Node.js 是一个基于 Chrome V8 引擎的开源、跨平台的 JavaScript 运行时环境。它允许开发者使用 JavaScript 构建高性能、可扩展的网络应用程序,使 JavaScript 能够在服务器端运行,而不仅仅局限于浏览器端。Node.js 的包管理器 npm,是全球最大的开源库生态系统。使用 Node.js 可以实现前端开发和后端开发,它具有事件驱动、非阻塞 IO 模型等特性。
- Node.js 中怎么解析 html?nodejs 中解析 html 的方式

Node.js 的安装及环境配置
安装 Node.js
要开始使用 Node.js,首先需要在你的计算机上安装 Node.js 运行时。以下是安装 Node.js 的几种常用方法:
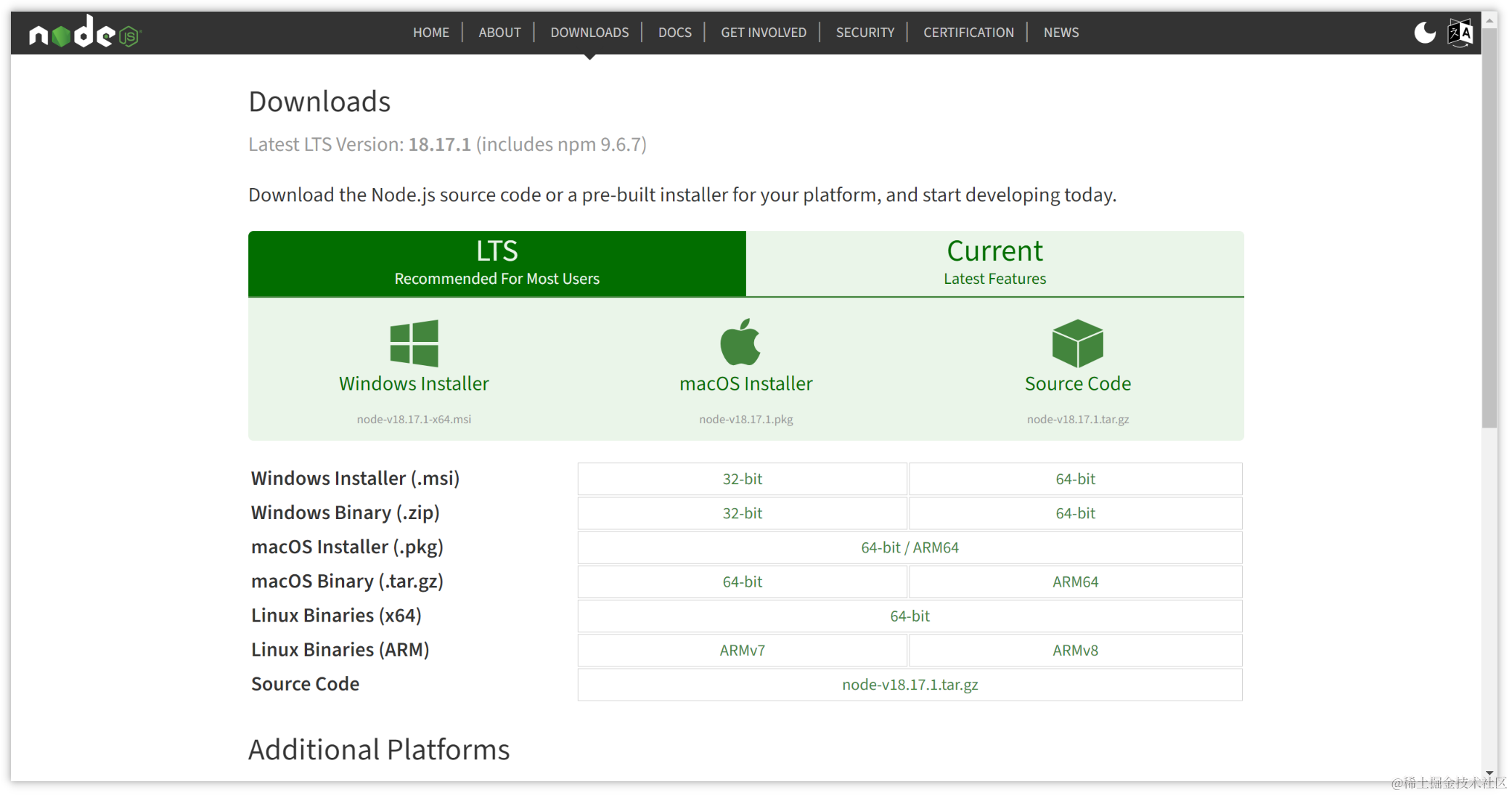
1.官方网站下载安装包: 访问 Node.js 官方网站,选择适合你操作系统的版本,下载并安装(傻瓜式安装,点击下一步就可以了),你可以选择自定义安装目录,然后在终端输入 node -v 和 npm -v 检查是否安装成功。
2.使用包管理器安装(适用于 Linux/macOS): 如果你使用的是 Linux 或 macOS,你可以使用包管理器来安装 Node.js。例如,在终端中运行以下命令:
对于 Linux(使用 apt):
sudo apt install nodejs sudo apt install npm对于 macOS(使用 Homebrew):
brew install node配置 Node.js 环境
安装 Node.js 后,你可能还需要配置一些环境设置以便更好地使用它:
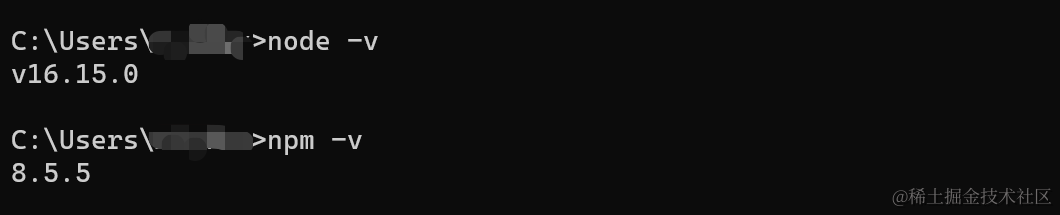
1.检查安装: 在命令行中运行以下命令,检查 Node.js 和 npm(Node.js 包管理器)是否正确安装:
node -v npm -v
2.更新 npm: npm 经常会发布更新,你可以通过运行以下命令来更新 npm 到最新版本:
npm install -g npm3.选择版本管理工具: 对于不同的项目,可能需要使用不同版本的 Node.js。你可以使用诸如 nvm(Node Version Manager)来管理多个 Node.js 版本,如何安装 nvm 这里不再赘述。

实践案例:构建一个简单的 Node.js 服务器
以下是一个基本的 Node.js 实践案例,演示如何创建一个简单的服务器、处理基本路由和请求:
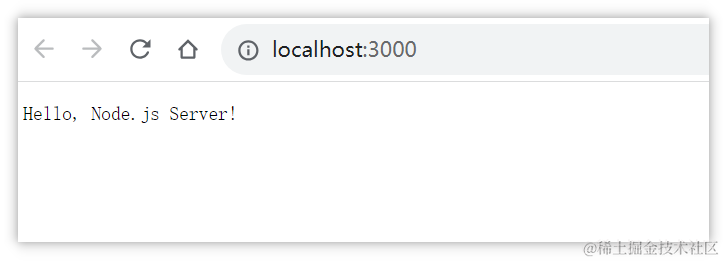
// 引入 http 模块const http = require('http');// 创建服务器const server = http.createServer((req, res) => { if (req.url === '/') { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('Hello, Node.js Server!'); } else if (req.url === '/about') { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('About Page'); } else { res.writeHead(404, { 'Content-Type': 'text/plain' }); res.end('404 Not Found'); }});// 监听端口server.listen(3000, () => { console.log('Server is running on http://localhost:3000');});在你的 IDE 编辑器中创建一个名为 server.js 的文件,将上述代码粘贴进去。然后在终端中导航到该文件所在目录,并运行以下命令启动服务器:
node server.js现在你可以在浏览器中访问 http://localhost:3000 和
http://localhost:3000/about 来查看服务器的响应。

提示、技巧与注意事项
- 学习资源: Node.js 有丰富的学习资源,包括官方文档、教程、博客文章和在线课程。深入了解 Node.js 的核心概念和特性将会对你的开发经验产生巨大影响。
- 包管理: 使用 npm 可以轻松安装、管理和分享 JavaScript 包。你可以在项目文件夹中使用 npm init 命令来创建一个 package.json 文件,然后使用 npm install 安装所需的包。
- 异步编程: Node.js 采用非阻塞的异步编程模型,这意味着大部分操作都是非阻塞的,可以提高应用程序的性能。但也需要注意正确处理回调、Promise 或 async/await,以避免回调地狱和异步错误。
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s) 、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
- 一个 HTTP 请求需要具备的 5 个要点
- 什么是 gRPC
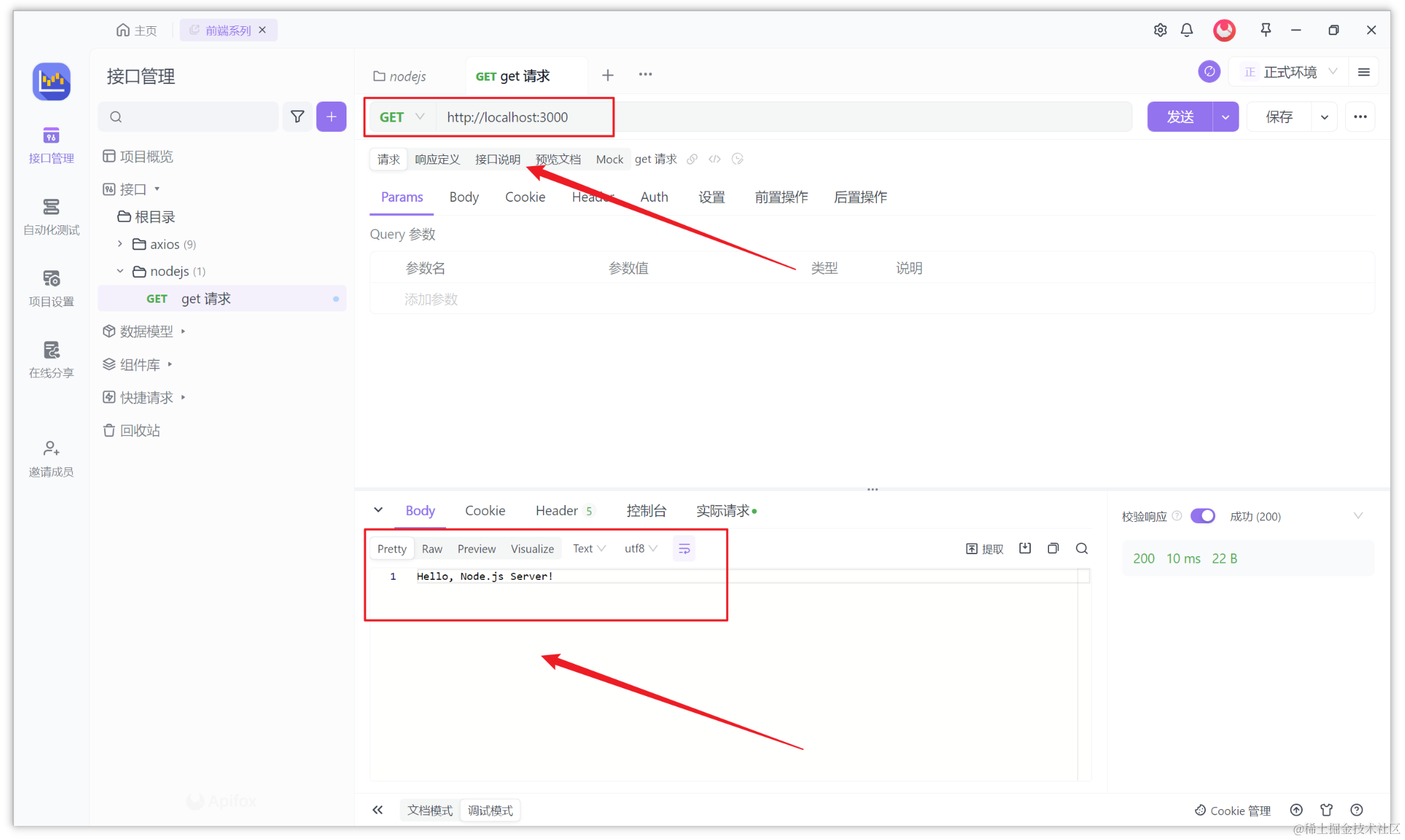
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择 “调试模式” ,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:

总结
Node.js 是一个强大的 JavaScript 运行时环境,使开发者能够在服务器端构建高性能的网络应用程序。通过本文,我们了解了 Node.js 的基本概念、安装方法、环境配置,并通过一个简单的实践案例体验了 Node.js 的用法。要深入学习 Node.js,建议查阅官方文档和相关学习资源。
知识扩展:
- Node.js 怎么按行读取文件?一文讲解 Node.js 按行读取文件的方法
- Node.js 的 assert 是什么?怎么使用 node.js 的assert 模块?
参考链接:
- Node.js 官方网站:https://nodejs.org/
- npm 官方网站:https://www.npmjs.com/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号