摘要
一年一度的google开发者大会即将开始,今年的大会上,flutter会以什么样的形态展现在大家面前,1.0版本何时发布?有哪些应用场景?性能的表现如何?国内的flutter开发者生态又是怎样的?作为google合作伙伴的闲鱼展台有哪些趣事?逆袭的加班侠宗心,真诚为您分享。
google开发者大会于今年9月20日在上海举办,闲鱼团队作为google的合作伙伴参加这次会议。我参会前就收到邀约要写一下这次GDD的一些见闻和看法,因此有了这篇文章,一些个人看法和感受,供大家参考。希望或多或少能帮到大家。由于我在团队负责flutter的整体落地,因此主要关注了flutter相关的议题。

flutter今年在开发者大会上有四个议题,前两个议题着重在介绍flutter的优势,以及在国内外的应用场景,以介绍类偏多。后两个议题主要讲解了flutter的上层性能优化实践,以及Skia场景下的性能优化策略。说一下这次参会的一些收获和自己看到的一些趋势吧。
收获
- 工程侧比较关心的几个问题得到了一定的解答
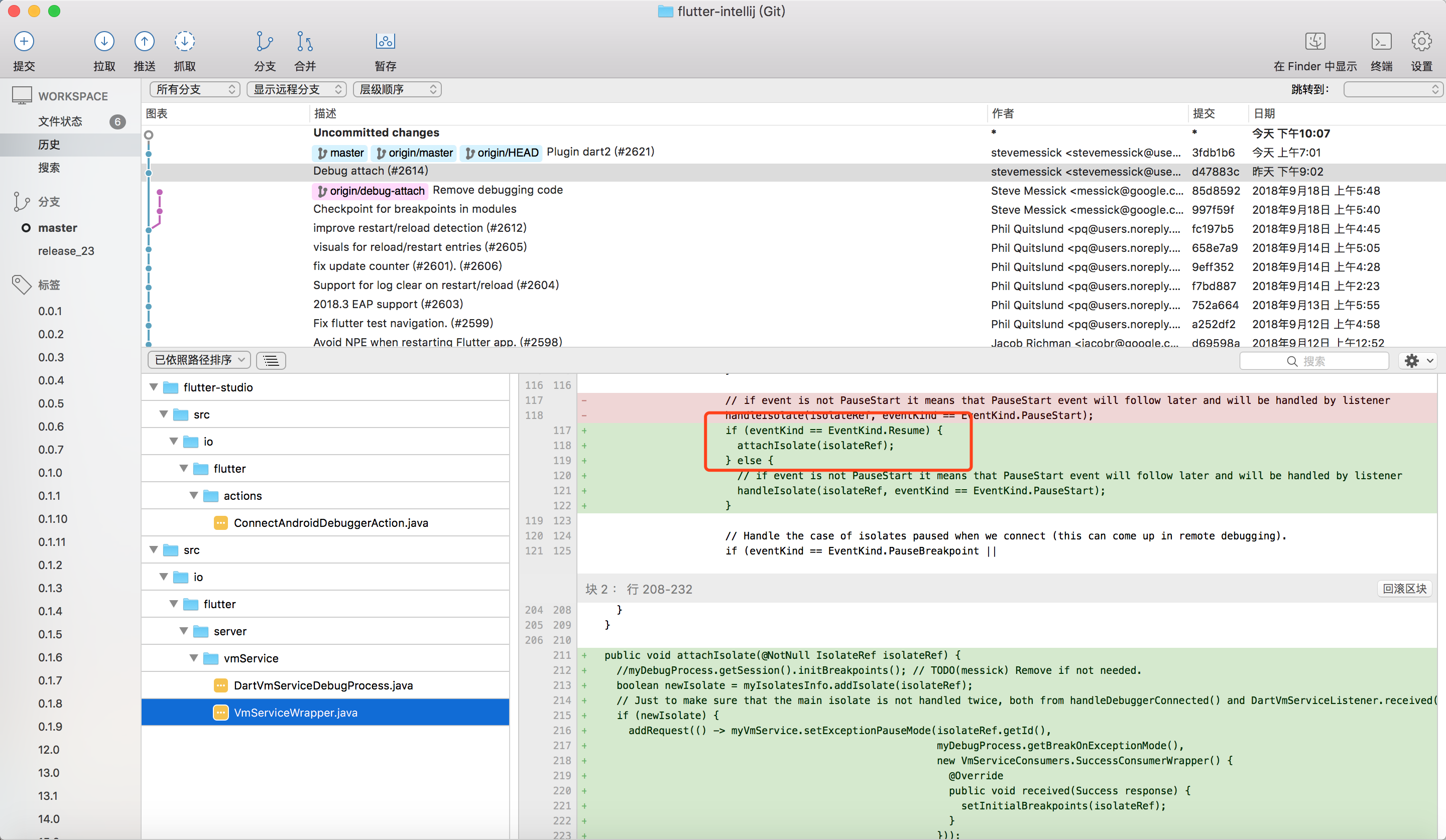
一个是工程侧我们关注的在hybrid场景下更方便的hot reload方案,目前在纯flutter工程的场景下,hot reload的支持相对完备。但在hybrid场景下hot reload一直不太方便,虽然闲鱼团队整理了一些在这个场景下的需要使用的命令行工具,但业内暂时没有什么通用的方案,flutter团队也意识到了这一点,因此他们这次的showcase中展示了android studio上的attach功能,当hybrid工程使用android studio启动native代码后,就可以自动被attach上,从而可以进行后续的debug和hot reload能力,这部分功能在下图上可以看到一些端倪,感兴趣的同学可以自己编一个studio plugin用一下。

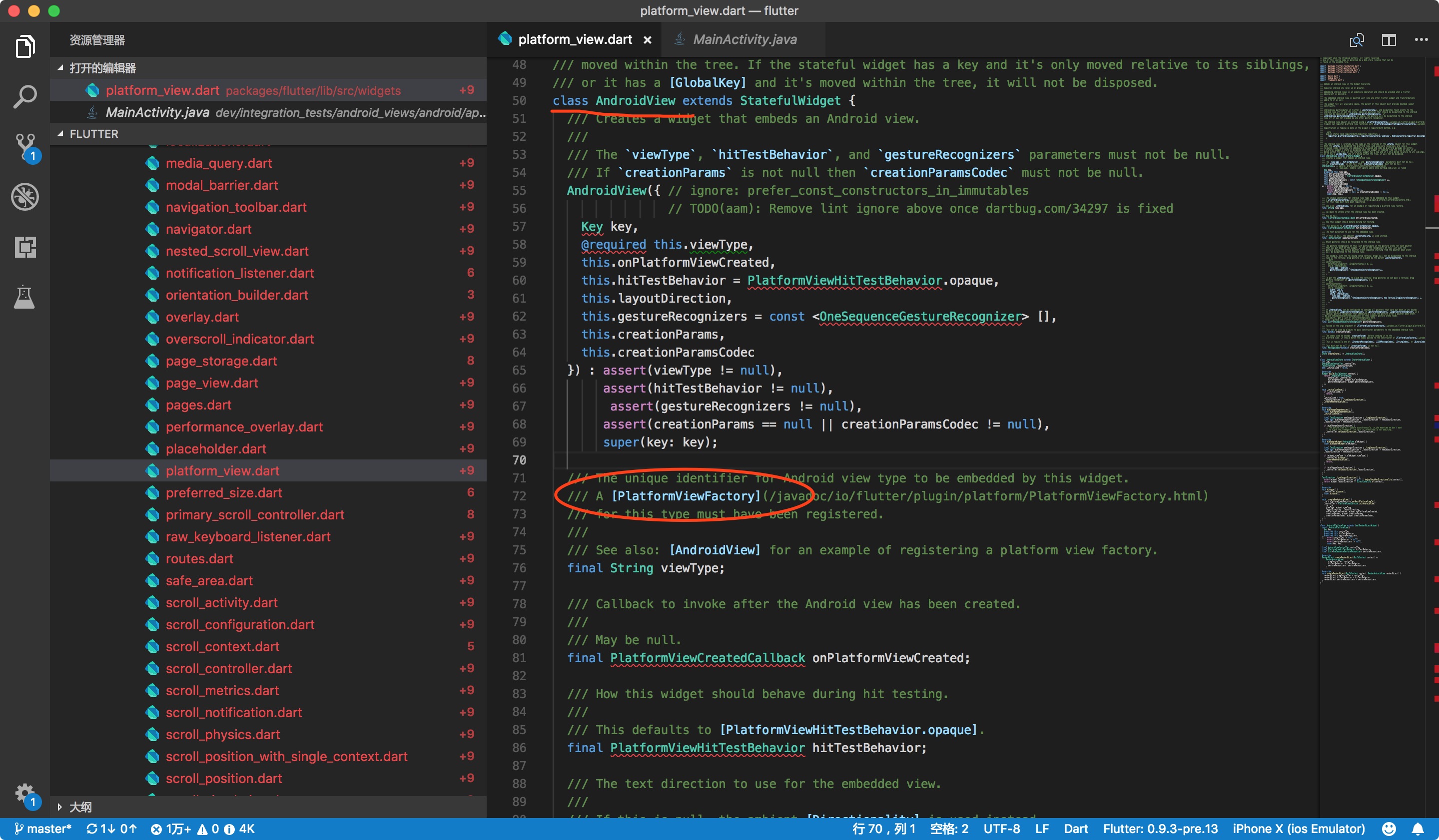
另一个是flutter内嵌native的一些可能的方案。目前在flutter的master分支上,大家可以关注下platform_views.dart中的RenderAndroidView这个类,基本原理是渲染部分仍然使用texture的机制进行UI部分的绘制,事件的部分的实现是将Dart侧的事件组装成AndroidMotionEvent通过systemchannel再回传给Android的nativeView,这部分iOS在github上暂时还没有实现,但理论上应该是一致的,目前代码侧也找到了一些猜测的依据。

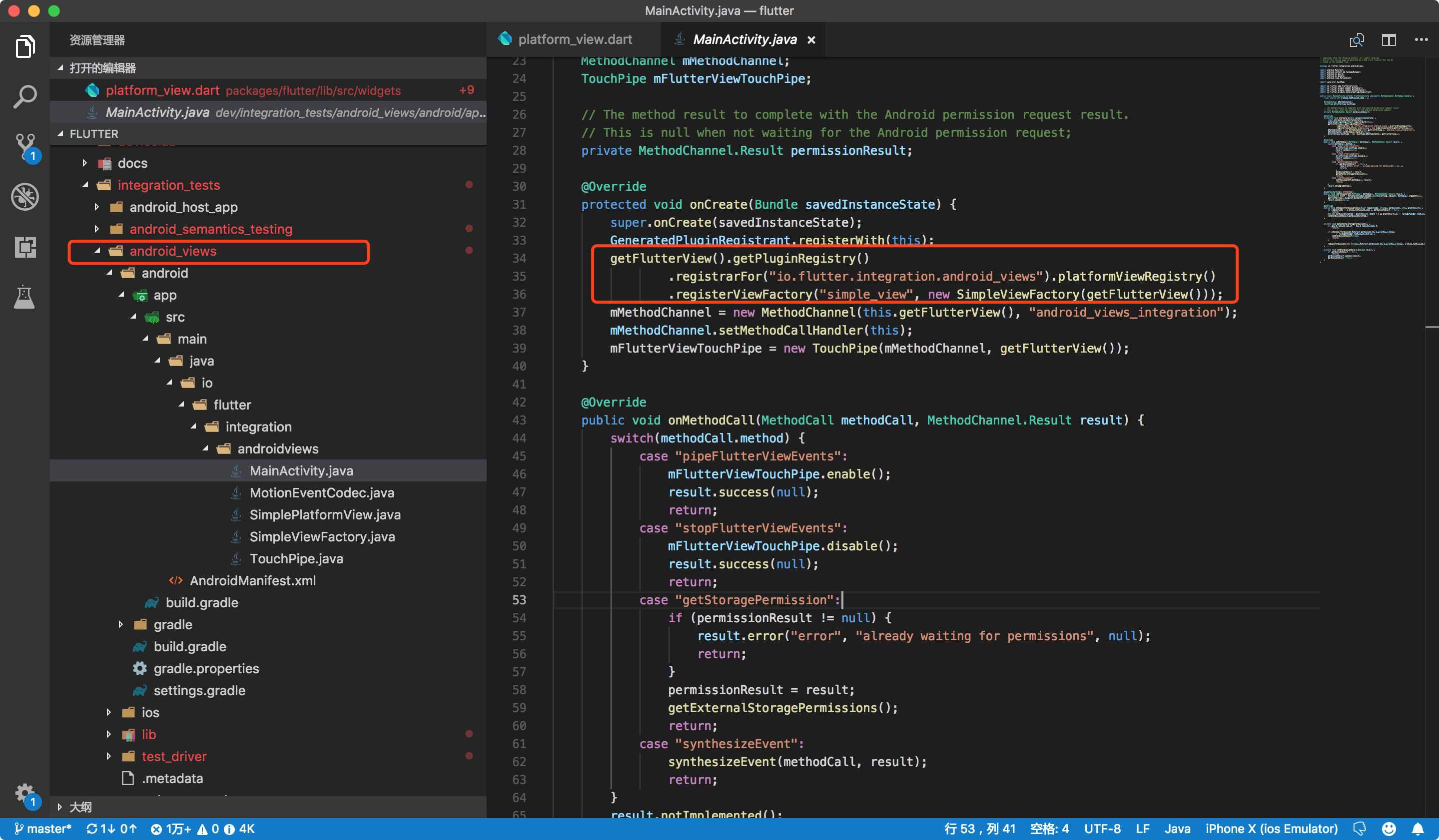
可以按照下图的位置找到这个case的example,自己注册platformview

这部分说一下自己的看法,这个解决方案的完成意味着后续不管是webview在flutter侧的内嵌还是高德地图的内嵌都会迎刃而解,这就使得在native侧已有的ui代码得到了比较好的复用,有利于在已有app上做flutter的代码迁移,不过目前看起来,代码只有单端的实现,还需要继续期待。
- 了解到较多基于flutter侧的UI渲染的性能优化的手段。
我们之前有尝试在低端机上进行flutter和native的性能测试,并没有系统的理解为什么flutter的性能会更好,经过第一天的最后两个topic,有了一些启发。从布局的角度出发,flutter整个的布局体系相较于iOS和android的布局体系有更少的计算,另外skia底层相较于android自带的skia也有较大的优化,针对于跟渲染相关的底层api的调用次数也有明显的下降。两个topic在代码的编写上也给出了一些建议,针对widget的setState刷新的范围越少,性能越好,另外应该较少调用save Layer相关的Api,以提升底层渲染的效率。由于两个topic都只有30分钟,很多细节没有细讲,后续期待他们的ppt放出来。

最后在整个演讲的过程中看到了于潇和李宇骞两位老师针对flutter以及skia在每一帧渲染上的一些函数调用的分析和解决,对很多细节的部分锱铢必较,这个就是匠人精神,也希望他们的这种专业精神,能感染更多的人。
趋势
- flutter整体趋于完善,hybrid场景的支持加速部署。
flutter发布pre release 2,并有可能年底发布1.0的版本,就我自己在官网github的了解来看,最近几个版本主要都是在补齐iOS design风格的一些控件,engine侧改的并不多。另一方面,flutter团队意识到,如果flutter需要后续在众多app内落地,hybrid场景(flutter+Native)不可避免。在这几个议题的showcase中,国内的几家大公司使用的全都是hybrid的场景。因此我们才会看到,Matt Sullivan在第一个议题花了大量篇幅教大家如何以module的形式在已有app内引入flutter的代码,后续通过新的flutterplugin提供hybrid场景下更加方便的hot reload能力。这个过程中我眼尖又发现了里面存在flutter嵌webview的showcase,一切都证明,后续flutter会更加完善hybrid场景的能力,让更多希望接入的app可以用更低的成本接入已有app进行开发和尝试,相信这对社区的繁荣会有较大的推动作用。
- 国内开发者蠢蠢欲动,有星星之火,燎原之势。
在flutter官方的渠道中能看到除了闲鱼团队,还有一些其他的大厂也在使用flutter进行应用。在线下交流过程中,发现了非常多的团队或多或少在尝试应用flutter。这次跟滴滴,拼多多,百度,以及阿里系的很多同学都有交流,当然也有很多创业团队在观望。这个过程中有希望尝试直接构建新app的,也有在老app中增加功能的,总之,这次发现了很多之前没有发现的团队在跟进,做有针对性的研究和改造。
在这个趋势下,我更多的思考的是闲鱼作为flutter社区的领头羊,能给社区带来什么。一直一来我们长期稳定的对flutter社区输出一些文章,讲解我们的解决方案和flutter相关的底层原理。后续我的希望是,能抽象化我们的解决方案贡献给社区,让更多的同学可以受益。相信这部分在后续的几个月应该会有一些产出给到大家,大家敬请期待。
闲聊两句
由于今年我们是google的合作伙伴,因此给了团队一个专门的展位,非常感谢google的顾仁民同学帮忙,展位安排的非常棒。

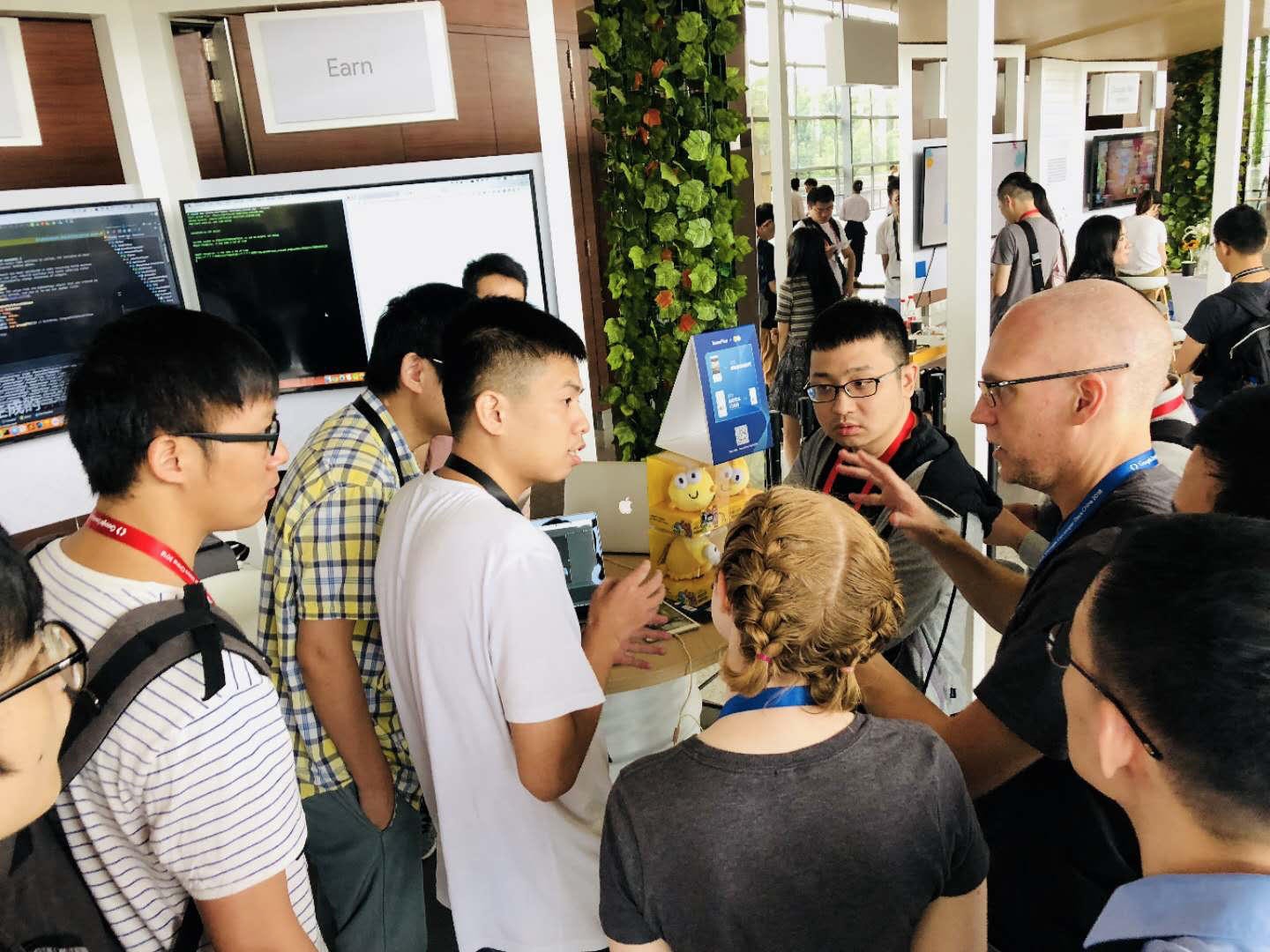
我原来以为在展位很轻松,后来才发现,由于黑科技UI2Code让我们的展位异常火爆,大家问了非常多关于flutter和tensorflow-lite的问题,

另外我们的展位也吸引了google的tensorflow-lite和flutter的负责人前来围观,我们团队现场生成代码童叟无欺。

今年的会议也让我跟很多网友线下面基,大家一起分享交流技术,非常开心。

文章的最后
中秋到来之际,先祝大家中秋节快乐,然而GDD的最后一天,人在囧途,由于中秋节在即,买不到高铁票,只能绿皮火车站回杭州,你们现在看到的内容是我坐在绿皮火车过道写下的,看到这里的老铁,闲鱼团队长期招募flutter的研发同学,一起用技术改变世界,此时此刻非你莫属。
作者:闲鱼技术——宗心
 鲁公网安备37020202000738号
鲁公网安备37020202000738号