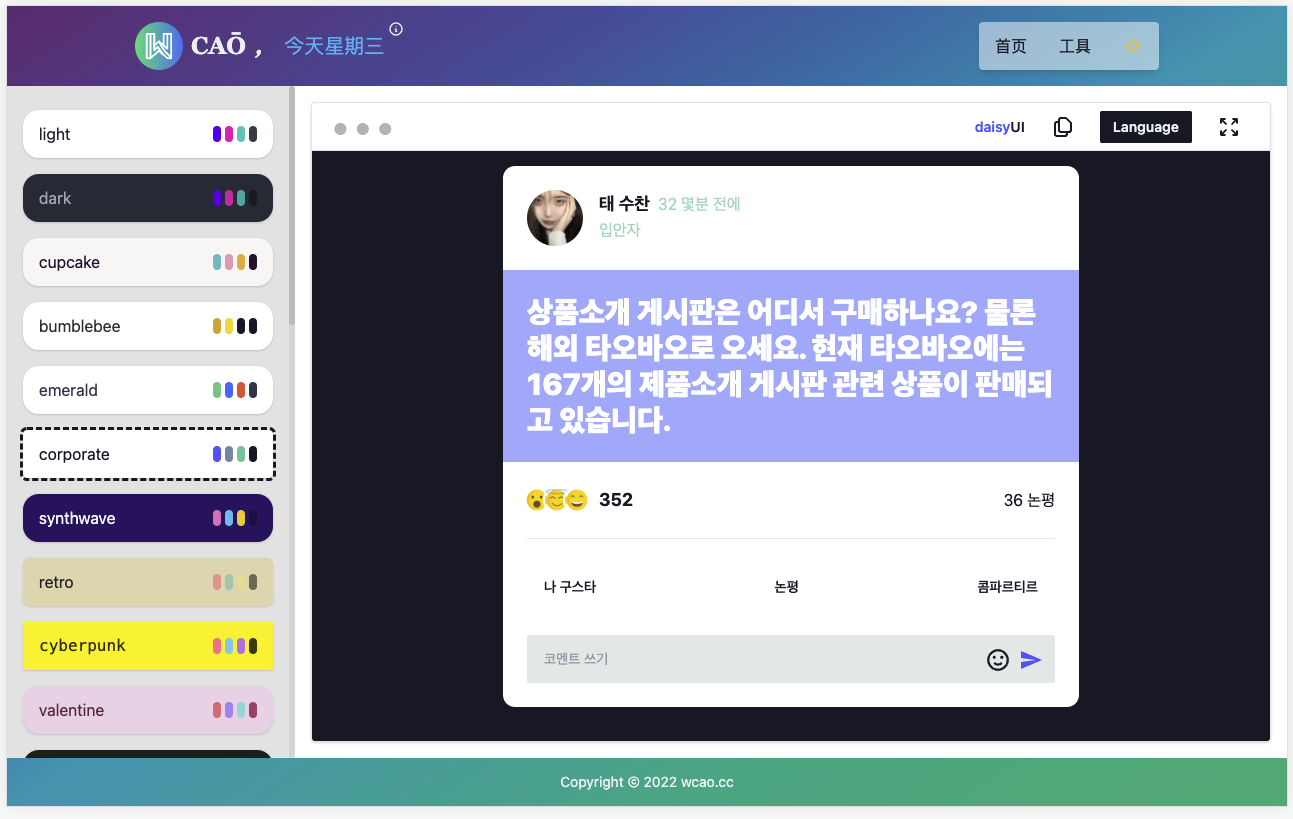
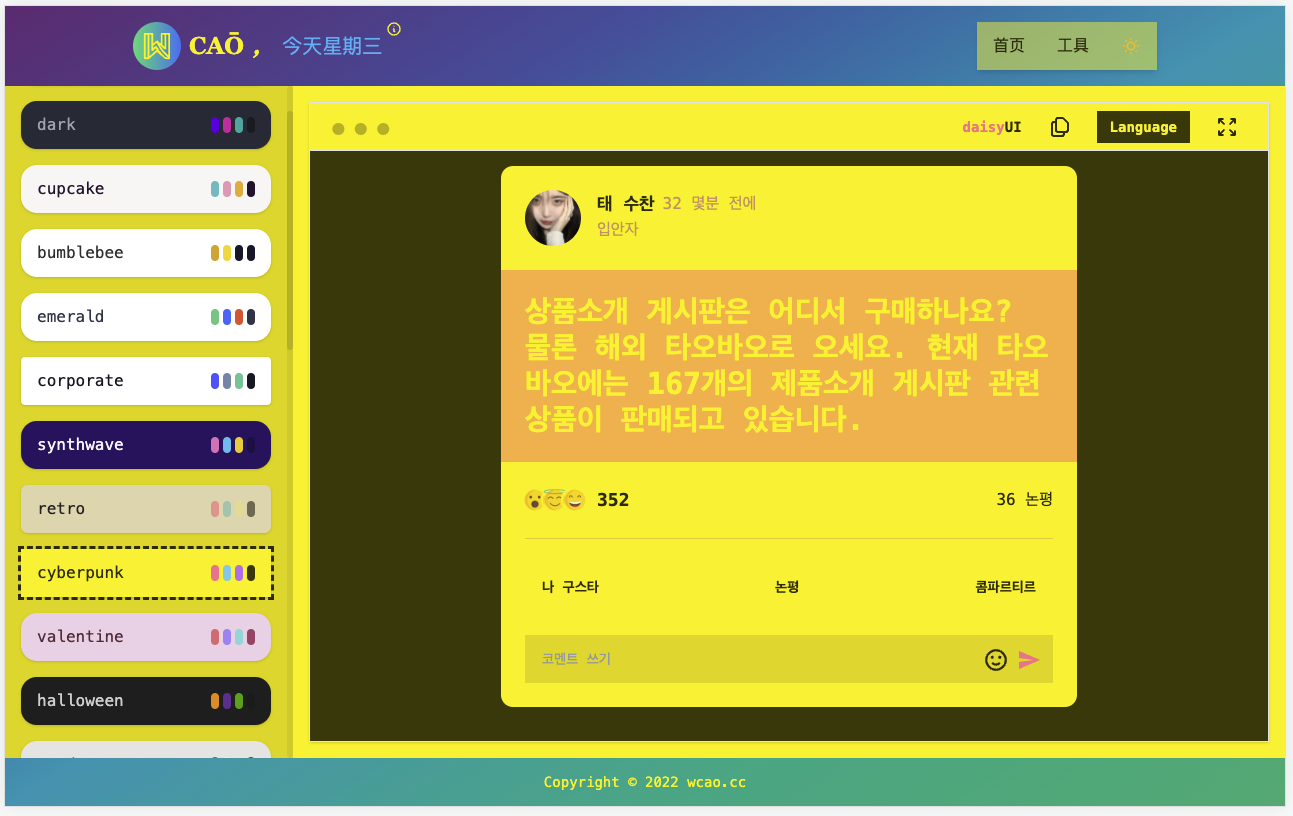
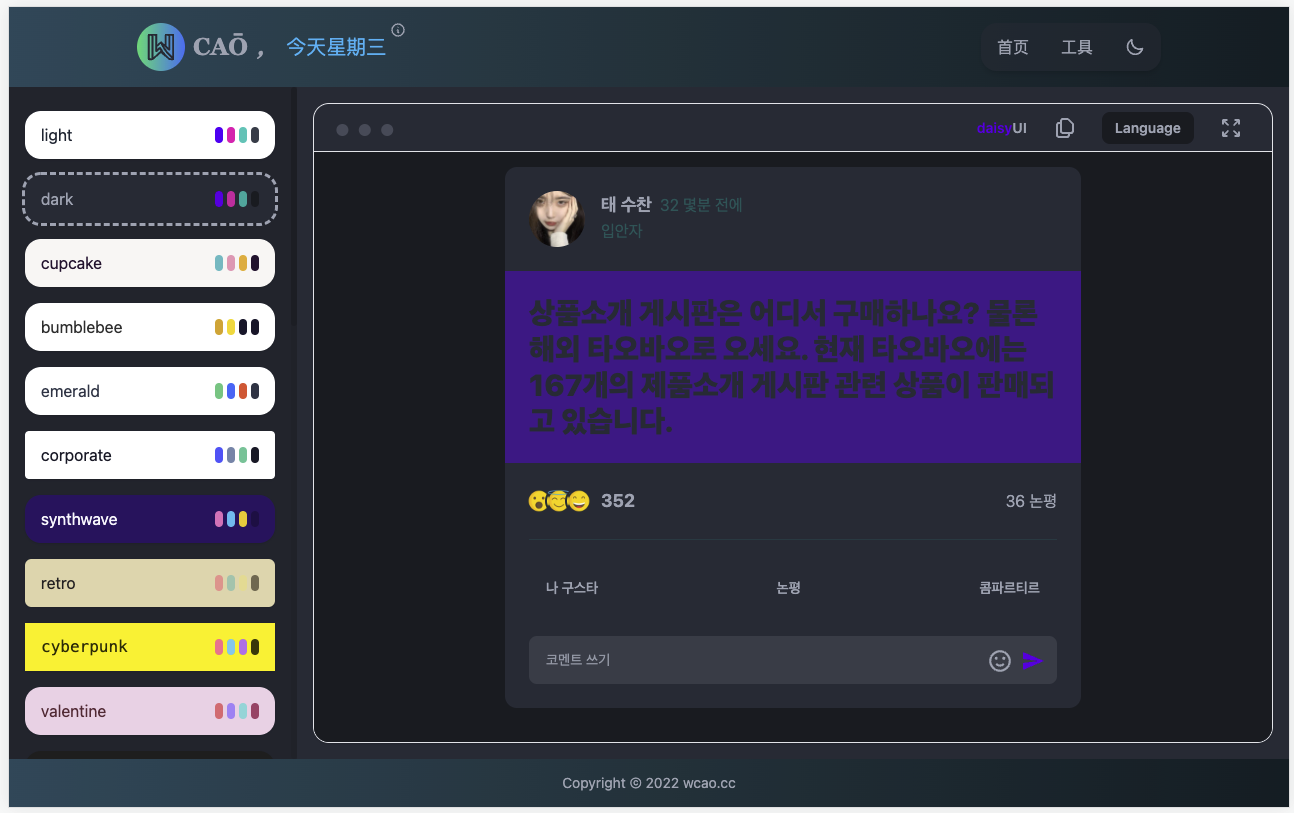
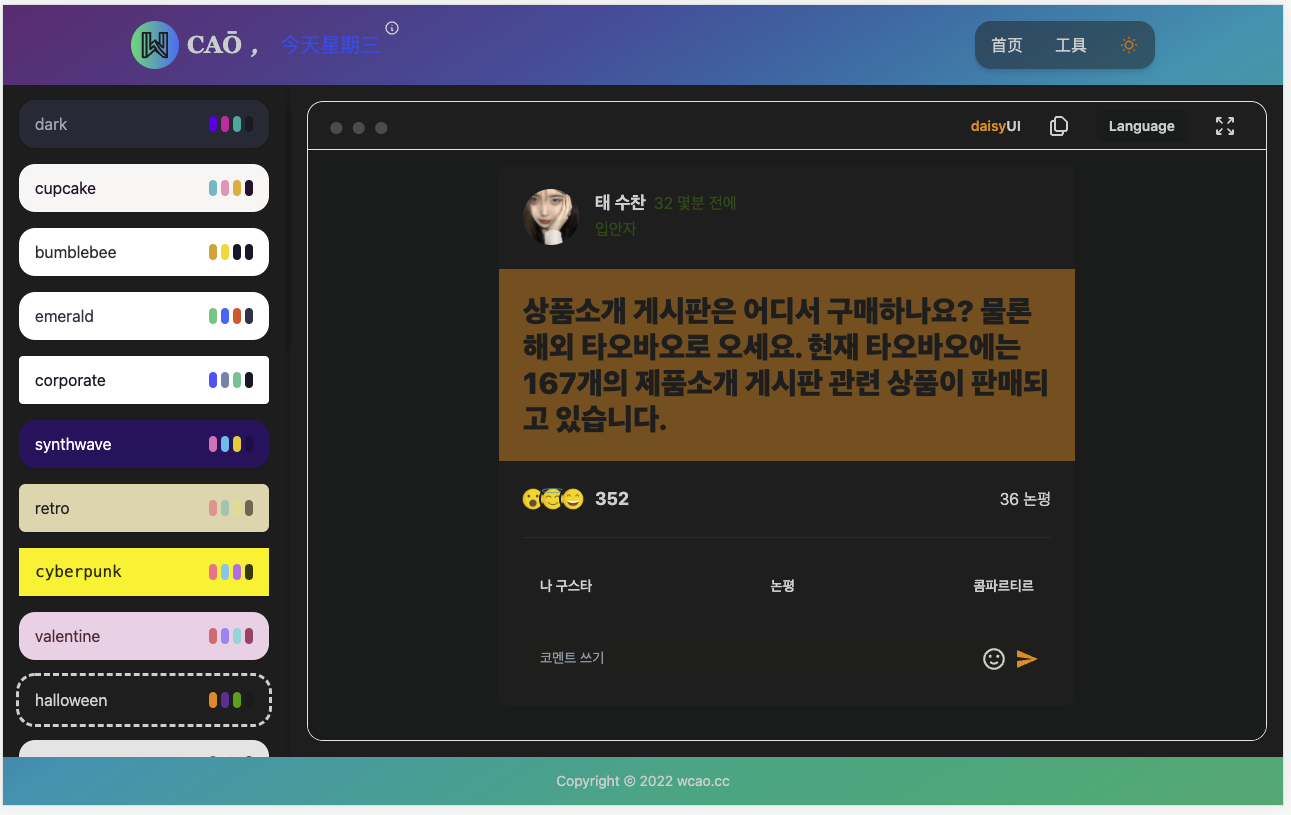
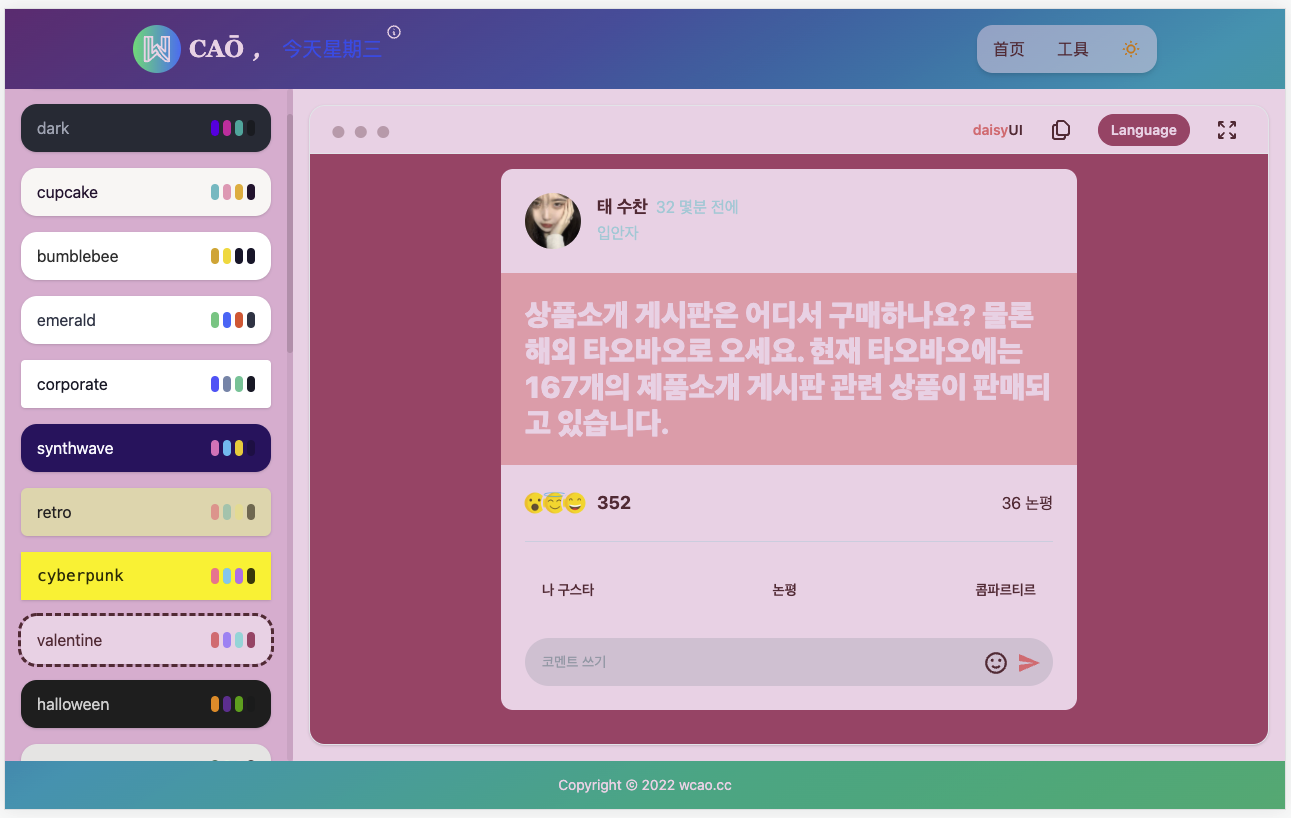
动态模板发布:Card 17,基于Tailwind CSS和Daisy UI
发表时间: 2022-07-13 17:20
HelloWebUI 分享多主题、多语言、响应式web网页模板

不同语言展示效果





<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/daisyui@2.17.0/dist/full.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- 更多响应式多主题模板: https://wcao.cc --> <!-- 切换主题: <body data-theme='dark'> --> <!-- 可用主题列表: https://daisyui.com/docs/themes/ --> <article class="mb-4 break-inside rounded-xl bg-base-100 flex flex-col bg-clip-border max-w-xl"><div class="flex p-6 items-center justify-between"><div class="flex"><a class="inline-block mr-4" href="#"><img class="rounded-full max-w-none w-14 h-14" src="https://wcao.cc/r/a/avatar"></a><div class="flex flex-col"><div class="flex items-center"><a class="inline-block text-lg font-bold mr-2" href="#">태 수찬</a><span class="text-accent-focus text-opacity-50">32 몇분 전에</span></div><div class="text-accent-focus text-opacity-50">입안자</div></div></div></div><div class="p-6 bg-primary bg-opacity-50"><h2 class="text-3xl font-extrabold text-base-100">상품소개 게시판은 어디서 구매하나요? 물론 해외 타오바오로 오세요. 현재 타오바오에는 167개의 제품소개 게시판 관련 상품이 판매되고 있습니다.</h2></div><div class="p-6"><div class="flex justify-between items-center"><a class="inline-flex items-center" href="#"><span class="-m-1 rounded-full border-2 border-base-100"><img class="w-6" src="https://wcao.cc/r/a/emoji"></span><span class="-m-1 rounded-full border-2 border-base-100"><img class="w-6" src="https://wcao.cc/r/a/emoji?12"></span><span class="-m-1 rounded-full border-2 border-base-100"><img class="w-6" src="https://wcao.cc/r/a/emoji?13"></span><span class="text-lg font-bold ml-3">352</span></a><a class="ml-auto" href="#">36 논평</a></div><div class="mt-6 mb-6 h-px bg-accent-focus bg-opacity-20"></div><div class="flex items-center justify-between mb-6"><button class="btn capitalize btn-ghost">나 구스타</button><button class="btn capitalize btn-ghost">논평</button><button class="btn capitalize btn-ghost">콤파르티르</button></div><div class="relative"><input class="input w-full input-md bg-accent-content bg-opacity-10" type="text" placeholder="코멘트 쓰기"><span class="flex absolute right-3 top-2/4 -mt-3 items-center"><svg class="mr-2" viewBox="0 0 24 24" style="width: 26px; height: 26px;"><path fill="currentColor" d="M20,12A8,8 0 0,0 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20A8,8 0 0,0 20,12M22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2A10,10 0 0,1 22,12M10,9.5C10,10.3 9.3,11 8.5,11C7.7,11 7,10.3 7,9.5C7,8.7 7.7,8 8.5,8C9.3,8 10,8.7 10,9.5M17,9.5C17,10.3 16.3,11 15.5,11C14.7,11 14,10.3 14,9.5C14,8.7 14.7,8 15.5,8C16.3,8 17,8.7 17,9.5M12,17.23C10.25,17.23 8.71,16.5 7.81,15.42L9.23,14C9.68,14.72 10.75,15.23 12,15.23C13.25,15.23 14.32,14.72 14.77,14L16.19,15.42C15.29,16.5 13.75,17.23 12,17.23Z"></path></svg><svg class="fill-primary" viewBox="0 0 24 24" style="width: 24px; height: 24px;"><path d="M2,21L23,12L2,3V10L17,12L2,14V21Z"></path></svg></span></div></div></article> </body> </html>