对于程序员来说,前端开发不算什么难事。但是要想做得健壮且优雅,相当不容易。而如果有一个优秀的前端框架,将帮上你的大忙。为了解决这个问题,W3Cschool资深用户精选了100个优秀的前端框架,赶快收藏吧。
1.UI设计
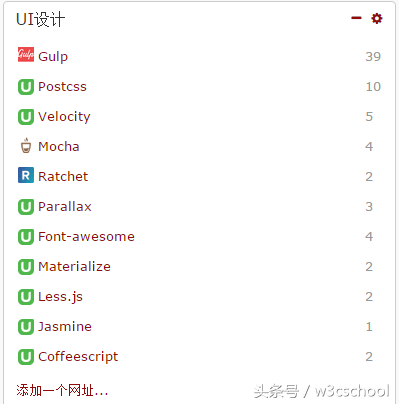
下面这些UI设计框架,功能很强大,能够帮助设计师设计出新颖且与众不同的网站。这部分,你可以看到Gulp、Postcss、Velocity、Mocha、Ratchet等UI设计框架。
2.web 项目
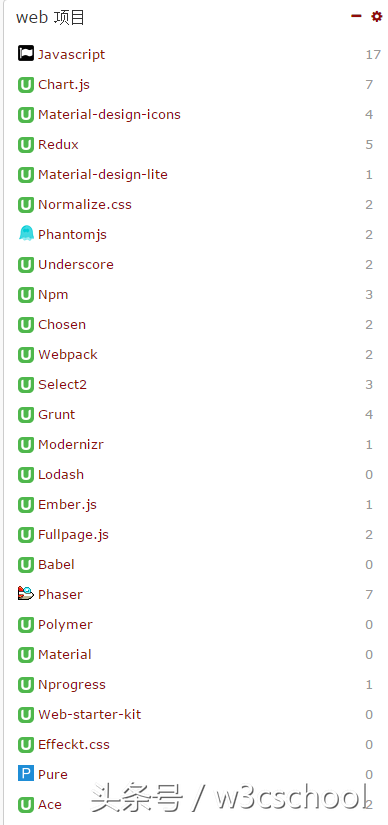
Web 应用框架,或者简单的说是“Web 框架”,其实是建立 web 应用的一种方式。W3Cschool资深用户为大家精选的WEB项目框架,主要包括Javascript、Chart.js、Material-design-icons、Underscore等。
3.接口
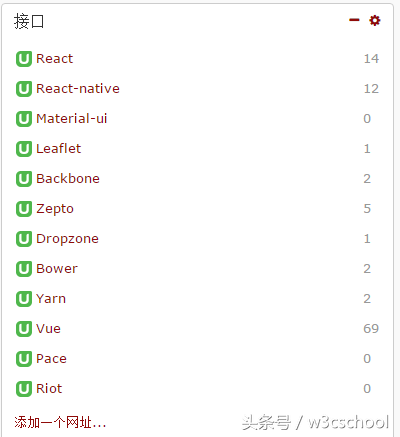
这部分内容,主要囊括React 14、React-native 12、Material-ui 0、Leaflet 1、Backbone 2、Zepto 5、Dropzone等,欲知详情请移步
http://123.w3cschool.cn/front_end_frame。
4.前端框架
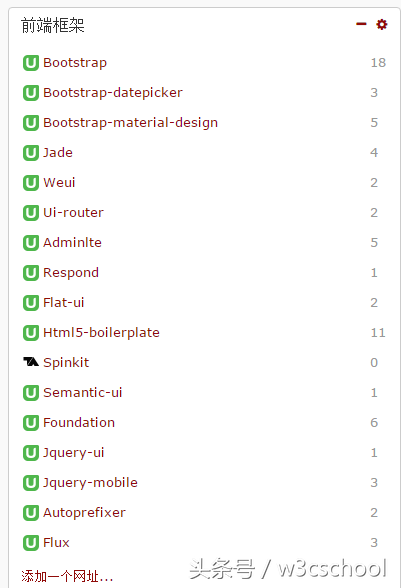
一个前端开发框架,其实就是一系列产品化的HTML/CSS/javascrip组件的集合,可以在设计的时候使用它们。前端框架很多,W3Cschool资深用户为大家精选了Bootstrap 18、Bootstrap-datepicker 3、Bootstrap-material-design 5、Jade 4、Weui 2、Ui-router 2、Adminlte等。
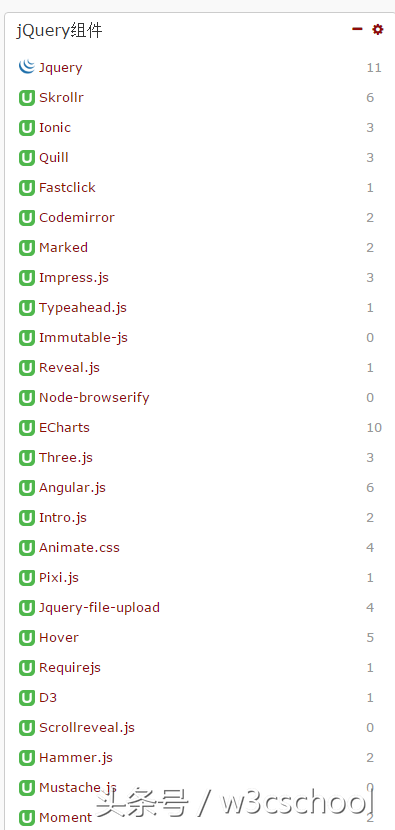
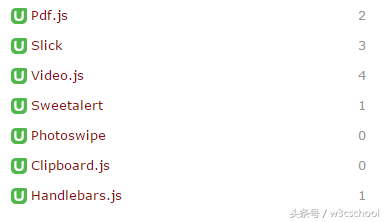
5.jQuery组件
提供各种各样的组件是为了提供更好的交互性,并提供形式各异的数据。换句话说,组件是可视化最基础的一部分。W3Cschool资深用户为大家精选了Jquery 、Skrollr 、Ionic 、Quill 、Fastclick 、Codemirror 、Marked 、Impress.js 、Typeahead.js等。
上面W3Cschool资深用户为大家精选的100个优秀前端框架,不知道大家喜不喜欢?上面的这些资源,都收纳在
http://123.w3cschool.cn/front_end_frame这边。有需要的,可以自行去查看。这些资源还在不断的整理中,大家可以添加到收藏夹哦!
此文为看点(w3cschool)原创内容,特此声明







 鲁公网安备37020202000738号
鲁公网安备37020202000738号