首先我要说学习前端网页制作其实很简单!
今天我带着你踏入前端开发的大门,我不会给大家说一些难懂的概念上的东西,有些知识其实不必知道,学习之后再慢慢了解也是可以的。
简单粗暴,直接让你上手就完事了!
先大致了解一下HTML的构成
简单的说HTML网页的构成基本可以理解为是由标签、样式和属性组成的
标签:可以理解为是组成网页的框架或是盒子。
样式:决定标签的外观(大小、宽高等等)
属性:标签本身自带的一些样式或是功能
拿手机来举例子,手机相当于是整个网页,里面的各种APP就是标签,手机主题就是样式,可以更换各种app的外观样子,APP各自的功能、分类、作用就是标签的属性
或者理解为房子,房子里有不同的房间,我们可以给它装修成各种样子,各个房间也有不同的作用和属性(卧室、厨房、卫生间)
还是不太懂?没关系,上面可以先不懂,往下看就好了
现在直接上手,教你创建属于你的第一个网页
首先推荐使用VScode工具来制作网页,下载和安装都很容易,我就不多说了,自己百度一下就好。(如果真不会可以给我留言)
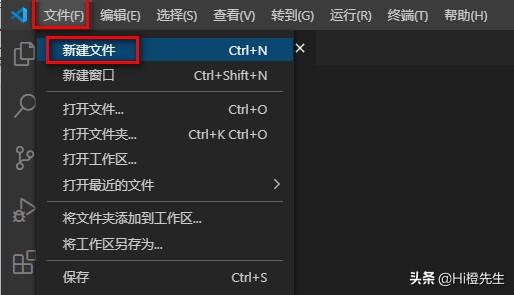
1、在vscode中新建一个html的文件
文件——新建文件

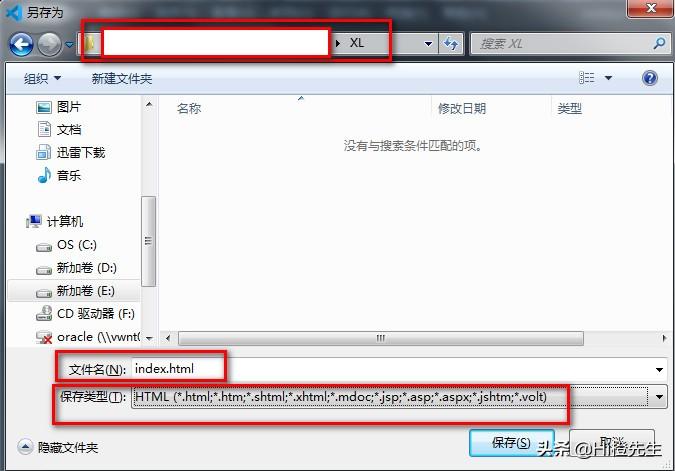
ctrl+s(保存)——在弹出的对话框中选择存放的位置、填写文件名、保存类型选择HTML那项,然后点击保存即可

2、网页都有固定的基本模板,先不用搞明白是什么意思,直接复制到刚创建的html中即可
(在vscode中输入! 然后按Tab键也会自动生成)
如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
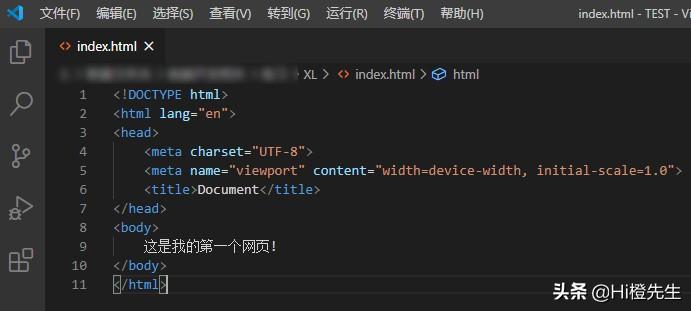
3、在上一步中的body标签中,写入一段字并保存(ctrl+s),如下
<body>
这是我的第一个网页!
</body>

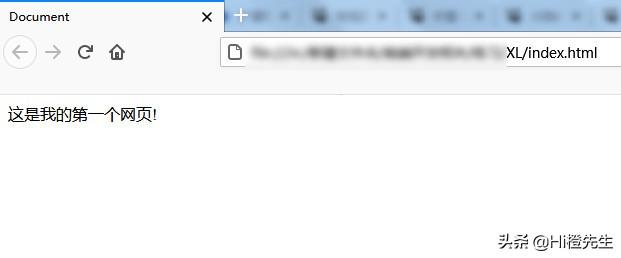
4、在你存放此文件的地方,双击打开此文件,就可以看到网页内容了。(在vscode中也可以安装插件直接在浏览器中打开此页面,插件的安装会在另一篇文章中推荐给大家)

恭喜你!成功的制作了你的网页(是第一个吗?),学会了吧?!是不是很简单?!
文章长度的关系,我们将在下一篇中继续更深入一点的学习,
记得关注一下哦!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号