前两天,Vercel突然推出了v0.dev,用户通过语言描述就能生成精美UI页面,小伙伴们惊掉了下巴。。
V0是何方神圣
带着期待的心情对官网https://v0.dev一番摸索的探索,了解到v0是通过AI模型技术生成交互页面,当前官网的交互是基于Shadcn UI和Tailwind CSS,最终生成基于React的代码,可以直接复制到项目中使用,当然也可以直接把代码部署到Vercel上面,官方有计划后续对vue、Svelte等前端框架支持;
V0如何使用

在官网上有一个用户输入提示词的输入框,用户输入提示词并且提交后,系统会提供出三种AI模型生成的用户界面供选择,我们可以选择任意一个复制粘贴其代码,当然也可以直接在系统上进行完善后复制到自己的项目当中去。如果想进一步优化,我们可以选择生成每个UI的小组件来微调代码,当然这还是需要一丢丢编程基础的。
实现一个天气预报界面
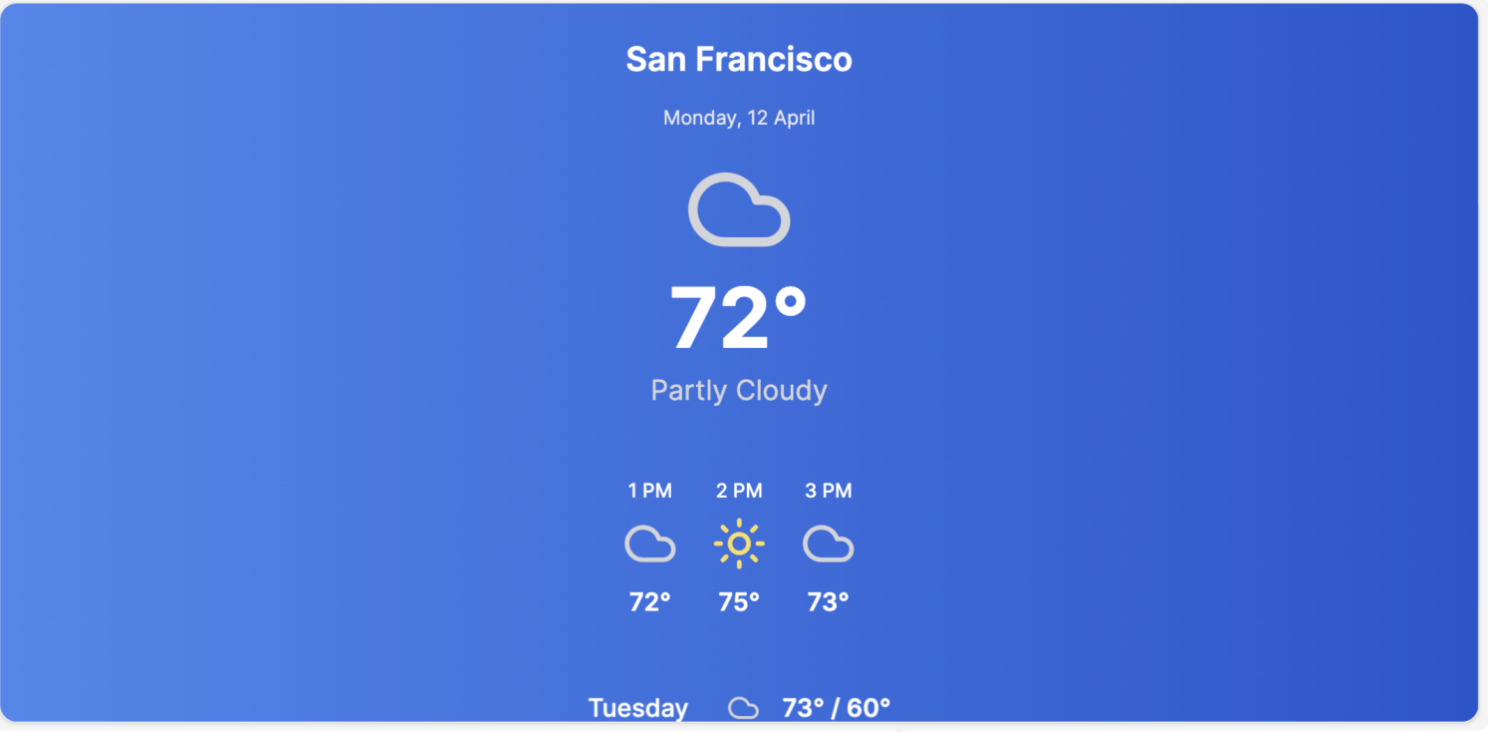
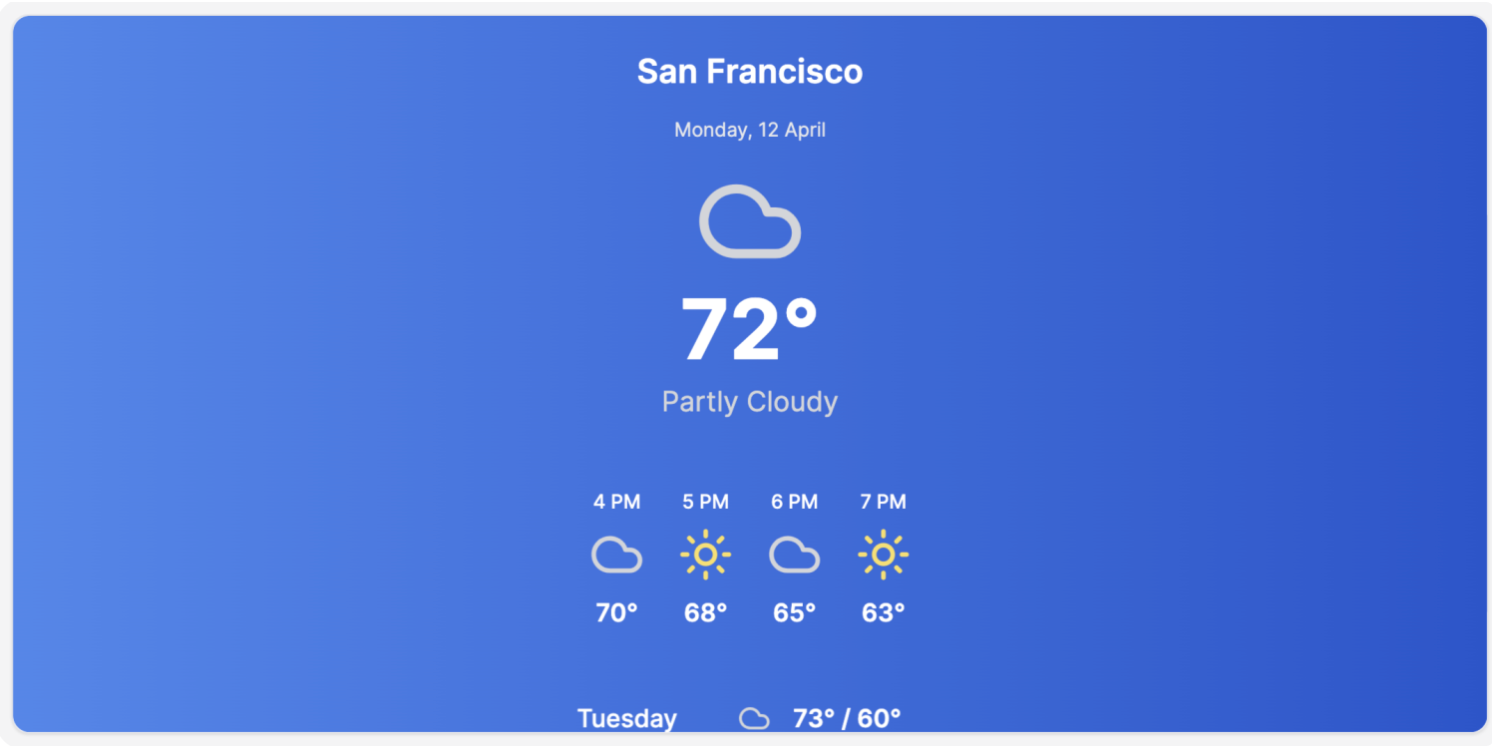
由于V0还在内测阶段,当前开发者需要排队等待开发资格,我们以官网提供的一个天气预报交互界面为例来聊下如何去实现,最终效果如下面这张图:

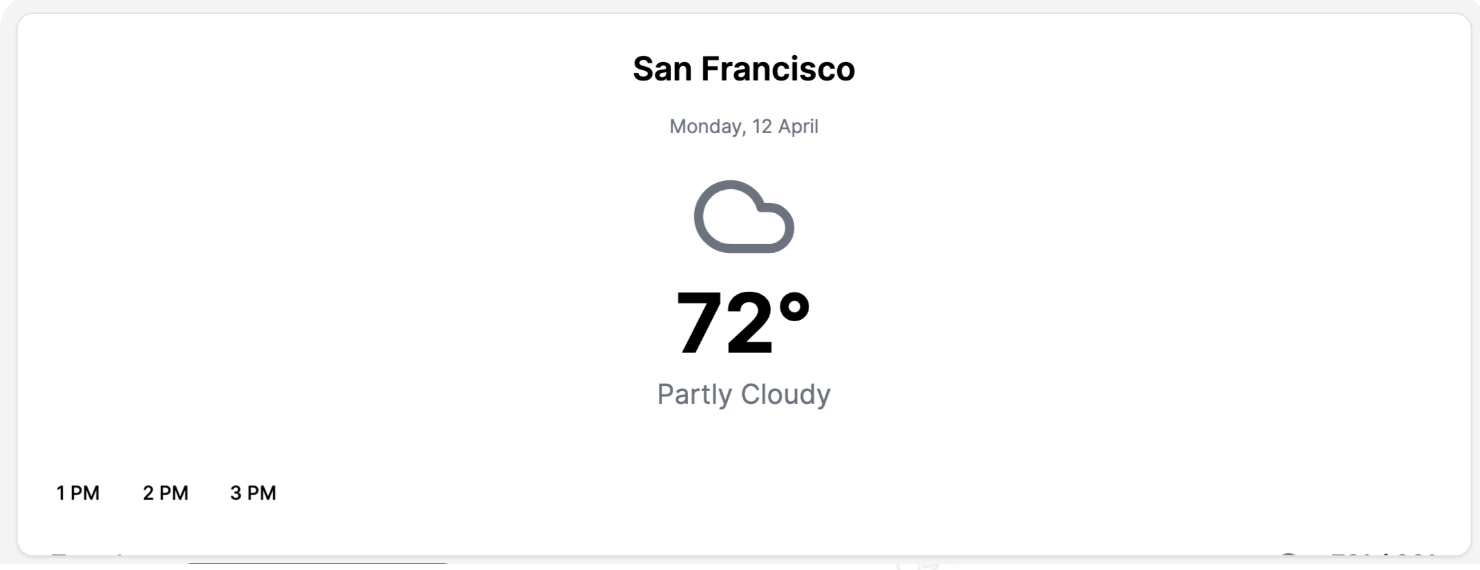
- 第一次输入:a weather app looks like the iOS weather app(一个看起来像iOS天气应用的app),这是标记为v1版本的交付图,看起来有点像了

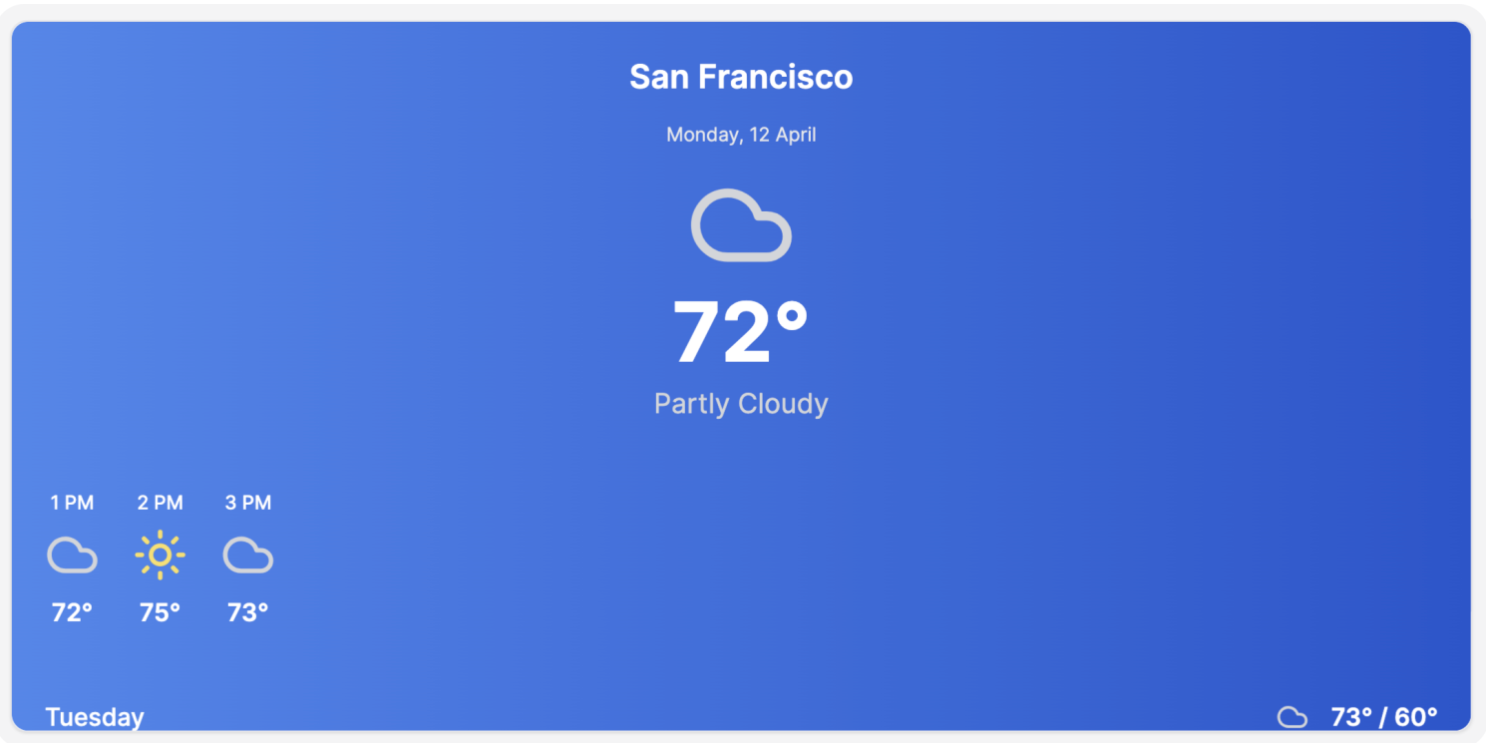
- 第二次输入:make the background a blue gradient(将背景设置为蓝色渐变)。嗯,有那么点意思了

- 第三次输入:the inner content should have width 500px and being centered(内部内容宽度为500px,居中),这看起来好像生成的有点问题,我们继续往下看

- 第4次输入:the inner content should have width 500px(内部内容的宽度应为500px),这下才对了嘛

- 第5次输入:add more margins between each elements, add more rows(在每个元素之间添加更多的边距,添加更多的行),好像变化不太大,我们继续看

- 第6次输入:wrap it in a container(wrap it in a container)看起来也没太大变化

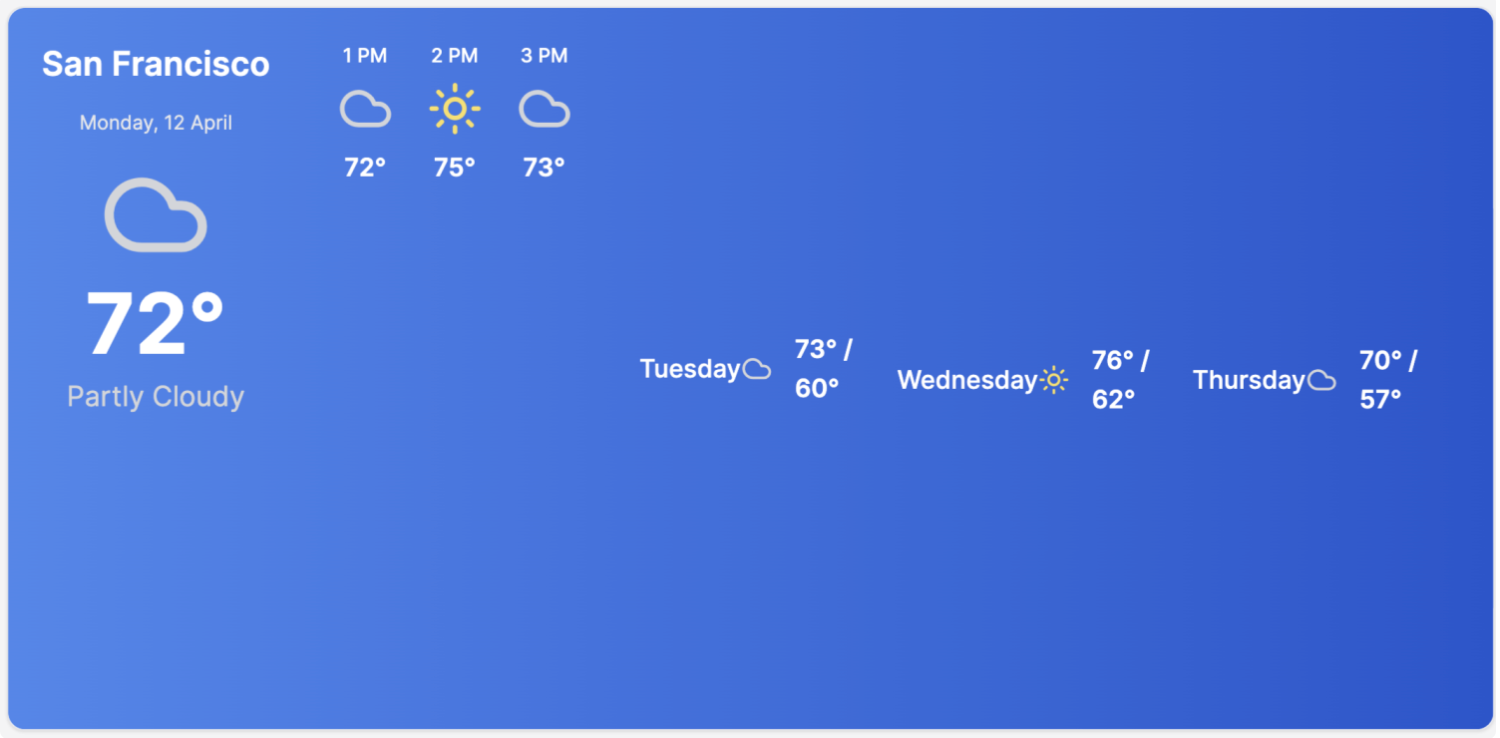
- 最后一次输入:add more items here(在这里添加更多项目),这时候我们看到天气按时刻那块右3个变成了4个,也就最终完成了这个天气界面的布局。

代码分析
从生成的源码可以看出这是一段简单的jsx代码,可以直接在react中使用,当然简单改吧一下vue中也能用。图标主要是基于svg生成的,这些在应用代码时可以替换成自己业务自有的图片。值得注意的是整个页面布局都是基于Tailwind CSS实现的,Tailwind提供css预定义能力,灵活度非常高,基本上通过预置的css类能够实现所有能想到的页面布局,到这也理解了为何V0使用Tailwind进行布局了。
/** * v0 by Vercel Labs. * @see https://v0.dev/t/bo2N7pU */ export defaultfunction Component() { return (<div className="flex flex-col h-screen bg-gradient-to-r from-blue-500 to-blue-700"> <div className="flex flex-col items-center p-6 space-y-4 w-500 mx-auto"> <h1 className="text-2xl font-semibold text-white">San Francisco</h1> <p className="text-sm text-gray-200">Monday, 12 April</p> <div className="flex flex-col items-center space-y-2"> <svg className=" h-20 w-20 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-6xl font-bold text-white">72°</p> <p className="text-xl text-gray-300">Partly Cloudy</p> </div> </div> <div className="flex overflow-x-auto space-x-6 p-6 w-500 mx-auto"> <div className="flex flex-col items-center space-y-2"> <p className="text-sm font-medium text-white">4 PM</p> <svg className=" h-10 w-10 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">70°</p> </div> <div className="flex flex-col items-center space-y-2"> <p className="text-sm font-medium text-white">5 PM</p> <svg className=" h-10 w-10 text-yellow-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <circle cx="12" cy="12" r="4" /> <path d="M12 2v2" /> <path d="M12 20v2" /> <path d="m4.93 4.93 1.41 1.41" /> <path d="m17.66 17.66 1.41 1.41" /> <path d="M2 12h2" /> <path d="M20 12h2" /> <path d="m6.34 17.66-1.41 1.41" /> <path d="m19.07 4.93-1.41 1.41" /> </svg> <p className="text-lg font-semibold text-white">68°</p> </div> <div className="flex flex-col items-center space-y-2"> <p className="text-sm font-medium text-white">6 PM</p> <svg className=" h-10 w-10 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">65°</p> </div> <div className="flex flex-col items-center space-y-2"> <p className="text-sm font-medium text-white">7 PM</p> <svg className=" h-10 w-10 text-yellow-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <circle cx="12" cy="12" r="4" /> <path d="M12 2v2" /> <path d="M12 20v2" /> <path d="m4.93 4.93 1.41 1.41" /> <path d="m17.66 17.66 1.41 1.41" /> <path d="M2 12h2" /> <path d="M20 12h2" /> <path d="m6.34 17.66-1.41 1.41" /> <path d="m19.07 4.93-1.41 1.41" /> </svg> <p className="text-lg font-semibold text-white">63°</p> </div> </div> <div className="flex-1 overflow-y-auto space-y-6 p-6 w-500 mx-auto"> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white">Tuesday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">73° / 60°</p> </div> </div> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white pr-4">Wednesday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-yellow-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <circle cx="12" cy="12" r="4" /> <path d="M12 2v2" /> <path d="M12 20v2" /> <path d="m4.93 4.93 1.41 1.41" /> <path d="m17.66 17.66 1.41 1.41" /> <path d="M2 12h2" /> <path d="M20 12h2" /> <path d="m6.34 17.66-1.41 1.41" /> <path d="m19.07 4.93-1.41 1.41" /> </svg> <p className="text-lg font-semibold text-white">76° / 62°</p> </div> </div> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white">Thursday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">70° / 57°</p> </div> </div> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white">Friday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">70° / 57°</p> </div> </div> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white">Saturday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-yellow-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <circle cx="12" cy="12" r="4" /> <path d="M12 2v2" /> <path d="M12 20v2" /> <path d="m4.93 4.93 1.41 1.41" /> <path d="m17.66 17.66 1.41 1.41" /> <path d="M2 12h2" /> <path d="M20 12h2" /> <path d="m6.34 17.66-1.41 1.41" /> <path d="m19.07 4.93-1.41 1.41" /> </svg> <p className="text-lg font-semibold text-white">76° / 62°</p> </div> </div> <div className="flex justify-between items-center mb-8 mr-4"> <p className="text-lg font-medium text-white">Sunday</p> <div className="flex items-center space-x-4"> <svg className=" h-6 w-6 text-gray-300" fill="none" height="24" stroke="currentColor" strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg" > <path d="M17.5 19H9a7 7 0 1 1 6.71-9h1.79a4.5 4.5 0 1 1 0 9Z" /> </svg> <p className="text-lg font-semibold text-white">70° / 57°</p> </div> </div> </div></div>) }总结
从目前提供的功能来看,实现一些简单的页面代码还是挺方便的,拿到代码改下就可以使用。复杂点的交互生成可能还没有那么完善,当然V0现在还在内测阶段,还有很大的优化空间。后面再配合AIGC语言大模型,跟它对话交流就能够实现一个功能完善的应用或许不在遥远。 很多前端同学可能会担心会不会被AI替代,我们从下面几个维度分析下:
AI的角色:
- 自动生成内容: AI可以生成一些基础代码,html、css,当然很快前端框架都会支持。这对于生成大量静态内容的网站可能会有帮助,例如新闻网站或博客。
- 响应式设计: AI可以根据不同屏幕尺寸和设备生成响应式设计,以确保网页在各种设备上都能够良好显示。
- 自动化测试和优化: AI可以用于自动化测试性能,可以提供优化建议。这对网页性能和用户体验比较有帮助。
还有哪些限制:
- 创造性和复杂性: 前端开发不仅仅是生成静态页面。它还涉及到用户体验设计、交互、动画等创造性和复杂的任务。
- 定制性: 很多应用需要高度定制的设计和功能,以满足特定的业务需求。
- 维护和修复: 应用需要不断的维护和修复,包括修复bug、更新内容和功能等。前端同学很多时间会负责这些任务。
- 用户体验: 前端开发人员在设计用户界面和交互时考虑用户体验,这是一个高度主观和创造性的过程,难以完全交由AI来处理。
总的来说,AI或者V0可以在某些方面辅助前端开发,提高效率和自动化一些重复性的任务,不太可能完全替代前端开发人员,特别是对于那些需要高度定制和创造性设计的项目。前端开发涉及到多个层面,包括技术、设计、用户体验等,这些层面需要人类的判断和创造力。当然如果作为前端开发只掌握了简单的页面切图,对于前端底层能力都不了解的话,被V0替代也是极有可能的。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号