转载说明:原创不易,未经授权,谢绝任何形式的转载
在这篇文章中,我想向您展示一些简单的CSS技巧,您可以在下一个项目中使用它们。让我们开始吧!

1、-webkit-text-stroke
通过使用这个简单易用的属性,可以创建出酷炫的文字效果。它可以给文字添加描边。 -webkit-text-stroke是-webkit-text-stroke-width和-webkit-text-stroke-color的简写属性。
.custom-headline { color: transparent; -webkit-text-stroke: 1px #04D939;}
2、-webkit-line-clamp
这个技巧可以用来截断超过多行的文本。您还需要设置overflow: hidden。
.custom-button { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;}
附注:在Internet Explorer中不起作用。
固定表头
对于非常长的大表格,固定表头可以极大地帮助阅读表格内容。
.custom-table { thead tr { position: sticky; top: 0; }}
4、place-items
这是用于网格布局和弹性盒子的align-items和justify-items的简写属性。
.custom-wrapper { display: grid; grid-template-columns: 1fr 1fr; place-items: center center;}5、:placeholder-shown
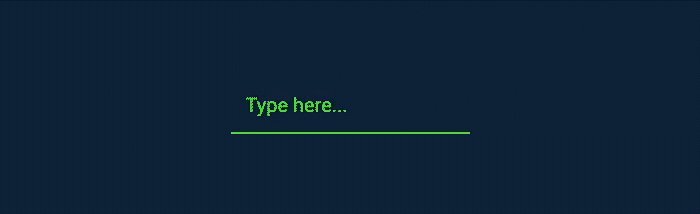
如果您想要突出显示尚未填写的<input>或<textarea>元素,您可以使用:placeholder-shown伪类选择器。
input:placeholder-shown { border-bottom: 2px solid #04D939;}
@media (hover: hover) 和 (pointer: fine)
在移动设备上可能会出现:hover属性的问题。悬停状态也会在点击时触发。但是,如果您在@media (hover: hover) 和 (pointer: fine)中使用:hover属性,悬停效果只会在非触摸设备上显示。 以下是一个带有悬停效果的箭头动画示例:
@media (hover: hover) and (pointer: fine) { arrow:hover { cursor: pointer; color: #027333; transform: translateX(0.5rem); } }

7、column-count
使用该属性可以创建简单的文本列。在这个例子中,有两个column-count为2的<p>标签。
.wrapper { column-count: 2;}
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文:https://medium.com/@
mukhriddin/7-useful-css-tricks-6114d30ca9d9作者:MUKHRIDDIN KHODIEV
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号