本人从事web开发6年多,目前在猪场工作,年薪突破40W+,算是一个生活过得去的码农。

目前从事前端行业的薪资待遇还是很不错的,所以如果朋友们真的对前端开发感兴趣的话可以坚持学下去,我也很乐意行业中出现更多能力出众的小伙伴们。
今天来给大家谈谈我的前端学习之路,分享一些效果较好的学习方法,因为是前端入门指导文,各位大神请避让。
行业在这几年发展飞速,各种框架层出不穷,也让很多码农明面上开玩笑说自己学不动了,暗地里疯狂学习新知识,生怕跟不上时代的角度。
当然,我不提倡这种行业内卷,但是我们确实可以充分利用空闲的时间进行自我完善,找到好的学习资源非常重要,以下是我花费5个月时间整理出的web开发学习资源,免费分享给大家了,保证能让各位在前端学习路上事半功倍。
年初整理了一份最新的WEB前端学习教程,无论你是计算机专业想往前端开发方向发展,还是零基础想要转行做程序员,都可以通过教程学习。现在这份教程作为粉丝福利,分享给大家,只要关注我私信“前端”即可获取。
接下来我会分阶段地给大家分析一下应该怎么从基础开始逐渐深入的学习web前端开发。
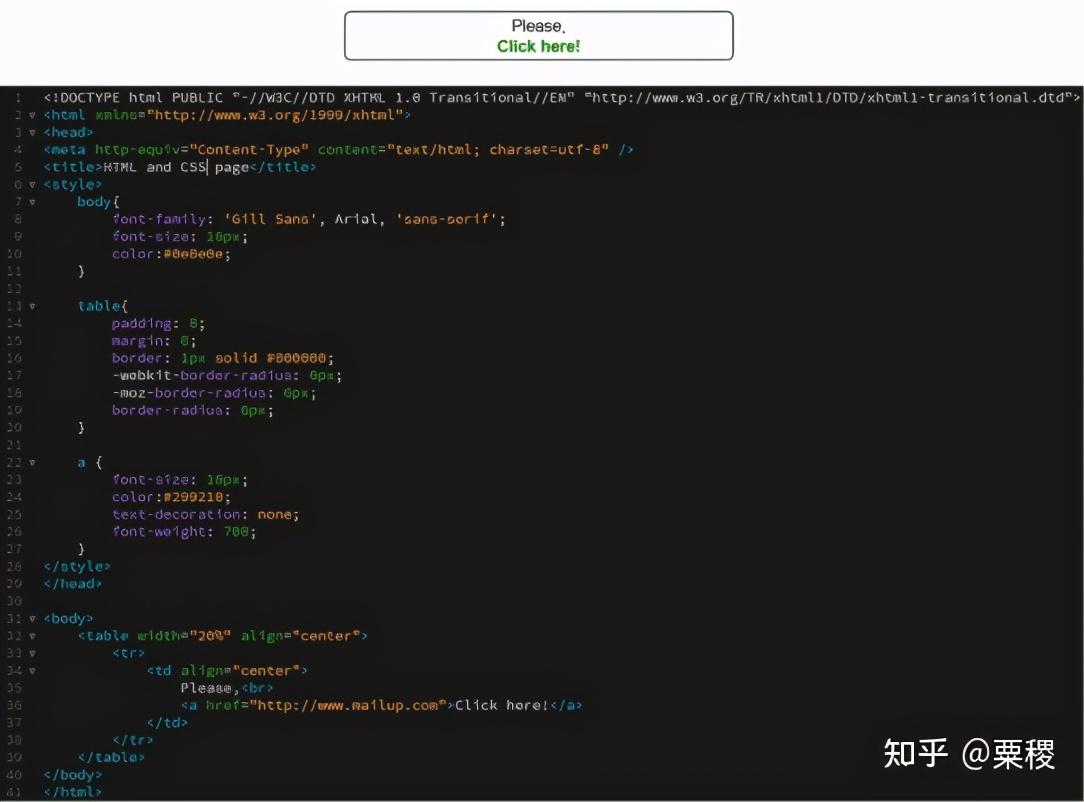
第一阶段:网页制作基础教程之网页的基本结构
切记:HTML是标记语言,不是编程语言!最基本的标签是<html>和<body>,而CSS则是用来定义怎样显示HTML元素的。
大家可以放心的一点就是,HTML+CSS很容易入门,至于的有初学者反馈学习不够深入也是因为有一些简单的问题没有弄清楚。

有几个比较容易搞蒙初学者的问题就是:<meta> 标签究竟是作什么用的?margin-left和left的区别在哪里,分别在什么情况下使用?
还有一个值得重视的就是DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,那么中间那个DIV充满剩余的宽度应该是多少?
如果你还没搞清楚这些问题的话,那就尽快去了解清楚,如果有布局问题几分钟内不能解决的话,说明你的学习还不够深入。
第二阶段:弄清楚浏览器是怎么展现网页的,了解网页的生命周期
因为内核不同,所以浏览器对网页的渲染也是不一样的,目前浏览器都有客户端的调试工具,这里给大家展现一个google首页在IE9下加载的细节图片。

如果在做web性能优化时,需要对浏览器渲染以及细节更进一步的了解,这里有个值得被大家记住的知识点:目前的浏览器并行加载的上限是6,如果是老版本的浏览器会有一些不同。
在不同的web框架下,各种网页的生命周期会有一点区别,大体上的操作还是一样的,由客户端发送GET请求,然后通过服务器返回相应页面,之后客户端完成操作及数据,最后POST给服务器。
完成这一系列操作关键就在于对数据的传递,不管是前台还是后台,甚至是页面之间的细节都要了然于心。
我的表述可能还不是特别的完善,如果想要了解更加细节的操作步骤的话,也可以找专业的大佬更进一步的操作指导,这里给大家推荐一个学习交流群,里面有很多在学习web开发伙伴们,平时碰到了不懂的问题可以找大家一起解决,肯定比你一个人埋头苦干要快得多。
第三阶段:熟练使用客户端调试工具
在Web前端开发过程中,有几个需要注意单独点:javascript属于单线程编程,就算是javascript异步编程也不过是计划在未来的某个时间上执行相应事件。

还需要详细了解DOM事件机制,比如客户端存储,因为javascript不像服务器端语言那么严谨,调试起来不是很方便,所以建议最开始养成严谨的javascript编辑习惯。
Javascript是很强大很灵活的,说一句泼冷水的话,除非你天赋异禀,不然别想着在短时间熟练甚至精通。
建议在写框架,类库,在初始阶段还是先用熟练比较成熟的框架入门,一定要熟练使用客户端调试工具。
第四阶段:积累服务器端语言开发经验,能够解决浏览器兼容性问题
Web前端开发处于设计和开发中间,作为“中间商”,两边都要了解一点是很有必要的,因为编辑语言是相通的,编写过服务器语言的朋友们就有福气了,这些经验对学习javascript是十分有益的。
除了服务端语言开发,浏览器的兼容性也是折磨web前端工程师的一个大难题,W3组织制定的一些规范,虽然让浏览器厂商有了一个改进和优化的方向,但在现实网络环境中因为各种内核,版本不一样,兼容性总会出现一些问题。
想要解决浏览器兼容性还是得靠经验积累,这方面的资料在网上也能查到很多,我也推荐给大家两个学习网站:
http://www.w3help.org/zh-cn/,(https://www.w3cschool.cn/)上面的资料很全,很实用,对入门新手比较友好。
还有一些专业书籍大家需要的话也可以购买,《javascript权威指南》,《javascript+DOM编程艺术》,《javascript高级程序设计》
除了这些,下面还有我整理好的基础入门学习资料,视频和讲解文案都很齐全,用来入门绝对靠谱,需要的自提。
web前端的发展很快,想要从事这一行业那就要有快速学习的能力和主动学习的意愿,这样才能更好的适应web产品的要求。
解决问题的方法有很多,但要找到一个合适的方法那就需要积累经验,尽信书不如无书,人工撰写肯定有纰漏,如果争议之处大家可以在下方可留言讨论。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号