本文不适合小白与非 IT 相关人员阅读。

相关知识点:
- var
- dynamic
- final
- const
之前我们知道一个变量可以指定类型声明,比如:
String s = 's1';int i = 2;double f = 2.2;// ... 等等
其实愿意的话,完全可以使用 var 来处理,让编译器自动推断:
var s = 's1'; // type Stringvar i = 2; // type intdouble f = 2.2; // type double// ... 等等
没错,var 这样用就够了。
dynamic 声明变量,并且类型可变。
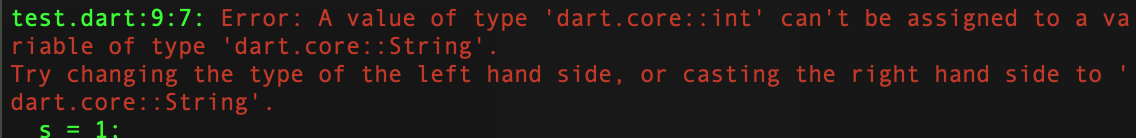
无论是 var 还是 int 等类型声明的变量,再次赋值其他类型会报错,如下:
var s = 's1';s = 1;

但是如果使用 dynamic 申明的变量,则可以进行此操作,如下:
dynamic s = 's1';print(s); // s1s = 1;print(s); // 1
这就跟 JS 很像了,但是呢,个人不推荐过于依赖这个东西,没错就是说我们这帮动态语言患者。但是,如果你在某个函数的返回值看到这个类型,知道是怎么回事就行啦。
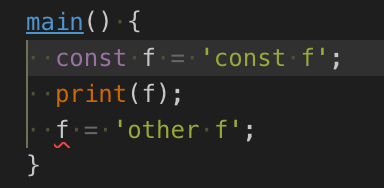
final 赋值一次就定下来,不可再变动。
其实字面意思也很明确,最终嘛。


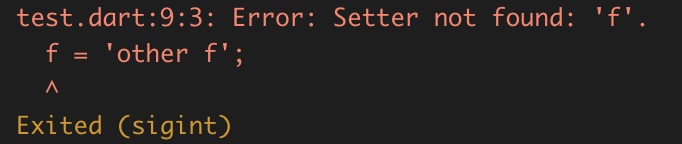
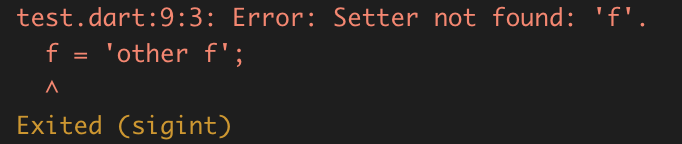
尝试修改则报错,原因是 final 申明的变量,对象内部的 setter 不存在(或屏蔽),所以无法使用赋值。
const 隐式的 final,不单单可以约束变量,也可以约束变量的值。


很明显,无法修改。
这与 final 差不多(细微差别会在 class 那里存在,下面提到),但是 const 还可以修饰值。
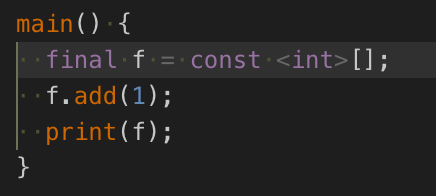
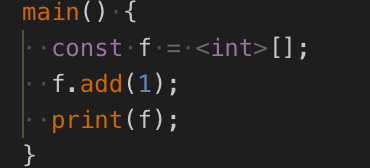
比如你想弄个固定的 List(或 map 或其他类型等),明确后续不再改变它,那么 const 就有用了,比如:

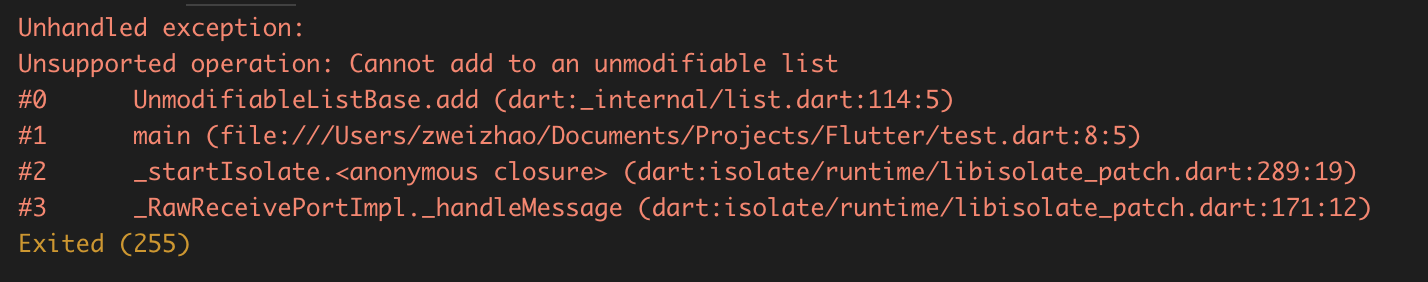
如果你按照 final 去尝试固定一个数组,那么不好意思,它是可以改变的,结果当然是 [1]。
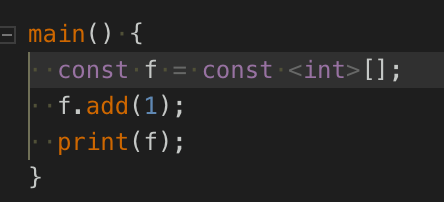
那么你可以这样尝试:

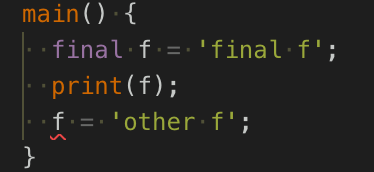
这样,你就无法修改了,报错信息如下:

上面使用 var 也可以,不过 f 的值确实不可变,但是 f 本身可以赋值为别的值。
那么,Dart 对于 final 又 const 的方案提供了简写:

这个就相当于:

当然了,上面的简写与非简写都会报错。
肿么样,有没有懵逼?有的话,多看两遍……一开始我也懵逼了好久。
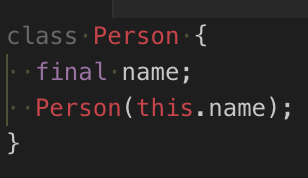
提一下 final 与 const 在 class 中的一个小区别:

里面的 Person 就是类似 constructor 的构造函数,{} 是简写赋值实例变量,这些后面文章会提到,这里有点印象即可。
上述写法是可以的,而使用 const 则不行:

这里的区别是 final 为运行时常量,而 const 为编译时常量。这里可以理解 final 只是写在那里,初始赋值在构造函数里,所以不报错。而 const 不行,是因为 const 在写出来时候就要知道具体的值是多少(比如 const date = new Date();这种都会报错,因为时间是在运行时候确定的),而上图的玩法就是构造函数执行才知道值,所以不行。
至于测试过程中,裸写 final 必须有赋值,而 class 里面可以等到构造时候赋值,个人目前认为就是写法规范所允许(方便实例变量属性初始化),按道理来说是需要 final x = y; 这样才行,但是 class 这里小伙伴注意下就好,允许在构造函数里面完成初始化赋值。
下篇:流程控制
 鲁公网安备37020202000738号
鲁公网安备37020202000738号