1 Firebug — 火狐浏览器的一个插件,你可以在该调试器里面看到你的CSS代码,并且可以在里面编辑。说实话,小鸥觉得界面有点丑。。。
http://getfirebug.com/
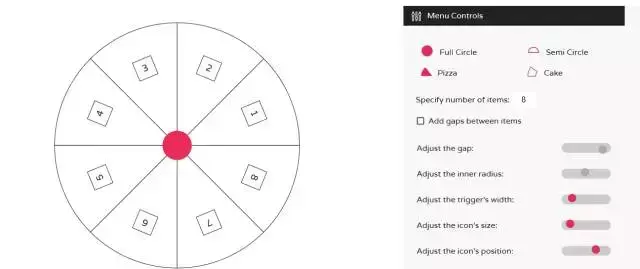
2 CIRCULUS.SVG - SVG 圆形菜单生成器。
https://sarasoueidan.com/tools/circulus/
3 互动盒模型图 - 一个帮助您直观了解盒模型的 APP。
http://codepen.io/carolineartz/full/ogVXZj
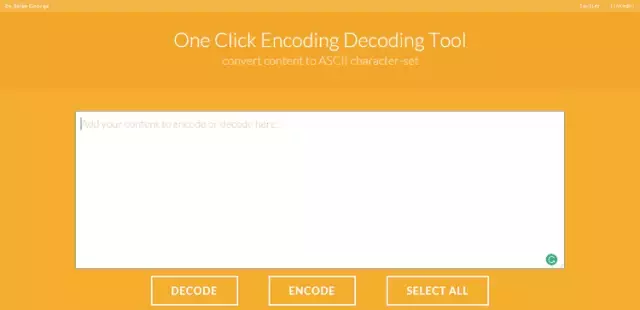
4 一键编码解码工具 - 一个将内容转换为 ASCII 字符集的 APP。
http://saijogeorge.com/one-click-encoding-decoding-tool/
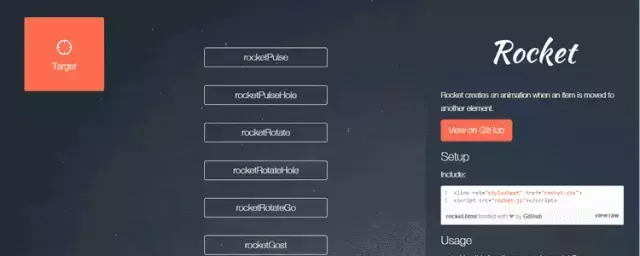
5 Rocket – 一个用于创建 Web 动画的简单工具。
http://www.minimamente.com/example/rocket/
6 CSS Shrink – 一个精简 CSS 代码的小工具。
http://cssshrink.com/
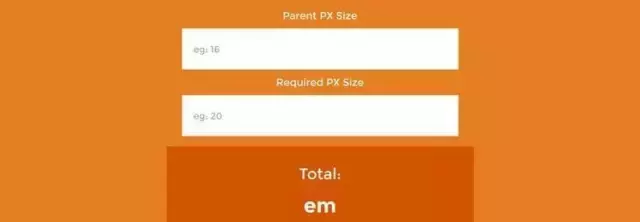
7 px-em – 一个 CSS 单位 px 与 em 的计算器。
http://px-em.com/
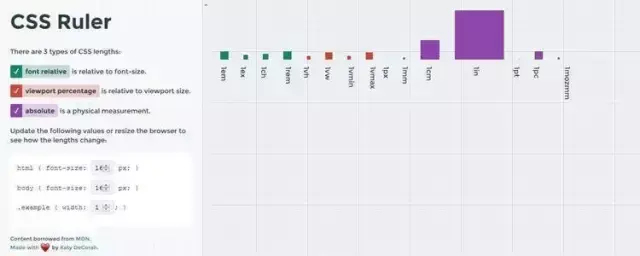
8 CSS Ruler - 基于 Web 的探索 CSS 长度的工具。
http://katydecorah.com/css-ruler/
9 免费的css模板
http://www.free-css-templates.com/
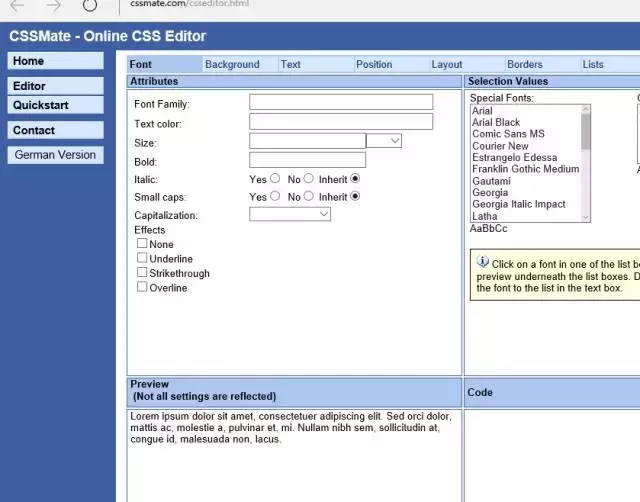
10 CSSMate — 一款在线CSS编辑器。
了解最新IT资讯,及就业方向,请关注蓝鸥微信公众号:lanoushanghai,
让你成为一个有逼格的程序员
地址:上海市松江区泗泾镇九干路168号丽德创业园附1楼蓝鸥科技
QQ:1873065310











 鲁公网安备37020202000738号
鲁公网安备37020202000738号