Vue.js响应式前端组件化框架Xvue-UI
发表时间: 2020-12-07 00:12
今天给小伙伴们推荐一款超不错的Vue轻量级组件框架XVueUI。

xvue-ui 基于vue2.x构建的响应式前端组件化框架。轻量级、易于上手,提供一系列丰富的css和js组件。

$ npm i xvue-ui -S在main.js中引入组件。
import Vue from 'vue';import xvueui from 'xvue-ui';Vue.use(xvueui);
NPM使用示例。
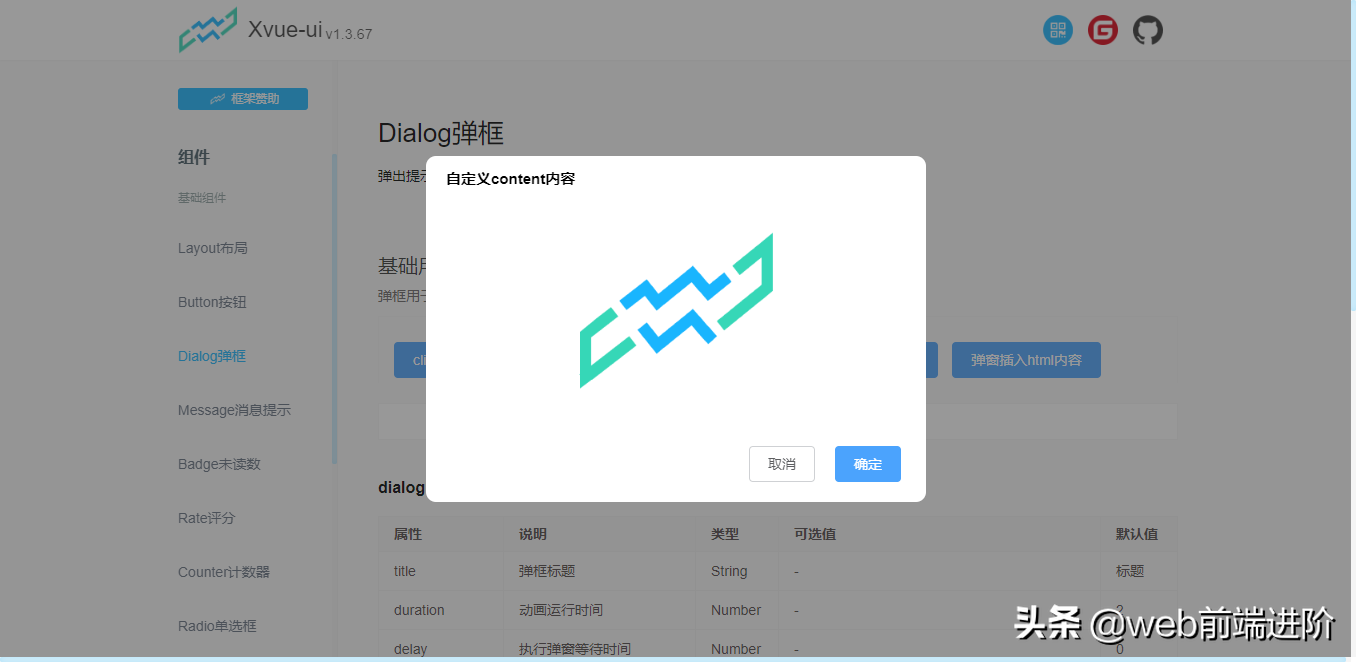
<template> <div id="app"> <x-button type="primary" @click="openHtmlDialog">弹窗插入html内容</x-button> </div></template><script>export default { name: 'App', data(){ return{ } }, methods:{ openHtmlDialog(){ let that = this this.$Dialog.default({ ... }) } }}</scrip>
xvue-ui同样支持CDN引入使用。
CDN使用示例。
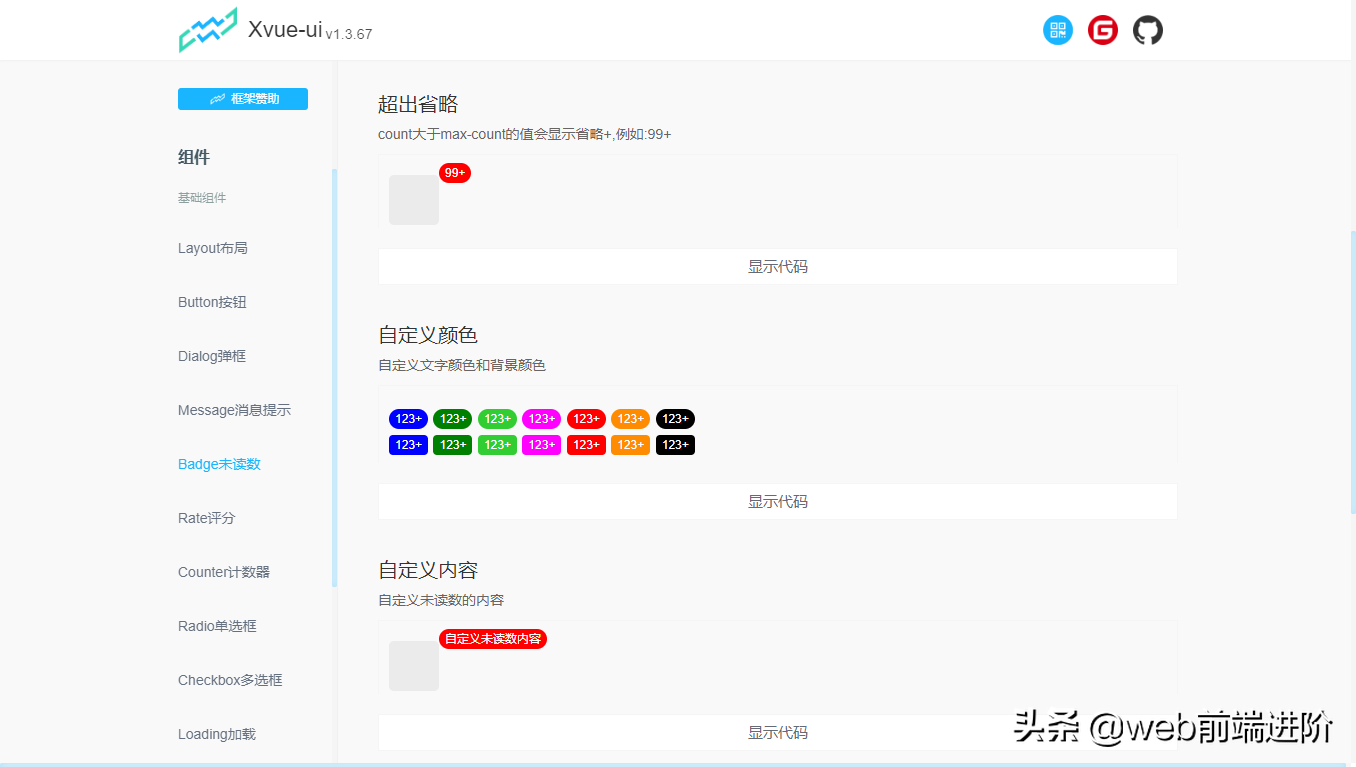
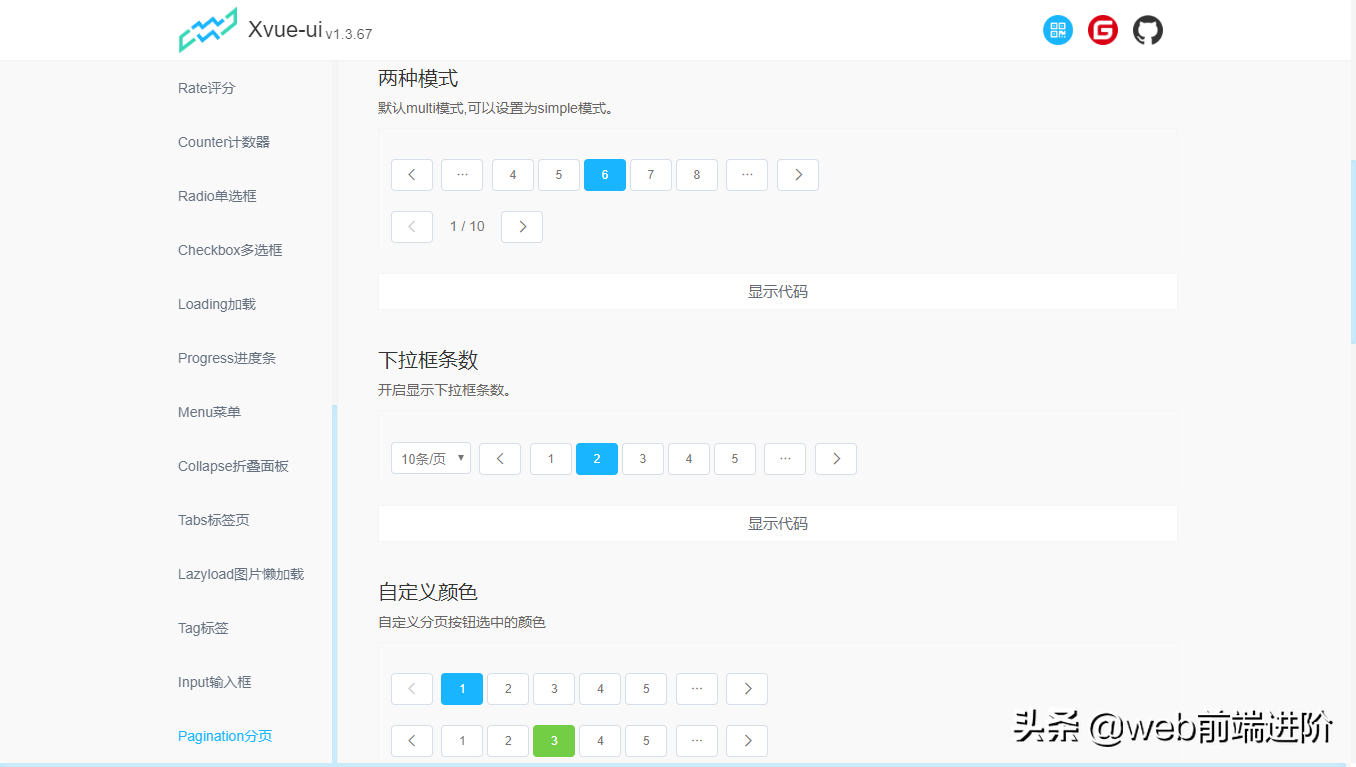
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>xvue example</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src='https://cdn.jsdelivr.net/npm/xvue-ui@1.3.67/dist/xvue-ui.js'></script></head><body><div id="app"> <x-button type="primary" @click="openHtmlDialog">弹窗插入html内容</x-button></div><script> new Vue({ el: '#app', data: { visible: false }, methods:{ openHtmlDialog(){ let that = this this.$Dialog.default({ ... }) } } })</script></body></html>提供了很多平时前端项目中需要用到的组件,需要的不可错过。





非常nice的一款开源组件式框架。如果感兴趣的话可以去看看哈!
# 文档地址https://www.xvue.cn/# 仓库地址https://github.com/rohlin2019/xvue-uiok,今天就分享到这里。希望大家能喜欢~~