一.CSS 介绍
CSS 可以对网页(html)进行修饰,美化,改变字体大小颜色,间距和加入边框等。
1.使用方法
(1)直接写在标签里(行列样式)
<p style="color: blue;font-size: 2px">我是天才</p>(2)写在 style 标签内(内部样式)
将 style 写在 head 内
<style> span { color:gold; font-size: 24px; } </style>(3)使用外部 .css 文件(外部样式)
<link rel="stylesheet" href="css_1.css">再创建一个 css 路径,保存字体颜色
span { color:skyblue;}(4)使用方式的优先级
行列样式 > 内部样式 = 外部样式
而内部样式和外部样式采用就近原则,谁离得近就采用哪种方法
二.CSS 选择器
1.简单选择器
(1)标签选择器
在样式前加上标签
p { color:blue; }(2)id 选择器( id 是唯一的)
给标签命名,并在样式前加上 #
<p id="p2">五一去哪玩</p>#p2 { color:green; }(3)class 选择器( class 不是唯一的)
先将标签赋予 class 后,再在样式前加上 .
<p class="p3">五一去哪玩</p><p class="p3">五一去哪玩</p>.p3 { color:red; }(4)全选选择器(*)
样式前加 *
* { font-size: 24px; }注:选择器都是在 head 中的 style 中
2.复杂选择器
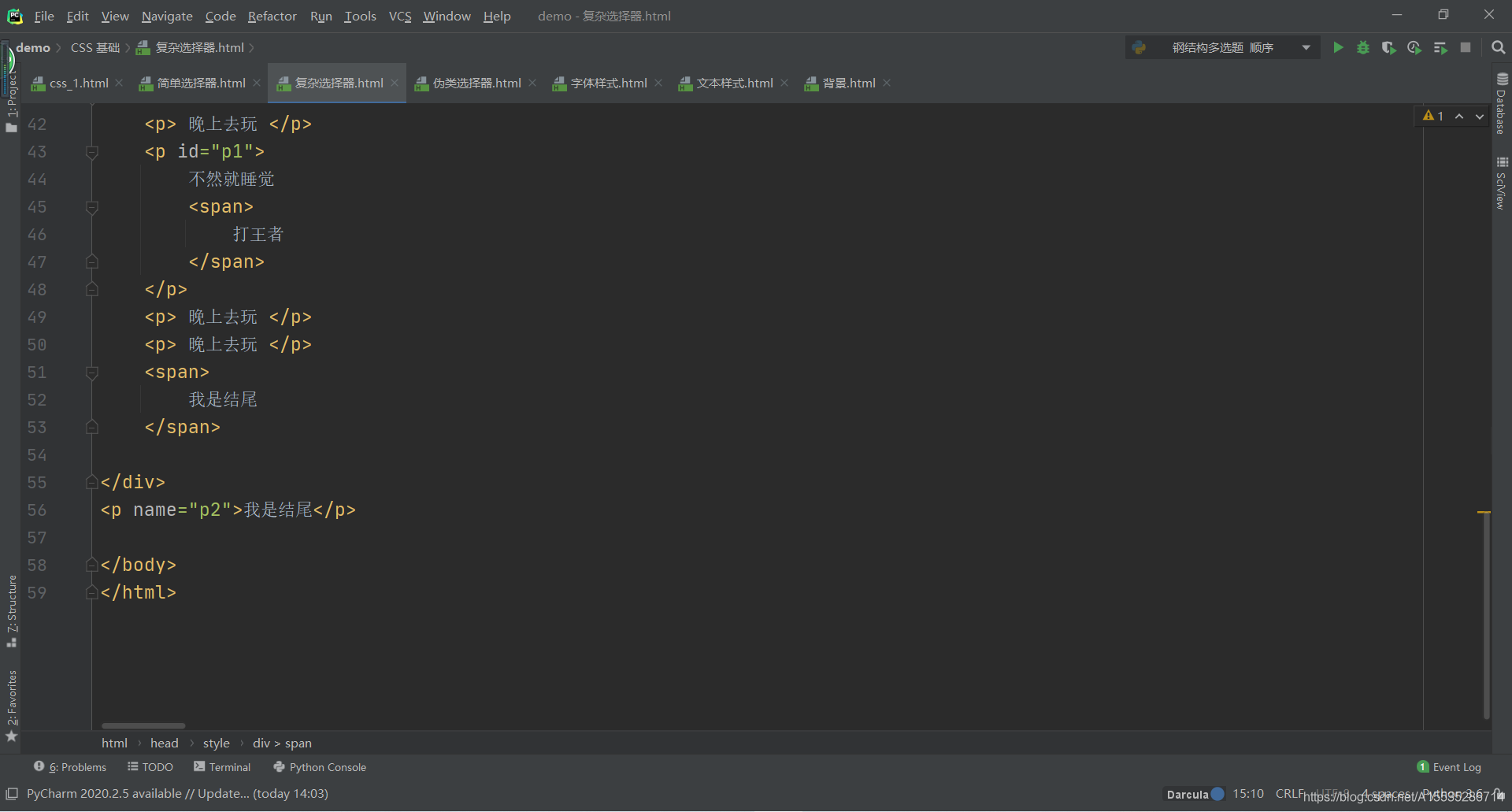
<div id="box"> <p> 晚上去玩 </p> 晚上去玩 </p> <p id="p1"> 不然就睡觉 <span> 打王者 </span> </p> <p> 晚上去玩 </p> <p> 晚上去玩 </p> <span> 我是结尾 </span></div><p name="p2">我是结尾</p>(1)群组选择器(逗号)
可以同时使用 id ,class 等等多种选择器,只需在中间加上逗号
<style> div,p { color:yellow; }</style>(2)子代选择器(>)
子代就是盒子里的 p,p,span 标签
div>span { color:red; }对盒子里的子代进行修改,美化
(3)后代选择器(空格)
后代是指 div 盒子中的所有后代
div span { color:yellow; }(4)兄弟选择器(~)
兄弟选择器是指 id 为 p1 的 p 标签兄弟,而代码从上往下执行,所以只会让在下面的字体颜色改变
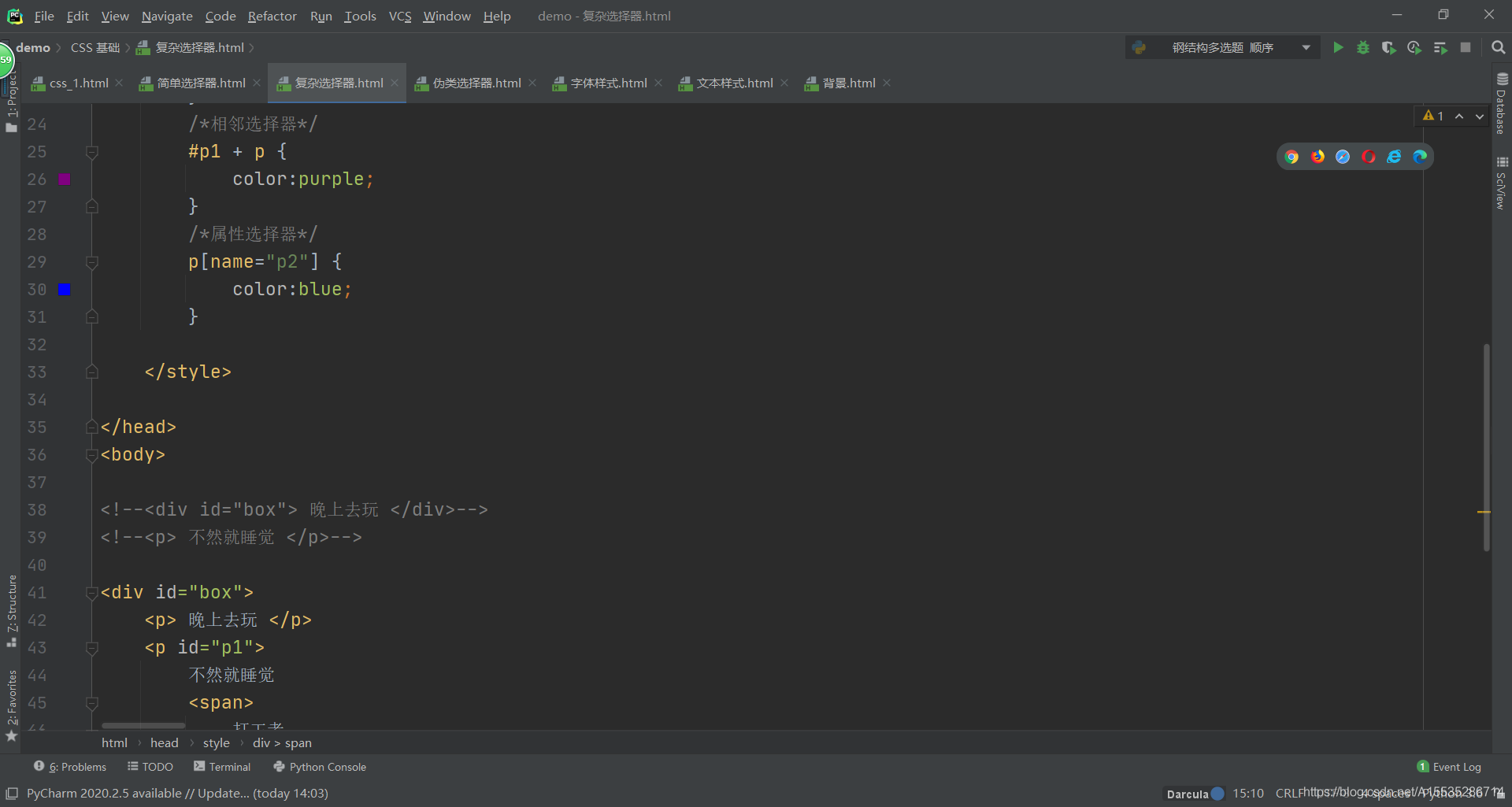
#p1 ~ p { color:pink; }(5)相邻选择器(+)
只会改变代码以下字体的样式
#p1 + p { color:purple; }(6)属性选择器(【】)
p[name="p2"] { color:blue; }
3.伪类选择器
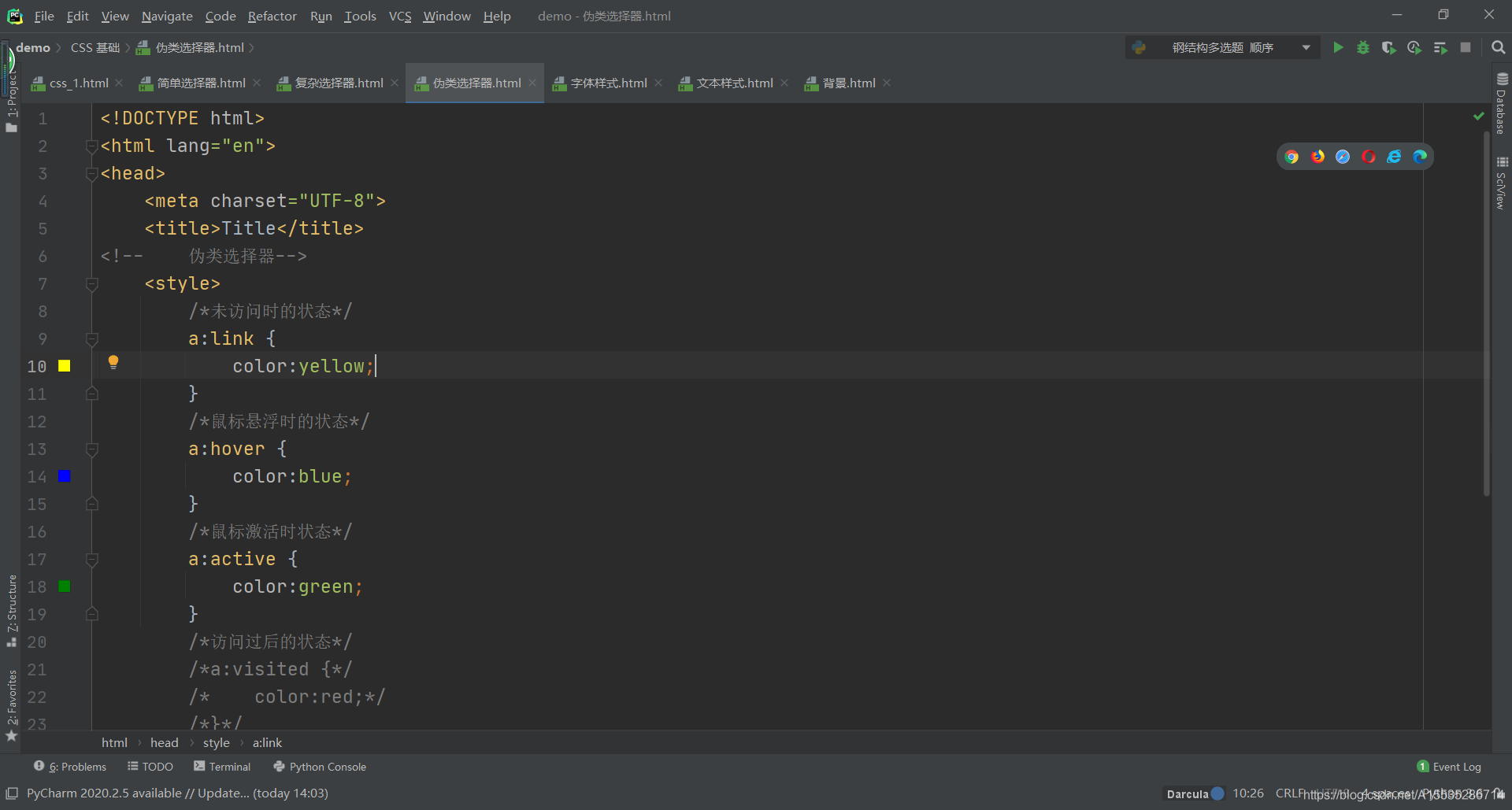
(1)未访问时的状态(link)
a:link { color:yellow; }(2)鼠标悬浮时的状态(hover)
a:hover { color:blue; }(3)鼠标激活时状态(active)
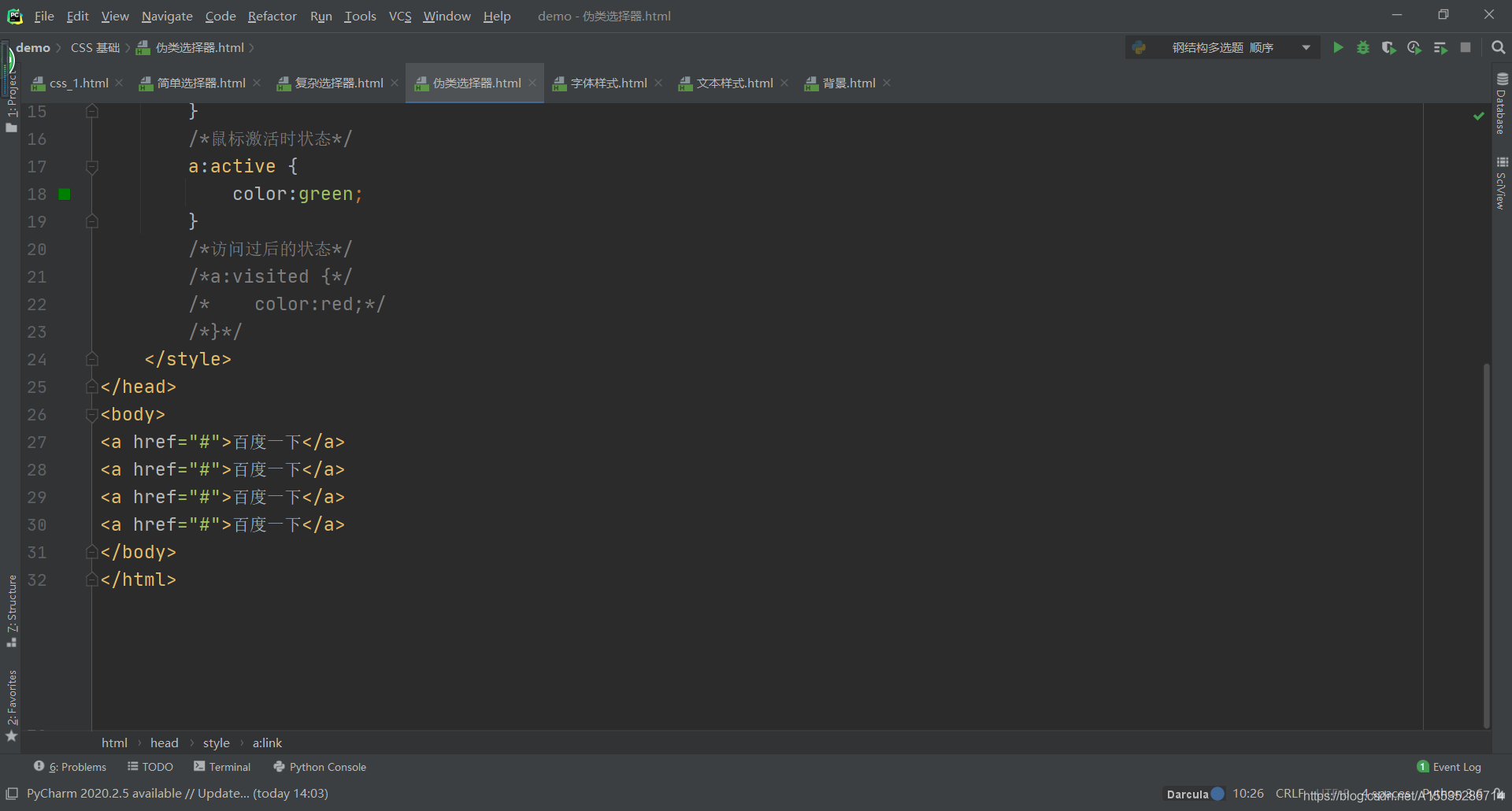
a:active { color:green; }(4)访问过后的状态(visited)
a:visited { color:red; }三.CSS 字体,文本和背景
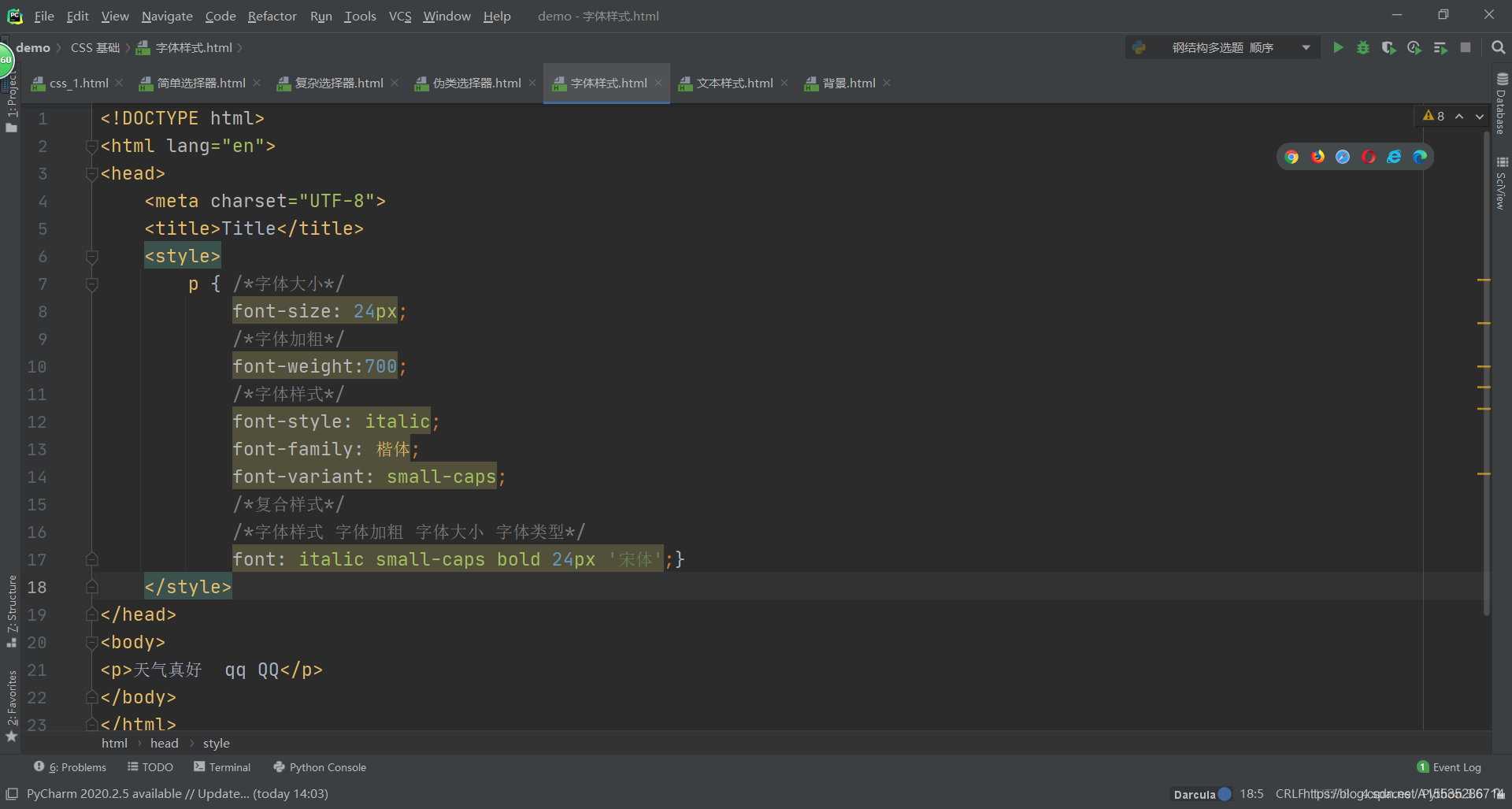
1.字体样式
(1)字体大小(font-size)
p { /*字体大小*/ font-size: 24px; }(2)加粗(font-weight)
font-weight: bold;或
font-weight:700;(3)斜体(font-styl)
font-style: italic;(4)字体(font-famil)
font-family: 楷体;(5)字母大小写(font-variant)
font-variant: all-small-caps;(6)复合样式
一次性将需要改变的进行改变(需要就写,不需要就不用写),且格式有所规定,
字体样式-字体加粗-字体大小-字体类型
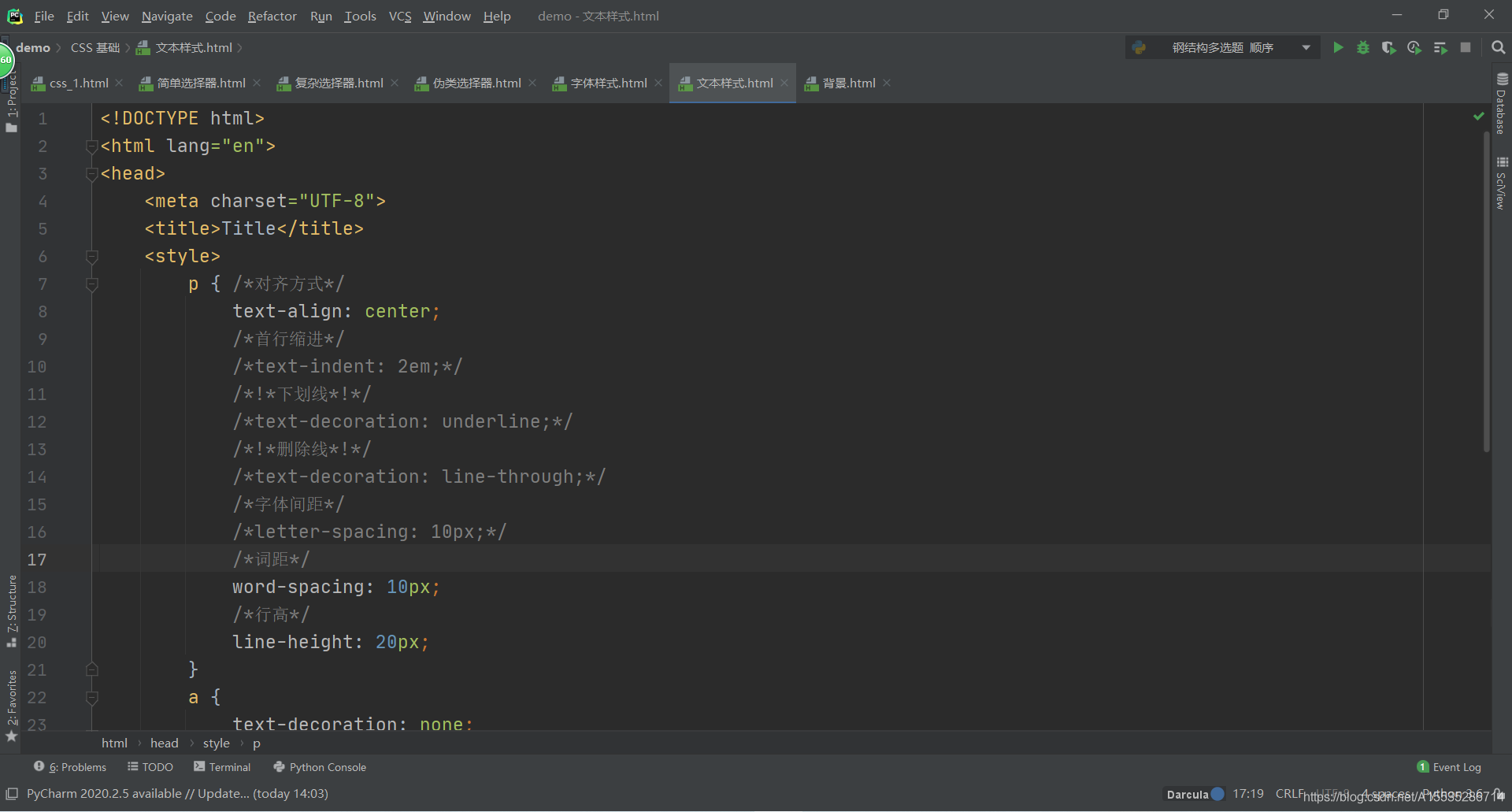
font: italic bold 24px '宋体';2.文本样式
(1)对齐方式(text-align)
text-align: center;(2)首行缩进(text-indent)
text-indent: 2em;(3)下划线(text-decoration)
text-decoration: underline;(4)删除线(text-decoration)
text-decoration: line-through;(5)字体间距(letter-spacing)
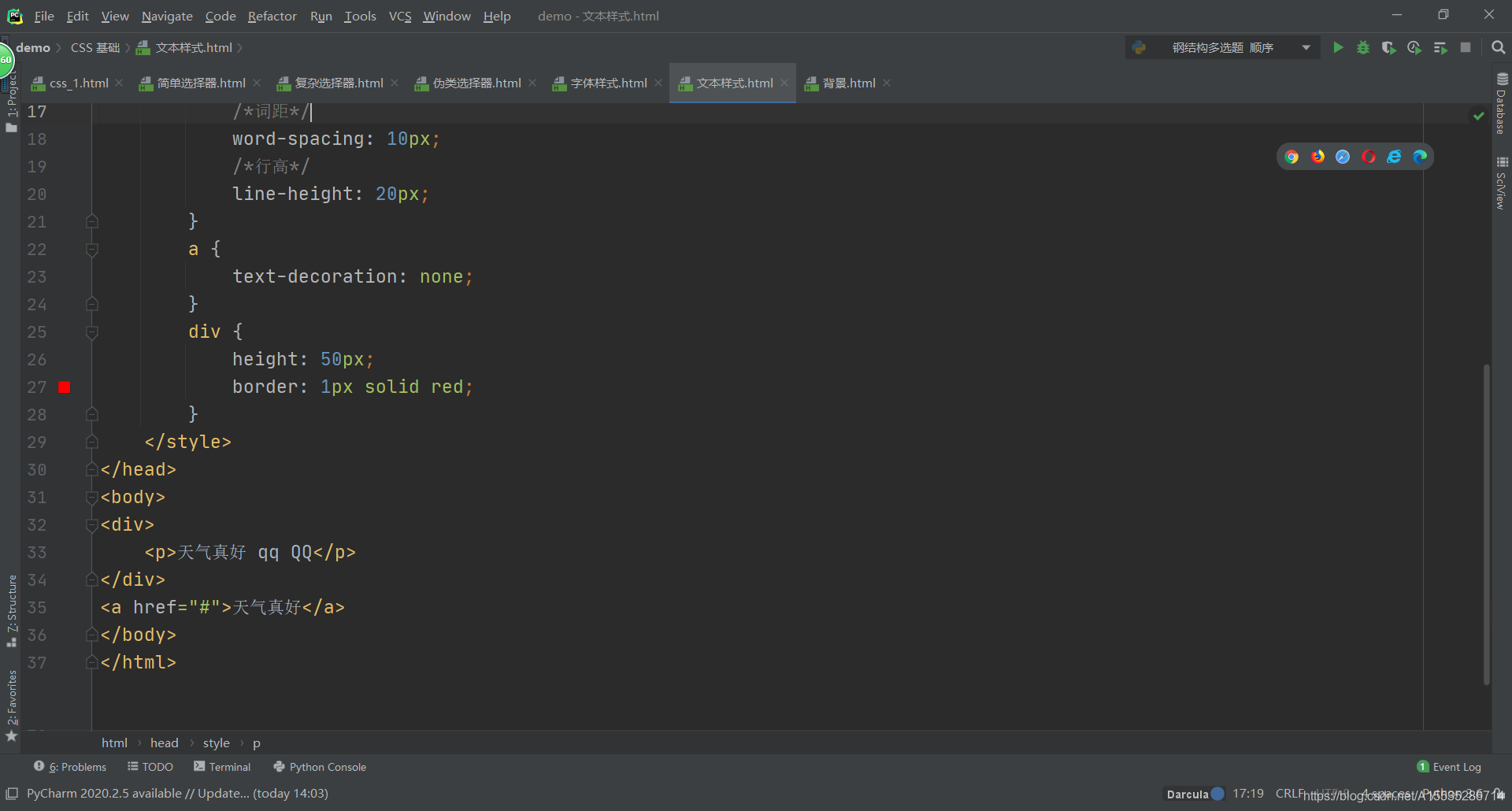
letter-spacing: 10px;(6)词距(word-spacing)
word-spacing: 10px;(7)行高(line-height)
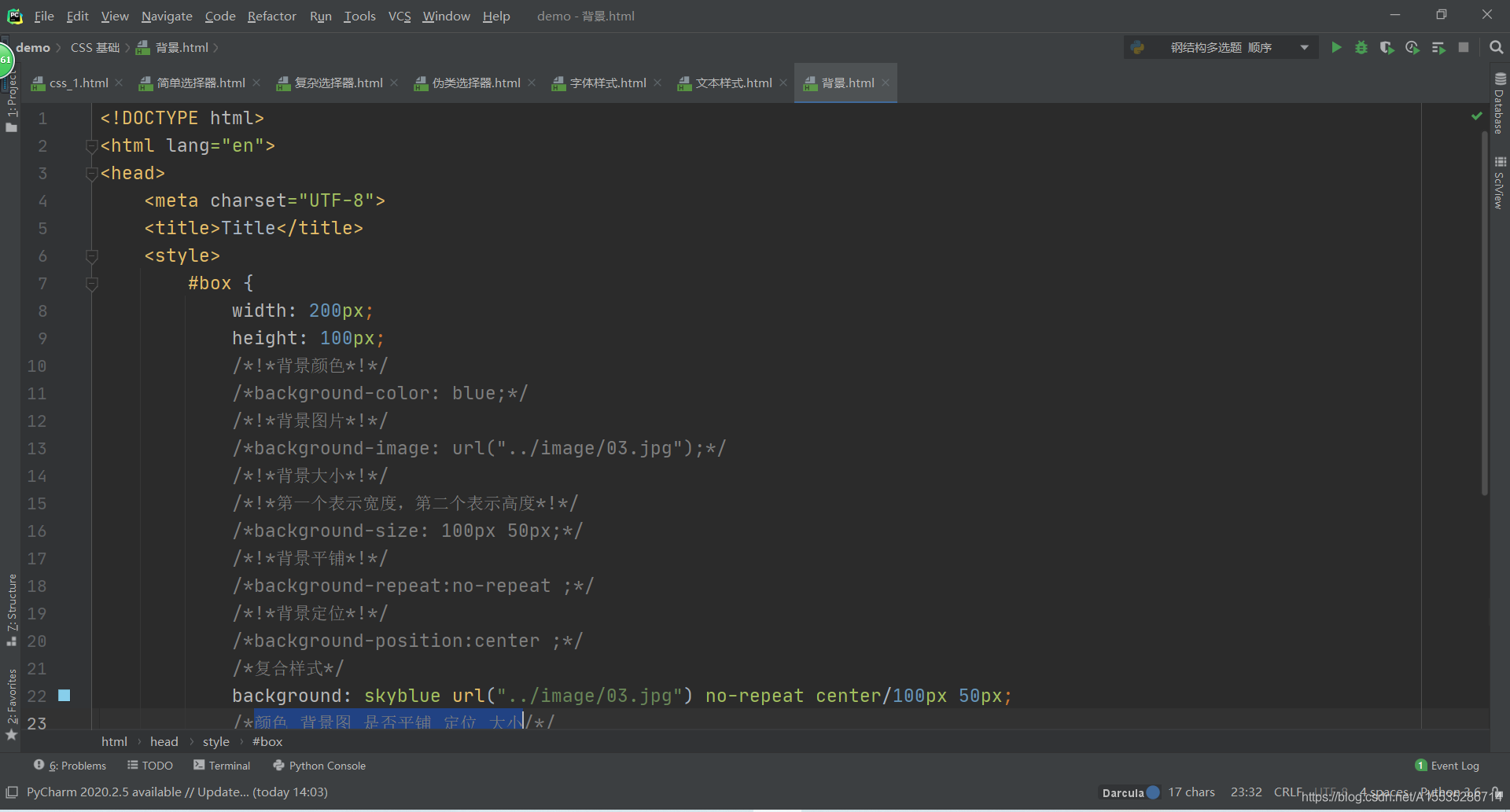
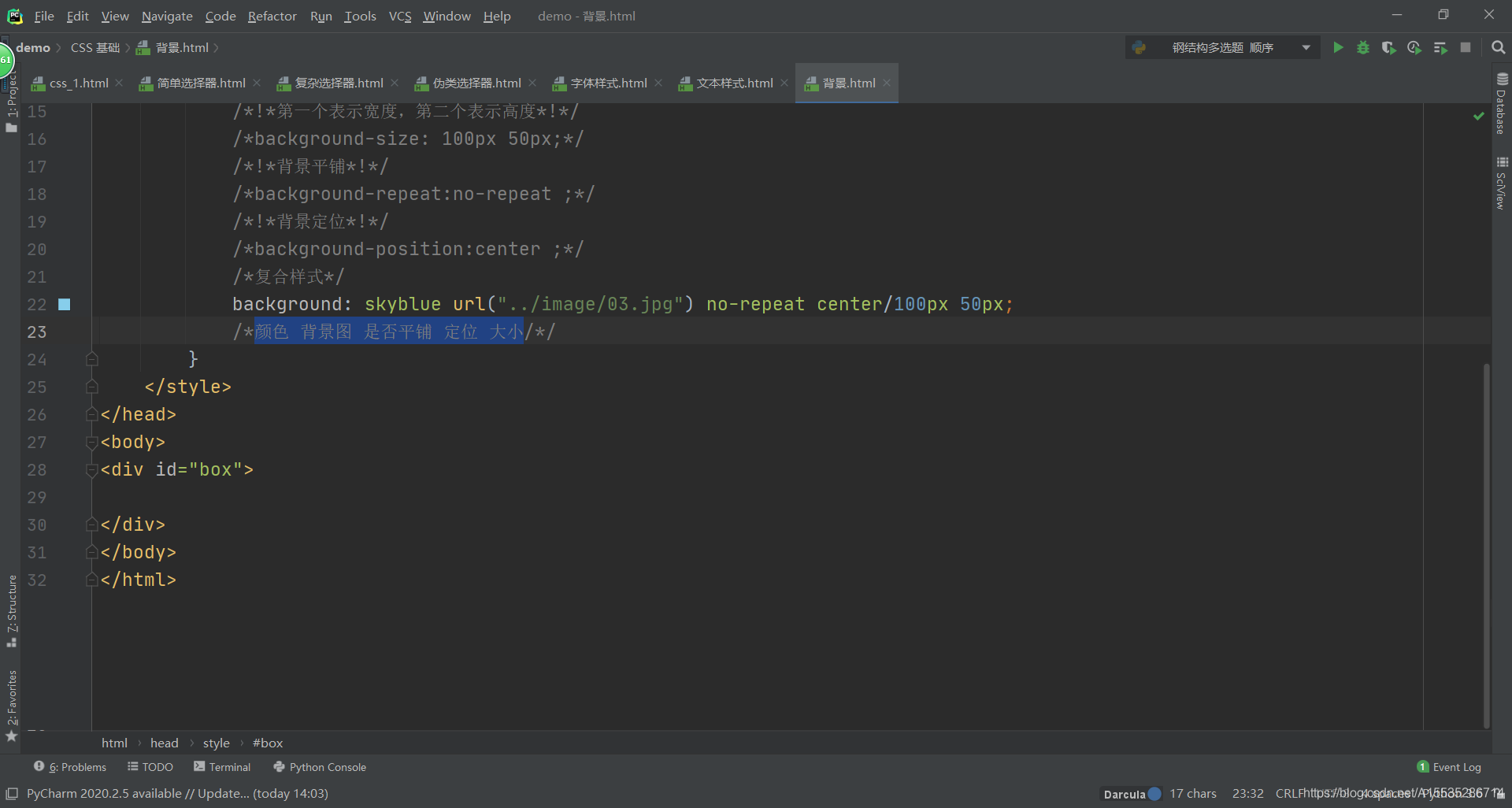
line-height: 20px;3.背景样式
(1)背景颜色(background-color)
background-color: blue;(2)背景图片(background-image)
background-image: url("../image/03.jpg");(3)背景大小(background-size)
第一个表示宽度,第二个表示高度
background-size: 100px 50px;(4)背景平铺(background-repeat)
background-repeat:no-repeat ;(5)背景定位(background-position)
background-position:center ;(6)复合样式(background)
规范顺序为:颜色 背景图 是否平铺 定位 大小
background: skyblue url("../image/03.jpg") no-repeat center/100px 50px;附(今日学习):

简单选择器:


复杂选择器:



伪类选择器:


字体样式:

文本样式:


背景:


 鲁公网安备37020202000738号
鲁公网安备37020202000738号