#头条创作挑战赛#
一个基本的网站包含很多个网页,每个网页主要是由三部分组成,即结构(HTML)、表 从入门到精通 Python网络爬虫框架Scrapy 12 现(CSS)和行为(JavaScript)。
如果用造房子来比喻三者间的关系,那么 HTML 是建筑师,设 计房子的架构(包括大梁和钢筋);CSS 是做装修和粉刷,给房子添上色彩;JavaScript 是魔术师(例 如,安装门窗、空调、电视等),给房子装上想要的功能。这样比喻可能不是完全恰当,但可以帮 助我们更好地理解这三者之间的关系。
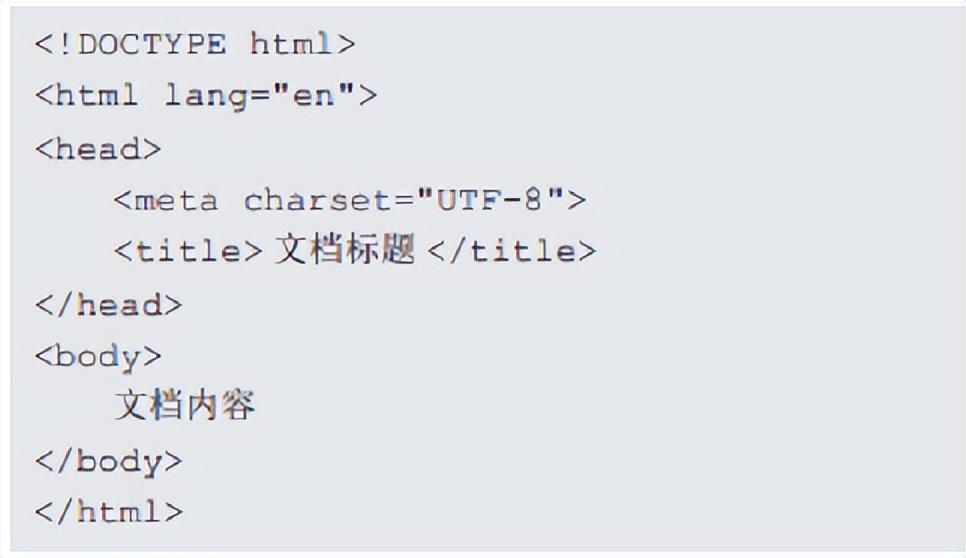
(1)HTML。HTML 是用来描述网页的超文本标记语言,用于构建网页的基本框架。超文本是 指页面内可以包含图片、链接、音乐等非文字元素。我们在浏览器中打开的网页都是 HTML 文件, 其结构包括“头”(head)部分和“主体”(body)部分,其中“头”部分提供关于网页的信息,“主 体”部分提供网页的具体内容,简单的 HTML 文档如下:

HTML 是网页的结构(Structure),需要有多种框架和布局,如 frameset 框架集、iframe 内联 框架、div + css 布局、table 布局等,同时支持表单提交(HTML Form),包括基础表单、input 输入框、 输入框类型、文本域、列表、label 等。HTML5 是 HTML 的一个新版本,它是一次跨越性的升级, 它将 HTML 向全平台通用化的发展方向上推进了一大步。例如,HTML5 新增了很多新元素及功能, 如图形的绘制、多媒体内容、更好的页面结构、更好的形式处理和 API 拖放元素、定位等。这些 元素的加入,使 HTML5 实现以前只能在客户端软件上才能实现的功能。
(2)CSS。CSS(Cascading Style Sheets)也称为层叠样式表,是一种用来表现 HTML(标准 通用标记语言的一个应用)或 XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 这里简单理解为:CSS 是 HTML 语言的一个应用,可以修饰各种动态和静态页面,对网页中元素 位置的排版进行像素级精确控制(以像素为单位),支持几乎所有的字体字号样式,拥有对网页对 象和模型样式编辑的能力。CSS 的诞生是为了解决 HTML 的显示功能,它解决了 HTML 显示杂乱 和臃肿的问题。CSS 主要定位页面元素的样式,如网页中的动态文字、文字的色彩、字体、动画 效果等。
CSS 样式表主要由很多样式规则组成,规则主要由两部分构成:选择器及一条或多条声 明(属性和值)。选择器是需要定义样式的页面元素,每条声明由一个属性和一个值组成。
(3)JavaScript。如果一个网页只有“结构”和“表现”,而缺少了用户与网页的交互,即行为, 那么这样的网页就如一潭死水,无法形成良好的用户体验。好的用户体验不仅可以让用户鼠标放 在哪里,哪里就会产生人性化的效果,而且可以增强用户的可操作性。例如,鼠标滑过弹出下拉 菜单,鼠标滑过表格的背景颜色改变,焦点新闻(新闻图片)的轮换等。可以这样理解,有动画 的、有交互的一般都是用 JavaScript 来实现的。
JavaScript(简称 JS)是一种具有函数优先的轻量级、 解释型或即时编译型的编程语言。与其他编程语言一样,JavaScript 也有数据类型、条件语句、分 支语句、字符串详解、数组详解、对象、函数、数值、Math 函数、作用域等。通常 JavaScript 脚 本是通过嵌入在 HTML 中来实现自身的功能的,它是连接前台(HTML)和后台服务器的桥梁, 它是操纵 HTML 的“能手”。JavaScript 一般分为原生 JavaScript、JavaScript 库、JavaScript 框架、 JavaScript 插件等。
下面简单说明一下:
①原生 JavaScript :是指遵循 ECMAScript 标准的 JavaScript,不同于微软的 JavaScript,也不 依赖于任何框架,依托于浏览器标准引擎的脚本语言。
② JavaScript 库和JavaScript 框架:JavaScript 高级程序设计(特别是对浏览器差异的复杂处 理),通常很困难也很耗时。为了应对这些调整,许多的 JavaScript 库和框架应运而生。所有这些框架都提供针对常见JavaScript 任务的函数,包括动画、DOM 操作、API 封装、界面 UI 封装 的库类及 Ajax 处理。许多大公司在网站上使用的 JavaScript 框架有 jQuery、Prototype、MooTools 等。其中,jQuery是目前最受欢迎的 JavaScript 框架。因为 jQuery 是一个高效、精简并且功能丰富的JavaScript 工具库,极大地简化了 JavaScript 编程。它使用 CSS 选择器来访问和操作网页中的 HTML 元素(DOM 对象)。jQuery 同时提供 companion UI(用户界面)和插件。jQuery 完全不用 担心兼容的问题,大部分浏览器都能实现常用的功能。
JavaScript 插 件:集成了帮助程序员轻松完成功能的程序。我们可能已经用过很多 JavaScript 插件,如著名的轮播图插件 Swiper.js、滚动条插件 iScroll.js 等,用起来非常方便,大大 提高了我们的工作效率。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号