Linux 下的部署和启动
微信小程序项目搭建
这些基本的东西我就不多说了,刚开始开发的时候,一般都没有自己的服务器和域名,所以本地写的时候,在“详细信息”部分是找不到详细信息的。
在“项目设置”下的“不验证域安全”勾选“不验证域安全”。至于微信小程序的组件,也就是前端页面的开发,希望大家对微信开发平台、组件及API要有耐心、认真:
后端详细信息
我主要用Java来写后端,当然熟悉其他开发语言的也可以用其他语言开发后端。下面我就讲解一下如何用Java写后端API。主要框架是springboot,开发工具是myeclipse,服务器是阿里云服务器。
创建Maven项目并导入相关依赖:
pom.xml 依赖项
在配置文件src/main/resources/下建立application.properties文件,用于修改一些配置参数等。
实际项目中可能会涉及到数据库,要集成mybatis,本文中我只做测试,不做使用数据库的测试。
首先创建springboot的入口程序:app.class,粘贴以下代码:
启动项目时,只需右键单击并单击运行。
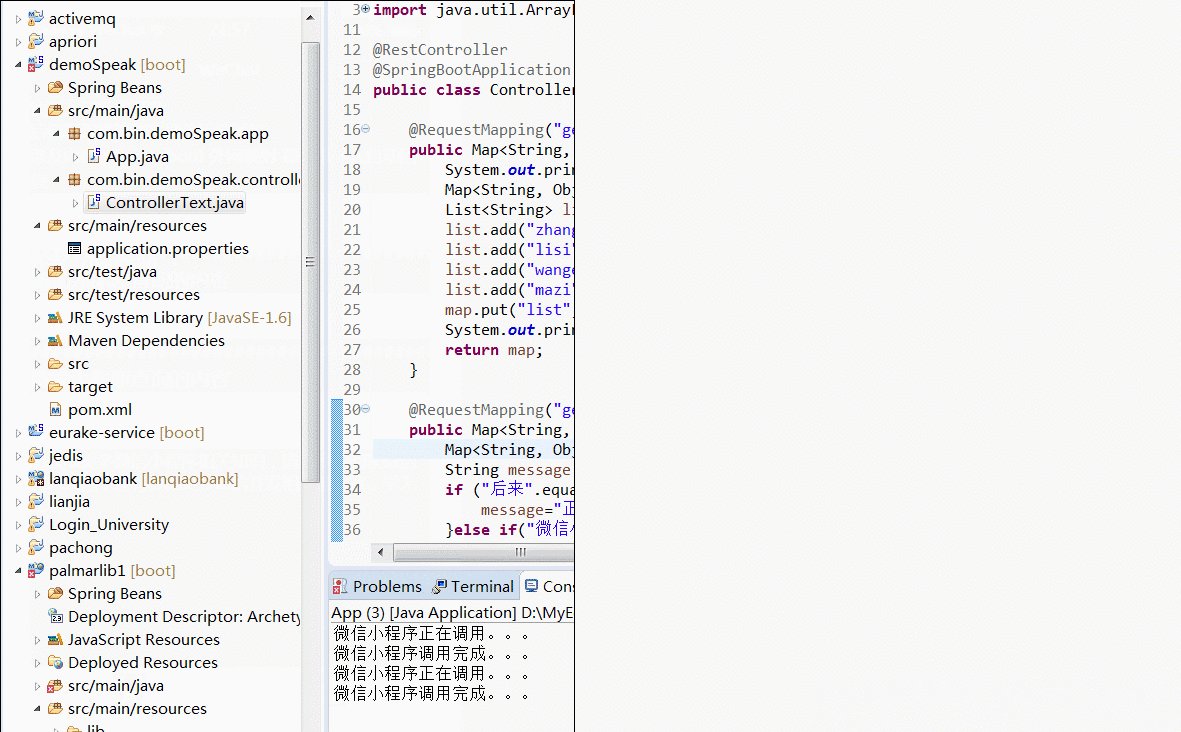
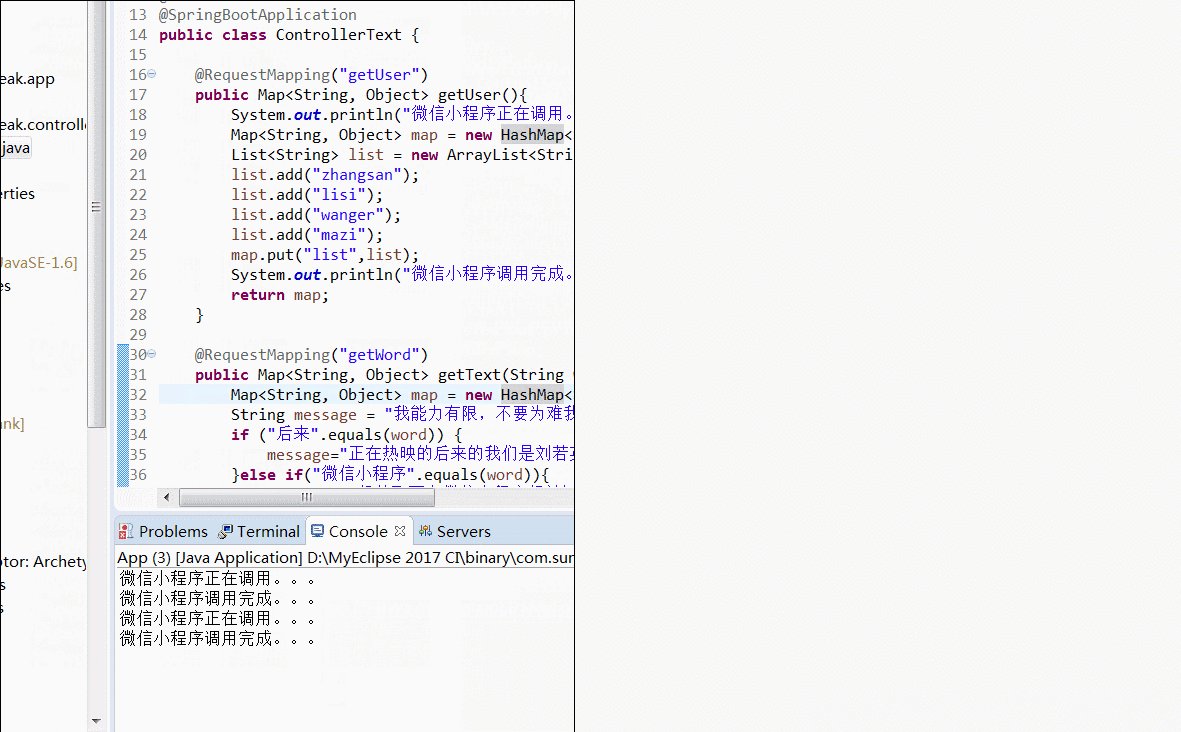
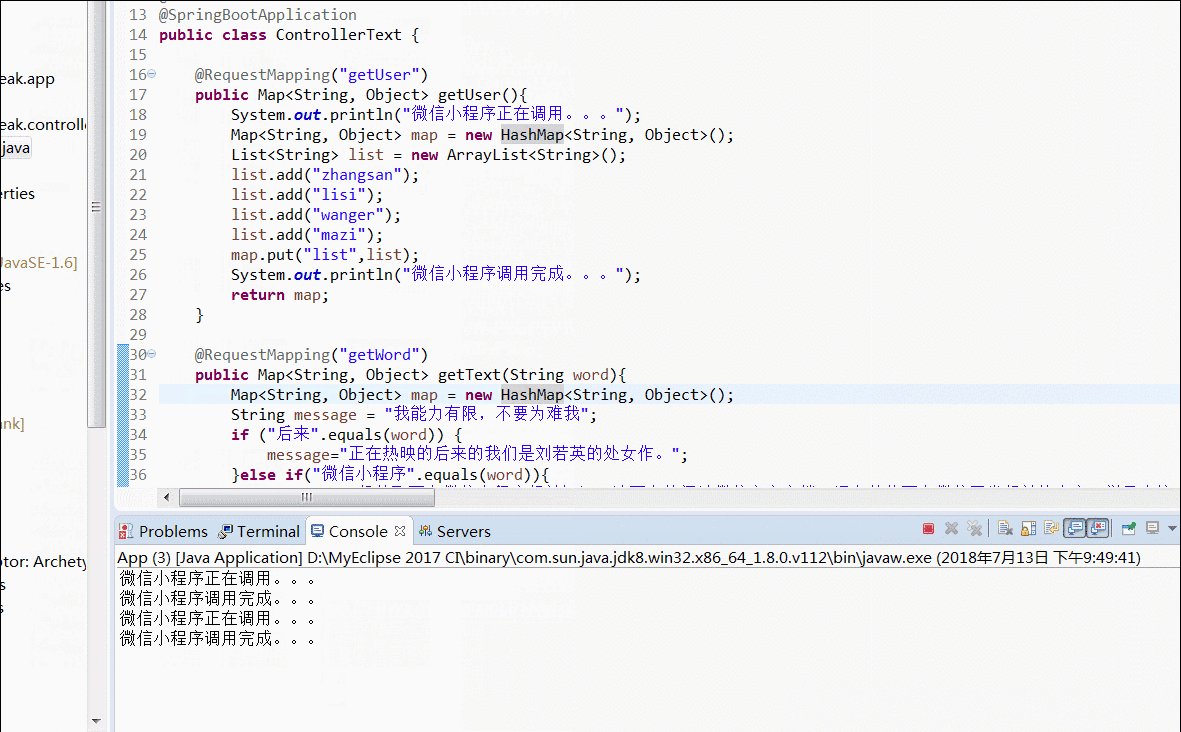
在编写测试控制器实现微信小程序与Java后端的通信时,控制器代码如下:
至此,简单的后端框架和测试基本完成。
注意:@RestController与@Controller注解的区别@RestController相当于两个注解,可以实现在前端页面(网页)将后端获取的数据以json字符串的形式进行传输,微信小程序与后端之间的数据传输是以json消息的形式进行传输的,所以这个是选择springboot框架开发小程序后端的主要原因之一,可以方便小程序的后端开发。
小程序发起网络请求
完成小程序后端开发后,小程序会发起网络请求。
以下是请求数据的简单按钮的示例:
wxml文件
主要调用的API是wx.request,如果想了解详细的介绍可以去微信公众平台。
接下来以搜索类型请求为例:
wxml文件:
js文件:变量的定义见前面的js文件
至此简易微信小程序就已经完成与Java后端的通信了。
现在你可以启动后端项目并在微信开发工具上进行测试了。
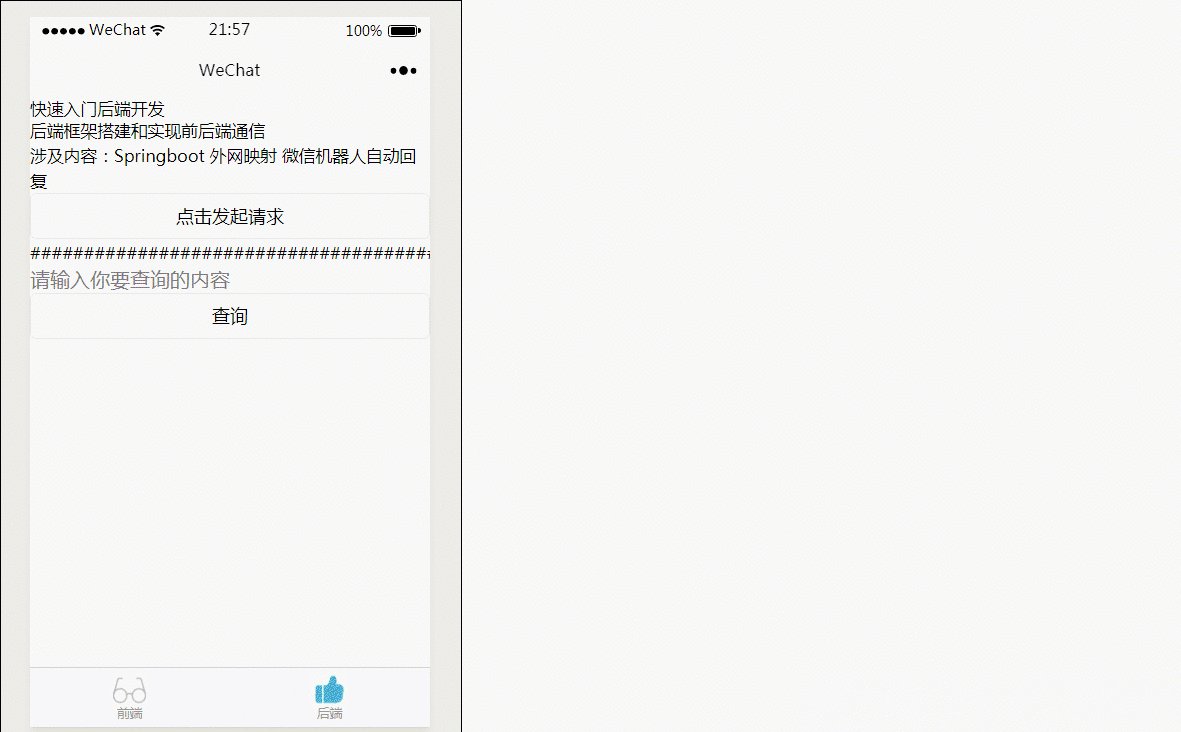
演示效果:
至此,小程序前后端通信已经完成。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号