今天接着说网页制作之 【css】技术~~
按照昨天的学习,已经能对一个网页初步的实现了,今天讲的这个css就相当于给页面穿一件漂亮的衣服~~
话不多说,直接看我的总结如下:
1. css是什么?有什么用?
HTML------->页面的结构
CSS:----------->美化页面
2. css入门案例
· 步骤1:创建一个HTML文件
· 步骤2:在HTML上创建一个标签
· 步骤3:标签中新增一个style属性
如:
3. 为什么使用css代替HTML属性设置样式呢?
因为HTML属性在单独使用时有一定的局限性,所以需要配合css样式代码才可以更好的展示更为丰富的效果。
4. css的代码规范
放置规范:
在<style>标签内容体中书写css样式代码
<style>标签放置在《head》标签之中
格式规范:
选择器名称 {属性名1:属性值1;属性名2:属性值2}
选择器:即指定css样式作用在哪些HTML标签上
5. css选择器
元素选择器:
格式: 标签名{
Css的样式代码
}
类选择器:
格式: .类名{
Css的样式代码
}
Id选择器:
格式: #id值{
Css的样式代码
}
6. 边框样式:
包含:border(设置边框)、width(设置宽度)、height(设置高度)、background-color(设置背景颜色)
以上是总结的核心部分
但是这里想要表明的一点就是,一定要对应的去敲一遍,其实每天只需要一个多小时的学习时间,都敲一遍,自然感悟不一样,一定要去练,一定要去练
由于减轻大家的阅读,这里我不把自己所敲的代码都贴出来,但上面写的这些代码我都敲了一遍,你若感兴趣也可尝试,有疑惑之处可以给我留言交流
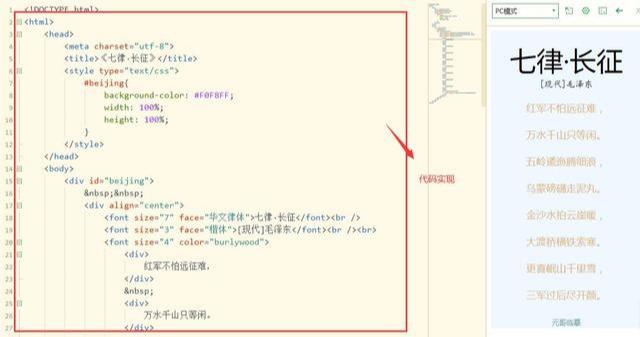
通过今天的学习,把昨天完成的页面,稍作改动,效果如图:

代码实现如图:

写到最后,说实话,当看到有朋友在各个自媒体平台上看到我每天写的东西,我还是有一种想要尽量写好的心态,也要对的起读者时间,前期我在不断的尝试用什么方式更好的呈现,让有兴趣的读者能学到东西~~
因为这是编程类的内容,有一定的专业性,为了让读者更好上手,后期我在想是否可以通过录播的方式,记录下自己的学习过程,以便让大家看的更清楚,若大家有什么好的建议,欢迎给我留言~~
当然了,等把技术这块的基本构架和大体流程学习完毕之后,我也会分享当下最热门的产品解读,把每一个时期的成长分享给大家~~
谢谢,今天先分享到这里~~
 鲁公网安备37020202000738号
鲁公网安备37020202000738号