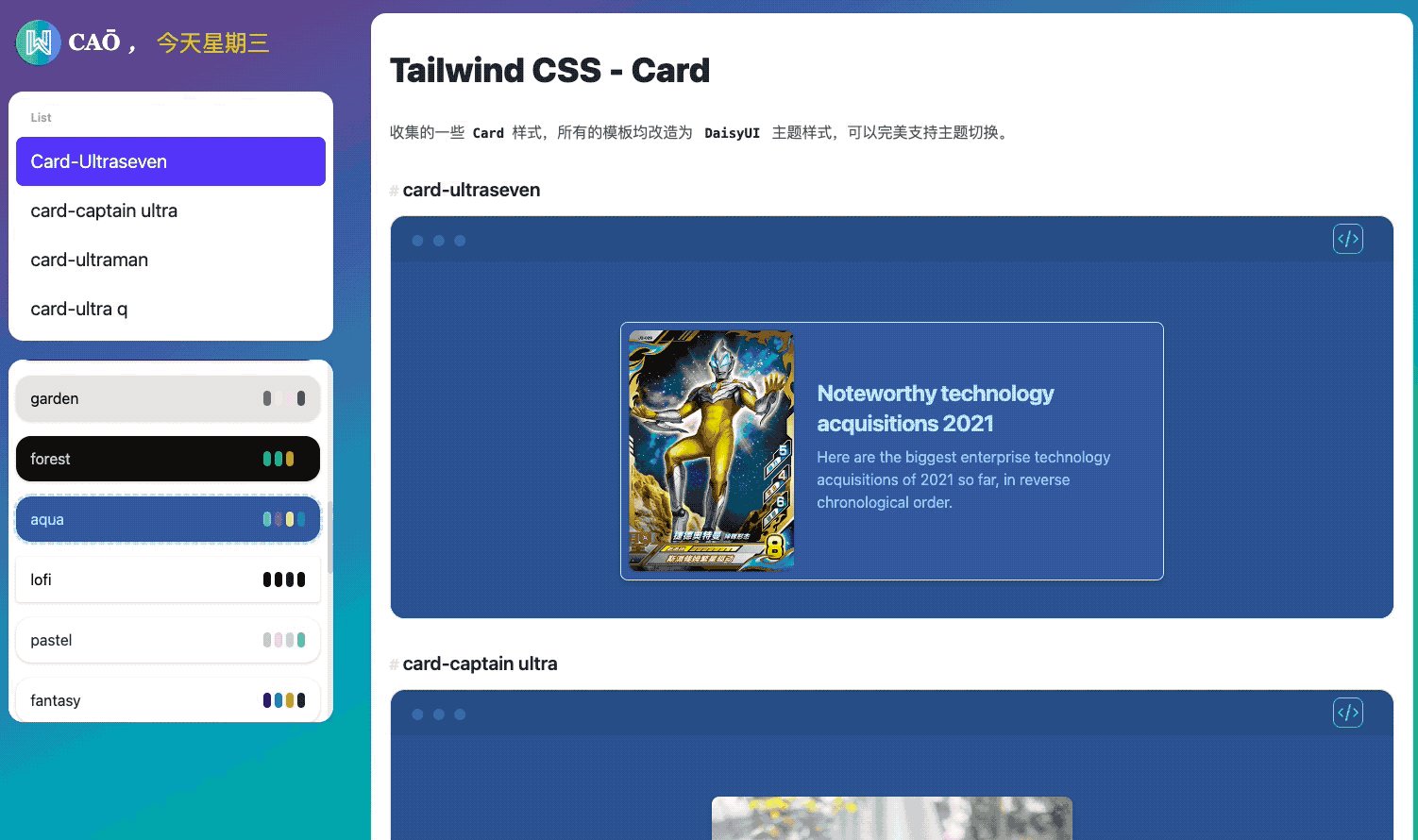
功能展示
前端初学者(正在学习HTML、CSS基础)【不推荐】理由: 原子类css是高度抽象的一个库,里面的classname都是**基于基础来做的简化**,比如:
<p style='margin-top: {}px'></p>简化为<p class="mt-{x}"></p>可能不利于后面的学习,知其然不知其所以然

实际体验案例展示

响应式案例展示
DaisyUI源码: GitHub - saadeghi/daisyui: ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ The most popular, free and open-source Tailwind CSS component library
Example地址: GitHub - meetqy/meetqy: My Blog and Example Code Online