我的2022年VSCode配置指南
发表时间: 2022-06-12 11:55

我已经使用VSCode有三四年之久了,虽然它的资源占用率受人诟病,但说到关于功能和自定义的丰富程度,它可从来没有让人失望过。说到我现在的设置,我觉得很满意,甚至认为应该写出来分享给大家。
我是一个全栈开发,主要的工作语言是Typescript。前端工程主要使用React,Appollo Client,以及Next,js(当我们需要SSR时)。在后端我们使用Nodejs,Express,GraphQL,以及Prisma。至于部署,会涉及到serverless和Github提供的CI/CD能力。
通常我会使用Dark+主题,有时候也会用用Github Dark主题。


有时候想要尝鲜的话,会选择Slack Theme主题。虽然它还有一些bug。


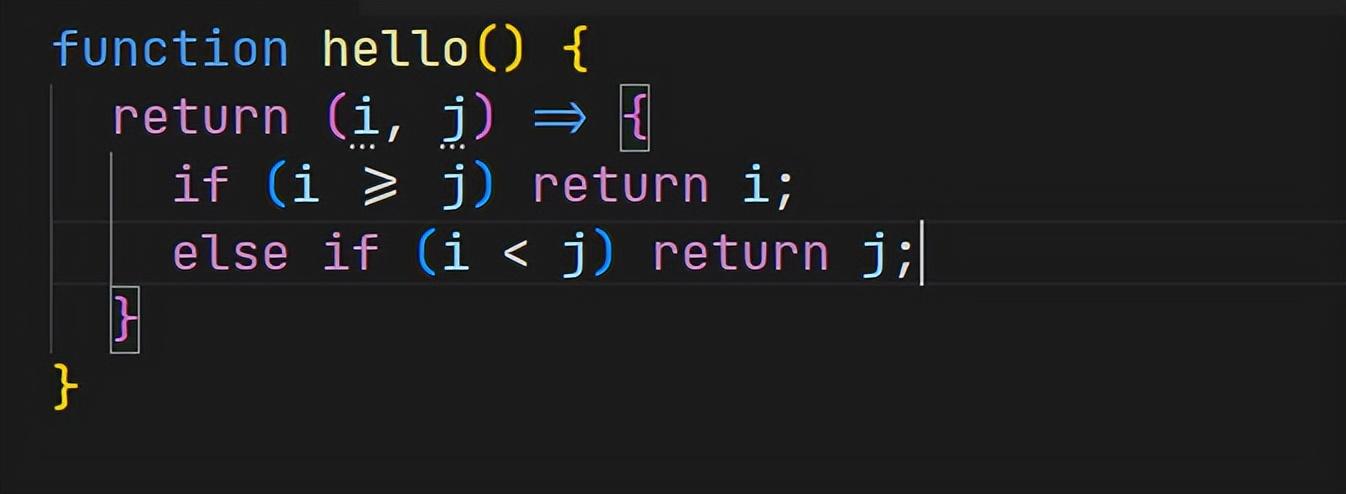
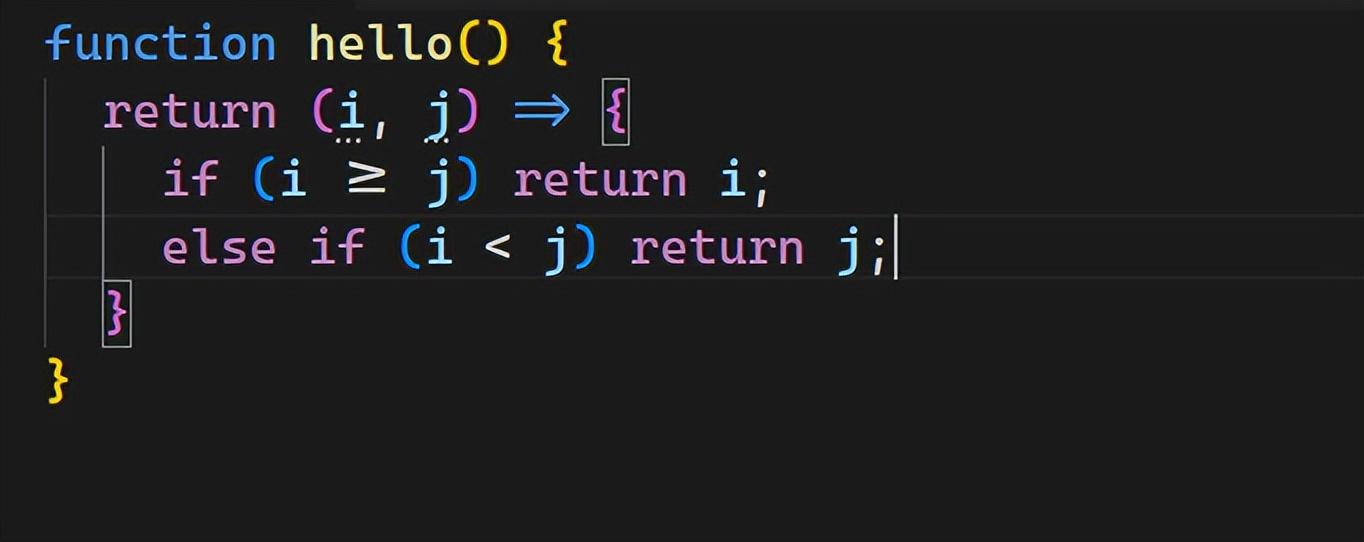
我的字体设置首选是来自微软的Cascadia code字体,在所有的字体中我个人认为最好的两种字体分别是Cascadia code和JetBrains Mono。


这些功能现在已经在vscode中开箱即用了(或者通过设置)
原文地址:https://medium.com/@
itsjzt/my-vs-code-setup-for-2022-663ccec5195e