以下根据《Vue.js实战》这本书写的组件介绍内容,内容比较基础,之前写过关于组件的一些内容,但对于入门级别的有些难度,故将此书中的组件介绍内容编写如下。
组件是Vue.js最核心的功能,也是整个框架设计最精彩的地方,当然也是最难掌握的
为什么使用组件
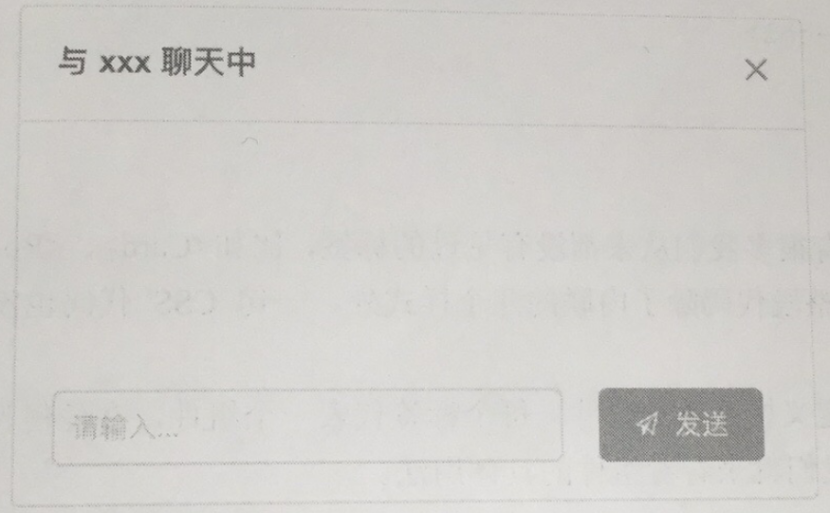
在正式介绍组件前,我们先来看一个简单的场景,如图所示:

上图中是一个很常见的聊天界面,有一些标准的控件,比如右上角的关闭按钮、输入框、发送按钮等。你可能要问,这有什么难的,不就是几个div、input吗?好,那现在需求升级了,这几个控件还有别的地方要用到。没问题,复制粘贴呗。那如果输入框要带数据验证,按钮的图标支持自定义呢?这样用JavaScript封装后一起复制吧。那等到项目快完结时,产品经理说,所有使用输入框的地方,都要改成支持回车键提交。好吧,给我一天的时间,我一个一个加上去。
上面的需求虽然有点变态,但却是业务中很常见的,那就是一些控件、JavaScript能力的复用。没错,Vue.js的组件就是提高重用性,让代码可复用。针对上面的需求,用Vue.js的组件可以很轻松的是实现。
划重点:Vue.js组件的价值,提高代码重用性。
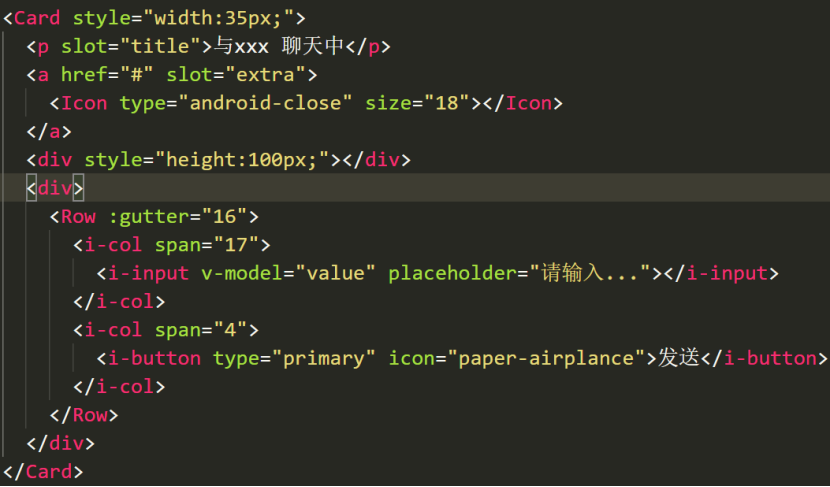
我们先看一下示例用组件来编写时怎样的:

是不是很奇怪,有很多我们从来都没有见过的标签,比如:<Card>、<Row>、<i-col>、<i-input>和<i-button>等,而且整段代码除了内联的几个样式外,一句CSS代码也没有
这些没有见过的自定义标签就是组件,每个标签代表一个组件,在任何使用Vue的地方都可以直接使用。接下来,我们就来看看组件的具体用法。
组件用法
回顾一下我们创建Vue实例的方法:

组件与之类似,需要注册后才可以使用。注册有全局注册和局部注册两种方法。全局注册后,任何Vue实例都可以使用。全局注册示例代码如下:

my-component就是注册的组件自定义标签名称,推荐使用小写加减号(‘-’)分割的形式命名。
要在父实例中使用这个组件,必须要在实例创建前注册,之后就可以用<my-component></my-component>的形式来使用组件了,示例代码如下:

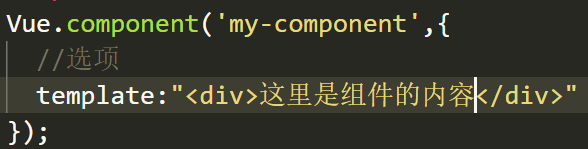
此时打开页面还是空白的,因为我们注册的组件没有任何内容,在组件选项中添加template就可以显示组件内容了,示例如下:

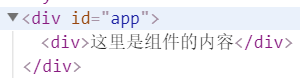
渲染后的结果:

template的DOM结构必须被一个元素包含,如果直接写成“这里是组件的内容”,不带“<div></div>”是无法渲染的。还有:template下只能有一个根元素。
在Vue实例中,使用components选项可以局部注册组件,注册后的组件只有在该实例作用域下有效。组件中也可以使用components选项来注册组件,使组件可以嵌套。示例代码如下:

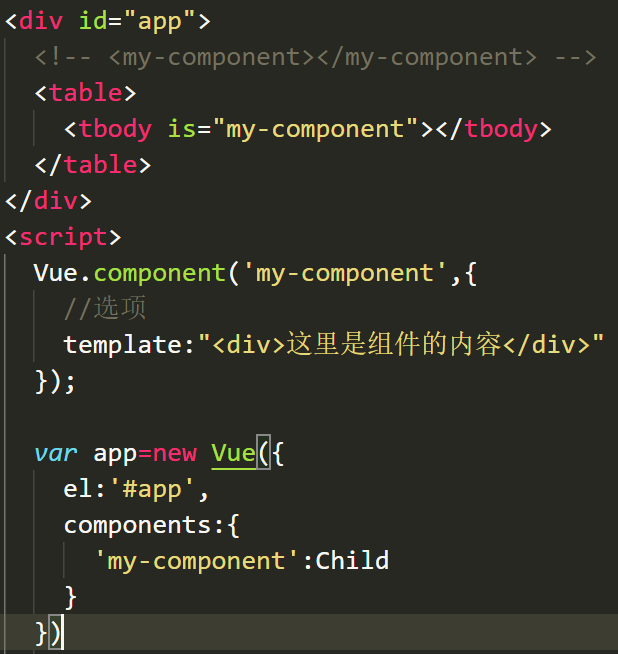
Vue组件的模板在某些情况下会受到HTML的限制,比如:<table>内规定只允许是<tr>、<td>、<th>等这些表格元素,所以在<table>内直接使用组件是无效的。这种情况下,可以使用特殊的is属性来挂载组件,示例代码如下:

tbody在渲染时,会被替换为组件里面的内容。
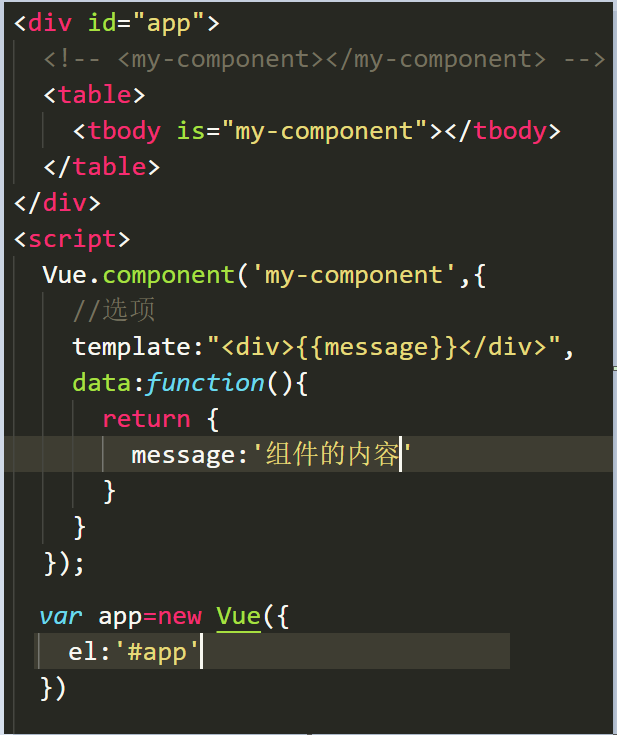
除了template选项外,组件中还可以像Vue实例那样使用其他的选项,比如:data、computed、methods等但是使用data时,和实例稍有区别,data必须是函数,然后将数据return出去。例如:

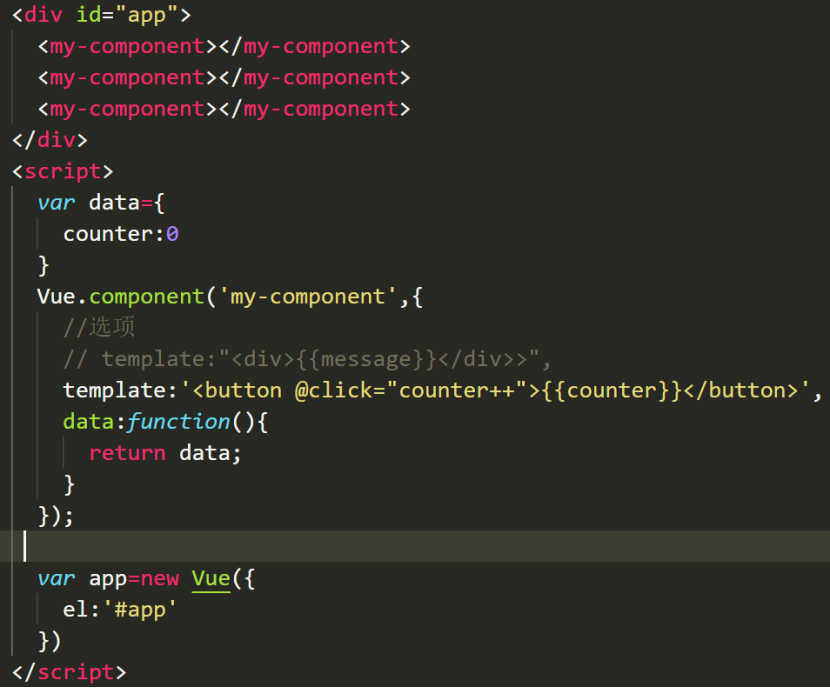
JavaScript对象是引用关系,所以如果return出的对象引用了外部的一个对象,那这个对象就是共享的,任何一方修改都会同步。比如下面的示例:

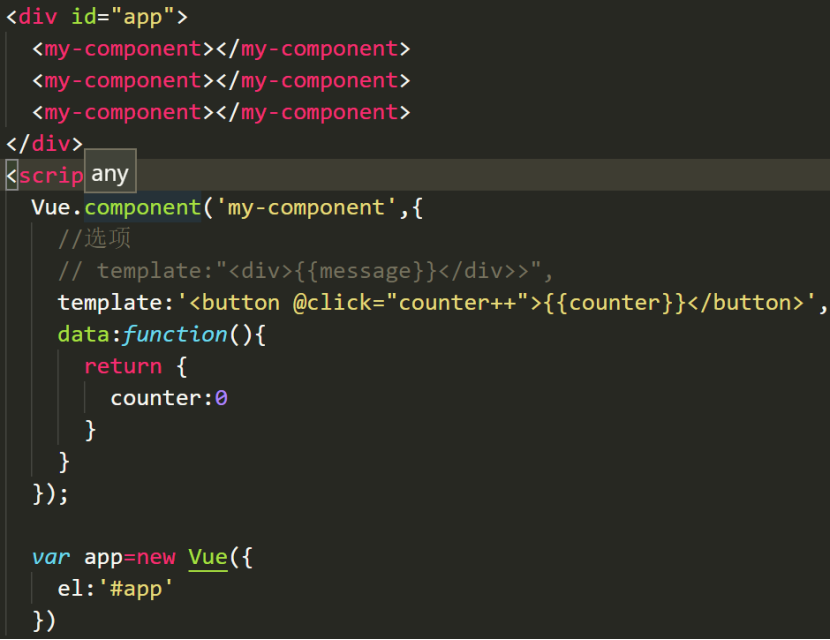
组件使用了3次,但是点击任意一个<button>,3个的数字都会加1,那是因为组件的data引用的是外部的对象,这肯定不是我们期望的效果,所以给组件返回一个新的data对象来独立,示例代码如下:

这样点击3个按钮就互不影响了,完全达到复用的目的。
总结:
1.组件分全局注册与局部注册
2.组件的template下只能有一个根节点
3.用is属性设置模板突破html的限制
4.组件的data必须是函数,然后将数据return出来
5.组件data里面的数据可共享于同一个共有的Data对象
 鲁公网安备37020202000738号
鲁公网安备37020202000738号