本文涉及到的知识点

事件
什么叫做事件? 事件是您在编程时系统内发生的动作或者发生的事情,系统响应事件后,如果需要,您可以某种方式对事件作出回应。比方说, 你鼠标移到网页上某个元素上, 就会触发多种事件, 你点击的时候会触发点击(单, 双击)事件,系统预制好了很多事件可以让你使用, 然后会有事件监听器进行处理,也就是每个事件都有一个事件处理器。 HTML 中的监听多数说是监听 DOM 元素。
Vue 的监听事件
Vue.js 中监听事件可以使用 v-on 指令,v-on 指令可以缩写成 @ 符号, 然后来监听 DOM 事件, 并且在触发事件的时候, 执行一些 JavaScript 的代码。
语法为: v-on:click="methodName"
简写为: @click="methodName"
举个最简单的例子, 我们点击页面上的一个 button 按钮, 然后页面显示 hello world!

F5 启动调试,打开的浏览器中点击按钮会显示 Hello World !! 查看效果:

这就是最简单的单击事件。事件里面的 methodName 可以是一个表达式(内联语句), 也可以是一个函数。 如果是函数, 就需要写在对应的 methods 中。
带有参数的函数
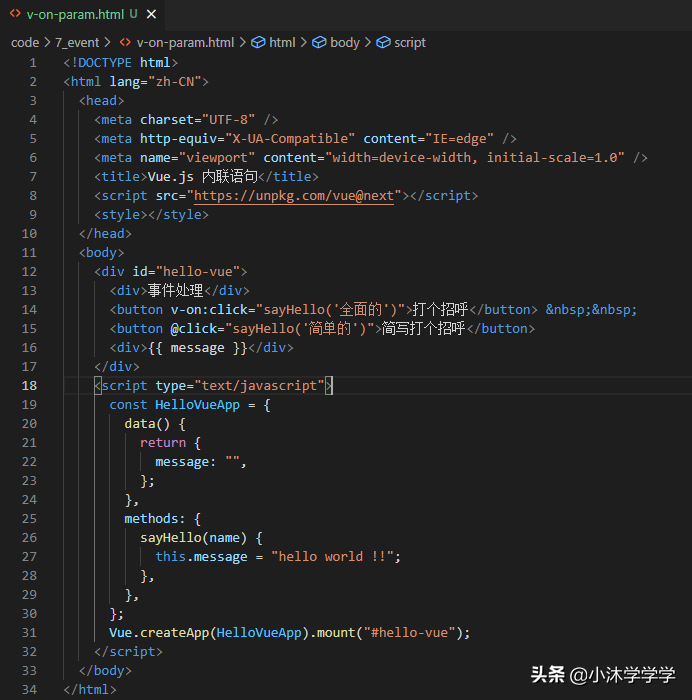
有些时候, 我们需要根据参数的不同, 显示不同的内容, 这个时候, 我们就可以使用内联 JavaScript 语句, 进行实现。 具体案例为:

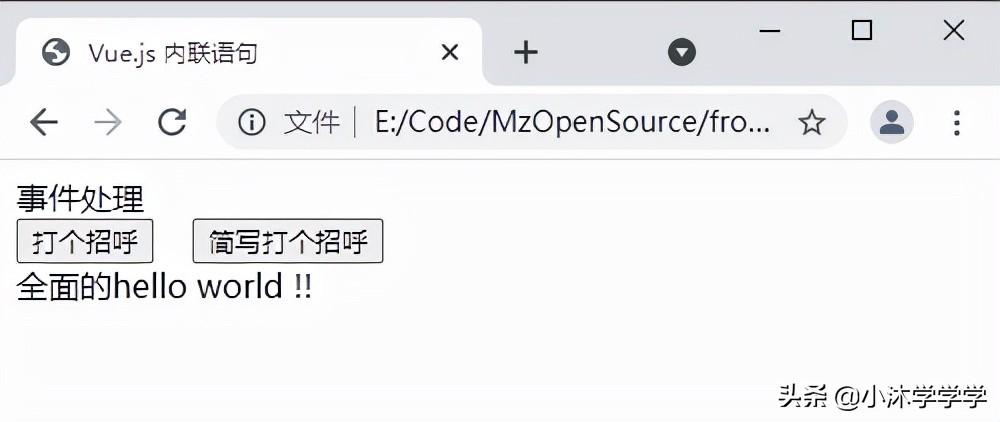
打开调试, 浏览器中显示之后, 点击“打个招呼”按钮, 然后看到效果为:

然后, 再点击 “简写打个招呼”, 看到如下效果:

sayHello(name) { this.message = name + "hello world !!"; }该函数传入了对应的参数, 这里除了我们传入的变量外, 还可以传入内置的特殊变量 $event 把它传入方法, 这里我们就可以看到关于事件的所有属性名称。
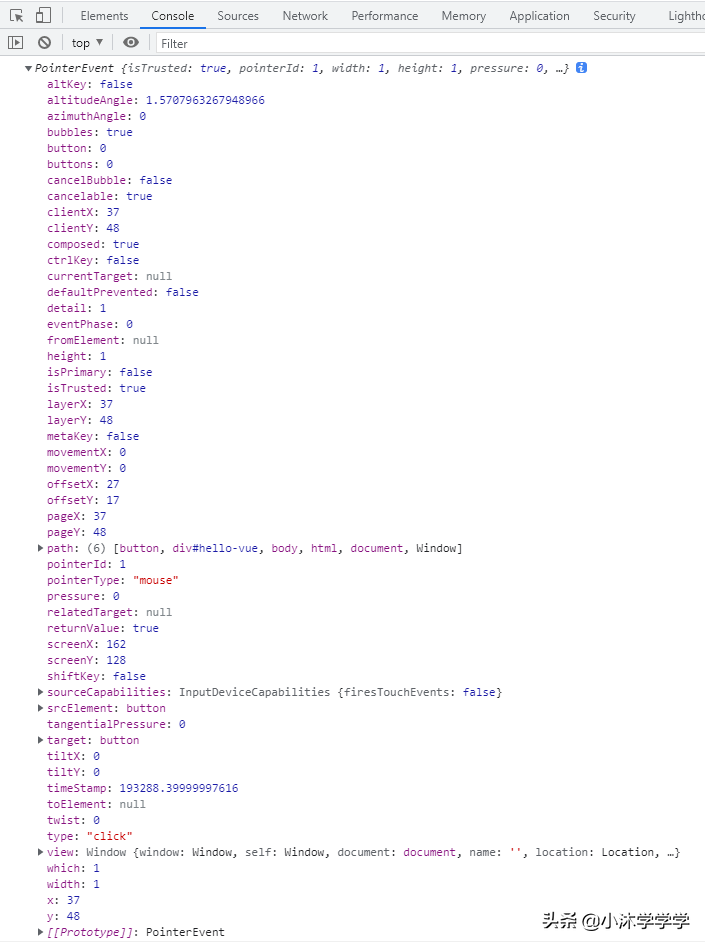
修改代码: <button v-on:click="sayHello('全面的', $event)">打个招呼</button>, 并在函数中打印出来 console.log(event) 然后刷新页面, 点击按钮, 就可以看到对应的事件所有属性和方法。

从这里可以看到很多属性可以通过该事件来看到的。 比方说, 这个事件是什么元素标签, event.target.tagName 当前点击的时候, 是否按下ctrl, 或者 alt , 在按下时候, 这些属性就会由 altKey: false 变为 altKey: true。 更多内容可以从控制台输出查看详情。
调用多个事件
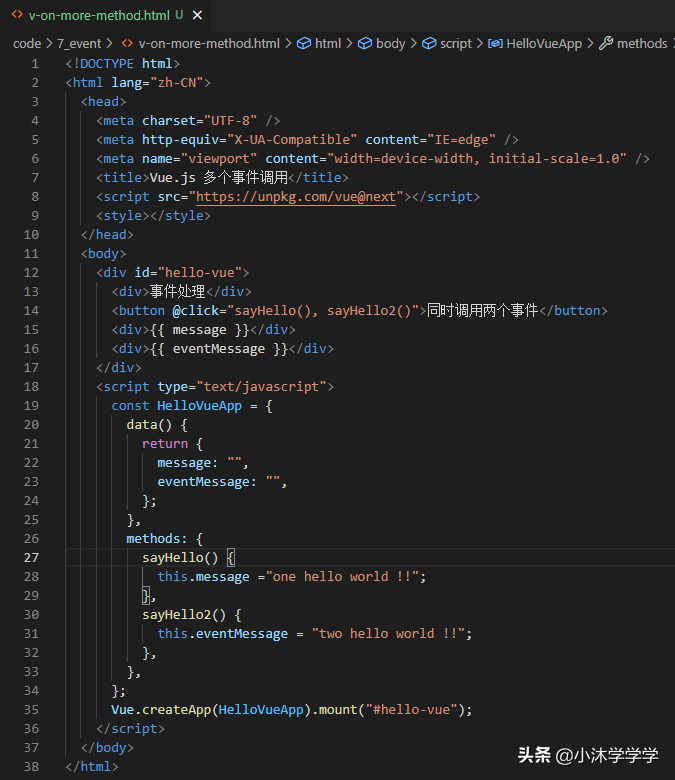
我们可以在事件中, 使用 “,”连续调用多个事件处理器,使用方式为: @click="method1(), method2()" 。代码例子如下:

F5调试, 打开浏览器, 查看效果:

同时调用了sayHello() 和 sayHello2() 的方法。
接下来说说事件修饰符
为什么单独的把事件修饰符单独定义成一个指令参数, 主要是因为让方法里面的数据逻辑更加的纯粹, 而不用去处理 DOM 的逻辑细节。为了实现这一目标, Vue.js 在 v-on 的指令上加上了修饰符。修饰符是由点 ( . ) 开头的指令后缀来表示的。
常用的指令修饰符有:
- .stop 阻止单击事件继续传播
- .capture 添加事件监听器时使用事件捕获模式
- .self 自身处理函数修饰符
- .once 单次调用修饰符。
- .prevent 拦截默认事件
- .passive 不拦截默认事件, 与 JavaScript 中的 addEventListener 的 passive 选项一致功能。
.stop .capture 修饰符
stop是阻止事件传递,capture是在捕获事件过程的监听, 在没有 capture 修饰符时事件都是默认冒泡过程监听的。因为 DOM 本身就是一个树结构, 会存在对应的父子节点。所以就会出现点击子节点父节点先响应的情况。
这里讲两个概念 冒泡和捕获
冒泡: 从底部到顶部的过程。这个是 Vue.js 中 event 的处理机制。
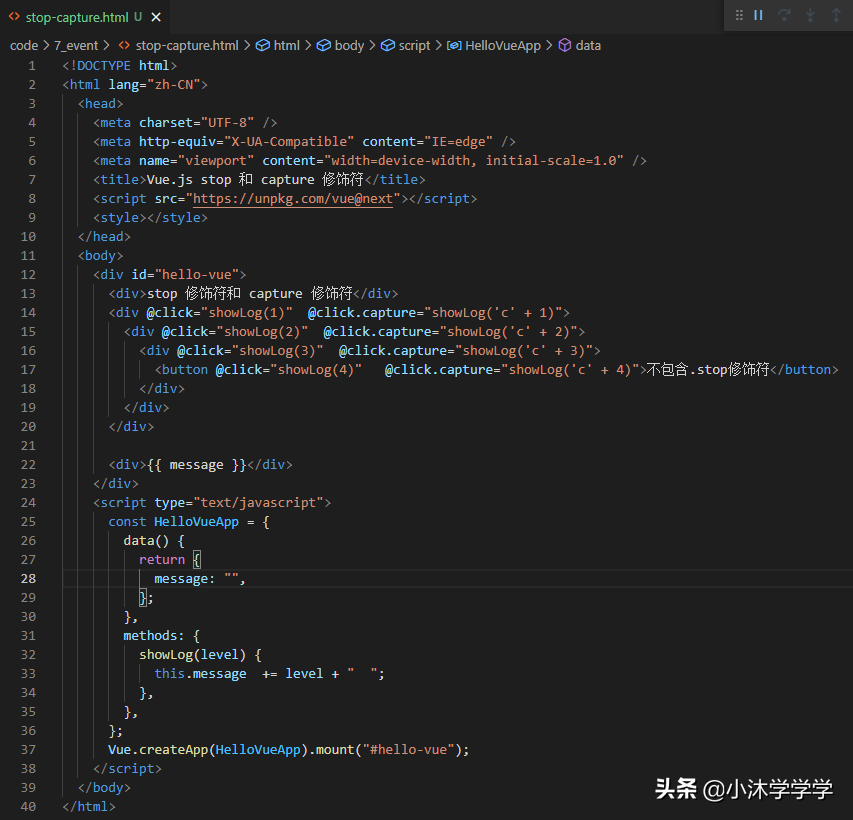
捕获:从顶部到底部的过程。 这个类似于 addEventListener 给 DOM 添加事件的过程。这个是事件修饰符 .capture 修饰之后的机制。具体查看代码。 这个在实际项目中应该很少用到吧, 各位看官大佬, 你们有没有这个用法, 评论区告诉我。 演示一下执行顺序的代码。

调试查看效果:

可以看到对应的显示顺序。 接下来加入代码:

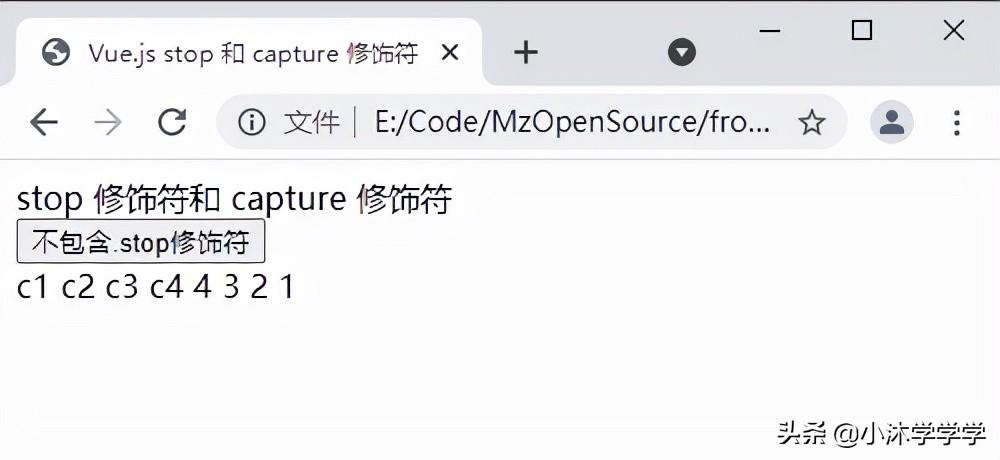
查看效果:

在第三层级的 div 上使用了 .stop 修饰符, 因为 stop 修饰符的作用, 所以到了该层之后 后续的事件将会被阻止, 不会传递下去。 所以只能看到 c1, c2, c3 的修饰符。
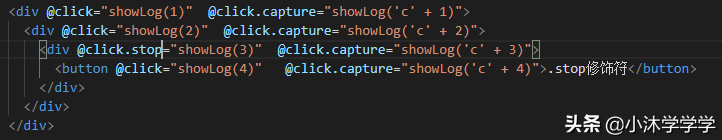
继续增加代码:

刷新浏览器查看效果:

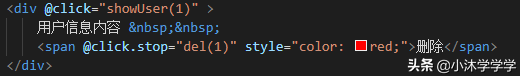
因为 @click 是冒泡处理, 所以先处理 button 的 4 到了 3 的时候 .stop 修饰符结束了事件的传递。这个时候, 我们就可以考虑实际中的案例。 就是一个元素父节点也有事件监听, 子节点也有事件监听的时候又不想他们想回混淆。这个时候就可以使用事件的 .stop 修饰符。举例说明:

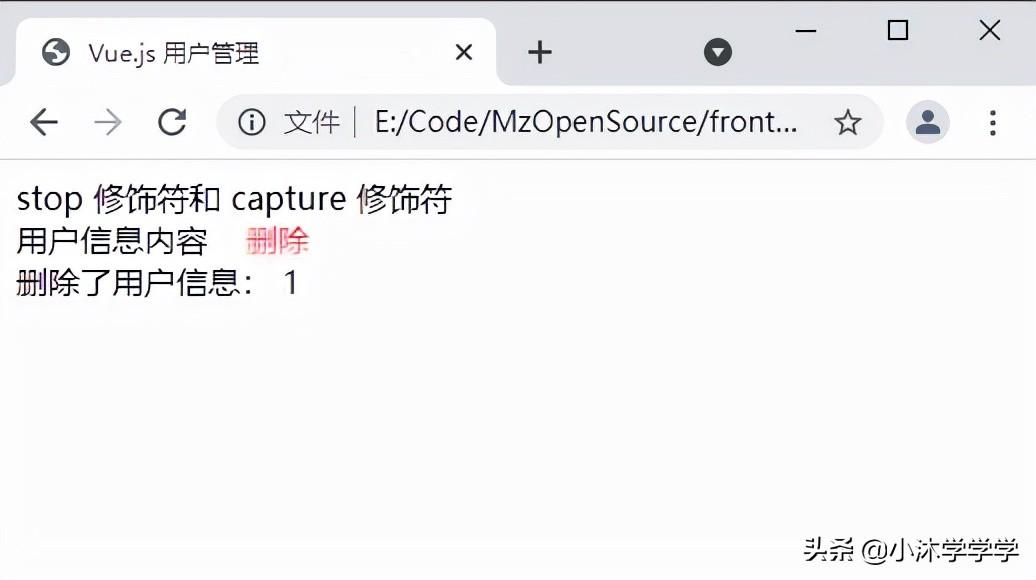
查看效果, 点击删除按钮, 你会发现两个事件都触发了。

这个时候加上 .stop 的效果就符合我们的预期了。

点击删除, 查看效果。

.prevent .passive 修饰符
prevent:
拦截默认事件, 阻止自身默认事件的执行,虽然上面的例子中 .stop 已经结束了事件的传递, 但是默认事件是不会因为 .stop 事件的结束而结束。比方说: a[href='/'], button[type='submit'] 等。
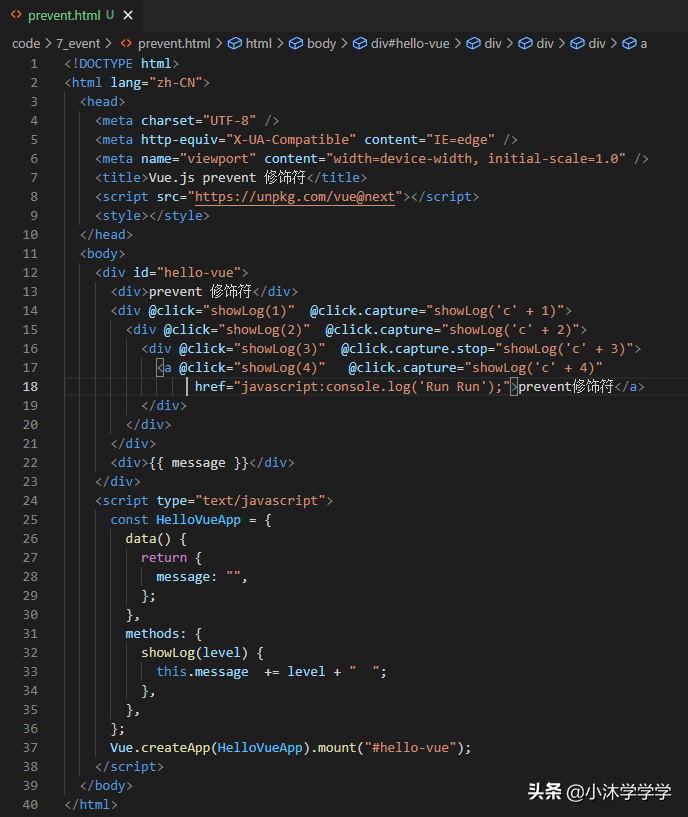
我们看个例子:

调试, 打开页面, 点击 a 链接, 并打开控制台查看效果。

虽然定义的事件被拦截了, 但是元素自身所带有的默认事件还在执行。 这个时候, 我们就可以使用 prevent 修饰符阻止事件的调用, 增加如下代码:

刷新页面, 查看效果:

这就是阻止默认事件的调用。
passive:
passive 主要用于优化浏览器页面滚动的性能,这是一个新的浏览器特性:Web 开发者通过一个新的属性 passive 来告诉浏览器,当前页面内注册的事件监听器内部是否会调用 preventDefault 函数来阻止事件的默认行为,以便浏览器根据这个信息更好地做出决策来优化页面性能。当属性 passive 的值为 true 的时候,代表该监听器内部不会调用 preventDefault 函数来阻止默认滑动行为,目前主要利用该特性来优化页面的滑动性能,所以 Passive Event Listeners 特性当前仅支持 mousewheel(鼠标滚动)/ touch (滑动) 相关事件。也就是解决了用户的手势事件无法快速产生,会导致页面无法快速执行滑动逻辑,从而让用户感觉到页面卡顿的现象。
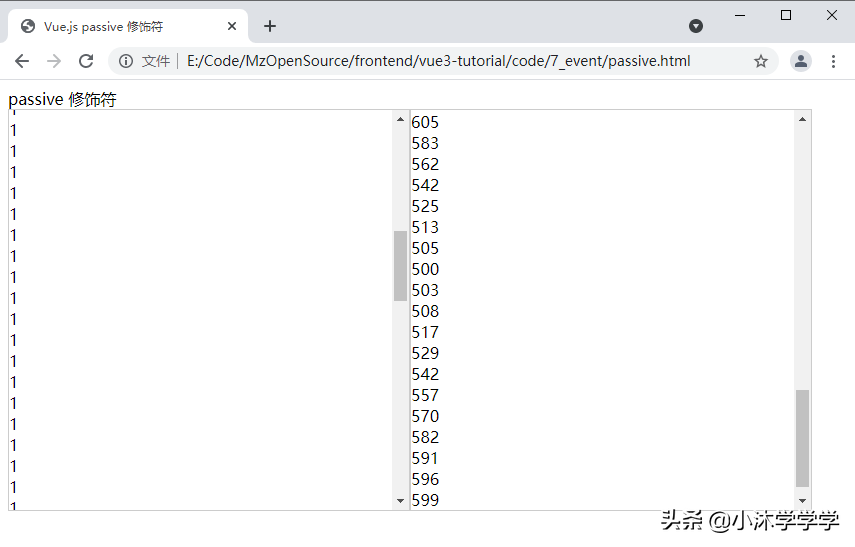
演示代码如下:

这里简单的说一下实现流程, 监控了滚动事件, 并且使用 passive 修饰符, 然后把滚动的位置打印了出来。
效果图如下:

这里就需要注意: passive 和 prevent 为相对的, 不能同时绑定到一个元素监听上。 不能同时使用。
.once 修饰符
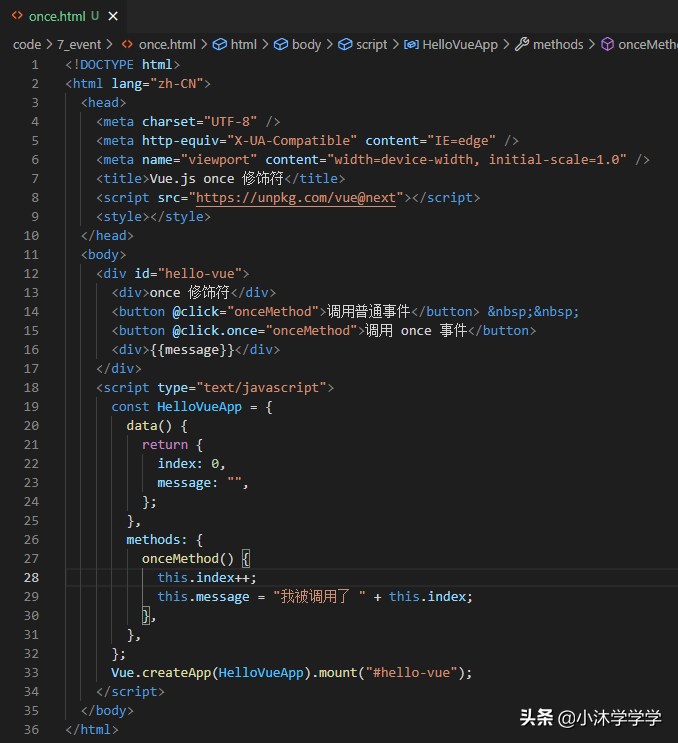
这个根据名字很容易理解, 就是一次性使用品。 调用一次之后, 就不在响应事件。 举例说明:

点击 调用普通事件 3 次, 查看页面效果。

刷新页面然后 点击 3 次 调用 once 事件 查看效果:

这里只会响应事件一次。
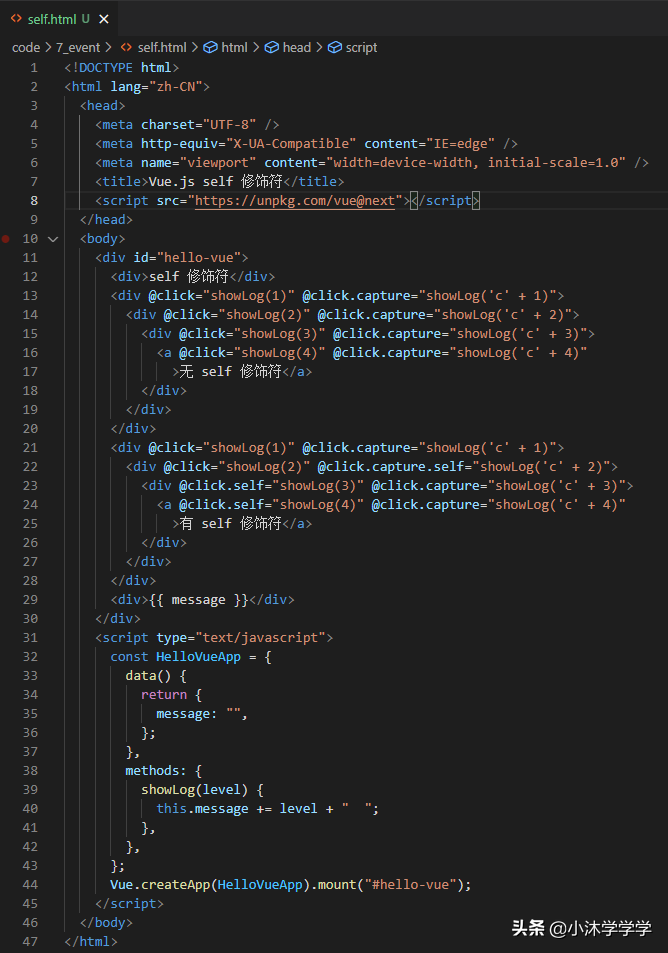
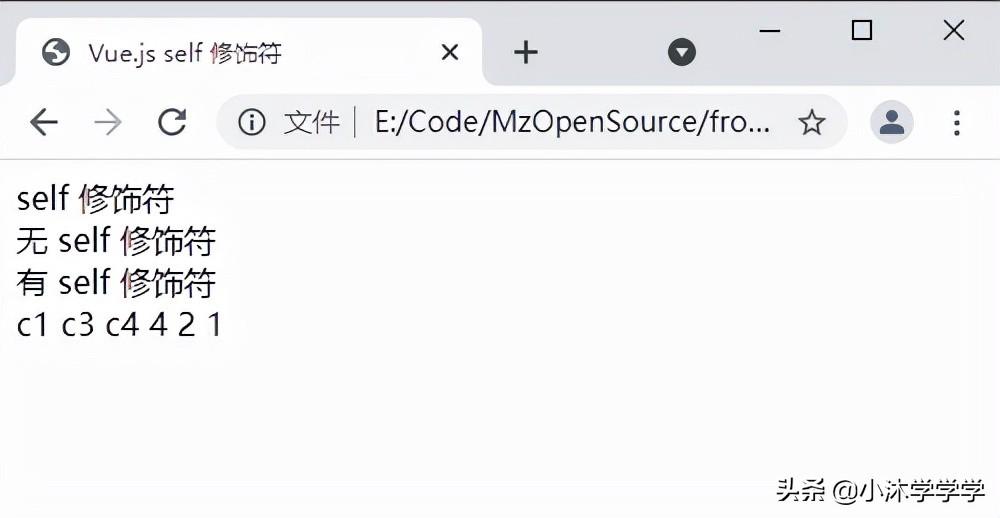
.self 修饰符
self:self 的作用是, 只针对自身的绑定事件才能触发。

先看不使用 self 修饰符绑定的显示效果, 点击无 self 修饰符。

可以看到 c1-c4 4-1 都正常显示, 说明所有的绑定事件都触发了。 接下来我们给 c2, 3, 4 绑定 self 修饰符,刷新浏览器, 点击 有 self 修饰符, 进行查看效果:

我们看到 输出了 c1, c3, c4, 4, 2, 1 这里没有为什么显示 4 了呢? 因为 4 就是自身呀, 所以不会显示 c2, 3 的事件调用。self 修饰符是可以自调用的, 也就是说可以和其他的修饰符一起使用。 但是需要注意的是使用修饰符的顺序很重要, 一定要注意原本的含义, 要不然会出现非你要的效果的情况出现。
按键修饰符
主要是为了监听键盘事件时添加的修饰符。在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 或者 @ 在监听键盘事件时添加按键修饰符。 Vue.js 给常用的按键修饰符都提供了别名, 对应的有:
- .enter 回车键
- .tab 制表符键
- .delete (捕获“删除”和“退格”键)
- .esc 取消键
- .space 空格键
- .up 向上
- .down 向下
- .left 向左
- .right 向右
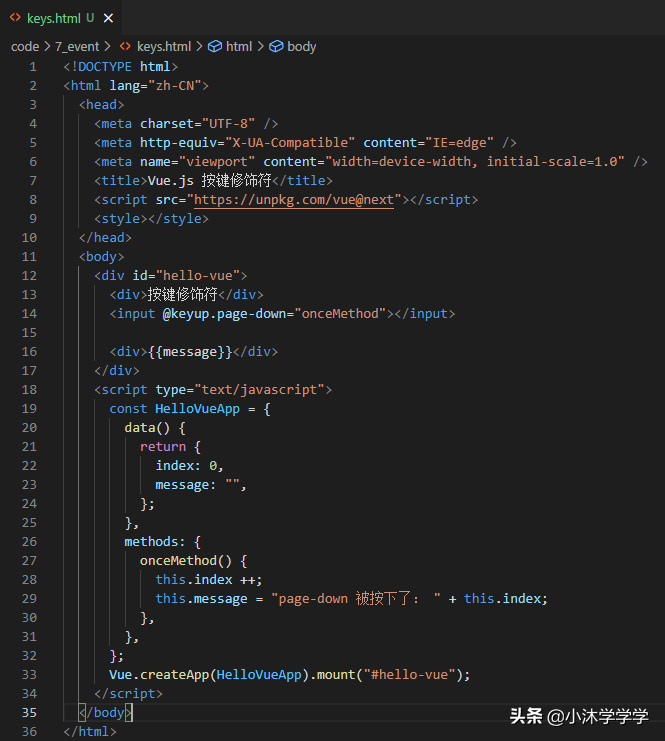
以上只是常用的, 你也可以根据 KeyboardEvent.key 暴漏出来有效的按键名, 根据 kebab-case 的命名规则作为修饰符。例如: <input @keyup.page-down="onPageDown" /> 这个处理函数只会在 $event.key 等于 'PageDown' 时被调用。 只读属性 KeyboardEvent.key 返回用户按下的物理按键的值。在这里就可以很容易的响应某些按键的值。 查看一个简单的案例:

开启调试, 在 input 中多次按下 pageDown 按钮, 就是向下翻页键。然后查看效果:

这里有不同的事件类型: keyup 键盘抬起, keydown 键盘按下, 而且可以在这里使用组合按键修饰符。比方说我们在文本编辑过程中, 通过 ctrl + c 实现复制添加到剪贴板, 并增加一段另外的文字。

刷新页面, 然后在文本保存中输入内容, 按下 ctrl + c , 然后在上方的文本框按下 ctrl + v。 查看其中的效果。

这里面 ctrl 就是属于系统的修饰键。
系统修饰键
- .ctrl
- .alt
- .shift
- .meta
主要注意的是: 在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”。在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
当然处理系统修饰符, 还有鼠标按钮修饰符, 也就是我们的右击, 左击, 和中间滚轮。分别对应的是, .left .right .middle 这里不在做太多演示。 使用的场景不是很多, 但也对有些产品很有用。 比方说文本编辑器, 单击出现选择项, 右击出现菜单等。
事件到这里就基本上搞一段落了, 现在还都是在讲解最基础的内容, 先把基础理顺, 后续的实战开发, 才能得心应手。 关注我, 了解更多 Vue.js 3 的知识点。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号