1.什么是javascript?
JS:javascript
解释型脚本语言
- 解释型:运行之前不需要编译,不会检查错误,直到运行时碰到错误为止
- 编译型:对源码进行编译,还能检查语法错误(代表:c/c++)
运行环境:
- 独立安装的js解释器(nodejs)
- 嵌入在浏览器内核中的js解释器
2.js组成:
- ECMAScript:核心
- DOM:Document Object Model 文档对象模型,与网页进行对话 如点击,鼠标滑入
- BOM:Browser Object Model 浏览器对象模型,与浏览器进行对话 如:判断滚动条距离顶端距离,鼠标焦点在浏览器的位置
3.js特点:
- 开发工具简单,记事本即可
- 无需编译,直接由js引擎运行
- 弱类型语言由数据来决定数据类型
- 面向对象的语言
4.浏览器内核:
作用:负责页面内容的渲染
内核:
- 内容排版版引擎:解析HTML和CSS
- 脚本解释引擎:解析Javascript
注意:不同浏览器内核不同
5.js运行环境:
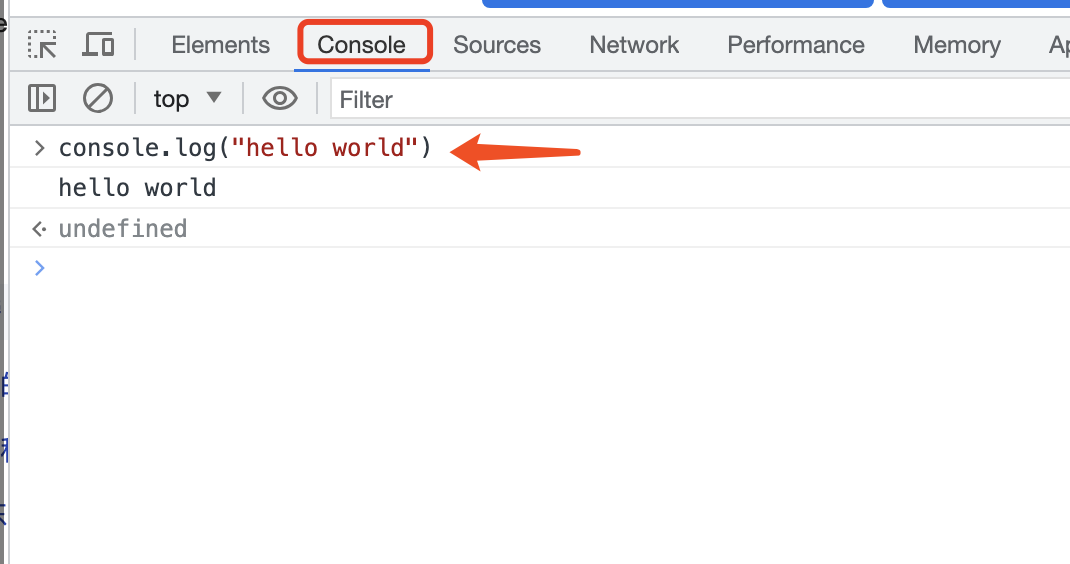
之前说过了,解释器有nodejs和浏览器,我们这里说浏览器运行方式:
F12(检查)-->console,直接在console里面输入JS代码回车运行

6.使用方式
同css使用方式一样,分为三种:
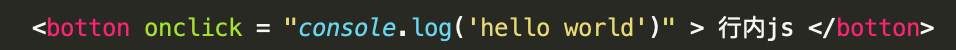
- 1.行内:
js代码直接嵌入在标签事件中
onclick:当单击时所作的操作

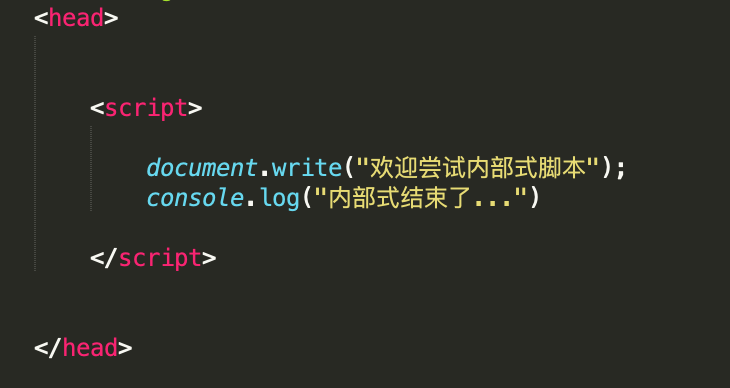
- 2.内部:
用"<script> </script>"标签包起来
写在head或者body中的任意位置
脚本内容之间同css一样用“;”分割

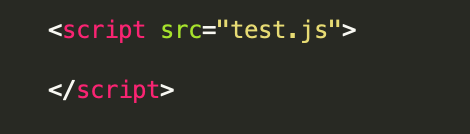
- 3.外部:
方法:<script src=""></script>

创建js文件,并编写js代码(如:test.js),在页面中引入js文件
1.每个页面可以引用多个js文件(学习时1个即可),但引用多个js文件时,要注意js的引用顺序,顺序不同,可能导致效果不一样,甚至后面的js永远不会执行
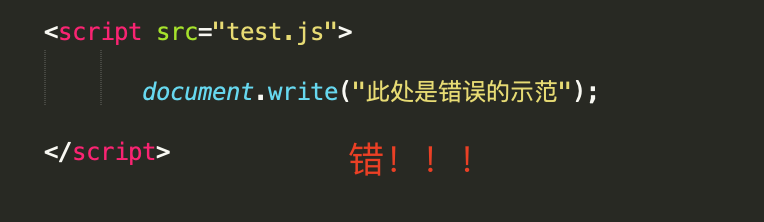
2.外部引用时,script标签中不允许出现js代码,出现也是无效的

7.语法规范:
语句:
- 1.代码块用“;”表示结束
- 2.大小写敏感
console.log() 正确
Console.log() 错误(原因:字母大写了)
- 3.英文标点符号";"
console.log(); 正确
Console.log(); 错误(原因:分号中文的)
- 4.由表达式,关键字,运算符组成
8.关于注释
- 单行://
- 多行:/* */
- sublime快捷键(一般软件都是这个快捷):ctrl+"/"
 鲁公网安备37020202000738号
鲁公网安备37020202000738号