
什么是js(JavaScript)?
js(JavaScript)一种直译式脚本语言。JavaScript脚本可直接放在HTML语言中,在支持js的浏览器上运行。广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。当在浏览网页时做了某种操作就产生一个事件,JavaScript所编写的程序可对相应的事件做出反应。
js(JavaScript)的基本特点
- 是一种解释性脚本语言,代码不进行预编译。
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
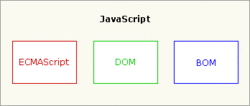
js(JavaScript)的组成部分
ECMAScript:js基本语法及标准,描述了该语言的语法和基本对象。
1. DOM(Document Object Model): 文档对象模型,描述处理网页内容的方法和接口。

javascript组成
2.BOM(Browser Object Model) : 浏览器对象模型, 描述与浏览器进行交互的方法和接口。
DOM 和BOM 都是一套API(Application Programing Interface)。
js(JavaScript)的语法特点:
- js编程时,区分大小写。
- js中的变量,都为弱变量类型,定义变量只能用“var”关键字。
js(JavaScript)的注释方式:
style /* */body <!-- --!>script // /* */ /*** js说明文档注释*/
js(JavaScript)变量的特点:
1.变量通过关键字 var 声明。
2.用 var 可同时声明多个变量。
var girl = "Shelley" , Age =19, male=false;
3.js变量不一定要进行初始化。
var couple
js(JavaScript)变量名称规则:
首字母必须是 字母(a-z,A-Z) 、下划线(_) 或者 美元符号($);
余下字母可以是 数字(0-9)、字母(a-z,A-Z) 、下划线(_) 或者 美元符号($)。
注意:变量名不能含有关键字
js(JavaScript)变量命名习惯:
在其命名时,一般加上其变量类型小写缩写前缀,以方便区分。

js(JavaScript)文件在HTML文件中的连接方式:
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>基本的控制语句</title> <meta charset="utf-8" /> <link href="css/Control Sentence.css" rel="stylesheet" /> <script src="js/Control Sentence.js"></script></head>
js(JavaScript)的简单命令:
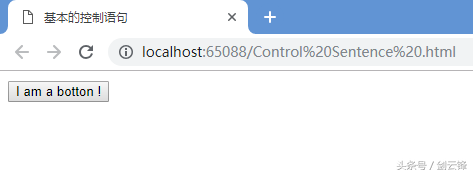
<input type="button" value="I am a botton !" />; 按钮控件

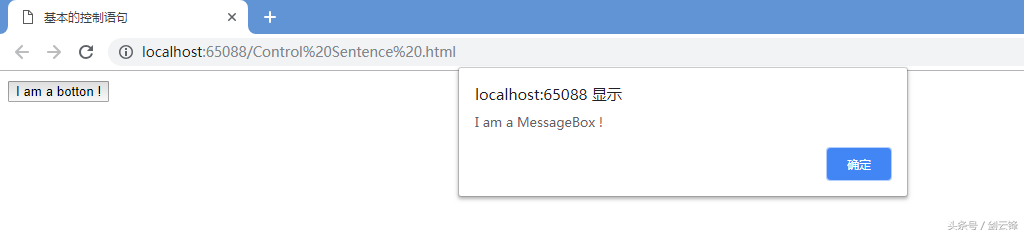
alert(""); 提示框;
alert("I am a MessageBox !");
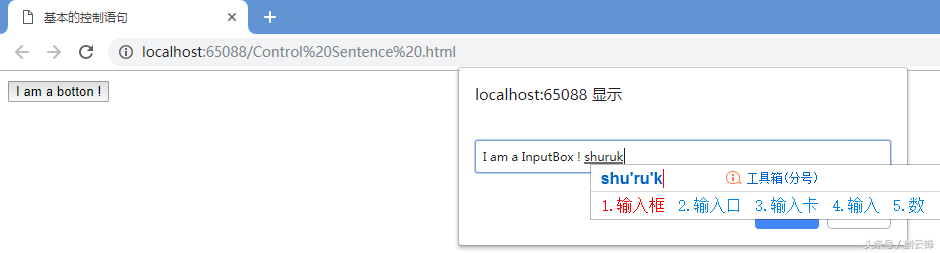
prompt(); 弹出一个输入框;
var sInput = prompt(" ");
document.write(""); 向网页文档中输出了一段文字
document.write("向网页文档中输出一些内容");
本文部分内容来自网络,如有侵权,请联系修改。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号